
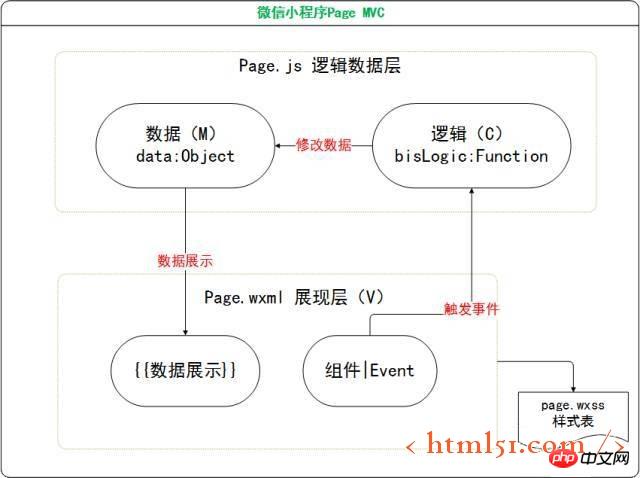
Im vorherigen Artikel wurde die MVC-Struktur des Miniprogramms vorgestellt:
page.js ist die Kontrollschicht (C), auch Geschäftslogikschicht genannt
das Datenattribut in Seite .js, das ist die Datenmodellebene (M);
page.wxml ist die Präsentationsebene (V);
page.wxss ist CSS, was den Präsentationsebeneneffekt verstärkt.
Ändern Sie das Datenattribut (M) über die Geschäftslogikschicht (C) und zeigen Sie es in der Präsentationsschicht (V) an.
Das ist das MVC-Entwurfsmuster.
1. Datenbindung
Sehen Sie sich zunächst das MVC-Prozessstrukturdiagramm der Seitenseite an

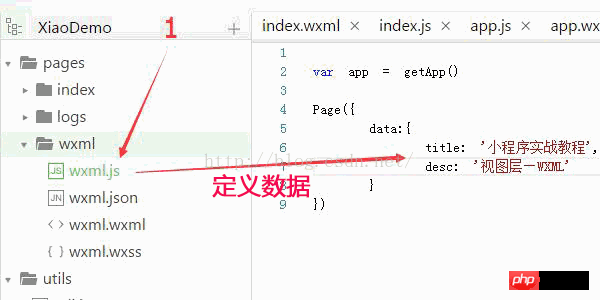
Wenn eine Variable in Daten definiert ist, z. B.
Page({
data:{
title: '小程序实战教程',
desc: '视图层—WXML'
}
}), übergeben Sie {{title} Auf der Seite } können Sie den Effekt anzeigen, wie in der folgenden Animation gezeigt:

2. Häufig verwendete Datenbindungssyntax
2.1, Inhalt
2.2, Komponentenattribute (müssen in doppelten Anführungszeichen stehen)
Gleich wie Inhalt
2.3, Steuerattribut
2.4, Schlüsselwort (erfordert { { }})
true: wahr vom booleschen Typ, der den wahren Wert darstellt.
false: false vom booleschen Typ, der einen falschen Wert darstellt.
Hinweis: Schreiben Sie „checked="false" nicht direkt, es ist Berechnung Das Ergebnis ist eine Zeichenfolge, die in einen booleschen Typ konvertiert wird, um einen wahren Wert darzustellen.
2.5, ternäre Operation
2.6, Rechenoperationen
2.7, String-Operation
2.8, Datenpfadoperation
für Für die Objekttyp: Sie können den Wert über object.key abrufen.
Für den Array-Typ können Sie den Wert über den Indexindex abrufen. Der Index beginnt bei 0
< ;view>{{object. key}} {{array[0]}}
Code und Renderings:


3. Logische Rendering-Syntax
3.1, logisches Urteil wx:if
oder
block wx:if
3.2, wx:for
default array The Der tiefgestellte Variablenname des aktuellen Elements ist standardmäßig index, und der Variablenname des aktuellen Elements im Array ist standardmäßig item. Kann auch über wx:for-index und wx:for-item angegeben werden.
{{index}}: {{item.message}}
Angeben
{{idx}}: {{itemName.message}}
block wx:for
3.3, wx:key
Wenn sich die Position der Elemente in der Liste dynamisch ändert oder neue Elemente zur Liste hinzugefügt werden und Sie möchten, dass die Elemente in der Liste ihre eigenen Eigenschaften beibehalten und Status (z. B. Eingabeinhalt von , ausgewählter Status von
Der Wert von wx:key wird in zwei Formen bereitgestellt
1) Zeichenfolge, die eine Eigenschaft des Elements im Array der for-Schleife darstellt, den Wert der Eigenschaft benötigt eine Liste sein Die einzige Zeichenfolge oder Zahl in der Zeichenfolge und kann nicht dynamisch geändert werden.
2) Das reservierte Schlüsselwort *this stellt das Element selbst in der for-Schleife dar. Diese Darstellung erfordert, dass das Element selbst eine eindeutige Zeichenfolge oder Zahl ist
Wenn Datenänderungen ein erneutes Rendern der Rendering-Ebene auslösen, werden Komponenten mit Schlüsseln korrigiert. Das Framework stellt sicher, dass sie neu angeordnet und nicht neu erstellt werden, um sicherzustellen, dass die Komponenten ihren eigenen Zustand beibehalten und die Effizienz der Listenrenderingzeit verbessern.
Siehe Bild


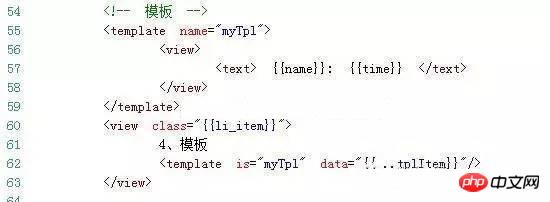
4. Vorlage
WXML stellt Vorlagen zur Verfügung, die an verschiedenen Stellen aufgerufen werden. Erzielen Sie den Effekt der Wiederverwendung.
Nach -Tag:
Vorlage definieren
Verwenden Sie das Namensattribut als Namen der Vorlage. Definieren Sie dann das Code-Snippet in .
Vorlagen verwenden
Verwenden Sie das is-Attribut, um die Vorlage zu deklarieren, die Sie verwenden müssen, und übergeben Sie dann die für die Vorlage erforderlichen Daten.
Der Code lautet wie folgt:
Vorlage definieren
< /template>
Vorlagen verwenden (Objekte erweitern um...)
Hinweis:
1) Das is-Attribut kann die Mustache-Syntax verwenden, um dynamisch zu bestimmen, welche Vorlage sein muss gerendert
2) Die Vorlage hat einen eigenen Bereich und kann nur die von data übergebenen Daten verwenden.

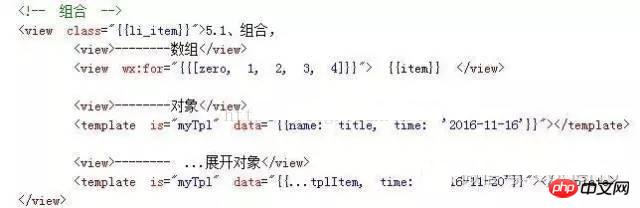
5. Datenkombination
Sie können sie auch direkt in Mustache zu einem neuen Objekt oder Array kombinieren.
Daten:{
tplItem:{
Name:'Meine Vorlage',
Zeit:'2016-11-16'
}
}
Array
Objekt
Sie können auch den Spread-Operator verwenden, um ein Objekt zu erweitern.
ist das Erweiterungsattribut (z. B. time:2016-11-20) überschreibt die Zeit von tplItem.


Weitere Informationen zur WeChat-Applet-Ansichtsebene WXML-Bindungsdaten, Vorlagen, Logik ... Bitte achten Sie darauf Auf der chinesischen PHP-Website für Artikel!
 So öffnen Sie eine OFD-Datei
So öffnen Sie eine OFD-Datei
 Audiokomprimierung
Audiokomprimierung
 So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
So lösen Sie eine Java-Ausnahme beim Lesen großer Dateien
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN
 Was bedeutet Apache?
Was bedeutet Apache?
 Häufig verwendete Suchwerkzeuge
Häufig verwendete Suchwerkzeuge
 So legen Sie die Pfadumgebungsvariable fest
So legen Sie die Pfadumgebungsvariable fest
 Welche Möglichkeiten gibt es, Shell-Skripte auszuführen?
Welche Möglichkeiten gibt es, Shell-Skripte auszuführen?
 Was sind die visuellen chinesischen PHP-Entwicklungstools?
Was sind die visuellen chinesischen PHP-Entwicklungstools?




