 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Entwickeln Sie das Onmyoji-Miniprogramm von 0 bis 1 24 Stunden am Tag
Entwickeln Sie das Onmyoji-Miniprogramm von 0 bis 1 24 Stunden am Tag
Entwickeln Sie das Onmyoji-Miniprogramm von 0 bis 1 24 Stunden am Tag
Vorwort
Jeder, der Onmyoji spielt, weiß, dass die Robbenmission jedes Mal zweimal täglich um 5 Uhr morgens und um 18 Uhr aktualisiert wird Das Ärgerlichste während der Mission ist es, die entsprechenden Kopien und mysteriösen Hinweise verschiedener Monster zu finden. Onmyoji bietet NetEase Genie für einige Datenabfragen an, aber die Erfahrung ist zu berührend, sodass die meisten Leute lieber Suchmaschinen verwenden, um nach Monsterverteilungen und mysteriösen Hinweisen zu suchen.
Es ist sehr umständlich, jedes Mal Suchmaschinen zu verwenden. Deshalb habe ich beschlossen, ein kleines Programm zu schreiben, um die Verbreitung von Onmyoji-Monstern abzufragen, um die Benutzererfahrung zu beschleunigen und mehr Zeit für Hundefutter und Yuhun zu lassen .
Ich hatte letztes Wochenende zufällig zwei Tage Zeit, also habe ich sofort mit dem Schreiben begonnen.
1. Konzept und Design
1.1 Konzept
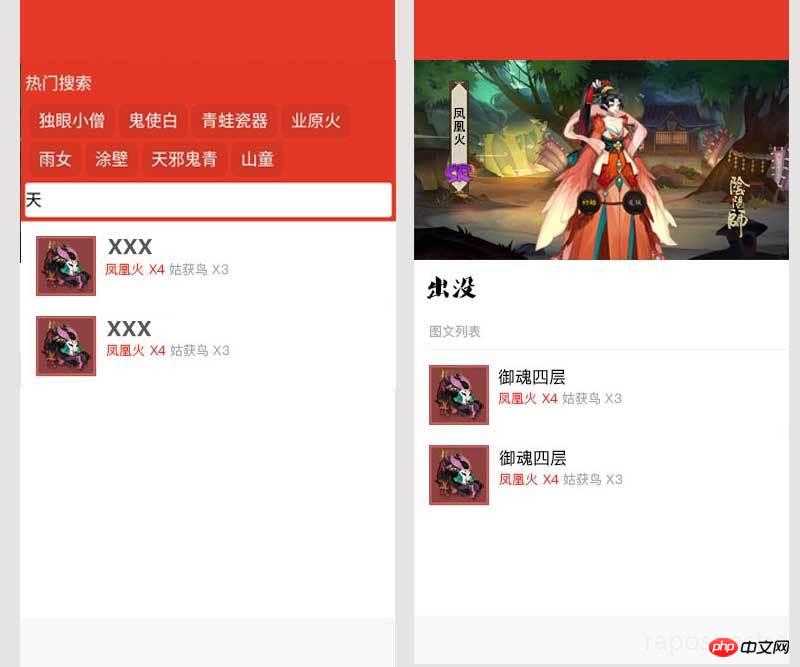
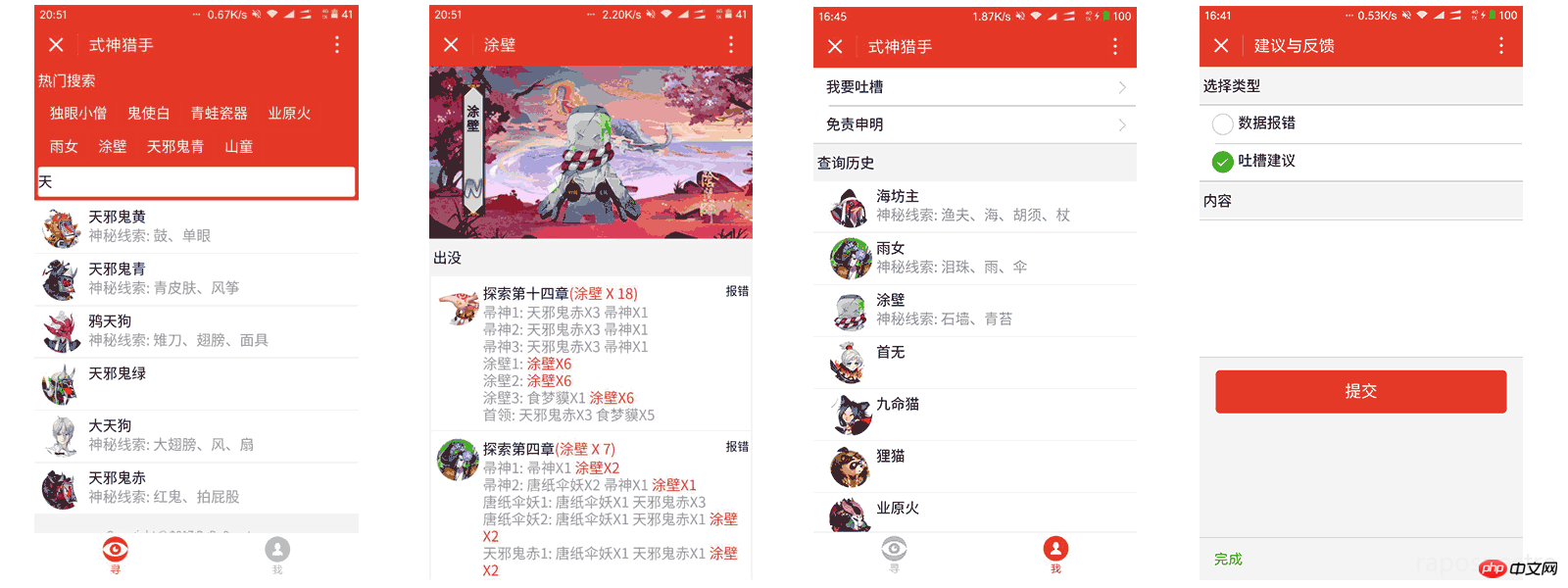
1 .Die Hauptfunktion des zu erstellenden Miniprogramms ist die Abfragefunktion, daher sollte die Homepage so prägnant sein wie eine Suchmaschine, und ein Suchfeld ist auf jeden Fall erforderlich
2 speichert die Suche nach dem heißesten Shikigami;
3. Die Suche unterstützt den vollständigen Abgleich oder den Einzelwortabgleich.
4. Die Shikigami-Detailseite sollte die Abbildung, den Namen, die Seltenheit und die Spukorte des Shikigami enthalten und die Spukorte nach der Anzahl der Monster sortiert sein.
5 Fügen Sie die Funktion der Datenfehlerberichterstattung und -vorschläge hinzu ;
6. Unterstützen Sie den persönlichen Suchverlauf des Benutzers.
7. Der Name des Miniprogramms wurde schließlich beschlossen, Shikigami Hunter zu heißen darüber nachgedacht, nachdem die endgültige Entwicklung abgeschlossen war); Skizze mit meinem halbherzigen PS-Level, die wahrscheinlich so aussah:
Nun, die wichtigste Homepage und Detailseite sind entworfen, und dann können Sie mit dem Nachdenken beginnen wie es geht!
1.3 Technische Architektur
1. Das Frontend ist zweifellos das WeChat-Applet; Verwendung: Django bietet Restful-API-Dienste.
3. Die beliebtesten Suchvorgänge verwenden derzeit Redis als Cache-Server. Persönliche Suchdatensätze verwenden den vom WeChat-Applet bereitgestellten lokalen Speicher 4. Shikigami-Verteilungsinformationen werden mithilfe eines Crawlers gecrawlt, in JSON formatiert und manuell überprüft, bevor sie in der Datenbank gespeichert werden.
5. Shikigami-Bilder und -Symbole werden direkt aus offiziellen Informationen gecrawlt 🎜>6. Erstellen Sie Ihre eigenen Shikigami-Bilder und -Symbole, die nicht gecrawlt werden können.
7. Das Miniprogramm erfordert eine HTTPS-Verbindung, was ich zuvor bereits getan habe Anleitung hier
8. Nach den entsprechenden Vorbereitungen für die formale Entwicklung können wir mit der formalen Entwicklung beginnen
2 🎜>
Djangos API Der Autor hat schon oft Dienste entwickelt, daher habe ich eine relativ vollständige Lösung. Sie können hier nachschlagendjango-simple-serializer
Der Grund dafür Es hat 5 Stunden gedauert, weil es in den letzten 4 Stunden zugenommen hat.django-simple-serializer
Unterstützung für die Through-Funktion in Django ManyToManyField. Kurz gesagt, die Through-Funktion ermöglicht es Ihnen, der Zwischentabelle einer Viele-zu-Viele-Beziehung einige zusätzliche Felder oder Attribute hinzuzufügen. Zum Beispiel: Die Viele-zu-Viele-Beziehung zwischen Monsterkopien und Monstern erfordert Hinzufügen eines Speichers für jedes Feld, das angibt, wie viele entsprechende Monster sich in jeder Kopie befinden.Nachdem die API abgeschlossen ist, erfolgt die Erstellung sehr schnell. Es gibt fünf Haupt-APIs: 2 >3. Shikigami-Kopieroberfläche
5. Fügen Sie nach dem Schreiben der Schnittstelle einige Scheindaten hinzu ;
Das Frontend hat am längsten gedauert.
Einerseits ist der Autor wirklich ein Back-End-Ingenieur und das Front-End ist ein halber Mönch. Andererseits weist das Miniprogramm einige Fallstricke auf. Das Wichtigste ist natürlich, den Schnittstelleneffekt ständig anzupassen, was viel Zeit in Anspruch nimmt.
Der Autor ist der Meinung, dass die Gesamterfahrung beim Schreiben eines Miniprogramms genau die gleiche ist wie beim Schreiben von vue.js, mit der Ausnahme, dass einige HTML-Tags nicht verwendet werden können. Stattdessen müssen Sie gemäß den offiziell bereitgestellten Komponenten schreiben Hier sind einige Gefühle. Das heißt, die Komponentendesignidee des Miniprogramms selbst sollte auf React basieren und die Syntax sollte auf vue.js basieren.
Nachdem die endgültige Frontend-Entwicklung abgeschlossen ist, ist sie hauptsächlich in folgende Seiten unterteilt:
1. Startseite (Suchseite); ;
Meine Seite (hauptsächlich für Suchverlauf, Haftungsausschluss usw.);
5 Schnittstelle? Da alle Bilder und einige Ressourcen direkt aus den offiziellen Ressourcen von Onmyoji stammen, muss hier angegeben werden, dass sie nur auf gemeinnütziger Basis verwendet werden und die Urheberrechte weiterhin Eigentum von Onmyoji sind.
Hey, die hässliche Schwiegertochter wird früher oder später ihre Schwiegereltern treffen, deshalb muss ich das endlich entwickelte Schnittstellendiagramm hier einfügen

Für die Einführung und die Grundlagen von WeChat-Miniprogrammen wird der Autor hier nicht mehr erwähnt. Ich glaube, dass Entwickler, die derzeit an WeChat-Miniprogrammen interessiert sind, kein Problem damit haben werden, selbst eine einfache Demo zu schreiben über die Fallstricke, auf die ich während der Entwicklung gestoßen bin:
3.1 Hintergrundbildattribut
Beim Schreiben der Shikigami-Detailseite müssen Sie den Hintergrund verwenden -image-Attribut zum Festlegen des Hintergrundbilds an zwei Stellen. In den WeChat-Entwicklertools wird alles normal angezeigt, aber beim Debuggen auf einem realen Computer kann schließlich festgestellt werden, dass das Hintergrundbild des Mini Das Programm unterstützt keine Referenzierung lokaler Ressourcen auf der realen Maschine. Es gibt zwei Lösungen:
1. Netzwerkbilder verwenden: Aufgrund der Größe des Hintergrundbilds hat der Autor auf diese Lösung verzichtet 2. Verwenden Sie base64, um das Bild zu kodieren.
Normalerweise unterstützt das Hintergrundbild in CSS Base64. Diese Lösung entspricht der direkten Codierung des Bildes mit Base64 in einen Base64-Code zur Speicherung. Sie können es wie folgt verwenden:
image-format ist das Format des Bildes selbst und xxxx ist die Codierung des Bildes nach base64. Diese Methode ist eigentlich eine getarnte Methode zum Verweisen auf lokale Ressourcen. Der Vorteil besteht darin, dass sie die Anzahl der Bildanforderungen reduzieren kann, der Nachteil besteht jedoch darin, dass sie die Größe der CSS-Datei erhöht und sie nicht mehr so schön macht.background-image: url(data:image/image-format;base64,XXXX);
Am Ende entschied sich der Autor hauptsächlich deshalb für die zweite Methode, weil die Größe des Bildes und die Zunahme von wxss im akzeptablen Bereich lagen.
3.2-VorlageDas Applet unterstützt Vorlagen, aber bitte beachten Sie, dass die Vorlage einen eigenen Bereich hat und nur die von ihr übergebenen Daten verwenden kann Daten.
Außerdem müssen bei der Datenübergabe die relevanten Daten dekonstruiert und direkt in der Form {{ xxxx }} innerhalb der Vorlage statt {{ item.xxx }} in einer Schleife abgerufen werden Form des Zugriffs;
Bezüglich der Dekonstruktion:
Drei: Es handelt sich um die Dekonstruktionsoperation;<template is="xxx" data="{{...object}}"/>Im Allgemeinen wird die Vorlage in einer separaten Vorlagendatei für andere Dateien abgelegt Wird aufgerufen, anstatt direkt in normales WXML geschrieben zu werden. Das Verzeichnis des Autors sieht zum Beispiel so aus:
Um andere Dateien als Vorlage aufzurufen, verwenden Sie einfach den Import direkt:├── app.js ├── app.json ├── app.wxss ├── pages │ ├── feedback │ ├── index │ ├── my │ ├── onmyoji │ ├── statement │ └── template │ ├── template.js │ ├── template.json │ ├── template.wxml │ └── template.wxss ├── static └── utils
<import src="../template/template.wxml" />
<template is="xxx" data="{{...object}}"/>4. Crawling-Bildressourcen Symbole und Bilder von Shikigami sind grundsätzlich auf der offiziellen Website von Onmyoji verfügbar Realistisch, also habe ich beschlossen, einen Crawler zu schreiben, um ihn herunterzukriechen und auf meiner eigenen CD zu speichern.
Große und kleine Bilder finden Sie unter http://yys.163.com/shishen/index.html. Zuerst habe ich darüber nachgedacht, die Webseite zu crawlen und die Daten mit „Beautiful Soup“ zu extrahieren. Später stellte ich fest, dass die Shikigami-Daten noch einfacher geladen wurden. Nach der Analyse der Webseite erhielt ich https://g37simulator.webapp.163. com/get_heroid_list und habe direkt die JSON-Informationen der Informationen zurückgegeben, sodass es einfach ist, einen Crawler zu schreiben, um dies zu erledigen:
Nach dem Crawlen der Daten habe ich jedoch ein Problem festgestellt. Bei den offiziellen Bildern von NetEase handelt es sich ausschließlich um uncodierte hochauflösende große Bilder. Wenn Sie zwei Tage lang große Bilder auf CDN veröffentlichen, geht der schlechte DS bankrott. Sie müssen die Bilder also stapelweise in etwas konvertieren, das nicht zu groß ist kann besichtigt werden. Nun, Sie können hier die Stapelverarbeitungsfunktionen von ps nutzen.# coding: utf-8
import json
import requests
import urllib
from xpinyin import Pinyin
url = "https://g37simulator.webapp.163.com/get_heroid_list?callback=jQuery11130959811888616583_1487429691764&rarity=0&page=1&per_page=200&_=1487429691765"
result = requests.get(url).content.replace('jQuery11130959811888616583_1487429691764(', '').replace(')', '')
json_data = json.loads(result)
hellspawn_list = json_data['data']
p = Pinyin()
for k, v in hellspawn_list.iteritems():
file_name = p.get_pinyin(v.get('name'), '')
print 'id: {0} name: {1}'.format(k, v.get('name'))
big_url = "https://yys.res.netease.com/pc/zt/20161108171335/data/shishen_big/{0}.png".format(k)
urllib.urlretrieve(big_url, filename='big/{0}@big.png'.format(file_name))
avatar_url = "https://yys.res.netease.com/pc/gw/20160929201016/data/shishen/{0}.png".format(k)
urllib.urlretrieve(avatar_url, filename='icon/{0}@icon.png'.format(file_name))1. Öffnen Sie ps und wählen Sie dann ein Bild aus, zu dem Sie gecrawlt haben.
2. Wählen Sie „Fenster“ in der Menüleiste und dann „Aktion“;
3. Erstellen Sie unter der Option „Aktion“ eine neue Aktion. Klicken Sie auf die kreisförmige Aufzeichnungsschaltfläche Reihenfolge der Bildverarbeitung;
6. Klicken Sie auf die quadratische Stopp-Schaltfläche, um die Aufnahmeaktion zu stoppen.
7. Konfigurieren Sie den Eingabeordner und den Ausgabedateiclip.
8. Klicken Sie auf OK.
Warten Sie, bis die Stapelverarbeitung abgeschlossen ist Laden Sie dann alle erhaltenen Bilder auf den statischen Ressourcenserver hoch. Das Bild wird hier verarbeitet
5. Shikigami-Daten-Crawling (4 Stunden)
Die Verteilung von Shikigami-Daten im Internet ist relativ kompliziert und es gibt viele Abweichungen in den Daten. Daher haben wir uns nach sorgfältiger Überlegung für die Verwendung einer halbmanuellen und halbautomatischen Methode entschieden. Die gecrawlten Daten werden als JSON ausgegeben: Dann werden wir es natürlich noch einmal manuell überprüfen, daher werden die Daten falsch gemeldet.
Die tatsächliche Schreibzeit für diesen Teil ist möglicherweise nur wichtig Es kann mehr als eine halbe Stunde dauern, und die verbleibende Zeit wird für die Überprüfung der Daten aufgewendet. Nachdem alle Überprüfungen abgeschlossen sind, schreiben Sie ein Skript, um json direkt zu konvertieren. Importieren Sie es in die Datenbank und verwenden Sie es nach der Überprüfung Fabric, um es zum Testen auf dem Online-Server zu veröffentlichen{
"scene_name": "探索第一章",
"team_list": [{
"name": "天邪鬼绿1",
"index": 1,
"monsters": [{
"name": "天邪鬼绿",
"count": 1
},{
"name": "提灯小僧",
"count": 2
}]
},{
"name": "天邪鬼绿2",
"index": 2,
"monsters": [{
"name": "天邪鬼绿",
"count": 1
},{
"name": "提灯小僧",
"count": 2
}]
},{
"name": "提灯小僧1",
"index": 3,
"monsters": [{
"name": "天邪鬼绿",
"count": 2
},{
"name": "提灯小僧",
"count": 1
}]
},{
"name": "提灯小僧2",
"index": 4,
"monsters": [{
"name": "灯笼鬼",
"count": 2
},{
"name": "提灯小僧",
"count": 1
}]
},{
"name": "首领",
"index": 5,
"monsters": [{
"name": "九命猫",
"count": 3
}]
}]
}Test
Der letzte Schritt besteht im Wesentlichen darin, die Fehlerprüfung auf dem Mobiltelefon durchzuführen, einige Effekte zu ändern, den Debugging-Modus auszuschalten und die Einreichung zur Überprüfung vorzubereiten
Ich muss sagen, dass die Überprüfungsgeschwindigkeit des Mini Das Programmteam ist sehr schnell, und die Überprüfung wurde am Montagnachmittag bestanden und dann entschieden online gehen.
Letzte Darstellung:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Einführung in das Gameplay des neuen Geburtstagssystem-Events „Onmyoji'.
Jul 17, 2024 am 04:25 AM
Einführung in das Gameplay des neuen Geburtstagssystem-Events „Onmyoji'.
Jul 17, 2024 am 04:25 AM
Wie spielt man das neue Geburtstagssystem-Event in Onmyoji? Das Spiel bringt Ihnen ein neues Geburtstagssystem, das von viel Gameplay begleitet wird. Zu diesem Zeitpunkt können Sie an Spielevents teilnehmen, um viele Spielbelohnungen zu erhalten. Der Herausgeber hat Ihnen eine Einführung in Onmyojis Neues gebracht Interessierte Spieler dürfen sich das Geburtstagssystem-Event-Gameplay nicht entgehen lassen! „Onmyoji“ neues Geburtstagssystem-Event-Gameplay-Einführung ☆ Das neue Geburtstagssystem ist in Heianjing angekommen ☆ „Kerzenlicht flackert, um gute Wünsche zu äußern, die Augen zu öffnen und Freunde an Ihrer Seite zu haben~“ Inmitten des süßen Geruchs des Kuchens die schönen Geburtstagswünsche für die Jungen wurden ebenfalls geliefert – Das Spielergeburtstagssystem wird nach der Wartung am 17. Juli gestartet! Onmyoji-Meister mit Level ≥30 können auf den Geburtstagskuchen-Papiermann im Hof klicken, oder auf den Avatar im Hof klicken, um zu gehen zur Oberfläche „Einstellungen“.
 „Onmyoji' So erhalten Sie Yamata no Orochis neuen Skin Hyakue Roi
Jul 29, 2024 pm 10:55 PM
„Onmyoji' So erhalten Sie Yamata no Orochis neuen Skin Hyakue Roi
Jul 29, 2024 pm 10:55 PM
So erhalten Sie den neuen Skin von Onmyoji Yamata no Orochi, Momo Eroi. Im Spiel Onmyoji gibt es viele Shikigami, und es gibt auch viele gut aussehende Skins. Vor kurzem hat das Spiel einen neuen Skin von Yamata no Orochi herausgebracht, Hyakue Roi. Wie Sie es erhalten, werfen wir heute einen Blick auf die ausführliche Einführung. Onmyoji Yamata no Orochis neue Haut, ein hundertmal bemaltes Gewand, wird durch Tusche und Goldornamente erhalten, und die Farben werden zu einem Gedicht verflochten, und plötzlich erwacht ein klarer Traum. Der Skin der Hyakue Luoyi-Serie „Yamata no Orochis neuer Skin·Liu Li Wish Realm“ wird für begrenzte Zeit vom 31. Juli bis 13. August um 23:59 Uhr im Skin-Shop zum Preis von 210 Skin-Coupons erhältlich sein. Spieler können sich auch für den Kauf der Skins der „Hundred Painted Luo Yi·Miaoshou Hua“-Serie entscheiden, um die entsprechenden Skins freizuschalten und zu erhalten.
 So spielen Sie die Desktop-Version von „Onmyoji' im Vollbildmodus ab
Jul 15, 2024 am 11:14 AM
So spielen Sie die Desktop-Version von „Onmyoji' im Vollbildmodus ab
Jul 15, 2024 am 11:14 AM
Wie spiele ich die Desktop-Version von Onmyoji im Vollbildmodus? Ich glaube, dass viele Freunde das Handyspiel Onmyoji spielen. Tatsächlich gibt es eine Desktop-Version, die auf einem Computer gespielt werden kann. Viele Freunde wissen jedoch nicht, wie man den Vollbildmodus einstellt, wenn man die Desktop-Version spielt Nicht sehr gut. Heute werde ich Ihnen die entsprechenden Lösungen zeigen. Ich hoffe, dass sie für alle hilfreich sein können. So wechseln Sie in die Onmyoji Desktop Edition zum Vollbildmodus Um in der Onmyoji Desktop Edition die Vollbildanzeige zu erreichen, können Sie die folgenden Schritte ausführen: Melden Sie sich beim Spiel auf der Hauptoberfläche an und klicken Sie auf Ihr Profilbild, um die Einstellungen einzugeben. Scrollen Sie nach Eingabe der Einstellungen nach unten, um die Bildschirmanzeigeoptionen zu finden. Schaltet die Bildschirmanzeigeoptionen von der standardmäßigen Fensteranzeige auf die Vollbildanzeige um. Nach dem Wechsel zum Vollbildmodus wird das Spiel automatisch im Vollbildmodus angezeigt und kehrt zur Hauptspieloberfläche zurück. Um den Vollbildmodus zu verlassen und zurück zum Fenster zu wechseln
 „Onmyoji' Nian Reiki Temari Skin Einführung
Jul 16, 2024 am 07:52 AM
„Onmyoji' Nian Reiki Temari Skin Einführung
Jul 16, 2024 am 07:52 AM
Wie wäre es mit der Haut von Onmyoji Men Reiki Temari? Verschiedene Spielcharaktere im Spiel haben ihre eigenen exklusiven und exquisiten Skins. Nachdem diese Spielwartung abgeschlossen ist, wird der Aura Collection-Skin Temari bald veröffentlicht. Der Herausgeber bietet Ihnen eine Einführung in die Haut von Onmyoji Men Reiki Temari. „Onmyoji“ Menreiki Temari-Skin-Einführung ☆ Die neue Menreiki-Skin-Kollektion ist online ☆ Folgen Sie der Führung der Stimme und folgen Sie den Anweisungen von Temari. Das Mädchen mit der Fuchsmaske betritt dieses illusorische Fest und alle Gesichter strahlen über vor einem glücklichen Lächeln. Das Mädchen ist in diesen absurden Karneval vertieft und webt ihren eigenen Traum. „Ein neues Spiel hat begonnen.“ Der △face Reiki Collection Skin Temari Play wird nach der Wartung am 19. Juni zum Preis von 128 Soul Jade erhältlich sein. △Zeitpunkt der Qishang-Zeremonie: 6
 „Onmyoji' Izanamis Nightmare Skin Einführung
Aug 01, 2024 pm 12:09 PM
„Onmyoji' Izanamis Nightmare Skin Einführung
Aug 01, 2024 pm 12:09 PM
Wie wäre es mit Onmyoji Izanamis Nightmare Skin? Das Spiel bringt Ihnen einen neuen und exquisiten Skin. Der Herausgeber hat Ihnen eine Einführung in Onmyoji Izanamis Nightmare Skin präsentiert. „Onmyoji“ Izanami's Dream Butterfly Nightmare Skin-Einführung ☆ Izanami Flower Battle neue Skin-Informationen ☆ Die goldene Schlange schwimmt auf dem Schuppenstreamer und alles fließt zwischen den Handgelenken und Armen. Die Schmetterlinge flatterten mit den Flügeln und senkten die Augen. Die tausenden Gebete und Wünsche der Menschen wurden augenblicklich an die Muttergöttin gerichtet. Der Schlangendämon wieherte und senkte den Kopf, zwei oder drei Geisterschmetterlinge schwebten und breiteten ihre Flügel aus, die leere Klage hallte in der Sprache der Schmetterlinge wider und das schwache Licht des Universums spiegelte sich in den Flügelmustern. Izanamis neuer Skin, Nightmare, erscheint am 1. August um 0:00 Uhr! Er ist über das Flower Battle- und Hazuki-Event erhältlich. Wenn Sie am Event teilnehmen und die angegebenen Bedingungen erfüllen, erhalten Sie den limitierten Avatar-Rahmen „Return“. zum Nichts“.
 „Yin Yu Jiang Hu' Level 100 Yin Yang King Strategieführer
Jul 16, 2024 am 05:13 AM
„Yin Yu Jiang Hu' Level 100 Yin Yang King Strategieführer
Jul 16, 2024 am 05:13 AM
Wie kann man den Yin- und Yang-König der Stufe 100 in Jianghu besiegen? Im Handyspiel Yan Yu Jiang Hu sind viele Spieler im Nachteil, wenn sie den Yin-Yang-König der Stufe 100 herausfordern. Wie können wir uns also gegen den Yin-Yang-König der Stufe 100 behaupten? Hier bringen wir Ihnen eine detaillierte Einführung in die passenden Details. Spieler, die mehr wissen möchten, sollten vorbeikommen und einen Blick darauf werfen! Die 100-Level-Kampfstrategie des Yin-Yang-Königs in „The Misty River and the Rain“ Als die 100-Level-Version gerade veröffentlicht wurde, wurde Wang Jian von verschiedenen Kampfkünsten auf dem Boden geschlagen und konnte den Himmlischen nicht treffen Schwertmeister und Han Xinan, selbst wenn er einen Stock schwang und wütend wurde, war die Sekte nicht so gut wie der magische Clown in der Wildnis mit leichten Fähigkeiten und gemächlichen Reisen. Ich hatte einmal die Idee, dass König Wuxia es war tot, aber nach Gesprächen mit dem Tyrannen im Ring, Yu Wuchen (jetzt Jiang Qishu) in Android 19, und meiner eigenen Übung im Ring habe ich herausgefunden, dass Wang Jianwuxia immer noch einen Ausweg hat, heißt es
 „Onmyoji' Baihuasha Online-Zeitliste
Aug 20, 2024 pm 07:38 PM
„Onmyoji' Baihuasha Online-Zeitliste
Aug 20, 2024 pm 07:38 PM
„Onmyoji“ Baihuasha gehört zum neuen Skin der Ukiyo Wanderer-Reihe, um ihn zu diesem Zeitpunkt zu kaufen. Der Herausgeber wird ihn Ihnen unten im Detail vorstellen. Verpassen Sie es nicht, wenn Sie interessiert sind. Onmyoji: Hundred Blossoms wird am 21. August 2024 offiziell veröffentlicht. Ausführliche Einführung 1. Baihuasha ist der neue Skin von SSR Amaterasu, der bald auf den Markt kommt. Er gehört zum Kikuyo der Ukiyo Wanderer-Serie. 2. Skin-Preis: Der Preis beträgt 210 Skin-Coupons (98 Soul Jade). 3. Der chinesische Lebenslauf von SSR Amaterasu und Baihuasha ist Huang Ying und der japanische Lebenslauf ist Nakahara Mai. 4. Hautdetails: Vergoldete Chrysanthemenblätter sind gestapelt und ineinander verschlungen, Glasperlen sind in die Stirn eingebettet und goldene Chrysanthemen schillern, gepunktet im dunklen Gewand. 5. Skin-Einführung: Dawn of Dawn
 „Onmyoji' Summer Night Fireworks Event Gameplay-Einführung
Jul 30, 2024 am 01:53 AM
„Onmyoji' Summer Night Fireworks Event Gameplay-Einführung
Jul 30, 2024 am 01:53 AM
Eine Einführung in die Durchführung des Onmyoji Summer Night Fireworks-Events. Ich glaube, dass viele Freunde das Spiel Onmyoji spielen, und das Spiel wird in naher Zukunft ein neues Event starten. Dieses Summer Night Fireworks-Event wird nach der Aktualisierung des Spiels am 31. Juli starten. Durch die Teilnahme ergeben sich viele Vorteile In diesem Fall werde ich Sie heute dazu bringen, einen Blick auf die entsprechende Einführung zu werfen. Wie spielt man Onmyoji Summer Night Fireworks? ☆Das Sommernachtsfeuerwerk steht vor der Tür☆Der helle Mond dringt durch die Wolken und erhellt den Innenhof. Wenn die jungen Setzlinge in das Mondlicht getaucht werden, welche Art von Blumen werden sie blühen? Aktivität: Onmyoji-Meister mit Level ≥15 können an der Veranstaltung teilnehmen, indem sie auf den kleinen Papiermann auf der rechten Seite des Hofes klicken. ※Hua Shupei




