 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Detaillierte Einführung in die WeChat-Miniprogrammentwicklung
Detaillierte Einführung in die WeChat-Miniprogrammentwicklung
Detaillierte Einführung in die WeChat-Miniprogrammentwicklung
1: Flex-Layout
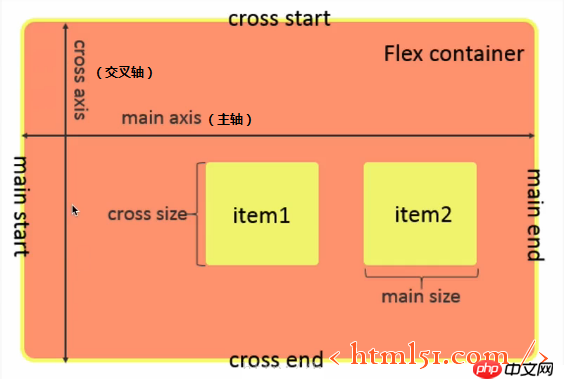
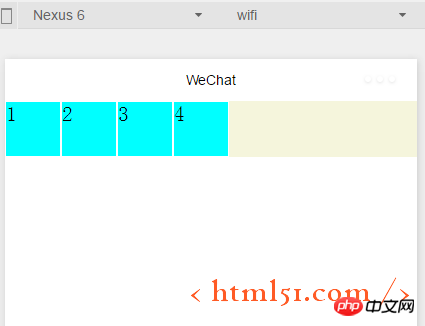
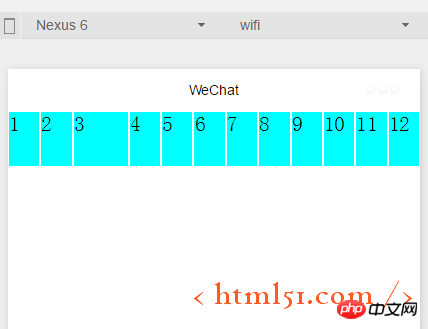
Flex-Layout ist in Abbildung 1 dargestellt
Bild 1

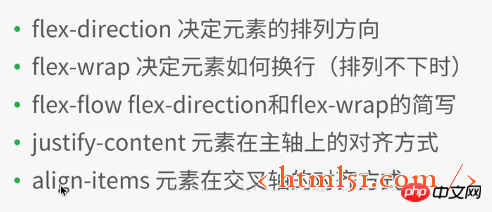
1.1 Flex-Container-Eigenschaften

Falls definiert, überschreibt align den justify-content in den Containerattributen und die durch align-items festgelegten Attribute

-Applet-Entwicklungsprojekt ein neues Dateilayout und erstellen Sie dann verschiedene Dateien (benannt nach dem Layout),
Fügen Sie den folgenden Code zu „layout.wxml“ hinzu:
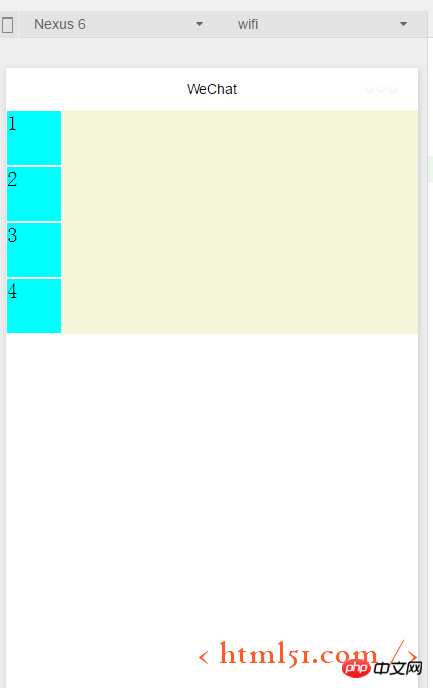
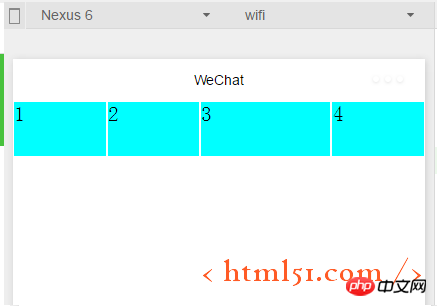
Fügen Sie den folgenden Code hinzu zu layout.wxss:Kompilieren und ausführen, wie in Abbildung 2 gezeigt
Hinweis : Der obige Code befindet sich im Container1-Container. In der Stildatei von item1 sind die Breite und Höhe jedes Elements auf einen festen Wert festgelegt: rpx ist die Skalierungseinheit bezogen auf die Bildschirmgröße. Die Seiten jedes Elements sind 1 Pixel groß, durchgezogen, weiß (#fff)
<view class="container1"> <view class="item1"> 1 </view> <view class="item1"> 2 </view> <view class="item1"> 3 </view> <view class="item1"> 4 </view> </view>
.container1{
height: 100%;
width:100%;
}
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff
}Ändern Sie .container1 wie folgt: (Anzeige hinzufügen:flex;) Kompilieren und ausführen, wie in Abbildung 3 gezeigt: Es ist ersichtlich, dass das Flex-Layout die standardmäßige horizontale Anordnung ist von Elementen 
.container1{
height: 100%;
width:100%;
display:flex;
}1.1.1 Containerattribute: Flex-Richtung
Fügen Sie den folgenden Code in .container1 hinzu: Stellen Sie das Flex-Layout so ein, dass Elemente vertikal angeordnet werden (von links nach rechts ist die Querachse und von oben nach unten ist die Hauptachse), wie in Abbildung 2 dargestellt . (Reihe: Flex-Layout ordnet Elemente horizontal an --- von links nach rechts als Hauptachse, von oben nach unten als Querachse) 
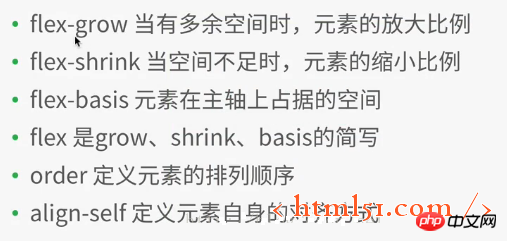
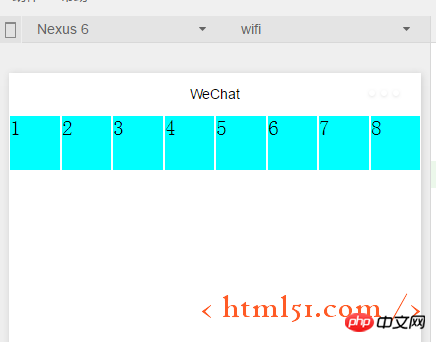
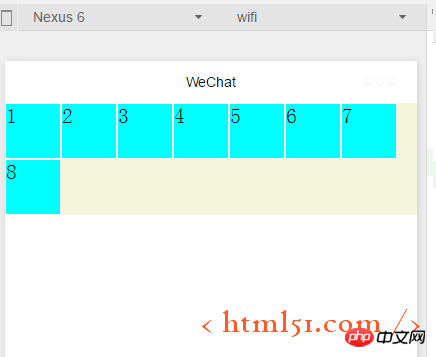
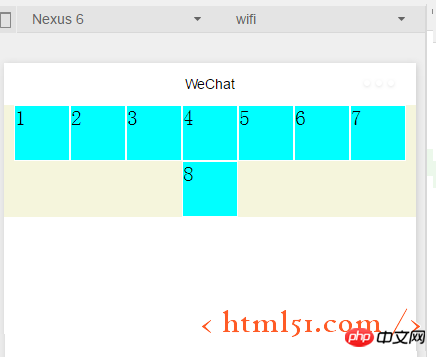
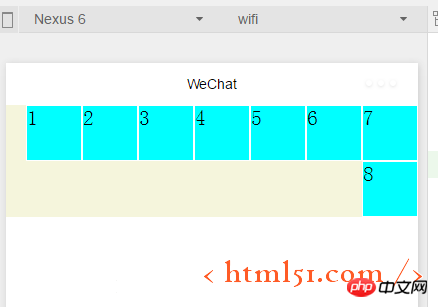
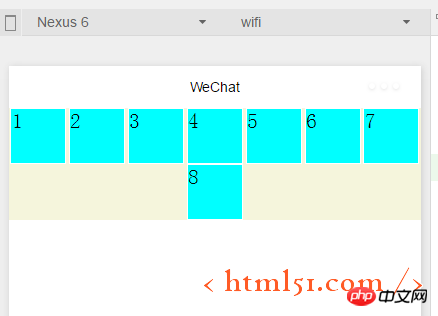
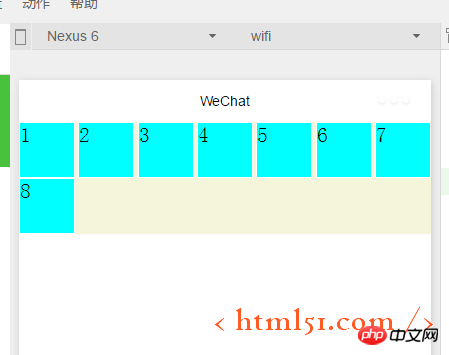
Flex-Richtung: Spalte 1.1.2 Containereigenschaften: Flex-Wrap Fügen Sie den folgenden Code zu .container1 hinzu: Kopieren Sie gleichzeitig den Elementcode in layout.wxml in die 8 Elementansichten, kompilieren Sie ihn und führen Sie ihn aus. Der Effekt ist in Abbildung 4 dargestellt. Es ist ersichtlich, dass die ursprüngliche Höhe und Breite 100 rpx beträgt und die quadratische Ansicht bereits vorhanden ist in ein Rechteck verwandelt. flex-wrap:nowrap Bei Änderung des folgenden Codes: Kompilieren und ausführen, wie in Abbildung 5 gezeigt: Stellen Sie sicher, dass jede Unteransicht ein Quadrat ist, und fügen Sie dann die 8. Unteransicht, die nicht passt, in die nächste Zeile ein flex-wrap:wrap 1.1.3 Containereigenschaften: Flex-Flow Flex-Flow : Zeile umbrechen, Kompilierungs- und Ausführungsergebnisse: Wie in Abbildung 5 gezeigt, entspricht Flex-Flow der Kombination der beiden Attribute Flex-Direction und Flex-Wrap 1.1 .4 Containerattribute: justify-content Fügen Sie den folgenden Code zu .container1 hinzu: Kompilieren und ausführen, wie in Abbildung 6 gezeigt. Gibt die Ausrichtung auf der Hauptachse an. Im obigen Code legen wir flex-flow: wrap row--- fest, was bedeutet, dass die Hauptachse von links nach rechts verläuft, das 8. Element kann also nicht sein Die in einer Zeile angezeigte Ansicht wird in der Mitte der nächsten Zeile angezeigt, und die ersten sieben Unteransichten werden ebenfalls in der Mitte einer Zeile angezeigt, mit leeren Rändern auf der linken und rechten Seite justify-content:center justify-content:flex-end (Wenn die Hauptachse von links nach rechts verläuft: rechtsbündig) Der Kompilierungs- und Ausführungseffekt ist in Abbildung 7 dargestellt: justify-content:flex-start (wenn die Hauptachse von links nach rechts verläuft: links ausrichten) Es werden keine Beispiele angezeigt justify-content:space-around ---Der Effekt ist in Abbildung 8 dargestellt. Jede Unteransicht hat links und rechts Ränder justify-content:space-between---Der Effekt ist in Abbildung 9 dargestellt. Jede Unteransicht hat einen linken und einen rechten Rand, aber die ersten und letzten beiden Ansichten sind links und rechts ausgerichtet, ohne sie zu verlassen beliebige Kanten 1.1.5容器属性:align-items 上面已经很详细讲解主轴上的对齐方式,这里关于这个交叉轴上的对齐方式同理很简单,就不详细展开了。 1.2.1 容器内元素属性:flex-grow layout.wxml中修改代码如下:增加i3 layout.wxss中修改代码如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空间的话,i3之外的子view占1份空间,而i3子view占2份空间,编译运行效果如图10所示:可以看出i3view所占据的空间比其余3个子view大,但是没有到2倍 1.2.2容器内元素属性:flex-shrink layout.wxml再增加4个子view layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示 更多Detaillierte Einführung in die WeChat-Miniprogrammentwicklung相关文章请关注PHP中文网!





<view class="item1 i3">
3
</view>
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-grow: 1
}
.i3{
flex-grow: 2
}
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-shrink: 1
}
.i3{
flex-shrink: 0
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen
Jul 04, 2023 pm 04:48 PM
PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen
Jul 04, 2023 pm 04:48 PM
PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen. Mit der Beliebtheit von Miniprogrammen und der Erweiterung ihres Anwendungsbereichs stellen Benutzer höhere Anforderungen an die Funktionen und Sicherheit von Miniprogrammen sind ein wichtiger Teil der Gewährleistung der Sicherheit von Miniprogrammen. Durch die Verwendung von PHP zur Berechtigungsverwaltung und Benutzerrolleneinstellung in Miniprogrammen können Benutzerdaten und Privatsphäre wirksam geschützt werden. Im Folgenden wird erläutert, wie diese Funktion implementiert wird. 1. Implementierung des Berechtigungsmanagements Unter Berechtigungsmanagement versteht man die Gewährung unterschiedlicher Betriebsberechtigungen basierend auf der Identität und Rolle des Benutzers. in klein
 PHP-Seitensprung- und Routing-Management in der Miniprogrammentwicklung
Jul 04, 2023 pm 01:15 PM
PHP-Seitensprung- und Routing-Management in der Miniprogrammentwicklung
Jul 04, 2023 pm 01:15 PM
PHPs Seitensprung- und Routing-Management bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung von Miniprogrammen beginnen immer mehr Entwickler, PHP mit der Entwicklung von Miniprogrammen zu kombinieren. Bei der Entwicklung kleiner Programme sind Seitensprung und Routing-Management sehr wichtige Teile, die Entwicklern dabei helfen können, Umschalt- und Navigationsvorgänge zwischen Seiten zu erreichen. Als häufig verwendete serverseitige Programmiersprache kann PHP gut mit Miniprogrammen interagieren und Daten übertragen. Werfen wir einen detaillierten Blick auf die Seitensprung- und Routing-Verwaltung von PHP in Miniprogrammen. 1. Seitensprungbasis
 So implementieren Sie die Entwicklung und Veröffentlichung kleiner Programme in Uniapp
Oct 20, 2023 am 11:33 AM
So implementieren Sie die Entwicklung und Veröffentlichung kleiner Programme in Uniapp
Oct 20, 2023 am 11:33 AM
So entwickeln und veröffentlichen Sie Miniprogramme in Uni-App Mit der Entwicklung des mobilen Internets sind Miniprogramme zu einer wichtigen Richtung in der Entwicklung mobiler Anwendungen geworden. Als plattformübergreifendes Entwicklungsframework kann Uni-App die gleichzeitige Entwicklung mehrerer kleiner Programmplattformen wie WeChat, Alipay, Baidu usw. unterstützen. Im Folgenden wird detailliert beschrieben, wie Sie mit Uni-App kleine Programme entwickeln und veröffentlichen, und es werden einige spezifische Codebeispiele bereitgestellt. 1. Vorbereitung vor der Entwicklung kleiner Programme Bevor Sie mit der Entwicklung kleiner Programme mit uni-app beginnen, müssen Sie einige Vorbereitungen treffen.
 PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen
Jul 07, 2023 am 08:55 AM
PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen
Jul 07, 2023 am 08:55 AM
PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung des mobilen Internets sind Miniprogramme zu einem wichtigen Bestandteil des Lebens der Menschen geworden. Als leistungsstarke und flexible Backend-Entwicklungssprache wird PHP auch häufig bei der Entwicklung kleiner Programme eingesetzt. Allerdings waren Sicherheitsfragen schon immer ein Aspekt, der bei der Programmentwicklung berücksichtigt werden muss. Dieser Artikel konzentriert sich auf den PHP-Sicherheitsschutz und die Angriffsprävention bei der Entwicklung von Miniprogrammen und stellt einige Codebeispiele bereit. XSS (Cross-Site-Scripting-Angriff) verhindert XSS-Angriffe, wenn Hacker bösartige Skripte in Webseiten einschleusen
 PHP-Daten-Caching und Caching-Strategien in der Entwicklung kleiner Programme
Jul 05, 2023 pm 02:57 PM
PHP-Daten-Caching und Caching-Strategien in der Entwicklung kleiner Programme
Jul 05, 2023 pm 02:57 PM
PHP-Daten-Caching und Caching-Strategien bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung von Miniprogrammen achten immer mehr Entwickler darauf, wie sie die Leistung und Reaktionsgeschwindigkeit von Miniprogrammen verbessern können. Eine der wichtigen Optimierungsmethoden besteht darin, durch Daten-Caching häufige Zugriffe auf die Datenbank und externe Schnittstellen zu reduzieren. In PHP können wir verschiedene Caching-Strategien verwenden, um das Daten-Caching zu implementieren. In diesem Artikel werden die Prinzipien des Daten-Caching in PHP vorgestellt und Beispielcodes für mehrere gängige Caching-Strategien bereitgestellt. 1. Daten-Caching-Prinzip Daten-Caching bezieht sich auf das Speichern von Daten im Speicher
 Implementierungsmethode des in PHP entwickelten Dropdown-Menüs im WeChat-Applet
Jun 04, 2023 am 10:31 AM
Implementierungsmethode des in PHP entwickelten Dropdown-Menüs im WeChat-Applet
Jun 04, 2023 am 10:31 AM
Heute lernen wir, wie man das in PHP entwickelte Dropdown-Menü im WeChat-Applet implementiert. Das WeChat-Applet ist eine leichte Anwendung, die Benutzer direkt in WeChat verwenden können, ohne sie herunterladen und installieren zu müssen, was sehr praktisch ist. PHP ist eine sehr beliebte Back-End-Programmiersprache und eine Sprache, die gut mit WeChat-Miniprogrammen funktioniert. Werfen wir einen Blick darauf, wie man mit PHP Dropdown-Menüs in WeChat-Miniprogrammen entwickelt. Zuerst müssen wir die Entwicklungsumgebung vorbereiten, einschließlich PHP, WeChat-Applet-Entwicklungstools und Server. dann wir
 PHP-Seitenanimationseffekte und Interaktionsdesign in der Miniprogrammentwicklung
Jul 04, 2023 pm 11:01 PM
PHP-Seitenanimationseffekte und Interaktionsdesign in der Miniprogrammentwicklung
Jul 04, 2023 pm 11:01 PM
Einführung in PHP-Seitenanimationseffekte und Interaktionsdesign bei der Entwicklung von Miniprogrammen: Ein Miniprogramm ist eine Anwendung, die auf einem mobilen Gerät ausgeführt wird und ein ähnliches Erlebnis wie native Anwendungen bieten kann. Bei der Entwicklung von Miniprogrammen kann PHP als häufig verwendete Back-End-Sprache Miniprogrammseiten Animationseffekte und interaktives Design hinzufügen. In diesem Artikel werden einige häufig verwendete PHP-Seitenanimationseffekte und Interaktionsdesigns vorgestellt und Codebeispiele angehängt. 1. CSS3-Animation CSS3 bietet eine Fülle von Eigenschaften und Methoden zur Erzielung verschiedener Animationseffekte. Und zwar im Kleinen
 UniApp implementiert eine Analyse des Entwicklungs- und Startprozesses von ByteDance-Miniprogrammen
Jul 06, 2023 pm 05:01 PM
UniApp implementiert eine Analyse des Entwicklungs- und Startprozesses von ByteDance-Miniprogrammen
Jul 06, 2023 pm 05:01 PM
Analyse des Entwicklungs- und Einführungsprozesses von ByteDance-Applets, die von UniApp implementiert werden. Als aufstrebende Methode zur Entwicklung mobiler Anwendungen erfreuen sich ByteDance-Applets in der Branche zunehmender Beliebtheit. Bevor wir das Bytedance-Miniprogramm entwickeln, müssen wir verstehen, wie UniApp zur Implementierung des Entwicklungs- und Startprozesses verwendet wird. 1. Einführung in UniApp UniApp ist ein auf Vue.js basierendes Framework, das HTML5, App und kleine Programme als einheitliches Entwicklungsframework für mehrere Terminals verwendet. Durch das Schreiben eines Codesatzes kann es auf mehreren Plattformen gleichzeitig ausgeführt werden , einschließlich Schriftarten.



