
Öffentliche WeChat-Konten (einschließlich Dienstkonten und Abonnementkonten) können die Menüeinstellungen anpassen. Um die Verwaltung zu erleichtern, verwalten und pflegen wir die Menüdaten im Allgemeinen zuerst lokal. Wenn Aktualisierungen erforderlich sind, werden sie auf dem WeChat-Server aktualisiert. Das ist es. Basierend auf dieser Methode stellt dieser Artikel den Vorgang der Übermittlung von Menüs an den WeChat-Server in meinem WeChat-Portal-Plattformverwaltungssystem vor. Das WeChat-Portal-Anwendungsverwaltungssystem verwendet eine auf MVC+EasyUI basierende Route. Da die meisten Domain-Name-Server nur .NET4.0 unterstützen können, verwendet es MVC3 und C#4.0 als Entwicklungsbasis und kann grundsätzlich auf jedem .NET-Server bereitgestellt werden.
Wir können das Menü des offiziellen WeChat-Kontos lokal über die Website verwalten und die Menüanforderungen aufrechterhalten Im Folgenden sind die Anforderungen von WeChat für benutzerdefinierte Menüs aufgeführt:
Derzeit umfassen benutzerdefinierte Menüs bis zu 3 Menüs der ersten Ebene und jedes Menü der ersten Ebene enthält bis zu 5 Menüs der zweiten Ebene. Das Menü der ersten Ebene kann bis zu 4 chinesische Zeichen enthalten, und das Menü der zweiten Ebene kann bis zu 7 chinesische Zeichen enthalten. Die zusätzlichen Teile werden durch „…“ ersetzt.
Daher halten wir uns an die Vereinbarung und überschreiten die Grenze nicht. Andernfalls können bei der Übermittlung des Menüs an den Server einige Fehler zurückgegeben werden. Bei der lokalen Erstellung müssen wir nur auf diese Details achten Menüverwaltung. Ich habe auch einige Inhalte benutzerdefinierter Menüs in einem früheren Artikel vorgestellt. Bei Bedarf können Sie sich „C#-Entwicklung des WeChat-Portals und -Anwendungen (6) – Verwaltungsvorgänge des WeChat-Portalmenüs“ ansehen Im Plattformverwaltungssystem wird die zuvor eingeführte Menüschnittstellen-API aufgerufen, um den Vorgang der Übermittlung des Menüs an den Server zu implementieren.
Entsprechend den benutzerdefinierten Menüanforderungen von WeChat habe ich mehrere grundlegende Schnittstellen für das WeChat-Menü im Verwaltungssystem wie folgt entworfen.
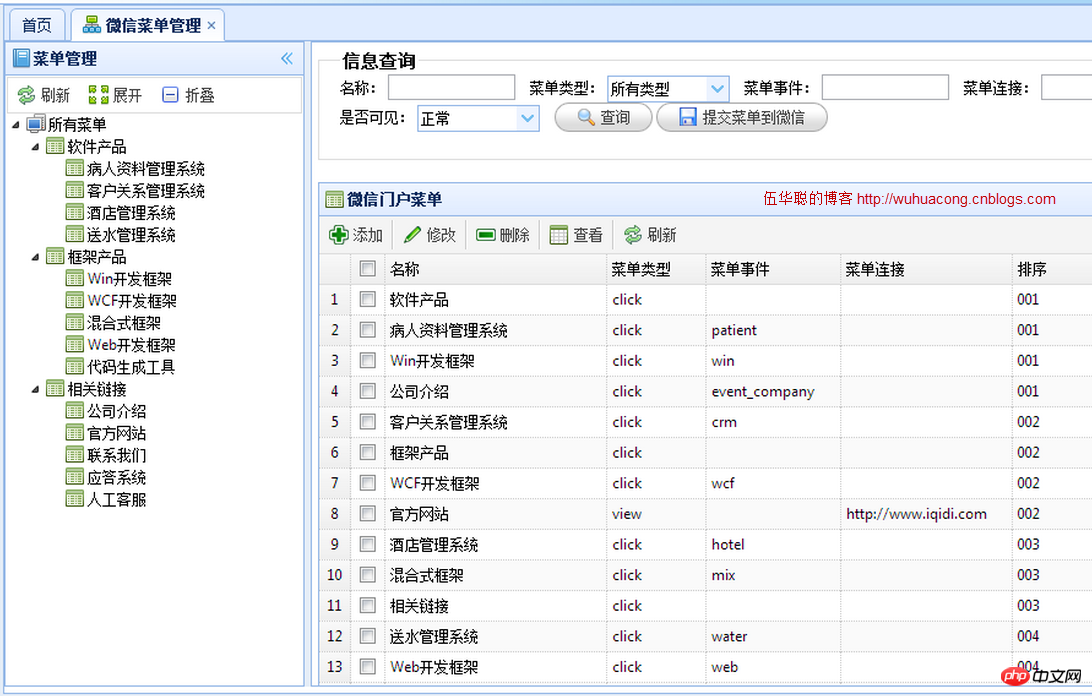
Die Hauptmenü-Verwaltungsoberfläche ist wie unten dargestellt.

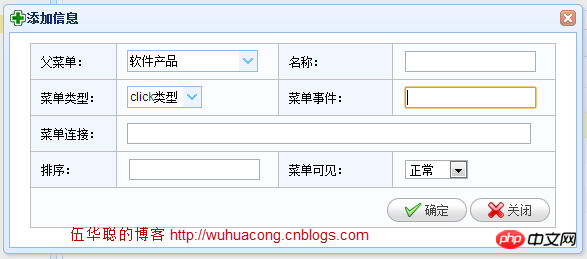
Das Schnittstellendesign zum Hinzufügen eines Menüs ist wie folgt

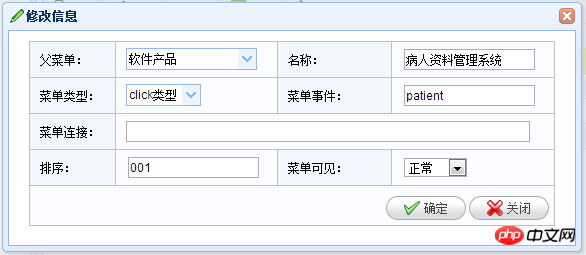
Das Änderungsinterface des WeChat-Menüs ist wie folgt

Die WeChat-Menüdefinition wird in der Datenbank gespeichert. Wenn sie an den WeChat-Server übermittelt und wirksam werden muss, muss sie die WeChat-API-Schnittstelle zur Verarbeitung aufrufen eine Übermittlung im Controller der Seite an den Server.

Die oben genannten Schnittstellen basieren hauptsächlich auf den Eigenschaften des WeChat-Menüs. Die Menüs werden gepflegt und verwaltet, und unser oberstes Ziel ist es, sie auf den Server zu stellen, damit wir den kundenbezogenen Veranstaltungsbetrieb abwickeln können.
Um das Menü einzureichen, können wir es mit JQuerys Ajax auf der MVC-Ansichtsseite einreichen (vorausgesetzt, wir fügen die entsprechende Verarbeitung im Controller hinzu, die später eingeführt wird). Der Schnittstellenskriptcode lautet wie folgt.
//绑定提交按钮的的点击事件
function BindSubmitEvent() {
$("#btnSubmit").click(function () {
$.messager.confirm("提交菜单确认", "您确认需要提交菜单到微信服务器吗?", function (action) {
if (action) {
//提交数据
$.ajax({
url: '/Menu/UpdateWeixinMenu',
type: 'post',
dataType: 'json',
success: function (data) {
if (data.Success) {
$.messager.alert("提示", "提交微信菜单成功");
}
else {
$.messager.alert("提示", "提交微信菜单失败:" + data.ErrorMessage);
}
},
data: ''
});
}
});
});
}Der rote Code oben ist die Methode, die wir im MVC-Controller definiert haben. Wir müssen die Controller-Methode nur über die POST-Methode, das Menü, aufrufen Die spezifischen Details können zur Verarbeitung einfach auf den Controller oder eine niedrigere Ebene verschoben werden. Die Seite muss nicht zu viel Logik erfordern.
Der Methodencode von UpdateWeixinMenu des obigen Menü-Controllers lautet wie folgt (hauptsächlich basierend auf dem Entwicklungsmodell, das ich zuvor vorgestellt habe).
/// <summary>
///更新微信菜单
/// </summary>
/// <returns></returns>
public ActionResult UpdateWeixinMenu()
{
string token = base.GetAccessToken();
MenuListJson menuJson = GetWeixinMenu();
IMenuApi menuApi = new MenuApi();
CommonResult result = menuApi.CreateMenu(token, menuJson);
return ToJsonContent(result);
}Die oben genannten Methoden werden hier einzeln vorgestellt. GetAccessToken dient hauptsächlich dazu, das Zugriffstoken für den aktuellen Vorgang abzurufen. Andernfalls kann das AccessToken häufig abgerufen werden, nachdem die angegebene Anzahl an Tagen erreicht wurde.
Die GetWeixinMenu-Methode dient hauptsächlich der Bequemlichkeit. Sie kapselt eine Funktion zum Abrufen der benutzerdefinierten Menüdaten von WeChat. Der spezifische Code lautet wie folgt.
/// <summary>
/// <summary>
/// 生成微信菜单的Json数据
/// </summary>
/// <returns></returns>
private MenuListJson GetWeixinMenu()
{
MenuListJson menuJson = new MenuListJson();
List<MenuNodeInfo> menuList = BLLFactory<Menu>.Instance.GetTree();
foreach (MenuNodeInfo info in menuList)
{
ButtonType type = (info.Type == "click") ? ButtonType.click : ButtonType.view;
string value = (type == ButtonType.click) ? info.Key : info.Url;
MenuJson weiInfo = new MenuJson(info.Name, type, value);
AddSubMenuButton(weiInfo, info.Children);
menuJson.button.Add(weiInfo);
}
return menuJson;
}
private void AddSubMenuButton(MenuJson menu, List<MenuNodeInfo> menuList)
{
if (menuList.Count > 0)
{
menu.sub_button = new List<MenuJson>();
}
foreach (MenuNodeInfo info in menuList)
{
ButtonType type = (info.Type == "click") ? ButtonType.click : ButtonType.view;
string value = (type == ButtonType.click) ? info.Key : info.Url;
MenuJson weiInfo = new MenuJson(info.Name, type, value);
menu.sub_button.Add(weiInfo);
AddSubMenuButton(weiInfo, info.Children);
}
}
上面的代码,就是把本地存储的MenuNodeInfo数据,通过递归遍历的方式,转换为微信的自定义菜单实体MenuJson,这样我们调用API就非常方便了,这个函数主要负责构造对应的实体信息就是了。至于调用微信API提交菜单的事情,还是让API自己亲自处理为好,他们的代码如下所示(也就是上面函数的部分代码)。
IMenuApi menuApi = new MenuApi(); CommonResult result = menuApi.CreateMenu(token, menuJson); return ToJsonContent(result);
最终的结果是返回一个通用的结果CommonResult,这个结果对象,非常方便脚本的处理,如果有错误,则提示错误,否则也方便判断布尔值,也就是上面的页面代码脚本。
success: function (data) {
if (data.Success) {
$.messager.alert("提示", "提交微信菜单成功");
}
else {
$.messager.alert("提示", "提交微信菜单失败:" + data.ErrorMessage);
}
},通过以上几部分的代码,我们就可以实现前台MVC的视图界面,调用后台封装好的微信API,实现菜单的提交处理了。
更多C#开发微信门户及应用微信门户菜单管理及提交到微信服务器 相关文章请关注PHP中文网!
 So starten Sie den MySQL-Dienst
So starten Sie den MySQL-Dienst
 So überspringen Sie die Netzwerkverbindung während der Win11-Installation
So überspringen Sie die Netzwerkverbindung während der Win11-Installation
 So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
 So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
 xenserver
xenserver
 Ist Code Red ein Computervirus?
Ist Code Red ein Computervirus?
 stackoverflowatline1
stackoverflowatline1
 So kündigen Sie ein Douyin-Konto bei Douyin
So kündigen Sie ein Douyin-Konto bei Douyin
 Was sind die Unterschiede zwischen den Eclipse-Versionsnummern?
Was sind die Unterschiede zwischen den Eclipse-Versionsnummern?




