Detailliertes Verständnis der Verwendung von Clearfix in CSS
Wenn ein p als externer Container vorhanden ist und das interne p auf den Float-Stil eingestellt ist, kann der externe Container p nicht geöffnet werden, da im Inneren kein klarer Inhalt vorhanden ist. Schauen Sie sich das folgende Beispiel an:
p-Layout lautet wie folgt:

CSS-Code lautet wie folgt:
.out{border:1px solid #F00; width:500px;}
.inner1{width:200px; height:200px; float:left; border:1px solid #00F;}
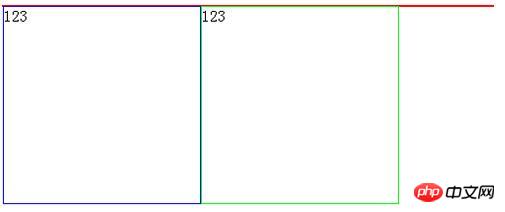
.inner2{width:200px; height:200px; float:left; border:1px solid #0F0;}IE und FF werden wie unten gezeigt angezeigt:

Traditionelle menschliche Lösung:

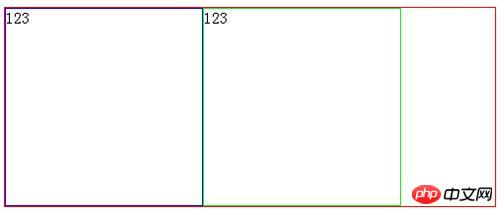
Allerdings ist es etwas unangemessen, so viel ein p hinzuzufügen. Zum einen gibt es ein zusätzliches bedeutungsloses p, zum anderen führt das Verschieben dieses Knotens bei der Verwendung von Dojo zum Ausführen von Drag & Drop zu Tippfehlern, da dieses p ein Bytepunkt des Containers p ist: Wenn Sie want Das p im angezeigten blauen Feld wird nach diesem p verschoben und aufgrund von clear:both wird die Anzeige in einer neuen Zeile erzwungen. Daher ist es am besten, die unten stehende Clearfix-Methode zu verwenden. Clearfix-Stil zum äußeren S hinzufügen.
clearfix ist wie folgt definiert:
.clearfix:after{visibility:hidden;display:block;font-size:0;content: " ";clear:both;height:0;}
.clearfix{*zoom:1;}
Nach dieser Änderung , die Anzeige ist normal.
Dieser Code wird zum Löschen von Floats verwendet.
Der folgende Code kann folgendermaßen erklärt werden:
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。仍然占据空间,只是看不到而已;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}Der gesamte Code ist äquivalent zu float Auf das Element folgt ein leeres p mit einer Breite und Höhe von 0 und wird dann auf clear:both gesetzt, um den Effekt des Löschens des Floats zu erzielen. (Das Prinzip dieses CSS besteht darin, das After-Pseudoobjekt zu verwenden, das den Inhalt im Inhalt am Ende des Elements, auf das Clearfix angewendet wird, d. h. ein „.“, hinzufügt und ihn als festlegt Element auf Blockebene (display="block"); height Setzen Sie es auf 0, clear="both" und verbergen Sie dann seinen Inhalt (visibility="hidden"). Dadurch wird das Element auf Blockebene erweitert.)
Der Grund, warum Sie es verwenden, liegt darin, dass Sie nicht viele bedeutungslose leere Tags in die HTML-Datei schreiben müssen und die schwebenden Tags gelöscht werden können.
.clearfix { *zoom:1;}
Das obige ausführliche Verständnis der Verwendung von Clearfix in CSS (ein Artikel, den man unbedingt lesen muss) ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe auch, dass jeder wird die chinesische PHP-Website unterstützen.
Für ein tieferes Verständnis der Verwendung von Clearfix in CSS und verwandten Artikeln beachten Sie bitte die chinesische PHP-Website!
Verwandte Artikel:
Eingehende Analyse von Clearfix zum Löschen von Floats
Eine kurze Einführung in die Verwendung von Clearfix und klar in CSS

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.




