
Um die öffentliche WeChat-Plattform zu entwickeln, ist es unerlässlich, über ein Management-Backend zu verfügen, um verschiedene Funktionen im Entwicklungsmodus zu verwalten. Entsprechend den Funktionen öffentlicher Konten lautet eine Zusammenfassung der zu verwaltenden Funktionen wie folgt:
1. Benutzerverwaltung ------Benutzer-OpenID speichern, persönliche WeChat-Informationen (über das Dienstkonto erhalten). Schnittstelle) und mit seinem eigenen Anwendungssystem verknüpfen;
2. Benutzernachrichtenaufzeichnungen ---- Aufzeichnungen verschiedener von Benutzern gesendeter Nachrichten und Aufzeichnungen von Menüklicks, kombiniert mit der Kundendienstnachrichtenschnittstelle und Vorlagennachrichtenschnittstelle können Dialogeffekte erstellt werden, um ein besseres Benutzererlebnis zu bieten;
3 4. Schlüsselwortverwaltung ---- Grundlegende Schlüsselwörter, direkt auf Bilder antworten. Textnachrichten oder Textnachrichten. Wenn die Schlüsselwörter nicht enthalten sind, werden sie in der Bild- und Textmaterialbibliothek (Microsite) durchsucht . Bild- und Textmaterialien (oder Artikelverwaltung, Microsite-Verwaltung) ---- Verwalten Sie Grafik- und Textmaterialien und Artikel. Wenn es eine Microsite auf WeChat gibt, handelt es sich um die Verwaltung von Website-Inhalten und Artikeln und deren Verwendung als Grafik und Textmaterialien gleichzeitig;
6. Administrator---- Die Administratorverwaltungsfunktionen dieses Verwaltungshintergrunds können entsprechend den Berechtigungen zugewiesen werden
7. Mikro -mall ---- Micro-Mall-Management unterscheidet sich nicht vom PC-seitigen Mall-Management
Das Management-Backend, das ich derzeit verwende, wurde mit MVC4.0 entwickelt Das gesamte Projekt hat nur zwei Hauptseiten: die Listenseite und die Formularseite. Verschiedene Funktionen auf der Formularseite werden hinzugefügt und geändert, um unterschiedliche Formulardaten zu laden und über den Hintergrundcode zurückzukehren.
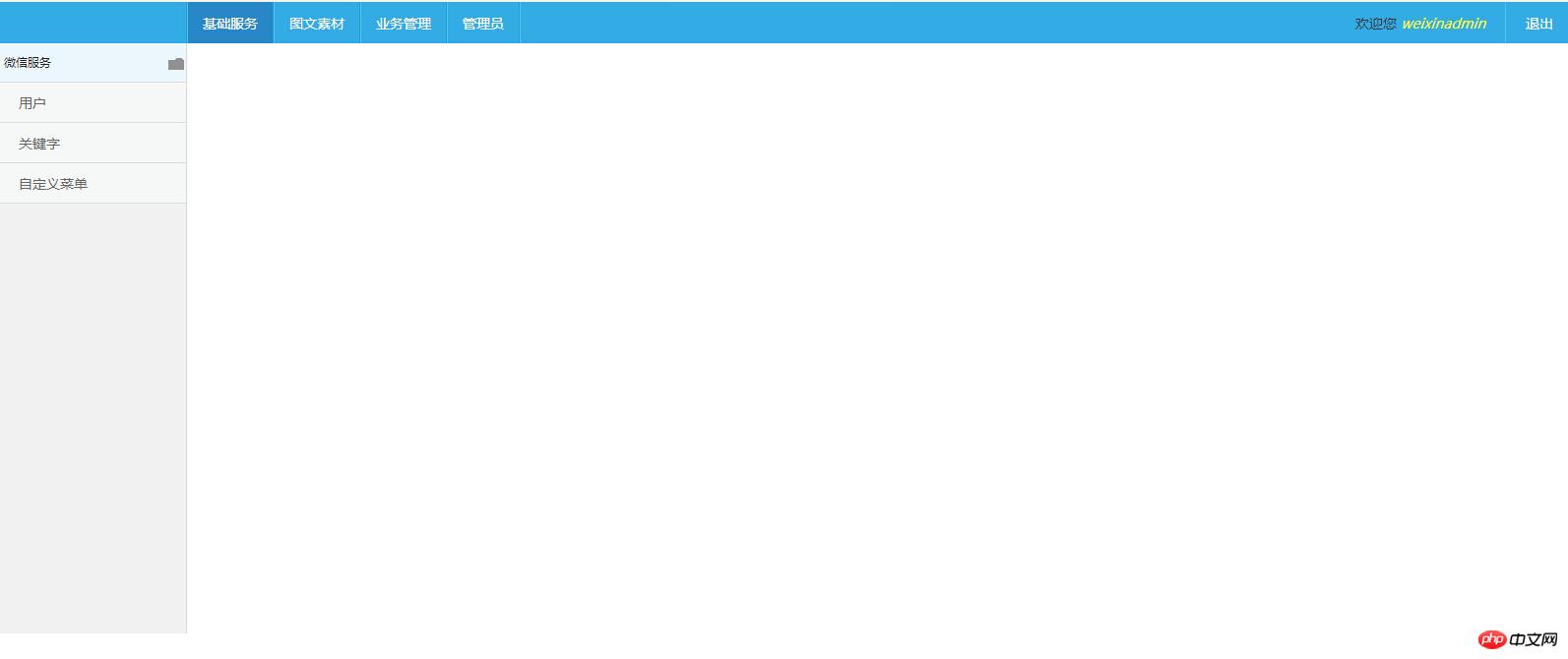
Das Gesamtmenü ist in die obere und linke Seite unterteilt, um verschiedene Menüs zu laden, die nach Berechtigungen zugewiesen sind:
Anmeldung:

Anmeldung erfolgreich:
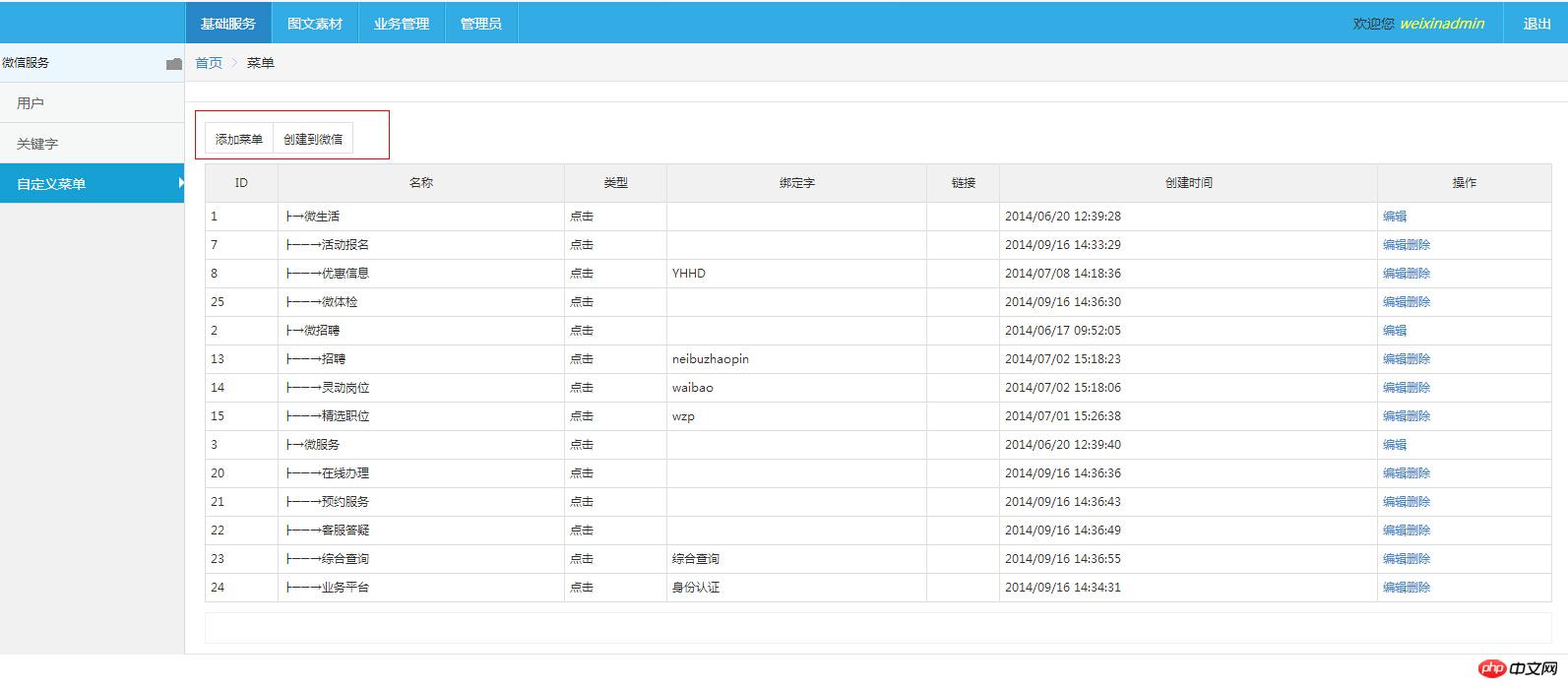
Jedes Obermenü stellt einen wesentlichen funktionalen Unterschied dar , und jedes linke Menü stellt eine Funktionsliste dar. Nachdem die Liste eingegeben wurde, sind weitere spezifische Funktionen darin enthalten (Hinzufügen, Ändern, Löschen, Deaktivieren, Daten exportieren, in WeChat erstellen usw.)
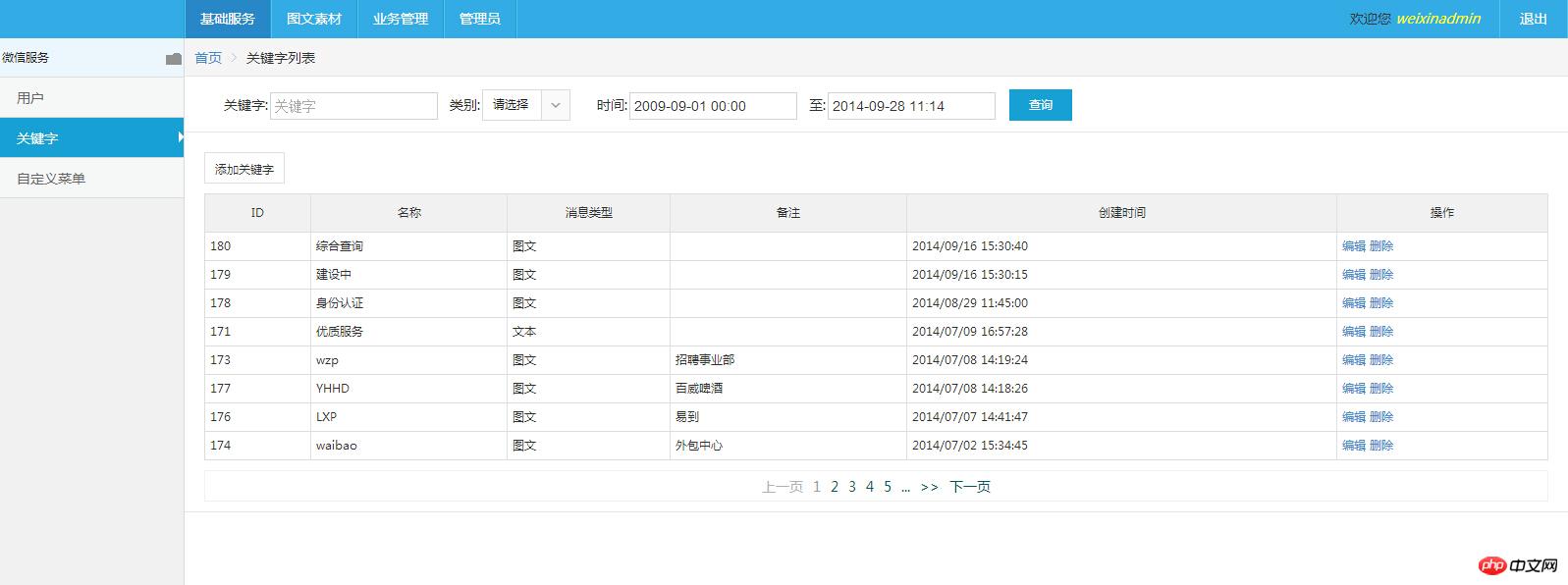
Die Listenseite ist ähnlich:
Übergeben Sie verschiedene Funktionsbezeichner als Parameter an die Listenseite und führen Sie dann unterschiedliche Methoden aus, geben Sie unterschiedliche JSON-Daten zurück und zeigen Sie die Ergebnisse an Seite hat auch eine Abfragefunktion,public ActionResult Index(string tb)
{
if (!string.IsNullOrWhiteSpace(tb))
{
string t = tb.ToLower().Replace("list","");
dbHome = FContext.WeiXinDbContext();
//-加载初始化、赋值---------------------------------
Load();
//删除---------------------------------------------
if (Request.QueryString["action"] != null)
{
if (Request.QueryString["action"] == "delete")
{
if ("ttt".Contains(t.ToLower()))
{
}
else
{
SoftDelete(Request.QueryString["id"], t);
}
}
}
//---根据不同的功能参数返回不同的list、search、path--------------------------------------
switch (t.ToLower())
{
case "article":
Article();
break;
case "artsort":
ArtSort();
break;
case "region":
Region();
break;
case "offerpro":
OfferPro();
break;
case "offer":
Offer();
break;
case "orders":
Order();
break;
case "product":
Product();
break;
case "proattr":
ProAttr();
break;
case "prosort":
ProSort();
break;
case "user":
User();
break;
case "sysuser":
SysUser();
break;
case "keyword":
KeyWord();
break;
case "weiuser":
WeiUser();
break;
case "personalmenu":
PersonalMenu();
break;
}
string strPage = Jun.Tools.Pager.PagerHtmlStr(pageSize, pageIndex, count, 8, "", "<<", ">>", "上一页", "下一页", "...", "...");
ViewBag.Pager = strPage;
dbHome.Dispose();
return View();
}
return View();
}Ergebnisse:
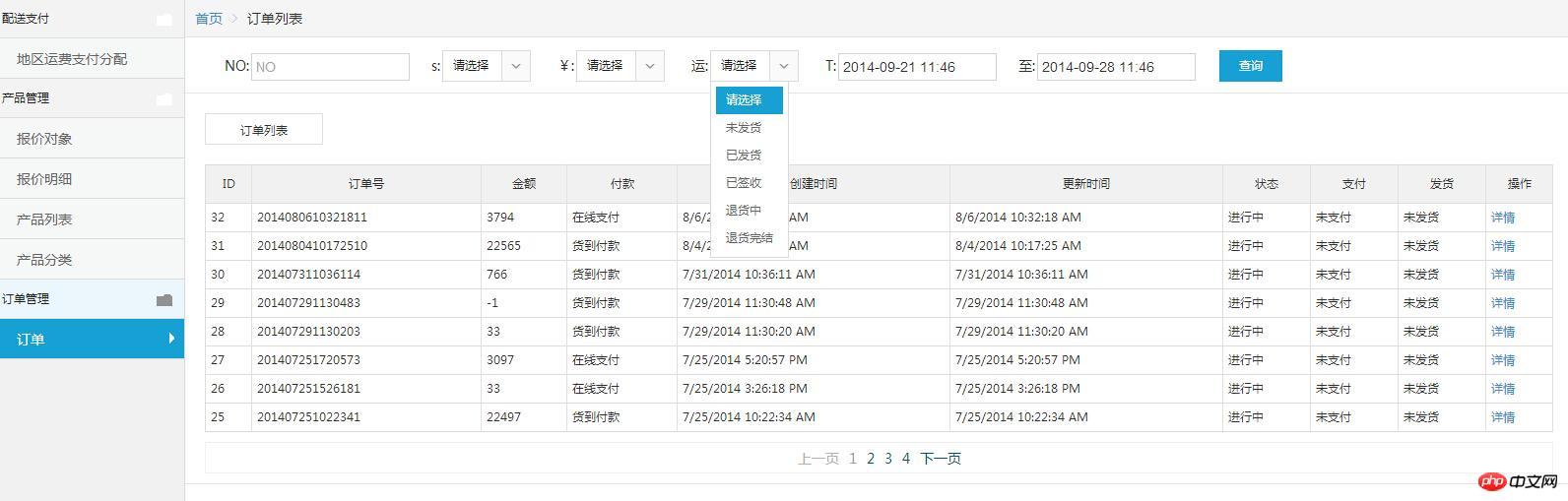
 wobei die Spalten eine Dropdown-Auswahl darstellen (Option auswählen). Alle Dropdown-Auswahlmöglichkeiten sind ähnlich. Die nicht standardmäßige Auswahl, die ich mit p und CSS geschrieben habe:
wobei die Spalten eine Dropdown-Auswahl darstellen (Option auswählen). Alle Dropdown-Auswahlmöglichkeiten sind ähnlich. Die nicht standardmäßige Auswahl, die ich mit p und CSS geschrieben habe:
 Es gibt andere Funktionen in der Liste, die sich ganz oben befinden Liste:
Es gibt andere Funktionen in der Liste, die sich ganz oben befinden Liste:
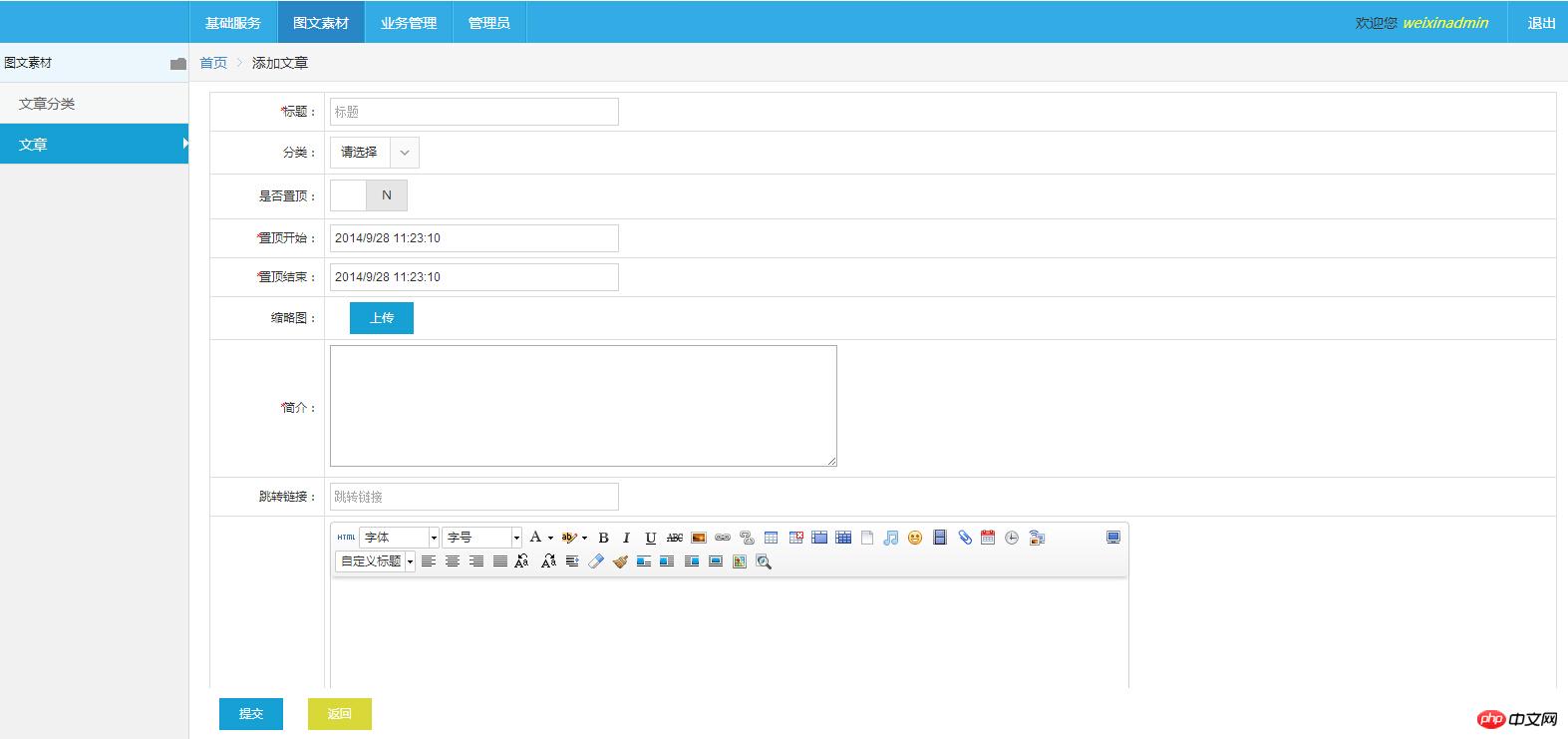
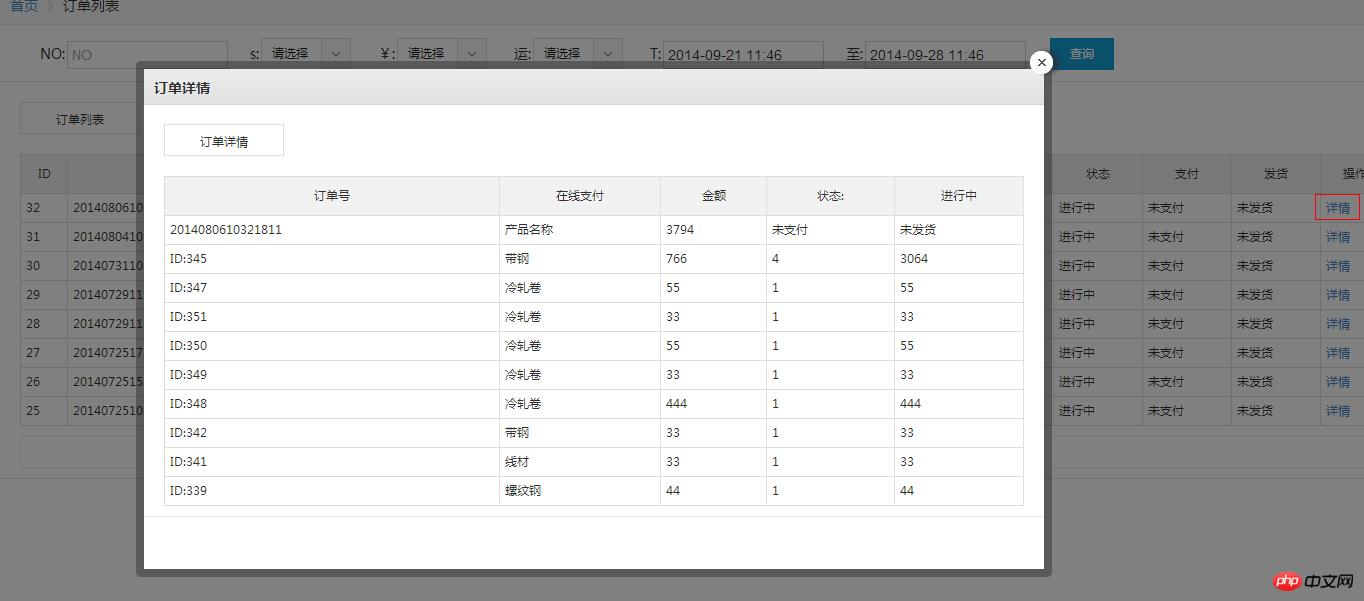
 Durch Klicken auf „Hinzufügen“ wird die Formularseite geöffnet. Das Bearbeiten und Ändern von Daten erfolgt über dasselbe Formular. Verwenden Sie Parameter, um zu unterscheiden, ob es sich um eine Änderung oder ein neues handelt Wenn Sie es ändern, laden Sie die Daten. Wenn Sie es hinzufügen, laden Sie den leeren Bereich. Nehmen Sie als Beispiel das Hinzufügen von Grafikmaterialien (Microsite-Artikeln):
Durch Klicken auf „Hinzufügen“ wird die Formularseite geöffnet. Das Bearbeiten und Ändern von Daten erfolgt über dasselbe Formular. Verwenden Sie Parameter, um zu unterscheiden, ob es sich um eine Änderung oder ein neues handelt Wenn Sie es ändern, laden Sie die Daten. Wenn Sie es hinzufügen, laden Sie den leeren Bereich. Nehmen Sie als Beispiel das Hinzufügen von Grafikmaterialien (Microsite-Artikeln):
 Die Schaltfläche „Senden/Zurück“ ist immer unten fixiert und scrollt nicht mit der Bildlaufleiste. Ob die Kontrollkästchenfunktion oben nach links und rechts verschoben werden soll wie ein Mobiltelefon
Die Schaltfläche „Senden/Zurück“ ist immer unten fixiert und scrollt nicht mit der Bildlaufleiste. Ob die Kontrollkästchenfunktion oben nach links und rechts verschoben werden soll wie ein Mobiltelefon
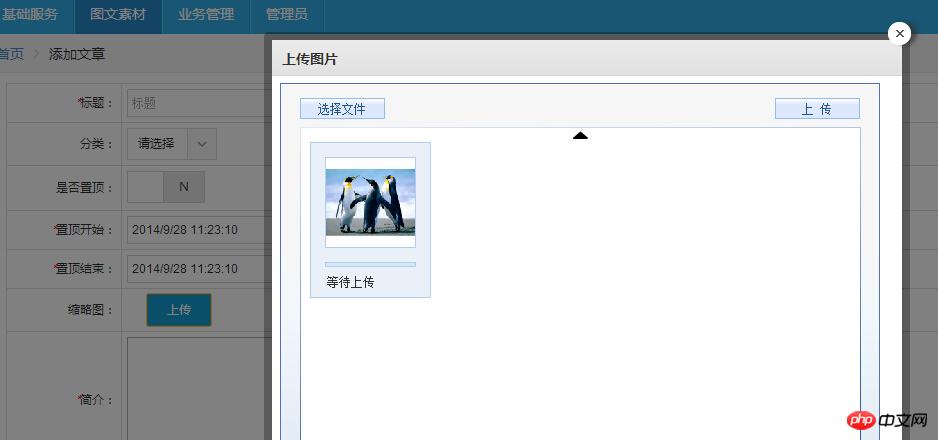
Das Miniaturbild ist das kleine Bild der Listenseite in der grafischen Nachricht. Nach dem Klicken erscheint das Bild-Upload-Feld erscheint: 

Nachdem der Upload abgeschlossen ist, bewegen Sie die Maus auf die Schaltfläche zur Vorschau 
OK Dies ist das Verwaltungs-Backend der öffentlichen WeChat-Plattform, die ich verwende. Auf den ersten Blick scheint es, dass es nur sehr wenige Funktionen gibt Enthält mehrere häufig verwendete Listeneinträge und viele Funktionen sind intern ausgeblendet. Auf dieser Basis kann jede Verwaltung durchgeführt werden: Einkaufszentrum (PC-Seite oder Mikro-Einkaufszentrum), Unternehmenswebsite, Nachrichtenseite usw. Der Folgeplan besteht darin, die Verwaltung von Kundendienstdialogen hinzuzufügen, d. h. Nachrichtendatensätze mit Kundendienst- und Vorlagenschnittstellen zu kombinieren, um einen ähnlichen Effekt wie QQ-Chat zu erzielen.
Anbei finden Sie einen Auftragsverwaltungsteil des verwendeten Mall-Managements (wenn Sie ein Einkaufszentrum auf WeChat betreiben, handelt es sich um ein Micro-Mall-Management):


Weitere Artikel zum Thema WeChat-Entwicklungsmanagement für öffentliche WeChat-Plattformen zur Backend-Entwicklung finden Sie auf der chinesischen PHP-Website!
 Wie lange dauert es, bis die Douyin-Aufladung eintrifft?
Wie lange dauert es, bis die Douyin-Aufladung eintrifft?
 Tutorial zur Cloud-Server-Nutzung
Tutorial zur Cloud-Server-Nutzung
 So richten Sie eine FTP-Site ein
So richten Sie eine FTP-Site ein
 So verhindern Sie, dass der Computer automatisch Software installiert
So verhindern Sie, dass der Computer automatisch Software installiert
 CSS-zentriert
CSS-zentriert
 Python-Crawler-Methode zum Abrufen von Daten
Python-Crawler-Methode zum Abrufen von Daten
 SO INSTALLIEREN SIE LINUX
SO INSTALLIEREN SIE LINUX
 Was sind die Verwendungsmöglichkeiten von MySQL?
Was sind die Verwendungsmöglichkeiten von MySQL?




