Verständnis des CSS3-Boxmodells und der Boxgrößeneigenschaften
Jedes Element im Dokument wird als rechteckiges Feld dargestellt. Der Zweck der Rendering-Engine besteht darin, die Größe, Eigenschaften – wie Farbe, Hintergrund, Randaspekte – und die Position dieser Boxen zu bestimmen. In CSS werden diese rechteckigen Boxen mithilfe des Standard-Box-Modells beschrieben. Dieses Modell beschreibt den Raum , den ein Element einnimmt. Jede Box hat vier Ränder: Rand, Rand, Innenabstand und Inhalt.

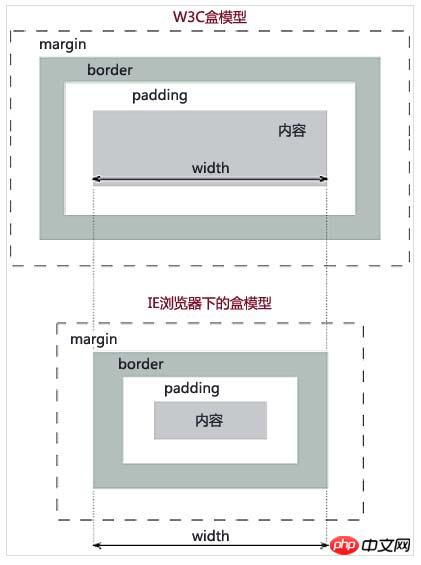
Im W3C-Modell: Gesamtbreite = linker Rand + linker Rand + linker Rand + Breite + rechter Rand + rechter Rand + rechter Rand
im IE-Modell: Gesamtbreite = Rand links + Breite + Rand rechts
führte das Attribut box-sizing in CSS3 ein, das Änderungen am Standard-CSS-Feld ermöglicht Das Modell berechnet die Breite und Höhe von Elementen.
enthält zwei Optionen:
content-box: Standard-Box-Modell, Breite und Höhe, definiert durch CSS. Enthält nur die Breite und Höhe des Inhalts. (Standard)
border-box: IE-Boxmodell, die durch CSS definierte Breite und Höhe umfasst Inhalt, Abstand und Rand
Beispiel:
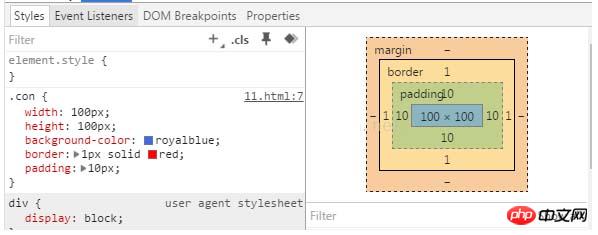
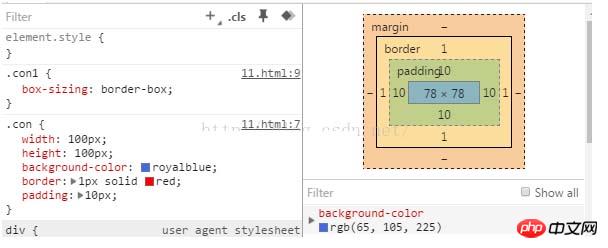
( con1 ist auf box-sizing: border-box eingestellt, con ist die Standard-Inhaltsbox)
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.con{width: 100px; height: 100px;background-color:royalblue;
border:1px solid red; padding: 10px;}
.con1{box-sizing: border-box;}
</style>
</head>
<body>
<p class="con"></p>
<p class="con con1"></p>
</body>Sie können den Unterschied zwischen den beiden Boxen deutlich erkennen die Konsole
Das Boxmodell des ersten p lautet wie folgt: content-box

Das Boxmodell des zweiten p lautet wie folgt: border- box

Das Obige ist der gesamte Inhalt, den der Herausgeber Ihnen zu einem umfassenden Verständnis des CSS3-Boxmodells und der Boxgrößeneigenschaften vermittelt hat . Bitte unterstützen Sie die chinesische PHP-Website~
Weitere CSS3-Boxmodelle und Boxgrößenattribute finden Sie auf der chinesischen PHP-Website für verwandte Artikel!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und




