
Zwei Tage vor Silvester stellte Dan Abramov auf Twitter eine Frage:

Die JS-Community warf sie ohne zu zögern raus. Bezüglich der Erwartungen und Erwartungen an neue Technologien ist der Inhalt dieses Artikels auch eine Zusammenfassung der Antworten von Twitter, geordnet in absteigender Reihenfolge der Beliebtheit. Ein kleiner Punkt, der noch unentschieden bleibt, ist, ob funktionale Programmierung nun, da sie keine Minderheit mehr ist, vom roten Teppich geworfen werden sollte?

Letztes Jahr äußerte der Autor seine Erwartungen an WebAssembly, den zugrunde liegenden Code für die Webplattform. Seine ursprüngliche Absicht besteht darin, die Kompilierung und Ausführung aller Sprachen auf der Webplattform zu ermöglichen, was für viele Fans funktionaler Programmierung und reaktiver Programmierung sehr attraktiv ist. Insbesondere angesichts der rasanten Entwicklung der JavaScript-Community in den letzten Jahren können viele Entwickler nicht mit der Geschwindigkeit der Entwicklung dieser Sprache mithalten. Daher hoffen sie auch sehr, die gewohnte Sprache direkt verwenden zu können um eine neue Sprache vom Einstieg bis zur Sprache zu lernen, direkt aufzugeben. Allerdings befindet sich JavaScript immer noch auf einem klaren Aufwärtstrend und noch sagt niemand etwas Schlechtes darüber. Und WebAssembly steckt noch in den Kinderschuhen, hat gerade erst die Vorschauphase erreicht und ist noch weit von der tatsächlichen Veröffentlichung entfernt. Zusammenfassend schlägt der Autor vor, dass wir alle WebAssembly eine gewisse Aufmerksamkeit schenken sollten, schließlich wird es einen großen Einfluss auf die Zukunft von JavaScript haben. Wenn Sie sich für WebAssembly interessieren, wird empfohlen, den zugehörigen Blog von Eric Elliott zu lesen.
Der Autor persönlich ist nicht bereit, Elm zu verwenden, aber seine Funktionen sind dennoch sehr wertvoll als Referenz
Viele Entwickler haben 2016 teilgenommen Bei der Entwicklung von Elm handelt es sich bei Elm nicht nur um eine JavaScript-Erweiterungsbibliothek, sondern um eine Programmiersprache, die in JavaScript kompiliert werden kann. Sie ist eine gute Wahl für viele Entwickler, die sich für funktionale Programmierung interessieren. Bezugnehmend auf die Einführung in Elm bietet Elm die folgenden Funktionen:
Es treten keine Laufzeitfehler, keine Null, keine undefinierte Funktion auf.
Eine sehr benutzerfreundliche Fehlermeldung kann Sie bei der Entwicklung unterstützen.
Relativ strenge Codespezifikationen und Projektstrukturen stellen sicher, dass Ihre Anwendung während der schnellen Iteration immer noch Best Practices beibehält.
Fügen Sie allen Elm-Paketen automatisch semantische Versionsbeschreibungen hinzu.
Alles in allem stellt uns Elm hervorragende Tools zur Verfügung, um sicherzustellen, dass sauberer, einfacher und fragmentierter Code geschrieben wird, und da Elm in JavaScript kompiliert werden kann, können viele JavaScript-Entwickler dran bleiben oder es geben ein Versuch.
Babili wurde erstmals im August 2016 veröffentlicht. Es handelt sich um ein Komprimierungstool, das auf der Babel-Toolkette basiert und die native ES6-Syntax unterstützt. Henry Zhu hat in diesem Artikel beschrieben, warum wir ein weiteres Komprimierungstool benötigen. Die wichtigsten Punkte sind wie folgt:
Derzeit können die meisten Komprimierungstools nur ES5-Code verarbeiten, sodass vor der Komprimierung eine erweiterte Kompilierung erforderlich ist, während Babili dies kann Unterstützt direkt Eingabe in ES2015+. Mit der Verbesserung der Browserleistung unterstützen immer mehr Browser die direkte Ausführung von ES2015-Code, sodass wir keine Konvertierung und Kompilierung mehr durchführen müssen. Darüber hinaus kann Babili auch als Babel-Voreinstellung in die bestehende Babel-Konfiguration eingeführt oder als Befehlszeilentool zur direkten Verwendung verwendet werden.
Hier ist ein einfaches Beispiel:
class Mangler {
constructor(program) {
this.program = program;
}
}
// need this since otherwise Mangler isn't used
new Mangler();Bevor Sie das traditionelle Babel für die Kompilierung und Komprimierung verwenden, erhalten Sie den folgenden Code:
// ES2015 code -> Babel -> Uglify/Babili -> Minified ES5 Code
var a=function a(b){_classCallCheck(this,a),this.program=b};a();Die Wirkung von Babili ist wie folgt:
// ES2015 code -> Babili -> Minified ES2015 Code
class a{constructor(b){this.program=b}}new a;OCaml selbst hat nichts mit JS zu tun, aber die nächsten beiden Elemente in der Liste basieren auf OCaml , also müssen sie noch sein. Lassen Sie mich es zuerst vorstellen. Wenn Sie den Aufstieg der funktionalen Programmierung in den letzten zwei Jahren verfolgt haben, haben Sie vielleicht schon von Haskell gehört. Dank der Tatsache, dass OCaml in S kompiliert werden kann, ist es Haskell überlegen. Viele Entwickler bei Facebook sind Fans von OCaml und ihr Hack, Flow und Infer basieren alle auf OCaml.
BuckleScript ist ein serverseitiges Framework basierend auf OCaml, erstellt vom berühmten Bloomberg-Team. Duane Johnson erklärt sie wie folgt:
BuckleScript, oder bsc, ist ein relativ neues serverseitiges JavaScript-Framework, das auf dem OCaml-Compiler basiert. Mit anderen Worten: Sie können die hervorragend funktionale, selbsttypisierte OCaml-Sprache verwenden und sich gleichzeitig weiterhin auf das Web-Ökosystem verlassen, das auf dem npm-Paketmanager basiert.
Werfen wir einen kurzen Blick auf den BuckleScript-Codestil. Verwenden Sie beispielsweise BuckleScript, um einen einfachen Server zu implementieren:
let port = 3000
let hostname = "127.0.0.1"
let create_server http =
let server = http##createServer begin fun [@bs] req resp ->
resp##statusCode #= 200;
resp##setHeader "Content-Type" "text/plain";
resp##_end "Hello world\n"
end
in
server##listen port hostname begin fun [@bs] () ->
Js.log ("Server running at http://"^ hostname ^ ":" ^ Pervasives.string_of_int port ^ "/")
end
let () = create_server Http_types.httpDie kompilierte Ausgabe lautet:
'use strict';
var Pervasives = require("bs-platform/lib/js/pervasives");
var Http = require("http");
var hostname = "127.0.0.1";
function create_server(http) {
var server = http.createServer(function (_, resp) {
resp.statusCode = 200;
resp.setHeader("Content-Type", "text/plain");
return resp.end("Hello world\n");
});
return server.listen(3000, hostname, function () {
console.log("Server running at http://" + (hostname + (":" + (Pervasives.string_of_int(3000) + "/"))));
return /* () */0;
});
}
create_server(Http);OCamls größte Funktion ist die funktionale Sprachfunktion. Schauen wir uns die unveränderlichen Typen an, die wir mit OCaml stdlib implementieren:
module IntMap = Map.Make(struct
type t = int
let compare (x : int) y = compare x y
end)
let test () =
let m = ref IntMap.empty in
let count = 1000000 in
for i = 0 to count do
m := IntMap.add i i !m
done;
for i = 0 to count do
ignore (IntMap.find i !m)
done
let () = test()Und wenn wir Facebook verwenden möchten Unveränderlich, der Code ist: :
'use strict';
var Immutable = require('immutable');
var Map = Immutable.Map;
var m = new Map();
function test() {
var count = 1000000;
for(var i = 0; i < count; ++i) {
m = m.set(i, i);
}
for(var j = 0; j < count; ++j) {
m.get(j);
}
}
test();Unter Leistungsbewertung beträgt der Vergleich der Ausführungszeit zwischen den beiden:
BuckleScript: 1186 ms
JavaScript: 3415 ms
Das kompilierte Volumen ist:
BuckleScript (production): 899 Bytes
JavaScript: 55.3K Bytes
ReasonML与React师出同门,是基于OCamel设计的语法友好、编辑器支持程度高,并且有强大的编译工具支持的语言。建议阅读Sean Grove对ReasonML的介绍。本文简单介绍几个JavaScript与Reason的语法对比:
元类型| JavaScript | Reason |
333.14153.1415″Hello World!”"Hello world!”‘Hello world!’Strings must use “Characters are strings’a'truetrue[1,2,3][1,2,3]null()const x = y;let x = y;let x = y;reference cellsvar x = y;No equivalent (thankfully)[x, ...lst] (linear time)[x, ...lst] (constant time)[...lst, x] (linear time)Not supported{…obj, x: y}{…obj, x: y}
表达式| JavaScript | Reason |
login ? “hi” : “bye”login ? “hi” : “bye”let res = undefined;switch (thing) { case first: res = “first”; break; case second: res = “second”; break;};`let res = switch thing {first => “first”second => “second”}; `
另一个强类型、高性能的能够编译到JavaScript的编程语言,其定位与Elm类似,主要特性为:
没有运行时错误
严格的,类似于JavaScript的计算
支持JavaScript 对象语法
提供相较于Hashkell更强大方便的类型系统
更方便地JavaScript库集成
Dan Abramov说过,Webpack的定位就是在相对底层,因此将配置以编程块的方式实现会更加完备。
const { createConfig, defineConstants, env, entryPoint, setOutput, sourceMaps } = require('@webpack-blocks/webpack2')
const babel = require('@webpack-blocks/babel6')
const devServer = require('@webpack-blocks/dev-server2')
const postcss = require('@webpack-blocks/postcss')
const autoprefixer = require('autoprefixer')
module.exports = createConfig([
entryPoint('./src/main.js'),
setOutput('./build/bundle.js'),
babel(),
postcss([
autoprefixer({ browsers: ['last 2 versions'] })
]),
defineConstants({
'process.env.NODE_ENV': process.env.NODE_ENV
}),
env('development', [
devServer(),
devServer.proxy({
'/api': { target: 'http://localhost:3000' }
}),
sourceMaps()
])
])GraphQL是个不错的REST替代查询语言,特别是对于那些拥有大量数据的公司。这个案例分析很好地阐述了从REST到GraphQL的转变之路。我能够想象2017年GraphQL会继续处于上升势头,不过要谈到真的大规模实施,还要到2018年吧。
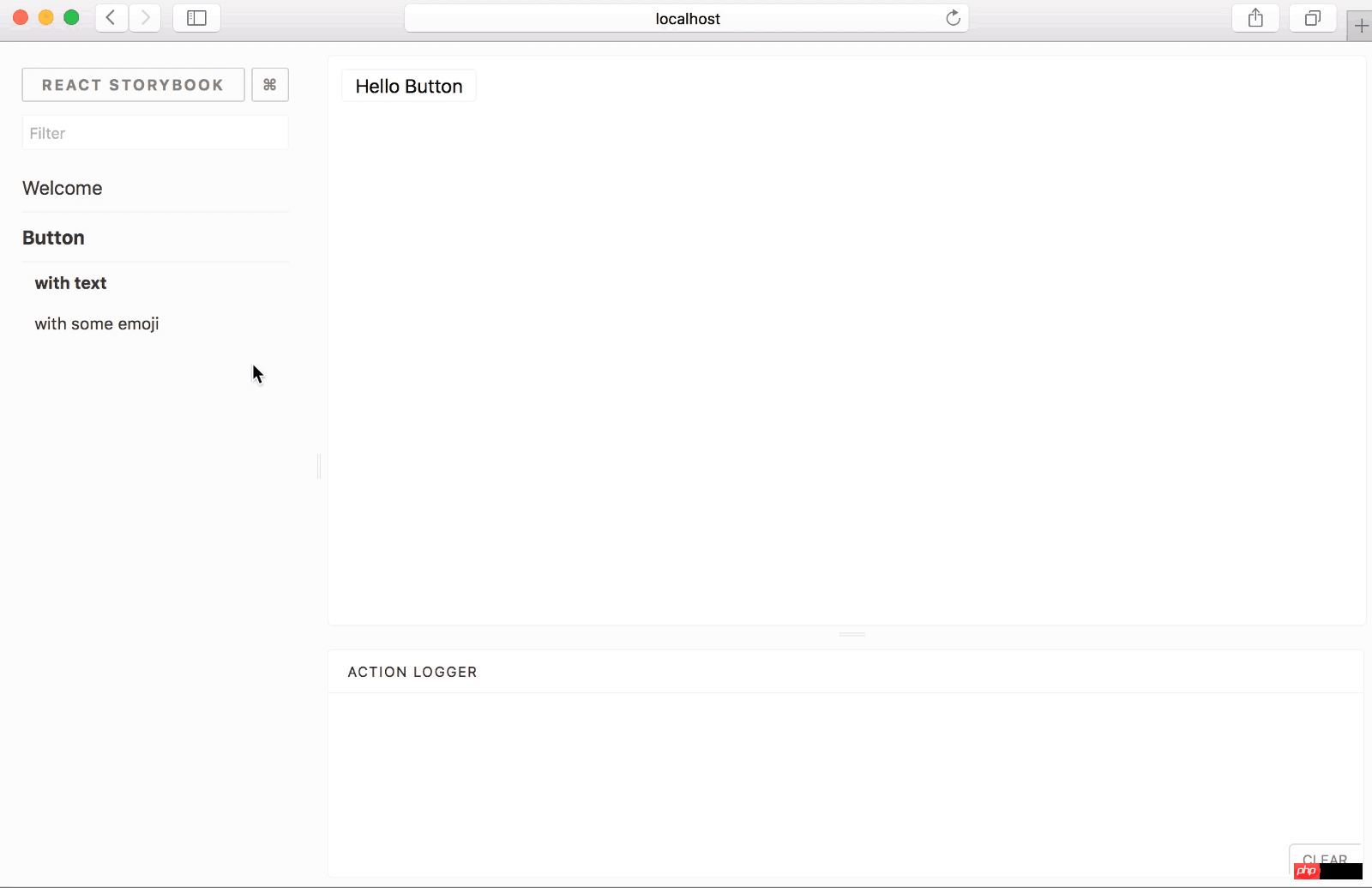
相信大家对于React Storybook并不陌生了,你能够独立于应用而交互式的开发你的组件,就如下图所示:

爷爷辈的jQuery仍然处于不断的迭代更新中,可能很多开发者忽略了2016年6月份发布的jQuery 3.0版本,可以参考这里获取更多信息。
如果你打算在浏览器中实现精彩的2D效果,特别是对于使用WebGL的游戏开发者,Pixi.js是个值得一看的库,可以参考这里获取更多的Demo。
非常优秀的React的替代库。
Rust可以编译到JavaScript啦(通过emscripten)。
Custom Elements(包括Shadow DOM)一直不被主流的开发者接受,不过看似2017这一点将会发生些许变化。变化的关键因素在于浏览器支持比例的改善。个人还是蛮期待Custom Elements的,可以关注SmashingMag或者Google’s关于Custom Elements的解释。
很难相信WebRTC已经五岁了,Facebook、Slack、Snapchat以及WhatsApp都在他们的服务中集成了WebRTC。可以预见WebRTC会在2017年被更多的公司采用,蒸蒸日上。
Next.js是个基于React、Webpack与Babel构建的,支持服务端渲染的小框架,其来源于ZEIT团队,在React社区获得了不小的关注度。
以上就是2017 年值得一瞥的 JavaScript 相关技术趋势的内容,更多相关内容请关注PHP中文网(www.php.cn)!




