HTML5-Open-Source-Spiele-Engine lufylegend1.8.0 veröffentlicht
Die HTML5-Open-Source-Engine lufylegend Version 1.8.0 wurde veröffentlicht und das Download-Paket enthält mehr als 30 Entwicklungsbeispiele. 
offizielle Website der lufylegend.js-Engine
http://lufylegend.com/ lufylegend
Link zur Online-API-Dokumentation der lufylegend.js-Engine
http://lufylegend.com/lufylegend/api
Github-Projektadresse
https://github.com/lufylegend/lufylegend.js
Eins, 1.8. 0 Inhalt der Versionsaktualisierung
Motorteil
1, behebt den Fehler, dass die Ladeseite von Android 4.0-Smartphones nicht gelöscht werden kann
2. LAnimation-Unterklasse LAnimationTimeline hinzugefügt und die Funktionen setLabel, play, stop, gotoAndPlay, gotoAndStop bereitgestellt
3, LTweenLite-Löschung hinzugefügt
4, kontinuierliche Beschleunigung hinzugefügt
5 und den Vollbildmodus verbessert. Effekt: Hinzugefügt EXACT_FIT, SHOW_ALL und andere Vollbild-Skalierungsmodi finden Sie im API-Dokument
6. LGlobal.setStageSize wurde hinzugefügt, um die Leinwand auf die angegebene Größe zu skalieren.
7 . Funktion
8, fügt das blendMode-Attribut für das LSprite-Objekt und das LBitmap-Objekt hinzu
9, fügt 2 Ladeeffekte hinzu
Die aktuellen Ladeeffekte der Engine sind wie folgt 




10, LTransitionManager hinzugefügt, einschließlich 9 Bildschirmwechseleffekte
Effektverbindunghttp: //lufylegend.com/demo/examples/LTransitionManager.html
11. Die Funktionen getWidth und getHeight der LSprite-Klasse verbessert
12. Optimierte LMedia-Ereignisse
13, sortierte die Engine-Struktur zwischen LObject und LSprite, fügte LEventDispatcher, LDisplayObject, LInteractiveObject und andere Klassen hinzu, fügte die Funktion „dispatchEvent“ zur Klasse „LEventDispatcher“ hinzu und verwendete „dispatchEvent“, um benutzerdefinierte Ereignisse einfach zu implementieren
14, neu geschrieben Der Kerncode von Skalierung, Transparenz und Rotation der LSprite-Klasse und von LTextField wurden geändert, und einige Fehler in der Logik der drei Effekte wurden geändert, um die drei Effekte vollständiger zu machen.
15 Wandeln Sie unter Berücksichtigung der Canvas-Position das Touchmove-Objekt des Telefons in Canvas um, das zuvor Dokument
16 war, trennen Sie den nicht zum Kern gehörenden Teil des Codes von der Engine und stellen Sie mehrere Versionen bereit
UI-Teil
1, ziehbares Fenster hinzugefügt
2, Bereich hinzugefügt
Derzeit verfügt die integrierte Benutzeroberfläche der Engine über die folgenden Typen
Endlich wird die API-Dokumentation verbessert
2. Beispiele für die Entwicklung der lufylegend.js-Engine
1. GemGem
http://lufylegend.com/demo/GemGem

2, Sudoku-Spiel
http://lufylegend.com/demo/sudoku

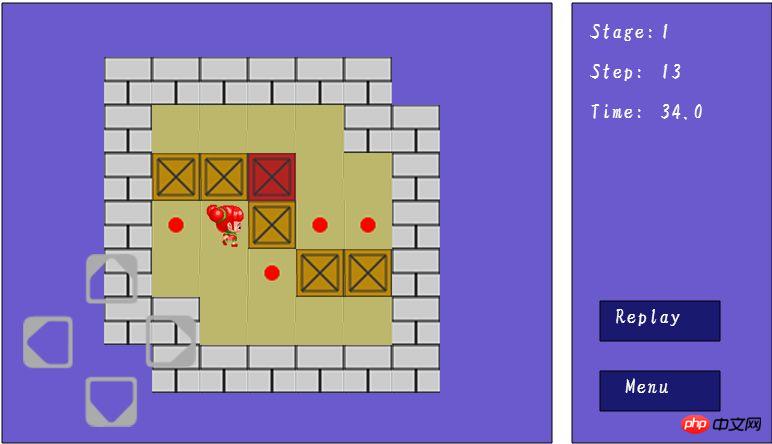
3. Sokoban-Spiel
http://lufylegend.com/demo/box

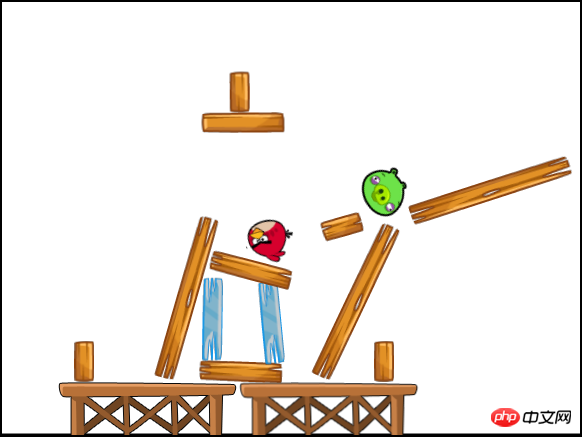
4. Angry Birds
http://lufylegend.com/demo/AngryBirds/index.html

5. Obstpflückspiel
http://lufylegend.com/demo/getFruit/index.html

6
http://lufylegend.com/demo/rpg/index.html

Weitere Spieldemos finden Sie unter dem Link unten
http://lufylegend.com/lufylegend/demo
3. Diskussion und Austausch
Wenn Sie Probleme bei der Verwendung der Engine haben oder gute Vorschläge für die Engine haben, können Sie diese gerne im offiziellen Forum posten oder mir folgen Der Blog Hinterlasse eine Nachricht
Das Obige ist der von der HTML5-Open-Source-Spiele-Engine lufylegend1.8.0 veröffentlichte Inhalt. Weitere verwandte Inhalte finden Sie unter PHP chinesische Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




