Die beliebtesten „Sterne' in JavaScript
JS.ORG informiert Sie über die Trends im Jahr 2016, indem es die Anzahl der in den letzten 12 Monaten auf Github hinzugefügten Sterne vergleicht.
Im Jahr 2015 war React der König der Community und Redux gewann den Kampf mit Flux. Wer sind also die aufstrebenden JavaScript-Stars im Jahr 2016?
Die folgende Tabelle vergleicht die Anzahl der Sterne, die Github in den letzten 12 Monaten hinzugefügt hat. JS.ORG analysierte Projekte von bestof.js.org, einer kuratierten Liste der besten Projekte im Zusammenhang mit Webplattformen.
1. Die beliebtesten Projekte des Jahres 2016

Übersicht
Nach den beliebtesten Projekten des Jahres 10 Projekte, die Ihnen einen guten Einblick in die Webentwicklungslandschaft im Jahr 2016 geben, wie Sie finden:
3 UI-Frameworks: Vue.JS, React, Angular 2
Neuer node.js-Paketmanager: Yarn
Führende Lösung für die Erstellung von Desktop-Anwendungen: Electron
Lösung, um schnell ein neues React-Projekt zu starten: Craste React App
Mobiles Framework: React Native
Das bekannteste CSS-Toolkit: Bootstrap
Zustandsverwaltungsbibliothek basierend auf dem Funktionskonzept: Redux
Leistungsstarke und flexible Diagrammbibliothek: D3
Das Obige zeigt, dass JavaScript im Jahr 2016 allgegenwärtig und vielseitig geworden ist.
Und der König des Jahres 2016 ist...
Das Vue.JS-Projekt erhielt letztes Jahr mehr als 25.000 Sterne auf Github und ließ andere Frameworks wie React und Angular Riding Juechen hinter sich.
Version 2 von Veu.JS, veröffentlicht im Oktober, bringt virtuelle DOM-Leistung.
Vue.JS wird in der Produktion von großen Unternehmen (einschließlich Alibaba, dem größten E-Commerce-Unternehmen in China) verwendet, sodass Sie es als sichere Sache betrachten können.
Es verfügt bereits über ein ziemlich ausgereiftes Ökosystem, einschließlich Routing (vue-router) und State Management Library (Vuex).
Es scheint, dass Vue.JS das Beste von React (Komponentenansatz) und AngularJS (Vorlagen sind Framework-Funktionen, die durch HTML-Code erweitert werden) übernimmt.
2. Front-End-Framework

Die Front-End-Framework-Kategorie ist möglicherweise die müdeste Markenliste von JavaScript im Jahr 2016, und ein Konkurrent erscheint fast Jeden Monat treibt dies jedoch das Innovationstempo voran.
Genau genommen werden in dieser Kategorie zwei Arten von Projekten gemischt:
Ein vollständiges Framework, das alle Funktionen enthält, um eine moderne Webanwendung erstellen zu können (Routing, Daten). Gewinnung, Staatsverwaltung). AngularJS, Angular 2, Ember oder Aurelia fallen alle in diese Kategorie.
Leichtere Lösungen mit Schwerpunkt auf der UI-Ebene wie React, Vue.JS, Inferno…
Wir haben bereits erwähnt, dass Vue.JS an erster Stelle steht Schauen wir uns insgesamt die anderen Konkurrenten an.
React und seine Konkurrenten
React liegt insgesamt an zweiter Stelle, und kein Front-End-Entwickler kann React und sein reichhaltiges Ökosystem ignorieren.
React ist so beliebt, dass es viele andere Bibliotheken inspiriert hat, die das Beste von React ohne Aufblähung nutzen und die Leistung im Browser und die Erstellungszeiten verbessern sollen.
Inferno ist das beliebteste Projekt in dieser Kategorie und behauptet, die schnellste Alternative zu React zu sein.
Nach Inferno in unserem Ranking ist Preact auch eine gute Alternative zu React. Sein Ökosystem ist ziemlich ausgereift, zum Beispiel gibt es Bolierplates mit Offline-Funktionalität, Routing und Compat-Modul, sodass Sie jede vorhandene React-Bibliothek in Ihrem Preact-Projekt verwenden können.
Angular 1 und 2
Das Angular-Projekt wurde in zwei Repositories aufgeteilt, da Angular 2 eine vollständige Neufassung von Angular 1 ist, obwohl einige Konzepte gleich bleiben.
Angular 2 ist in TypeScript geschrieben und nutzt ES6, um ein modernes und umfassendes Framework bereitzustellen.
Das AngularJS-Projekt ist ein Fork von 1.x, der immer noch in vielen Projekten verwendet wird und noch einige Zeit beliebt sein wird.
Es ist erwähnenswert, dass Ember zwar über ein riesiges Ökosystem verfügt, seine Community jedoch nicht zu den Top Ten gehört.
Anstatt sich also für ein komplettes Framework mit allen Funktionen „out of the box“ zu entscheiden, bevorzugen Entwickler im Jahr 2016 leichtgewichtige Lösungen und komponieren ihre Lösungen gerne selbst – „a la carte“.
Ein leichterer Ansatz beim Würzen im Jahr 2016 und lieber eigene Lösungen „à la carte“ zusammenstellen.
3. Node.js Framework

Im Jahr 2016 war das Erstellen und Bereitstellen von Node.js-Anwendungen mit den folgenden Lösungen noch nie so einfach:
Jetzt
Webtask.io
Stdlib
Projekte wie Gomix haben die Eintrittsbarriere in die Welt von node.js sogar gesenkt, sodass jeder mit nur wenigen Klicks im Browser node.js-Code schreiben und teilen kann.
Wenn Sie eine Webanwendung erstellen müssten, welches Framework würden Sie wählen?
Express
Express wird oft als De-facto-Webserver angesehen, wenn Sie Webanwendungen mit node.js erstellen. Seine Philosophie (ein minimalistischer Kern, der mithilfe von Middleware-Paketen erweitert werden kann) ist den meisten Node.js-Entwicklern bekannt.
Koa
Koas Philosophie ähnelt Express, verwendet jedoch ES6-Generatoren, um das Problem zu vermeiden, das manchmal als Callback-Hölle bezeichnet wird.
Feathers
Feathers ist eine sehr flexible Lösung für die Erstellung einer „serviceorientierten“ Architektur und eignet sich hervorragend für die Erstellung von Node.js-Microservices.
Nodal
Das Nodal-Framework stellt mit gezielten zustandslosen und verteilten Diensten eine Verbindung zu PostgreSQL-Datenbanken her.
Keystone
Keystone ist eine der besten Lösungen, die ich kenne, um einen Verwaltungsclient zum Laufen zu bringen, um Inhalte aus einer MongoDB-Datenbank zu verwalten. Die Verwaltungsschnittstelle wird automatisch aus dem Modell generiert, mit allen CRUD-Operationen und granularen Filtern.
Sails
Sails ist ein vollständiges MVC-Framework, das von Ruby on Rails inspiriert wurde (daher der Name Sails!). Es gibt es schon seit langer Zeit. Es funktioniert gut mit jeder Art von Datenbank (SQL oder kein SQL).
Loopback
Loopback ist ein weiteres ausgereiftes Framework mit vielen integrierten Funktionen, einschließlich der Authentifizierung mithilfe von Token und Konnektoren zu jeder Art von Datenbank.
Sein Killer-Feature ist die API-Browser-Funktionalität, die es Entwicklern ermöglicht, alle API-Endpunkte auf intuitive Weise zu überprüfen und das Token jedes Benutzers zu überprüfen. Wenn Sie eine API erstellen müssen, ist dies definitiv eine gute Wahl.
4. React Boilerplates

React ist eine großartige UI-Bibliothek, aber die Verwendung von React und modernen Webentwicklungs-Workflow-Tools erfordert viel Konfiguration. Wie beginnt man also mit der Erstellung einer App?
Hier ist die Antwort, die von Reacts „Boilerplates“ und anderen „Starter Kits“ bereitgestellt wird:
React App erstellen
Facebook stellt eine leichtgewichtige App namens „Create React App Level Method“ zur Verfügung Lösen Sie dieses Bedürfnis, was eine sehr bequeme Möglichkeit ist, ein neues React-Projekt zu starten.
Dan Abramov (Erfinder von Redux, arbeitet jetzt für Facebook) hat großartige Arbeit geleistet und die richtige Balance zwischen Einfachheit und Funktionalität gefunden. Es gibt zum Beispiel keine ausgefallenen Styling-Lösungen (nur einfaches CSS), kein serverseitiges Rendering, aber alles ist gut verpackt und die Entwicklererfahrung ist großartig.
Der Hauptunterschied zu seinen Mitbewerbern besteht darin, dass, wenn Sie Create React App verwenden, es zu einer Abhängigkeit Ihres Projekts wird, die gesamte Magie verborgen bleibt und Sie nur Ihren Anwendungscode sehen. Sie können Abhängigkeiten jederzeit aktualisieren, dies ist nicht nur ein Ausgangspunkt.
React-Boilerplate
Das benannte React-Boilerplate bietet alles, was Sie brauchen, einschließlich Redux und einigen raffinierten Offline-Funktionen, die die Web-Worker-Technologie nutzen.
Es ermöglicht Entwicklern, sogenannte Progressive Web Applications (PWA) zu erstellen: Webanwendungen, die offline ausgeführt werden, mithilfe einer Technologie namens Service Worker. Lesen Sie diesen Artikel von Nicolás Bevacqua.
Next.js
Next.js wurde von Zeit mit serverseitigen Rendering-Funktionen erstellt, die zur Erstellung universeller Anwendungen (oder isomorpher Anwendungen, wie wir sie 2015 nannten) verwendet werden können. Dies bedeutet, dass die auf dem Client und dem Server ausgeführten Anwendungen denselben Code verwenden.
5. Mobil

JavaScript ist überall und Sie können mobile Apps mit jeder Technologie erstellen, die technischen Webentwicklern bekannt ist (HTML, JavaScript, CSS).
React Native
Mit React Native können Sie wirklich native mobile Apps für iOS und Android auf der gleichen Codebasis erstellen und dabei Konzepte nutzen, die React-Entwicklern vertraut sind. Um mehr über die Erstellung von iOS- und Android-Apps zu erfahren, lesen Sie dieses Tutorial.
Andere Cordova-basierte Lösungen basieren auf Webview zum Rendern des Bildschirms und sind nicht so effizient wie native Lösungen. „Einmal schreiben, überall ausführen“ ist der wahr gewordene Traum eines jeden Entwicklers!
Ionic
Ionic ist ein Pionier im Konzept der „hybriden“ Anwendungen. Unter der Haube basiert es auf Cordova, um auf die Funktionalität mobiler Geräte zuzugreifen. Dies ist ein sehr ausgereiftes und großes Ökosystem.
NativeScript
NativeScript zielt darauf ab, das gleiche Ziel wie React Native zu erreichen (Erstellung echter mobiler Apps mithilfe von Webtechnologien). Es ist in zwei Varianten erhältlich: NativeScript Core und NativeScript + Angular 2.
Vorschau
Ein Projekt, das ich 2017 aufmerksam verfolgt habe: Weex, ein mobiles plattformübergreifendes UI-Framework, das auf Vue.JS basiert.
VI. Compiler

Wir sprechen hier von Compilern (oder „Transpilern“), die JavaScript für jede Sprache (oder jede Variante von JavaScript) generieren. . Sie konvertieren Code in „Standard-JavaScript“-Code, den der Browser (oder node.js) ausführen kann.
Der Compiler ermöglicht es Entwicklern beispielsweise, Code mit der neuesten Version von JavaScript (ES6) zu schreiben, ohne sich Gedanken über die Browserunterstützung machen zu müssen.
TypeScript
Der angesagteste Konverter ist TypeScript, der Webentwicklern statische Typisierung zur Verfügung stellt, die von Java- und C#-Entwicklern verwendet wird. Tatsächlich bietet Angular 2 mithilfe von TypeScript sogar noch mehr Traktion. Die Verwendung von Typen in JavaScript hat Vor- und Nachteile. Lesen Sie diese Artikel und bilden Sie sich Ihre eigene Meinung:
Sie benötigen TypeScript wahrscheinlich nicht
TypeScript: Fehlende Einführung
Babel
Babel ist zusammen mit Webpack fast zum Standard für die Kompilierung von ES5-Code und -Vorlagen geworden, die von Bibliotheken in Standard-JavaScript wie React verwendet werden ( JSX). Ursprünglich für die Kompilierung von ES6 entwickelt, wurde es dank eines Plugin-Systems zu einem allgemeineren Tool, das jede Codekonvertierung durchführen kann.
Flow
Flow ist kein Compiler, sondern ein statischer Typprüfer zum „Annotieren“ von JavaScript-Code. Grundsätzlich bedeutet die Verwendung von Flow in Ihrer Codebasis das Hinzufügen von Anmerkungen zur Beschreibung der erwarteten Typen (lesen Sie mehr über das Schreiben von Modulen mit Flow).
Es wird in den Codequellen des Facebook-Projekts verwendet. Da Facebook zu einem der Hauptakteure in der Open-Source-Welt wird (Projekte wie React, React Native, Flux, Immutable, Jest usw.), bedeutet es viel.
CoffeeScript
Im Laufe der Jahre wurde CoffeeScript aufgrund seiner optimierten Syntax (inspiriert von der Python- und Ruby-Syntax) zum beliebtesten Compiler, verlor jedoch im Jahr 2016 an Popularität, da viele Entwickler von CoffeeScript migrierten zu ES6 mit Babel.
7. Build-Tools

Im Jahr 2016 ist eine Webanwendung ohne Build-Prozess kaum vorstellbar. Ein Build-Prozess ist normalerweise erforderlich, um Vorlagen zu kompilieren und Ressourcen zu optimieren, um Webanwendungen in einer Produktionsumgebung auszuführen.
Webpack
Webpack ist das primäre Tool zum Erstellen von Single-Page-Anwendungen und funktioniert mit dem React-Ökosystem. Die neu veröffentlichte Version 2 bringt einige aufregende Verbesserungen (sehen Sie sich diese Einführung an).
Gulp
Gulp ist ein universeller Task-Runner, der für jede Art von automatisierten Prozessen verwendet werden kann, die das Dateisystem betreffen, und ist daher kein direkter Konkurrent von Webpack oder Browserify.
Wie Grunt funktioniert Gulp durch Aggregation: Sie können es auffordern, Ressourcenlisten zu minimieren und zu verketten, aber es kann kein modulares JavaScript selbst wie Webpack oder Browserify verarbeiten.
Allerdings funktioniert es gut mit Webpack, auch wenn Entwickler dazu neigen, npm-Skripte zu verwenden.
Browserify
Browserify wird von Node.js-Entwicklern aufgrund seiner Einfachheit geliebt.
Grundsätzlich werden mehrere node.js-Pakete als Eingabe verwendet und eine einzelne „Build“-Datei für den Browser als Ausgabe erstellt. Aber es scheint, dass ein aufschlussreicheres Tool wie Webpack besser für den Webanwendungs-Workflow geeignet ist.
Vorschau
Modulpakete für 2017, mit Schwerpunkt auf Leistung: Rollup.
Es verwendet ES6-Module mit einer Funktion namens Tree Shaking, um Bundles zu erstellen, die nur die Funktionalität enthalten, die Sie in Ihrem Code verwenden, anstatt die komplette Bibliothek zu versenden.
8. Test-Frameworks

Die beiden bekanntesten Test-Frameworks sind Jasmine und Mocha, aber die beiden neuesten Projekte im Jahr 2016 haben mehr Traktion: AVA und Scherz.
AVA
AVA, erstellt vom produktiven Sindre Sorhus mit Schwerpunkt auf Leistung (parallele Tests) und ES6. Die Syntax von AVA ähnelt Standard-Test-Frameworks wie Tape und Node-tap.
Jest
Jest, ein weiteres Facebook-Projekt, hat in den letzten Wochen stark an Bedeutung gewonnen. Es ist in der React-Community bekannt, immer mehr Menschen wenden sich Jest zu (lesen Sie diese Geschichte, um es herauszufinden), und es könnte 2017 das beliebteste Test-Framework werden.
Jest verfügt über gute integrierte Mocking-Funktionen, während andere Test-Frameworks häufig auf Bibliotheken wie Sinon.JS angewiesen sind.
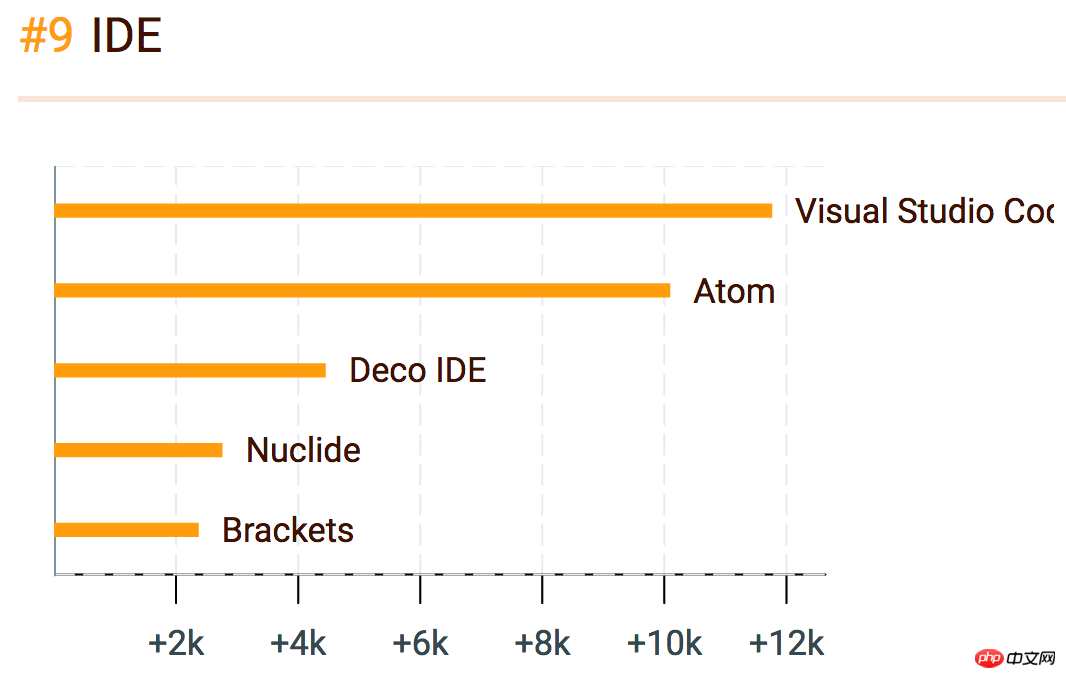
9. IDE

In Bezug auf IDE (Integrated Development Environment, integrierte Entwicklungsumgebung) ist es erwähnenswert, dass die beiden beliebtesten IDEs Open verwenden Quellprojekt für Web-Technologie entwickelt.
Visual Studio Code
In unseren Ergebnissen liegt Microsoft mit Visual Studio Code an der Spitze.
Es bietet eine großartige Integration mit TypeScript und node.js. Einige Entwickler erwähnten, dass sie hinsichtlich der Entwicklungsgeschwindigkeit dankbar für die IntelliSense-Funktion (eine Mischung aus Hervorhebung und automatischer Vervollständigung) waren.
Die Erwähnung von „Open Source“ und „Microsoft“ im selben Satz ist kein Widerspruch mehr!
Atom
Atom wird von Github betrieben und mit Electron erstellt (wie einige andere Desktop-Apps, einschließlich des Slack-Desktop-Clients), nicht weit hinter Visual Studio Code. Eine interessante Tatsache über Atom: Seine Hauptsprache ist CoffeeScript!
10. Static Site Generator

Static Site Generator (SSG) ist ein Tool, das eine Reihe von .html-, .css- und JavaScript-Dateien generiert, auf denen Sie bereitstellen können Jeder einfache Webserver (Apache oder NGNX) ohne großen Aufwand oder die Einrichtung einer Datenbank oder eines Web-Frameworks. Wie es auf der Gatsby-Website heißt:
Erstellen Sie Ihre Website wie im Jahr 1995.
Statische Websites sind schnell, robust und einfach zu warten.
SSG ist sehr beliebt, da es viele tolle Lösungen gibt, um statische Websites kostenlos zu hosten:
Github-Seiten
Gitlab Seiten
Netlify
Surge
Jetzt statisch
Hexo
Im Jahr 2016 war Hexo das beliebteste SSG, das mit node.js erstellt wurde. Es handelt sich von Grund auf um ein SSG, das einem CMS-System ähnelt und zum Erstellen eines Blogs wie WordPress verwendet werden kann. Es verfügt über viele Funktionen, einschließlich Internationalisierungs-Plugins.
Gatsby
Newcomer Gatsby ist eine sehr interessante Lösung, die sich von ihren Mitbewerbern abhebt, weil sie das React-Ökosystem nutzt, um statische HTML-Dateien zu generieren. Die Tatsache, dass Sie React-Komponenten, Markdown-Dateien und serverseitiges Rendering kombinieren können, macht es sehr leistungsstark.
Zusammenfassung
Trotz JavaScript Fatigue™ und Drama (denken Sie an die „Linksklick-Tür“) für die Community mit dem Aufkommen von Projekten wie Vue.JS und React Native, und das Jahr 2016 Immer noch ein großartiges Jahr für neue Projekte wie Yarn oder Create React App.
Wir haben über Projekte gesprochen, die 2016 auf Github Anklang fanden, aber was wirklich zählt, ist die Zufriedenheit der Entwickler. Wenn Sie also einen qualitativeren Ansatz wünschen, sehen Sie sich die Ergebnisse der Sacha Greif JavaScript-Umfrage an, bei der über 9.000 Antworten gesammelt wurden.
Hier sind meine Top-Ten-Tipps für das Jahr, die die Projekte und Ideen repräsentieren, die ich 2016 geliebt habe und die ich 2017 weiter wachsen lassen werde:
Vue.JS: The Die Dynamik ist stark und wird nicht aufhören
Electron
React App erstellen
React Native
Gatsby
Garn: Ein schnelles, zuverlässiges und sicheres Abhängigkeitsmanagement, das npm ersetzen kann. Klicken Sie hier, um mehr über das node.js-Paket zu erfahren manager Status von
Progressive Web Apps
-
Node.js-Microservices lassen sich mit Hosting-Lösungen wie Now einfach bereitstellen
Die Entwicklung von Node.js: Die neueste Version bietet gute Unterstützung für die ES6-Syntax
Eine weitere Option ist GraphQL: Soweit ich weiß, wird GraphQL große Fortschritte machen
Das Obige ist der Inhalt der beliebtesten „Stars“ im Bereich JavaScript. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




