Gewichtungs- und Prioritätsregeln für CSS-Selektoren
In CSS wird die Reihenfolge der definierten Stilregeln anhand der Spezifität des Selektors bestimmt. Regeln mit spezifischeren Selektoren haben Vorrang vor Regeln mit allgemeinen Selektoren. Wenn die Spezifität der beiden Regeln gleich ist, werden später definierte Regeln verwendet Vorrang haben
Wenn wir CSS verwenden, um Stile für Webseitenelemente zu definieren, stoßen wir oft auf diese Situation: Wir müssen allgemeine Stile auf allgemeine Elemente anwenden und sie dann bei spezifischeren Elementen überschreiben. Wie stellen wir also sicher, dass unser neu definierter Elementstil den ursprünglichen Stil des Zielelements abdecken kann?
In CSS wird die Reihenfolge der definierten Stilregeln basierend auf der Spezifität des Selektors bestimmt. Regeln mit spezifischeren Selektoren haben Vorrang vor Regeln mit allgemeinen Selektoren. Wenn die Spezifität der beiden Regeln gleich ist die später definierte Regel hat Vorrang.
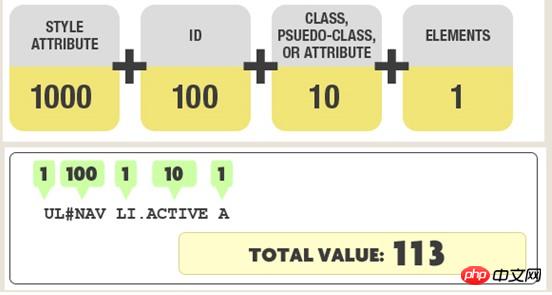
Wie berechnet man also die Spezifität des Selektors? Das Bild unten stellt die Berechnungsmethode der Spezifität vor: 
Wir unterteilen die Spezifität in 4 Ebenen, wobei jede Ebene einen Selektortyp darstellt und jeder Level Der Wert ist die Anzahl der Selektoren Es wird mit dem Gewicht dieser Ebene multipliziert und schließlich werden die Werte aller Ebenen addiert, um den Sonderwert des Selektors zu erhalten.
Die vier Ebenen sind wie folgt definiert:
Erste Ebene: stellt Inline-Stile dar, wie zum Beispiel: , mit einer Gewichtung von 1000.
Zweite Ebene: Stellt den ID-Selektor dar, zum Beispiel: #content, mit einer Gewichtung von 100.
Dritte Ebene: Repräsentative Klassen, Pseudoklassen und Attributselektoren wie .content mit einer Gewichtung von 10.
Vierte Ebene: Stellt Typselektoren und Pseudoelementselektoren wie p p mit einer Gewichtung von 1 dar.
Im Bild oben ist beispielsweise #NAV der Selektor zweiter Klasse, .ACTIVE der Selektor dritter Klasse und UL, LI und A der Selektor vierter Klasse. Dann beträgt der Wert der Spezifität des gesamten Selektorausdrucks 1*100+1*10+3*1=113
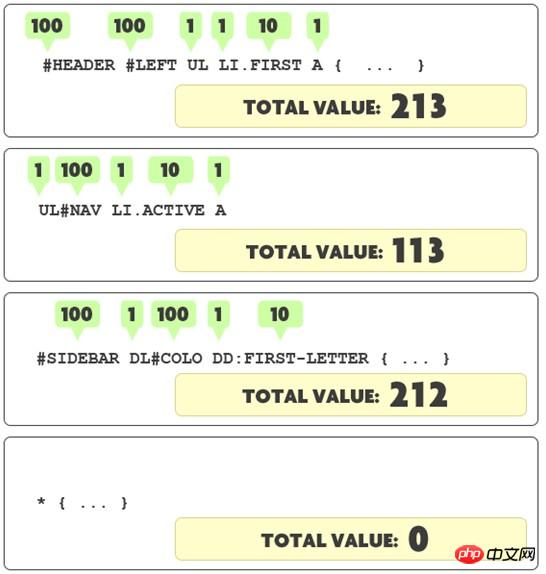
Hier einige Berechnungsbeispiele: 
Hinweis: Der universelle Selektor (*), der Unterselektor (>) und der benachbarte Geschwisterselektor (+) befinden sich nicht in diesen vier Ebenen, daher sind ihre Gewichte alle 0.
Sehen wir uns ein konkretes Beispiel an: Wenn es die folgenden Stilregeln gibt, können Sie dann erkennen, welche Farbe die beiden Titel im HTML-Code haben?
#content p#main-content h2{
color:red;
}
#content #main-content>h2{
color:blue
}
body #content p[id="main-content"] h2{
color:green;
}
#main-content p.paragraph h2{
color:orange;
}
#main-content [class="paragraph"] h2{
color:yellow;
}
p#main-content p.paragraph h2.first{
color:pink;
}Das Folgende ist der HTML-Code:
<p id="content">
<p id="main-content">
<h2 id="CSS简介">CSS简介</h2>
<p>CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。</p>
<p class="paragraph">
<h2 id="使用CSS布局的优点">使用CSS布局的优点</h2>
<p>1、表现和内容相分离 2、提高页面浏览速度 3、易于维护和改版 4、使用CSS布局更符合现在的W3C标准.</p>
</p>
</p>
</p>Haben Sie es herausgefunden? Die Antwort lautet: Beide Titel sind rot!
Lassen Sie uns die Spezifitätswerte jeder der sechs Stilregeln berechnen:
Der Wert der ersten Spezifität=2*100+2*1=202
Der Wert der zweiten Spezifität =2* 100+1=201
Der Wert der dritten Besonderheit=1*100+1*10+3*1=113
Der Wert der vierten Besonderheit=1*100+1*10 +2*1= 112
Der Wert der fünften Besonderheit=1*100+1*10+1*1=111
Der Wert der sechsten Besonderheit=1*100+2*10+3 *1=123
Es ist klar, dass die erste Stilregel mit ihrer Höchstpunktzahl von 202 die Meisterschaft dieses Stilselektorspezifitätswettbewerbs gewonnen hat. Obwohl die folgenden Regeln komplizierter erscheinen mögen, sind sie nicht spezifisch. Es geht nicht darum, wer den Selektorausdruck länger schreiben soll, sondern um die ID Selektor ist der richtige Weg!
Es ist wichtig, die Besonderheiten von Selektoren zu verstehen, insbesondere beim Beheben von Fehlern, da Sie verstehen müssen, welche Regeln Vorrang haben und warum.
Wenn Sie auf eine CSS-Regel stoßen, die nicht zu funktionieren scheint, liegt wahrscheinlich ein Spezifitätskonflikt vor. Bitte fügen Sie Ihrem Selektor die ID eines seiner übergeordneten Elemente hinzu, um ihn spezifischer zu machen. Wenn das Problem dadurch gelöst wird, gibt es wahrscheinlich an anderer Stelle im Stylesheet eine spezifischere Regel, die Ihre überschreibt. Wenn dies der Fall ist, möchten Sie möglicherweise Ihren Code überprüfen, Spezifitätskonflikte lösen und den Code so prägnant wie möglich gestalten.
Weitere Artikel zu den Gewichts- und Prioritätsregeln von CSS-Selektoren finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So ändern Sie die Größe eines HTML-Textfelds
Feb 20, 2024 am 10:03 AM
So ändern Sie die Größe eines HTML-Textfelds
Feb 20, 2024 am 10:03 AM
Das Festlegen der Größe von HTML-Textfeldern ist ein sehr häufiger Vorgang in der Frontend-Entwicklung. In diesem Artikel wird erläutert, wie Sie die Größe eines Textfelds festlegen, und es werden spezifische Codebeispiele bereitgestellt. In HTML können Sie CSS verwenden, um die Größe eines Textfelds festzulegen. Der spezifische Code lautet wie folgt: input[type="text"
 So passen Sie ein WordPress-Theme an, um eine falsch ausgerichtete Anzeige zu vermeiden
Mar 05, 2024 pm 02:03 PM
So passen Sie ein WordPress-Theme an, um eine falsch ausgerichtete Anzeige zu vermeiden
Mar 05, 2024 pm 02:03 PM
Um WordPress-Themes anzupassen, um eine fehlerhafte Anzeige zu vermeiden, sind spezifische Codebeispiele erforderlich. Als leistungsstarkes CMS-System wird WordPress von vielen Website-Entwicklern und Webmastern geliebt. Wenn Sie jedoch WordPress zum Erstellen einer Website verwenden, stoßen Sie häufig auf das Problem einer falschen Ausrichtung des Themes, was sich auf das Benutzererlebnis und die Schönheit der Seite auswirkt. Daher ist es sehr wichtig, Ihr WordPress-Theme richtig anzupassen, um eine falsch ausgerichtete Anzeige zu vermeiden. In diesem Artikel wird erläutert, wie Sie das Thema anhand spezifischer Codebeispiele anpassen.
 Was bedeutet Weibo-Gewicht?
Dec 11, 2020 pm 02:36 PM
Was bedeutet Weibo-Gewicht?
Dec 11, 2020 pm 02:36 PM
Das Weibo-Gewicht bezieht sich auf die offizielle Weibo-Bewertung von Weibo-Konten, die sich hauptsächlich im Ranking bei Suchanfragen und Kommentaren widerspiegelt. Je höher das Gewicht, desto höher das Ranking. Daher wirkt sich das Weibo-Gewicht auch auf die Verkehrsdaten von Weibo-Konten aus. Das Gewicht kann durch das System mit echten Namen erhöht werden, oder indem man ein vertraglich vereinbarter Selbstvermittler auf Weibo wird.
 Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Die Produktion von H5-Seiten bezieht sich auf die Erstellung von plattformübergreifenden kompatiblen Webseiten unter Verwendung von Technologien wie HTML5, CSS3 und JavaScript. Sein Kern liegt im Parsingcode des Browsers, der Struktur-, Stil- und interaktive Funktionen macht. Zu den allgemeinen Technologien gehören Animationseffekte, reaktionsschnelles Design und Dateninteraktion. Um Fehler zu vermeiden, sollten Entwickler debuggen werden. Leistungsoptimierung und Best Practices umfassen Bildformatoptimierung, Anforderungsreduzierung und Codespezifikationen usw., um die Ladegeschwindigkeit und die Codequalität zu verbessern.
 Was sind die Elemente im ausgeschlossenen Abschnitt des CSS-Selektors?
Apr 06, 2024 am 02:42 AM
Was sind die Elemente im ausgeschlossenen Abschnitt des CSS-Selektors?
Apr 06, 2024 am 02:42 AM
Der :not()-Selektor kann unter bestimmten Bedingungen zum Ausschließen von Elementen verwendet werden und seine Syntax lautet :not(selector) {Stilregel}. Beispiele: :not(p) schließt alle Nicht-Absatzelemente aus, li:not(.active) schließt inaktive Listenelemente aus, :not(table) schließt Nicht-Tabellenelemente aus, div:not([data-role="primary"] ) Schließen Sie div-Elemente mit nicht primären Rollen aus.
 Was ist die CSS-Selektorpriorität?
Apr 25, 2024 pm 05:30 PM
Was ist die CSS-Selektorpriorität?
Apr 25, 2024 pm 05:30 PM
Die CSS-Selektorpriorität wird in der folgenden Reihenfolge bestimmt: Spezifität (ID > Klasse > Typ > Platzhalter) Quellreihenfolge (Inline > Internes Stylesheet > Externes Stylesheet > Benutzeragenten-Stylesheet) Deklarationsreihenfolge (neueste Deklarationen haben Vorrang) Wichtigkeit (!important erzwingt eine Erhöhung der Priorität)
 CSS-Selektoren, bei denen es sich um erweiterte Selektoren handelt
Oct 07, 2023 pm 02:59 PM
CSS-Selektoren, bei denen es sich um erweiterte Selektoren handelt
Oct 07, 2023 pm 02:59 PM
Zu den erweiterten Selektoren in CSS-Selektoren gehören Nachkommenselektoren, Selektoren für untergeordnete Elemente, Selektoren für benachbarte Geschwister, universelle Geschwisterselektoren, Attributselektoren, Klassenselektoren, ID-Selektoren, Pseudoklassenselektoren und Pseudoelementselektoren. Detaillierte Einführung: 1. Der Nachkommenselektor verwendet einen durch Leerzeichen getrennten Selektor, um die Nachkommenelemente eines Elements auszuwählen. 2. Der Unterelementselektor verwendet einen durch ein Größer-als-Zeichen getrennten Selektor, um die direkten Unterelemente eines Elements auszuwählen. Benachbarte gleichgeordnete Selektoren verwenden Selektoren, die durch ein Pluszeichen getrennt sind, um das erste gleichgeordnete Element auszuwählen, das unmittelbar auf ein Element folgt, und so weiter.
 Erhalten Sie ein tiefes Verständnis für die Gewichtung und Priorität von CSS-Selektor-Platzhaltern
Dec 26, 2023 pm 01:36 PM
Erhalten Sie ein tiefes Verständnis für die Gewichtung und Priorität von CSS-Selektor-Platzhaltern
Dec 26, 2023 pm 01:36 PM
Detailliertes Verständnis der Gewichtung und Priorität von CSS-Selektor-Platzhaltern. In CSS-Stylesheets sind Selektoren ein wichtiges Werkzeug zum Angeben, auf welche HTML-Elemente der Stil angewendet wird. Die Priorität und Gewichtung des Selektors bestimmen, welcher Stil angewendet wird, wenn mehrere Regeln gleichzeitig auf ein HTML-Element angewendet werden. Platzhalterselektoren sind ein häufiger Selektor in CSS. Es wird durch das Symbol „*“ dargestellt, was bedeutet, dass es mit allen HTML-Elementen übereinstimmt. Platzhalterselektoren sind einfach, können aber in bestimmten Situationen sehr nützlich sein. Allerdings auch das Gewicht und die Priorität von Wildcard-Selektoren




