 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung des Unterschieds zwischen JavaScript-Basisdatentypen und Referenztypen
Detaillierte Erläuterung des Unterschieds zwischen JavaScript-Basisdatentypen und Referenztypen
Detaillierte Erläuterung des Unterschieds zwischen JavaScript-Basisdatentypen und Referenztypen
Vor zwei Tagen habe ich den Artikel von kraaas über den Unterschied zwischen Basisdatentypen und Referenztypen gesehen. Ich fand ihn sehr gut geschrieben, also habe ich darüber nachgedacht, meinen üblichen hinzuzufügen Ich habe einige Wissenspunkte und Verständnis gesehen, daher habe ich den folgenden Artikel
grundlegende Datentypen von js:
grundlegende Datentypen von js umfassen: undefiniert, null, Zahl, boolean , string. Auf Basisdatentypen wird über den Wert zugegriffen, was bedeutet, dass wir mit dem tatsächlichen Wert arbeiten können, der in der Variablen gespeichert ist
1. Der Wert des Basisdatentyps ist unveränderlich
Keine Methode kann Ändern Sie den Wert eines Basistyps, beispielsweise einer Zeichenfolge:
var name = "change"; name.substr();//hang console.log(name);//change var s = "hello"; s.toUpperCase()//HELLO; console.log(s)//hello
Anhand dieser beiden Beispiele werden wir feststellen, dass sich der Wert des ursprünglich definierten Variablennamens nie geändert hat, und substr( ) und toUpperCase aufrufen ()-Methoden geben eine neue Zeichenfolge zurück, die nichts mit dem ursprünglich definierten Variablennamen zu tun hat
Manche Leute haben möglicherweise die folgenden Fragen, schauen Sie sich den Code an:
var name = "change"; name = "change1"; console.log(name)//change1
Es sieht so aus Der Wert von Name hat sich „geändert“. Tatsächlich ist var name = „change“, der Grundtyp hier ist „string“, also „change“, „change“ kann hier nicht geändert werden, name zeigt nur auf „change“ Ein Zeiger, Die Ausrichtung des Zeigers kann geändert werden, sodass Sie den Namen = „change1“ verwenden können. Ebenso kann „change1“ hier nicht geändert werden
Das heißt , hier Die Änderung ist Ihrer Meinung nach nur „die Zeigeränderung“
Der Grundtyp bezieht sich hier auf „Änderung“, nicht auf den Namen, Sie müssen klar unterscheiden
2. Grunddatentypen können nicht Attribute und Methoden hinzufügen
var p = "change";
p.age = 29;
p.method = function(){console.log(name)};
console.log(p.age)//undefined
console.log(p.method)//undefinedDurch den obigen Code wissen wir, dass Attribute und Methoden nicht zu Basistypen hinzugefügt werden können, und es zeigt auch noch einmal, dass Basistypen unveränderlich sind
3. Die Zuweisung grundlegender Datentypen erfolgt durch einfache Zuweisung
Wenn Sie einen Wert eines Basistyps von einer Variablen zu einer anderen zuweisen, wird ein neuer Wert auf dem Variablenobjekt erstellt und dann an den für die neue Variable zugewiesenen Speicherort kopiert
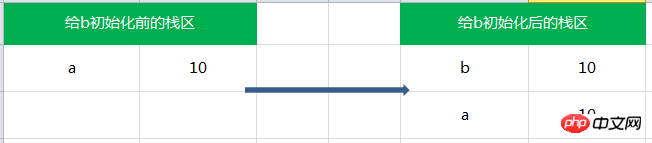
var a = 10; var b = a; a++; console.log(a)//11 console.log(b)//10
Im obigen Code ist der in a gespeicherte Wert 10. Wenn der Wert von a zum Initialisieren von b verwendet wird, wird der Wert 10 auch in b gespeichert. Aber die 10 in b und die 10 in a sind völlig unabhängig. Der Wert in b ist eine Kopie des Werts in a. Daher können diese beiden Variablen an jeder Operation teilnehmen, ohne sich gegenseitig zu beeinflussen:

4. Grunddatentypen Der Vergleich ist ein Vergleich von Werten
var person1 = '{}';
var person2 = '{}';
console.log(person1 == person2); // true5. Der Grunddatentyp wird im Stapelbereich gespeichert
Wenn es die folgenden Grundtypen gibt von Variablen:
var name = "jozo"; var city = "guangzhou"; var age = 22;
Dann ist seine Speicherstruktur wie unten gezeigt:

Der Stapelbereich enthält die Kennung der Variablen und den Wert der Variable
js-Referenztyp:
Zusätzlich zu den oben genannten Grundtypen gibt es in js Referenztypen, die auch als Objekte bezeichnet werden können, wie zum Beispiel: Objekt, Array, Funktion, Daten usw.
1. Der Wert eines Referenztyps kann geändert werden
var o = {x:1};
o.x = 2;//通过修改对象属性值更改对象
o.y = 3;再次更改对象,给它增加一个属性
var a = [1,2,3];
a[0] = 0;//更改数组的一个元素
a[3] = 4;//给数组增加一个元素2. Referenztypen können Eigenschaften und Methoden hinzufügen
var person = {};
person.name = "change";
person.say = function(){alert("hello");}
console.log(person.name)//change
console.log(person.say)//function(){alert("hello");}3. Die Zuweisung von Referenztypen erfolgt als Objektreferenz
Sehen Sie sich zunächst den folgenden Code an:
var a = {};
var b= a;
a.name = "change";
console.log(a.name)//change;
console.log(b.name)//change
b.age = 29;
console.log(a.age)//29
console.log(b.age)//29Wenn ein Referenztypwert von einer Variablen einer anderen Variablen zugewiesen wird, wird eine Kopie des Werts von erstellt Das in der Variablen gespeicherte Objekt wird auch in den für die neue Variable zugewiesenen Speicherplatz kopiert. Der in der Variablen gespeicherte Referenztyp ist daher im Gegensatz zur einfachen Zuweisung des Basisdatentyps. Die Kopie dieses Werts ist tatsächlich ein Zeiger, und dieser Zeiger zeigt auf ein im Heap-Speicher gespeichertes Objekt. Nach der Zuweisungsoperation speichern die beiden Variablen dieselbe Objektadresse, und diese beiden Adressen zeigen daher auf dasselbe Objekt , die Änderung einer der Variablen wirkt sich gegenseitig aus
Ihre Beziehung ist wie folgt:

Daher ist die Zuweisung des Referenztyps tatsächlich die Zuweisung des Der Adresszeiger des Objekts wird im Stapelbereich gespeichert, sodass die beiden Variablen auf dasselbe Objekt zeigen und sich alle Vorgänge gegenseitig beeinflussen.
4. Vergleich von Referenztypen ist Vergleich von Referenzen
var person1 = {};
var person2 = {};
console.log(person1 == person2)//falseWarum sehen zwei Objekte genau gleich aus, sind aber nicht gleich?
Da es sich beim Vergleich von Referenztypen um einen Vergleich von Referenzen handelt, wird mit anderen Worten verglichen, ob die Adressen der beiden im Stapelbereich gespeicherten Objekte, die auf den Heapspeicher zeigen, zu diesem Zeitpunkt gleich sind , obwohl p1 und p2 beide das gleiche „{}“ zu sein scheinen, sind die Adressen, die auf den Heap-Speicher verweisen, den sie im Stapelbereich speichern, unterschiedlich, sodass die beiden Objekte nicht gleich sind

5. 引用类型是同时保存在栈区和堆区中的
引用类型的存储需要在内存的栈区和堆区共同完成,栈区保存变量标识符和指向堆内存的地址
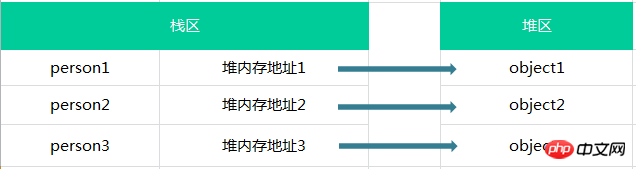
假如有以下几个对象:
var person1 = {name:"change1"};
var person2 = {name:"change2"};
var person3 = {name:"change3"};则这三个对象在内存中保存的情况如下图:

基本包装类型(包装对象):
先看下以下代码:
var s1 = "helloworld"; var s2 = s1.substr(4);
上面我们说到字符串是基本数据类型,不应该有方法,那为什么这里s1可以调用substr()呢?
通过翻阅js权威指南第3.6章节和高级程序设计第5.6章节我们得知,ECMAScript还提供了三个特殊的引用类型Boolean,String,Number.我们称这三个特殊的引用类型为基本包装类型,也叫包装对象.
也就是说当读取string,boolean和number这三个基本数据类型的时候,后台就会创建一个对应的基本包装类型对象,从而让我们能够调用一些方法来操作这些数据.
所以当第二行代码访问s1的时候,后台会自动完成下列操作:
创建String类型的一个实例;// var s1 = new String(“helloworld”);
在实例上调用指定方法;// var s2 = s1.substr(4);
销毁这个实例;// s1 = null;
正因为有第三步这个销毁的动作,所以你应该能够明白为什么基本数据类型不可以添加属性和方法,这也正是基本装包类型和引用类型主要区别:对象的生存期.使用new操作符创建的引用类型的实例,在执行流离开当前作用域之前都是一直保存在内存中.而自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁。
以上就是JavaScript 基本数据类型和引用类型的区别详解 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
相关文章:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Wie gehen generische Funktionen mit Zeigern und Referenztypen in Golang um?
Apr 16, 2024 pm 04:06 PM
Wie gehen generische Funktionen mit Zeigern und Referenztypen in Golang um?
Apr 16, 2024 pm 04:06 PM
Wenn eine generische Funktion Zeigertypen in Go verarbeitet, erhält sie einen Verweis auf die ursprüngliche Variable, sodass der Variablenwert geändert werden kann. Referenztypen werden bei der Übergabe kopiert, sodass die Funktion den ursprünglichen Variablenwert nicht ändern kann. Zu den praktischen Beispielen gehört die Verwendung generischer Funktionen zum Vergleichen von Zeichenfolgen oder Zahlensegmenten.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).





