 WeChat-Applet
WeChat-Applet
 WeChat-Entwicklung
WeChat-Entwicklung
 C# WeChat Development Series – Benutzerdefinierte Menüverwaltung
C# WeChat Development Series – Benutzerdefinierte Menüverwaltung
C# WeChat Development Series – Benutzerdefinierte Menüverwaltung
2.0自定义菜单管理
①接口说明
微信服务号聊天窗口下面的菜单项(有的公众号有启用有的则没有),这个可以在编辑模式简单配置,也可以在开发模式代码配置。微信公众平台开发者文档:微信公众号开发平台创建自定义菜单,可以看到创建菜单的一些注意事项,下面的使用网页调试工具调试该接口,只是调试接口是否可以正常调用,并不是直接创建菜单,根据微信自定义菜单管理文档菜单事件可分为两种:
click: 用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互。
view: 用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值 (即网页链接),达到打开网页的目的,建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
设置菜单JSON格式(可根据需要进行修改):
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}配置菜单的注意点:
1、自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。
2、一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。
3、创建自定义菜单后,由于微信客户端缓存,需要24小时微信客户端才会展现出来。测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。
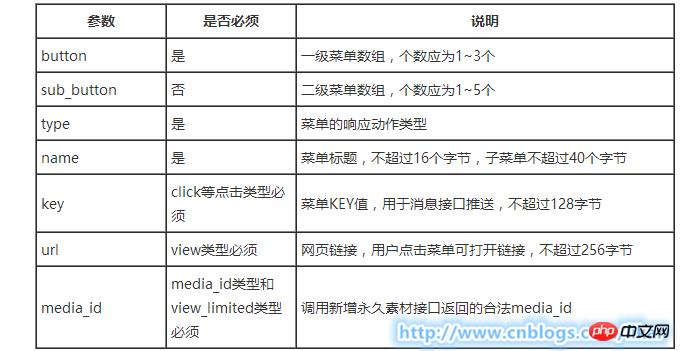
接口参数配置:

②请求接口:
接口调用请求说明:
http请求方式:POST(请使用https协议)
https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
POST请求接口调用接口凭据ACCESS_TOKEN的获取方式可参见文档(获取ACCESS_TOKEN文档)使用POST方式带上ACCESS_TOKEN以及菜单JSON请求接口,具体实现代码如下:
/// <summary>
/// 创建菜单事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void createMenu_Click(object sender, EventArgs e)
{
FileStream fs1 = new FileStream(Server.MapPath("~/") + "\\menuInfo.txt", FileMode.Open);
StreamReader sr = new StreamReader(fs1, Encoding.GetEncoding("GBK"));
string menu = sr.ReadToEnd();
sr.Close();
fs1.Close();
CreateMenu("https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN", menu);
}/// <summary>
/// 创建公众号菜单
/// </summary>
/// <param name="posturl">URL</param>
/// <param name="postData">菜单JSON数据</param>
/// <returns></returns>
public void CreateMenu(string posturl, string postData)
{
Stream outstream = null;
Stream instream = null;
StreamReader sr = null;
HttpWebResponse response = null;
HttpWebRequest request = null;
Encoding encoding = Encoding.UTF8;
byte[] data = encoding.GetBytes(postData);
request = WebRequest.Create(posturl) as HttpWebRequest;
CookieContainer cookieContainer = new CookieContainer();
request.CookieContainer = cookieContainer;
request.AllowAutoRedirect = true;
request.Method = "POST";
request.ContentType = "application/x-www-form-urlencoded";
request.ContentLength = data.Length;
outstream = request.GetRequestStream();
outstream.Write(data, 0, data.Length);
outstream.Close();
response = request.GetResponse() as HttpWebResponse;
instream = response.GetResponseStream();
sr = new StreamReader(instream, encoding);
string content = sr.ReadToEnd();
Context.Response.Write(content);
}接口返回结果:
正确时返回的JSON数据包格式如下:
{"errcode":0,"errmsg":"ok"}
错误时的返回JSON数据包如下(示例为无效菜单名长度):
{"errcode":40018,"errmsg":"invalid button name size"}
更多C# WeChat Development Series – Benutzerdefinierte Menüverwaltung相关文章请关注PHP中文网!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52

