

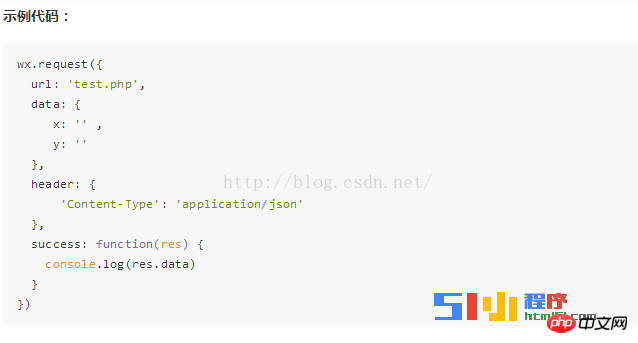
Laut dem Dokument muss es so geschrieben sein.
1. 'Content-Type': 'Anwendung/. json' wird verwendet in Es gibt kein Problem mit der Get-Anfrage.
Die POST-Anfrage funktioniert nicht: „Content-Type“: „application/x-www-form-urlencoded "
2. Methode hinzufügen: "POST"
3.data: { cityname: "Shanghai", key: "1430ec127e097e1113259c5e1be1ba70" } Auch wenn es geschrieben ist json-Format, die Daten müssen nicht konvertiert werden
Posten Sie den Code direkt unten:
3.1
<span style="font-size:24px;">//index.js
//获取应用实例
var app = getApp()
Page( {
data: {
toastHidden: true,
city_name: '',
},
onLoad: function() {
that = this;
wx.request( {
url: "http://op.juhe.cn/onebox/weather/query",
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
method: "POST",
//data: { cityname: "上海", key: "1430ec127e097e1113259c5e1be1ba70" },
data: Util.json2Form( { cityname: "上海", key: "1430ec127e097e1113259c5e1be1ba70" }),
complete: function( res ) {
that.setData( {
toastHidden: false,
toastText: res.data.reason,
city_name: res.data.result.data.realtime.city_name,
date: res.data.result.data.realtime.date,
info: res.data.result.data.realtime.weather.info,
});
if( res == null || res.data == null ) {
console.error( '网络请求失败' );
return;
}
}
})
},
onToastChanged: function() {
that.setData( { toastHidden: true });
}
})
var that;
var Util = require( '../../utils/util.js' );</span>3.2
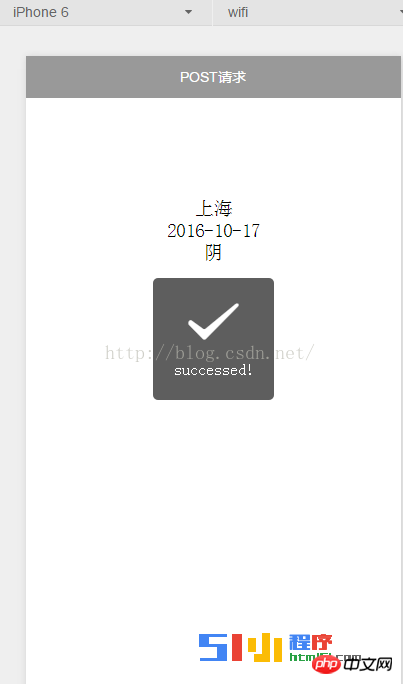
<span style="font-size:24px;"><!--index.wxml-->
<view class="container">
<toast hidden="{{toastHidden}}" bindchange="onToastChanged">
{{toastText}}
</toast>
<view>{{city_name}}</view>
<view>{{date}}</view>
<view>{{info}}</view>
</view></span>3.3
<span style="font-size:24px;">//util.js
function json2Form(json) {
var str = [];
for(var p in json){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p]));
}
return str.join("&");
}
module.exports = {
json2Form:json2Form,
}</span>
Kommentarbereich:
Ich habe ein paar weitere Schnittstellen ausprobiert, und einige davon können Daten übermitteln. Es sollte sein Ein Fehler. Ich kann nur auf die offizielle Version warten. Die Post-Anfrage funktioniert auch nicht. Probieren Sie es aus, die Schnittstellenadresse. /op.juhe.cn/onebox/weather/query zwei Parameter, Stadtname, key.cityname, schreibe einfach den Stadtnamen, Schlüssel, den ich beantragt habe, Schlüssel=1430ec127e097e1113259c5e1be1ba70 Ich werde es morgen studieren und sehen, warum die anderen nicht funktionieren.
Weitere Miniprogramme: Posten Sie Artikel zum Thema Anfrage, achten Sie bitte auf die chinesische PHP-Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 So erhalten Sie den HTTP-Statuscode in PHP
So erhalten Sie den HTTP-Statuscode in PHP
 Was ist der Unterschied zwischen USB-C und TYPE-C?
Was ist der Unterschied zwischen USB-C und TYPE-C?
 So sperren Sie den Bildschirm auf oppo11
So sperren Sie den Bildschirm auf oppo11
 Die Rolle des HTML-Titel-Tags
Die Rolle des HTML-Titel-Tags
 So lösen Sie das Problem der fehlenden Steam_api.dll
So lösen Sie das Problem der fehlenden Steam_api.dll
 Wie schreibe ich ein Dreieck in CSS?
Wie schreibe ich ein Dreieck in CSS?
 Was tun, wenn der Windows-Fotobetrachter nicht mehr über genügend Speicher verfügt?
Was tun, wenn der Windows-Fotobetrachter nicht mehr über genügend Speicher verfügt?
 Verwendung der Längenfunktion
Verwendung der Längenfunktion




