
Zu Beginn dieses Artikels stellen wir die neuen Funktionen von lufylegend-1.4.0 vor, wie man box2dweb kombiniert, um eine physische Welt und verschiedene starre Körper in dieser physischen Welt zu erstellen
Vorbereitung
Zuerst müssen Sie die HTML5-Open-Source-Bibliothek lufylegend-1.4.0 herunterladen
http://blog.csdn. net/lufy_legend/article/details /7644932
Sie können box2dweb hier herunterladen
http://code.google.com/p/box2dweb/downloads/list
Vorbereiten Drei Bilder,



werden verwendet, um jeweils kreisförmige, rechteckige und dreieckige starre Körper zu erstellen.
Die Vorbereitungen sind abgeschlossen, beginnen Sie jetzt mit der Zubereitung.
Im Folgenden wird die LLoadManage-Klasse in lufylegend.js verwendet, um Bilder zu lesen.
init(10,"mylegend",800,400,main);
var backLayer,cLayer,wallLayer,bitmap,loadingLayer;
var imglist = {};
var imgData = new Array(
{name:"bird1",path:"./images/bird1.png"},
{name:"bird2",path:"./images/bird2.png"},
{name:"stage01",path:"./images/stage01.png"}
);
function main(){
LGlobal.setDebug(true);
backLayer = new LSprite();
addChild(backLayer);
loadingLayer = new LoadingSample3();
backLayer.addChild(loadingLayer);
LLoadManage.load(
imgData,
function(progress){
loadingLayer.setProgress(progress);
},
function(result){
imglist = result;
backLayer.removeChild(loadingLayer);
loadingLayer = null;
gameInit();
}
);
}LGlobal.setDebug(true); dient dazu, den Debug-Modus zu aktivieren, damit beim Erstellen eines Rigid Der von box2dweb erstellte Debug-Starrkörper wird ebenfalls angezeigt. Beim Veröffentlichen des fertigen Produkts sollte der Debug-Modus deaktiviert werden.
Die LLoadManage-Klasse hat drei Parameter: $list, $onupdate, $oncomplete,
$list ist das zu lesende Bildarray, $onupdate ist die Funktion, die beim Lesen aufgerufen werden muss , $oncomplete Dies ist die Funktion, die aufgerufen wird, wenn der Lesevorgang abgeschlossen ist
Die LoadingSample3-Klasse ist die Funktion zur Anzeige des Fortschrittsbalkens in der lufylegend.js-Bibliothek. Zusätzlich zur LoadingSample3-Klasse gibt es auch die LoadingSample1-Klasse und die LoadingSample2-Klasse
beim Erstellen Erstellen Sie vor dem Erstellen des starren Körpers zunächst vier Wände oben, unten, links und rechts, um den Bewegungsbereich des später zu erstellenden starren Körpers zu steuern.
wallLayer = new LSprite(); wallLayer.x = 400; wallLayer.y = 0; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(800,10,0); wallLayer = new LSprite(); wallLayer.x = 0; wallLayer.y = 200; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(10,400,0); wallLayer = new LSprite(); wallLayer.x = 400; wallLayer.y = 400; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(800,10,0); wallLayer = new LSprite(); wallLayer.x = 800; wallLayer.y = 200; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(10,400,0);
Für Kinder, die nicht wissen, wie man LSprite verwendet, lesen Sie bitte meinen vorherigen Artikel, ich werde hier nicht zu ausführlich sein.
addBodyPolygon(w,h,type,density,friction,restitution) dient zum Hinzufügen eines rechteckigen Körpers zu LSprite. Die Parameter sind (Breite, Höhe, statisch oder dynamisch, Dichte, Reibung, Elastizität)
Wenn der dritte Parameter den Körper auf statisch setzt, können die folgenden Parameter weggelassen werden. Hier werden die vier Wände auf statisch gesetzt.
Fügen Sie dann ein Mausklickereignis zu backLayer hinzu und bereiten Sie das Hinzufügen eines starren Körpers vor, wenn die Maus klickt.
backLayer.addEventListener(LMouseEvent.MOUSE_UP,add);
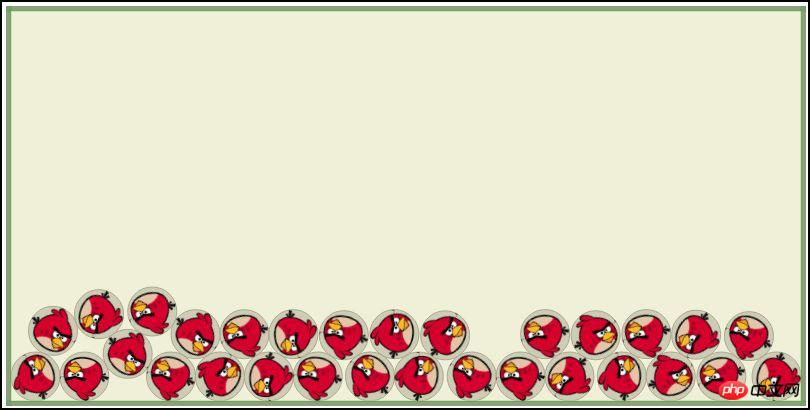
Fügen Sie einen starren Körper hinzu Beginnen wir mit der Add-Methode: Fügen Sie einen kreisförmigen starren Körper hinzu. Der Code zum Hinzufügen eines kreisförmigen starren Körpers lautet wie folgt:
cLayer = new LSprite(); cLayer.x = 50 + Math.random()*700; cLayer.y = 50; backLayer.addChild(cLayer); bitmap = new LBitmap(new LBitmapData(imglist["bird1"])); cLayer.addChild(bitmap); cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
addBodyCircle(radius,cx,cy,type,density,friction ,Restitution) wird zu LSprite hinzugefügt Ein kreisförmiger Körper, die Parameter sind (Radius, Mittelpunktskoordinaten x, y, statisch oder dynamisch, Dichte, Reibung, Elastizität)
Okay, klicken Sie nach dem Ausführen des Codes weiter mit der Maus um die folgenden Ergebnisse zu erhalten

Test-URL
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d /sample01/index.html
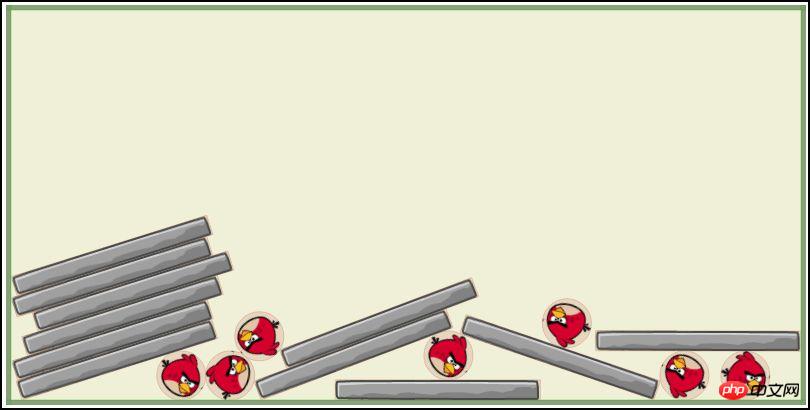
Ändern Sie als Nächstes die Add-Methode. Zusätzlich zum Hinzufügen eines kreisförmigen starren Körpers besteht eine gewisse Wahrscheinlichkeit, einen rechteckigen starren Körper hinzuzufügen, wie folgt:
var rand = Math.random();
if(rand < 0.5){
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["bird1"]));
cLayer.addChild(bitmap);
cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
}else{
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["stage01"]));
cLayer.addChild(bitmap);
cLayer.addBodyPolygon(bitmap.getWidth(),bitmap.getHeight(),1,5,.4,.2);
}Die Methode addBodyPolygon wurde oben eingeführt, die einen rechteckigen starren Körper zu LSprite hinzufügt.
Nachdem Sie den Code ausgeführt haben, klicken Sie weiter mit der Maus, um die folgenden Ergebnisse zu erhalten

Test-URL
http://lufy.netne .net/lufylegend -js/lufylegend-1.4/box2d/sample01/index2.html
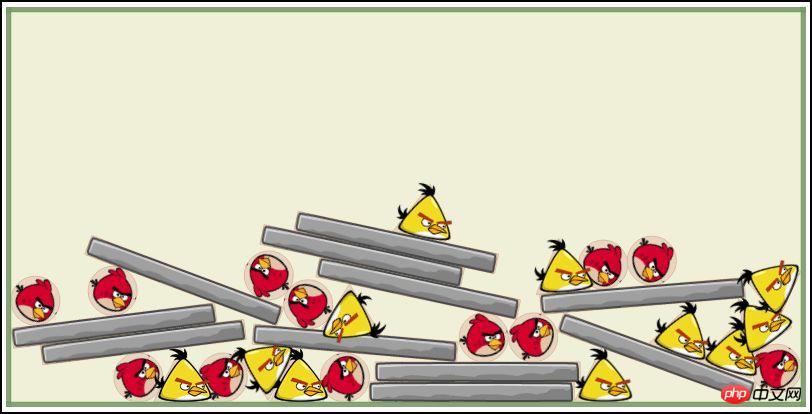
Zuletzt kann ein beliebiger polygonaler starrer Körper als Startpunkt verwendet werden.
addBodyVertices(vertices,cx,cy,type,density,friction,restitution) dient zum Hinzufügen eines beliebigen polygonalen starren Körpers basierend auf dem Scheitelpunktarray. Die Parameter sind (Scheitelpunktarray, Mittelpunktkoordinaten, statisch oder dynamisch, Dichte , Reibung, Elastizität)
Es sollte erwähnt werden, dass es in dieser Methode einen kleinen Fehler gibt, der die Koordinaten von LSprite auf (0,0) ändert, sodass Sie die SetPosition-Methode verwenden müssen Setzen Sie die Koordinaten von LSprite neu. Dieser Fehler wird beim nächsten Mal in lufylegend.js behoben. Der Code zum Hinzufügen des dreieckigen starren Körpers lautet dieses Mal wie folgt:
cLayer = new LSprite(); backLayer.addChild(cLayer); bitmap = new LBitmap(new LBitmapData(imglist["bird2"])); cLayer.addChild(bitmap); var shapeArray = [ [[0,54],[27,0],[54,54]] ]; cLayer.addBodyVertices(shapeArray,27,27,1,.5,.4,.5); cLayer.box2dBody.SetPosition(new LGlobal.box2d.b2Vec2((50 + Math.random()*700)/LGlobal.box2d.drawScale,50/LGlobal.box2d.drawScale));
Nach dem Ausführen Wenn Sie den Code gelesen haben, klicken Sie weiter mit der Maus, um die folgenden Ergebnisse zu erhalten: -1.4/box2d/sample01/index3.html Dieser Artikel ist vorbei, der endgültige Code wird vorgestellt, bitte freuen Sie sich auf den nächsten Artikel Tutorial
Dieser Artikel ist vorbei, der endgültige Code wird vorgestellt, bitte freuen Sie sich auf den nächsten Artikel Tutorial
Das Obige ist der Inhalt von HTML5-Spieleentwicklung – Box2dWeb-Anwendung (1) – Erstellen verschiedener starrer Körper. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 CAD-Zeilenbruchbefehl
CAD-Zeilenbruchbefehl
 Telekommunikations-CDMA
Telekommunikations-CDMA
 Welche Software ist Xiaohongshu?
Welche Software ist Xiaohongshu?
 Was ist NodeJS?
Was ist NodeJS?
 Was ist der Handel mit digitalen Währungen?
Was ist der Handel mit digitalen Währungen?
 So konvertieren Sie das WAV-Format
So konvertieren Sie das WAV-Format
 Konfigurieren Sie die Java-Laufzeitumgebung
Konfigurieren Sie die Java-Laufzeitumgebung




