CSS3 erzielt einen Textwellenlinieneffekt
Vorwort
Das geniale Design und die exquisite Implementierung von CSS sind, wenn man sorgfältig darüber nachdenkt, außergewöhnlich und wunderbar. Diese Wellenlinie nutzt geschickt das Attribut „linear-gradient“, um Winkel, Farbe und Position zu integrieren. Mit „background-size“ und „background-repeat“ verwandelt sie eins in viele und sorgt für einen sanften Übergang. Wow, der Endeffekt ist so clever! Es gibt keine Worte, um es zu beschreiben...
Implementierungsmethode
Syntax: linear-gradient(direction, color-stop 1, Farbstopp 2,...)

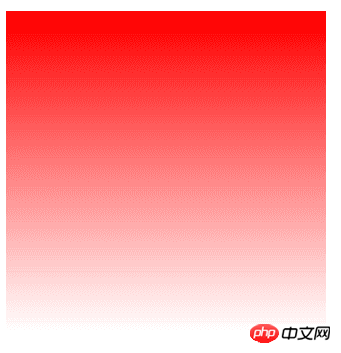
Einfache Verwendung: Hintergrundbild: linearer Farbverlauf (rot, transparent);

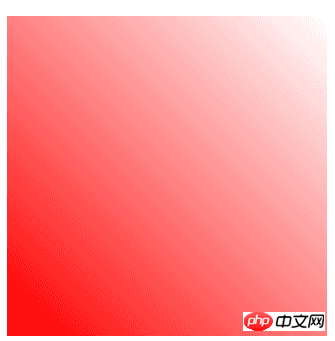
Winkel hinzufügen, linearer Farbverlauf (45 Grad, rot, transparent)

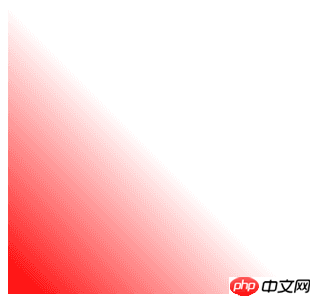
Position hinzufügen: linearer Farbverlauf (45 Grad, rot, transparent 45 %)

Fügen Sie einen farblinearen Farbverlauf hinzu (45 Grad, rot, transparent 45 %, rot)
Ich frage mich, ob jeder eine Offenbarung hat, nachdem er das gesehen hat.

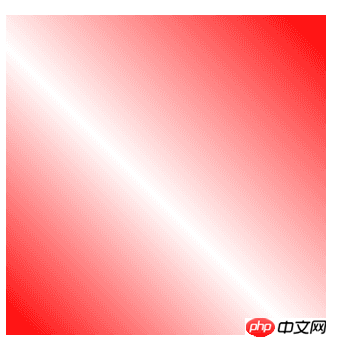
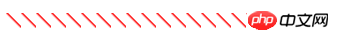
linearer Farbverlauf (45 Grad, transparent 45 %, rot 55 %, transparent 60 %)

linearer Farbverlauf (135 Grad , transparent 45 %, rot 55 %, transparent 60 %)
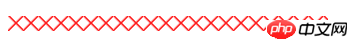
Kombinieren Sie diese beiden Linien.

Kombiniert mit
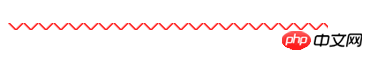
Wissen Sie angesichts dessen, wie Sie den Wellenlinieneffekt erzielen können? ^_^

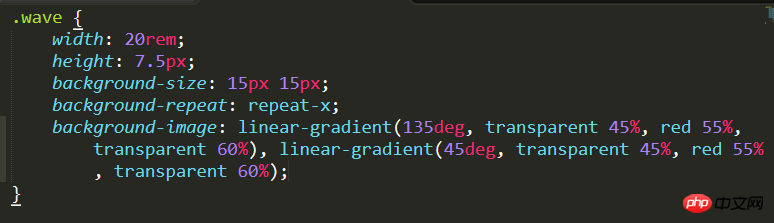
Die Höhe beträgt die Hälfte des Originalwerts
Endgültiger Code:

Text Wellenlinieneffekt
Zusammenfassung
Okay, das ist der gesamte Inhalt dieses Artikels oder CSS3 verwenden. Wenn Sie Fragen haben, können Sie eine Nachricht hinterlassen.
Weitere Artikel zum Thema CSS3 zur Realisierung des Textwellenlinieneffekts finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 So erstellen Sie runde Bilder und Texte in ppt
Mar 26, 2024 am 10:23 AM
So erstellen Sie runde Bilder und Texte in ppt
Mar 26, 2024 am 10:23 AM
Zeichnen Sie zunächst einen Kreis in PPT, fügen Sie dann ein Textfeld ein und geben Sie den Textinhalt ein. Legen Sie abschließend die Füllung und den Umriss des Textfelds auf „Keine“ fest, um die Erstellung kreisförmiger Bilder und Texte abzuschließen.
 Wie füge ich in Word Punkte zum Text hinzu?
Mar 19, 2024 pm 08:04 PM
Wie füge ich in Word Punkte zum Text hinzu?
Mar 19, 2024 pm 08:04 PM
Wenn wir täglich Word-Dokumente erstellen, müssen wir manchmal Punkte unter bestimmten Wörtern im Dokument hinzufügen, insbesondere wenn es Testfragen gibt. Um diesen Teil des Inhalts hervorzuheben, gibt Ihnen der Herausgeber Tipps zum Hinzufügen von Punkten zu Text in Word. Ich hoffe, dass es Ihnen helfen kann. 1. Öffnen Sie ein leeres Word-Dokument. 2. Fügen Sie beispielsweise Punkte unter den Worten „So fügen Sie Punkte zum Text hinzu“ hinzu. 3. Wir wählen zunächst mit der linken Maustaste die Wörter „So fügen Sie Punkte zum Text hinzu“ aus. Beachten Sie, dass Sie, wenn Sie in Zukunft Punkte zu diesem Wort hinzufügen möchten, zunächst das Wort mit der linken Maustaste auswählen müssen . Heute fügen wir diesen Wörtern Punkte hinzu, daher haben wir mehrere Wörter ausgewählt. Wählen Sie diese Wörter aus, klicken Sie mit der rechten Maustaste und klicken Sie im Popup-Funktionsfeld auf Schriftart. 4. Dann erscheint so etwas
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 Golang-Bildverarbeitung: Erfahren Sie, wie Sie Wasserzeichen und Text hinzufügen
Aug 17, 2023 am 08:41 AM
Golang-Bildverarbeitung: Erfahren Sie, wie Sie Wasserzeichen und Text hinzufügen
Aug 17, 2023 am 08:41 AM
Golang-Bildverarbeitung: Erfahren Sie, wie Sie Wasserzeichen und Textzitate hinzufügen: Im modernen Zeitalter der Digitalisierung und der sozialen Medien ist die Bildverarbeitung zu einer wichtigen Fähigkeit geworden. Ob für den persönlichen Gebrauch oder für geschäftliche Zwecke, das Hinzufügen von Wasserzeichen und Text ist ein häufiger Bedarf. In diesem Artikel erfahren Sie, wie Sie Golang für die Bildverarbeitung verwenden und wie Sie Wasserzeichen und Text hinzufügen. Hintergrund: Golang ist eine Open-Source-Programmiersprache, die für ihre prägnante Syntax, effiziente Leistung und leistungsstarke Parallelitätsfähigkeiten bekannt ist. es ist Gegenstand vieler Entwicklungen geworden
 So ändern Sie Text auf Bildern
Aug 29, 2023 am 10:29 AM
So ändern Sie Text auf Bildern
Aug 29, 2023 am 10:29 AM
Das Ändern des Texts auf dem Bild kann mithilfe von Bildbearbeitungsprogrammen, Online-Tools oder Screenshot-Tools erfolgen. Die einzelnen Schritte sind: 1. Öffnen Sie die Bildbearbeitungssoftware und importieren Sie das zu ändernde Bild. 3. Klicken Sie auf den Textbereich im Bild, um ein Textfeld zu erstellen 5. Wenn Sie nur den Text auf dem Bild löschen möchten, können Sie den Textbereich mit dem Radiergummi oder dem Auswahlwerkzeug auswählen und löschen.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".




