
Jeff Atwood, Mitbegründer von Stack OverFlow, hat einmal das berühmte „Atwoods Gesetz“ vorgeschlagen, das lautet:
Jede Anwendung, die in JavaScript geschrieben werden kann, wird dies tun irgendwann in JavaScript geschrieben werden.
Jede Anwendung, die in JavaScript implementiert werden kann, wird irgendwann in JavaScript implementiert.
Es besteht kein Zweifel, dass JavaScript heute zu einer der beliebtesten Programmiersprachen geworden ist. Darüber gibt es keinen Grund, darüber zu streiten Ingenieure und sogar Full-Stack-Ingenieure werden Ihnen auf jeden Fall zustimmen. Kürzlich veröffentlichte hackereart einen Blogbeitrag, der die Verwendung gängiger Programmiersprachen im Jahr 2016 beschreibt:




Sie sagen daher voraus, dass die beliebteste Sprache in diesem Jahr sein wird:
JavaScript
Java
Python
PHP
R
Matlab
Arduino
Swift
als Programmierung Am meisten Als beliebte Sprache der Welt hat JavaScript seine Tentakel auf viele Bereiche ausgeweitet und sich in viele neuartige Spielweisen verwandelt. Im folgenden Inhalt versuche ich, einige der wenig bekannten Spielweisen von JavaScript zu erkunden:
Espruino ist ein JavaScript-Interpreter, der speziell für Mikrocontroller (MCU) entwickelt wurde, mit einem minimalen Ressourcenaufwand von 128 KB Flash und 8 KB RAM und Open Source unter Verwendung des MPL-2.0-Protokolls ist.
Der Autor Gordon Williams ist einfach ein Alleskönner und hat kürzlich ein Hardware-Puck.js zur Unterstützung von Espruino entwickelt.
Auf den Schultern dieses Riesen habe ich einige Änderungen vorgenommen, um ihn mit der von mir selbst entwickelten Hardware kompatibel zu machen. Interessierte Freunde können ihn klonen und damit spielen.
$ git clone http://www.php.cn/ $ cd Espruino # 将 YS-Beacon 连接至 PC $ YS_BEACON=1 RELEASE=1 make flash # 终端跳出一大堆字符,板子上的蓝色灯闪烁,最后一切轻松搞定~ ... [====================] 100% DEBUG:root:reset stop on Reset INFO:root:Programmed 446464 bytes (109 pages) at 14.56 kB/s DEBUG:root:uninit board <pyOCD.board.mbed_board.MbedBoard object at 0x1025e8a90> DEBUG:root:closing interface
Espruino verfügt außerdem über ein unterstützendes Entwicklungstool, Espruino Web IDE, das zum Bearbeiten von Code, zum Herunterladen von Programmen und sogar zur grafischen Programmierung verwendet werden kann. Das Folgende ist ein Code, der einfach das LED-Blinken implementiert:
var on = false;
setInterval(function() {
on = !on;
LED1.write(on);
}, 500);
Interessanterweise führt die Espruino-Hardware einen JavaScript-Interpreter aus Die ihm gegebenen Daten werden nur im RAM gespeichert und verschwinden, wenn der Strom ausgeschaltet wird. Dies ist genau das Gleiche wie beim Browser und spiegelt auch dessen dynamische Analyseeigenschaften wider.
Wenn Espruino ein bisschen wie ein Spielzeug aussieht, dann sollte JerryScript eher produktorientiert sein, und der Ressourcenaufwand von JerryScript ist nicht hoch, der RAM kann weniger als 64 KB betragen und Das ROM kann weniger als 200 KB groß sein.
Wenn es um JerryScript geht, muss es untrennbar mit IoT.js und Samsung verbunden sein. Ihre „Dreiecksbeziehung“ ist wie folgt:
IoT.js ist ein in JavaScript geschriebenes Objekt Internet-Anwendungsplattform; JerryScript ist eine kleine JavaScript-Engine, die für eingebettete Geräte geeignet ist; und Samsung verfügt über Open-Source-IoT.js und JerryScript.
Die gesamte interne Struktur ist wie folgt:

Der folgende kleine Codeabschnitt kann den grundlegenden Arbeitsablauf von JerryScript zeigen: Engine initialisieren → Parsen JavaScript-Code → Code ausführen → Ausführung beenden und Speicher freigeben.
{
jerry_init(JERRY_FLAG_ENABLE_LOG);
char script[] = "print ('Hello, World!');";
jerry_parse(script, strlen(script));
jerry_run();
jerry_cleanup();
}Als ich mir den Quellcode von JerryScript ansah, stellte ich fest, dass es bereits auf einigen RTOS (wie Zephyr, mbed OS usw.) laufen kann. Auf der Konferenz mbed Connect Asia 2016, die letztes Jahr in Shenzhen stattfand, sagte Jan Jongboom, dass er JerryScript in mbed OS 5 eingeführt und mehrere einfache Beispiele vorgestellt habe.

Da mbed OS 5 bereits unterstützt wird, können Sie die von Ihnen entwickelte Hardware problemlos unterstützen README. Es ist nicht schwer.
$ git clone http://www.php.cn/ $ cd mbed-js-example # 国内的朋友可以使用淘宝镜像安装依赖:cnpm install $ npm install # 此处 gulp 用于获取 JerryScript 源码 $ gulp # 获取 mbed os 最新源码 $ cd ./build/jerryscript/targets/mbedos5/mbed-os $ git checkout master $ git pull # 从我的仓库拉回相关目标硬件配置文件 $ git remote set-url origin http://www.php.cn/ $ git pull # 指定目标板子,自动编译 $ gulp --target=YS_BEACON
Werfen wir einen Blick auf den in JavaScript geschriebenen Quellcode der Anwendung? Fühlt er sich seltsam und vertraut zugleich an:
// blink_leds.js
var led = DigitalOut(LED1);
var blink = function() {
led.write(led.read() ? 0 : 1);
print("blink! LED is now " + led.read());
};
module.exports = blink;
// main.js
var blink = require('./blink_leds');
setInterval(function() {
blink();
}, 1000);将编译好的 mbedos5.hex 文件下载到目标板,看看是不是你想要的结果:

如果你对编程语言或命令行窗口闪烁的光标感到恐惧的话,Blockly 或许是拯救你的利器,让你变得好玩有趣。

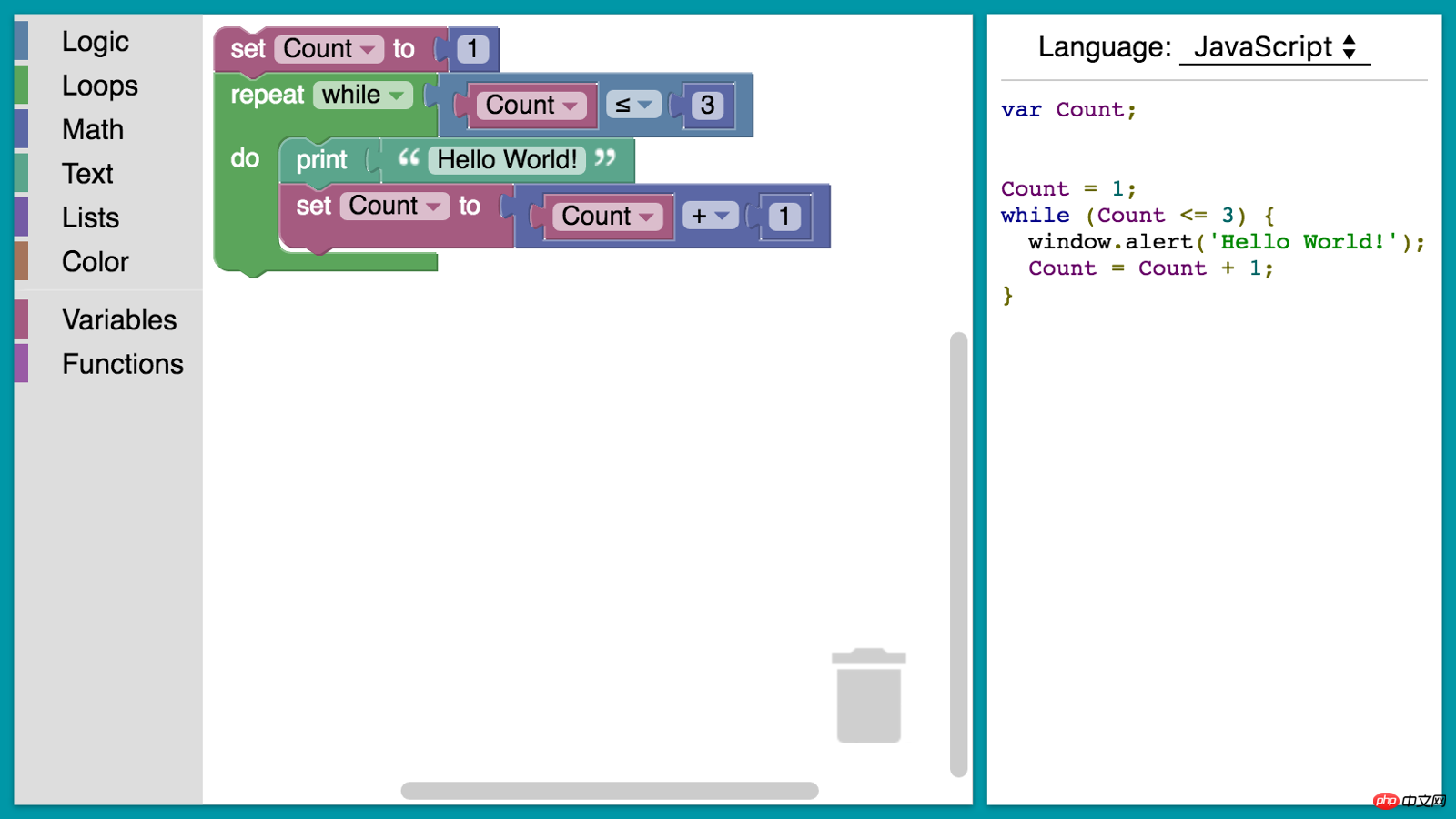
Blockly 是 Google 开发并开源的一个 JavaScript 库,用于实现图形化编程,只需拖动一些表示变量、表达式、循环等含义的图形块,组合在一起就可以完成编程,是不是很酷?
实际上,Blockly 只做一件事:可视化编辑,生成代码。而代码背后的行为,Blockly 是不管的,这就留给开发者们非常大的想象空间,例如 Ozobot 就开发了一个智能机器人玩具,玩家可以使用 Blockly 编程机器人的行为:
是不是很好玩?可惜就是没有机器人。不过,你可以先用 Espruino 体验一下 Blockly 的玩法,再一步一步构建你自己的机器人(没错,前面提到的 Espruino 是支持 Blockly 的):

是不是还没有玩过瘾?更多好玩的东西,我还在探索中,等我学上手就来分享,感兴趣的朋友可以稍微关注一下。
以上就是JavaScript 那些鲜为人知的玩法的内容,更多相关内容请关注PHP中文网(www.php.cn)!




