 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Detaillierte Erläuterung der Entwicklung des WeChat-Miniprogramms
Detaillierte Erläuterung der Entwicklung des WeChat-Miniprogramms
Detaillierte Erläuterung der Entwicklung des WeChat-Miniprogramms
Diese Serie ist eine ausführliche Erklärung des Autors von Anfang an. Sie eignet sich für Anfänger, um sie Schritt für Schritt anzusehen und entsprechend der Serie zu lernen.
1: Der Lebenszyklus der Seite
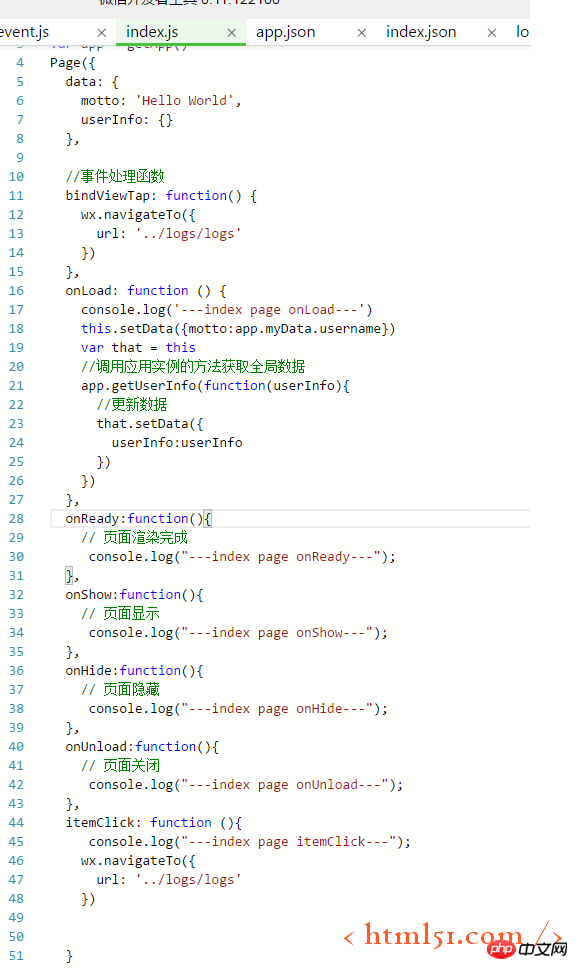
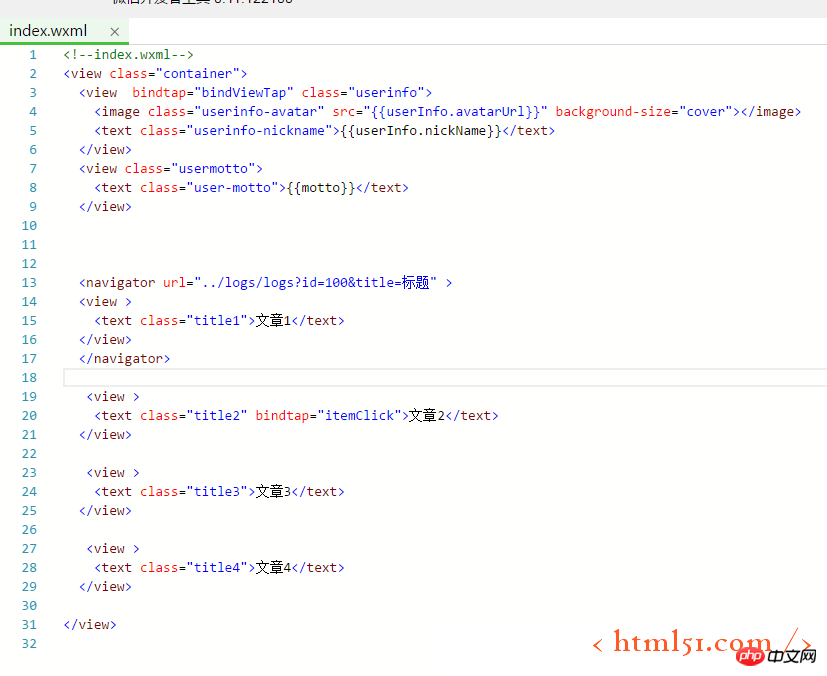
Auf der Startseite hinzugefügt: index.js Der in Abbildung 1 gezeigte Code

Abbildung 1
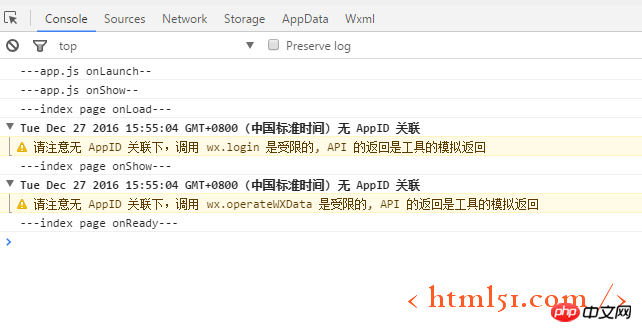
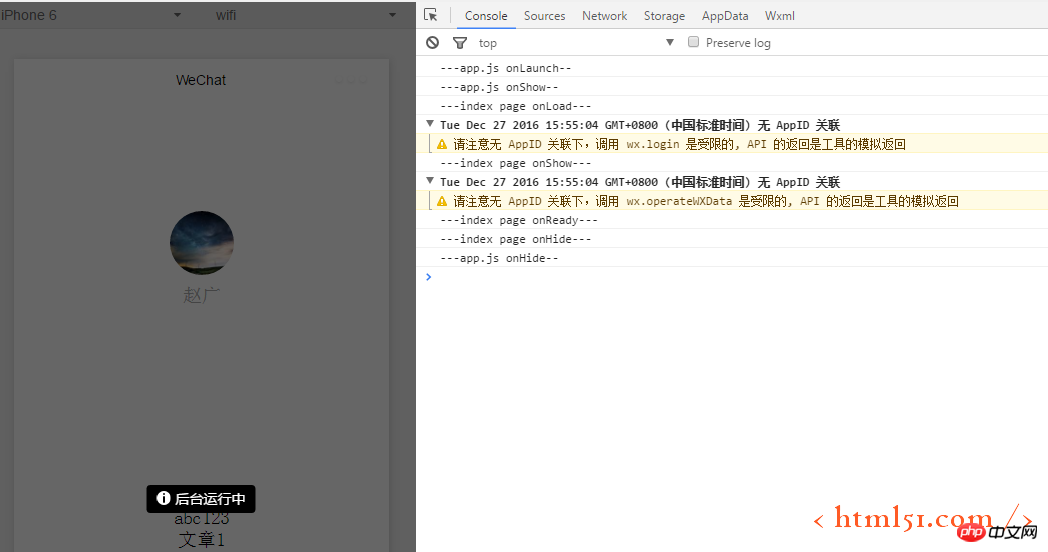
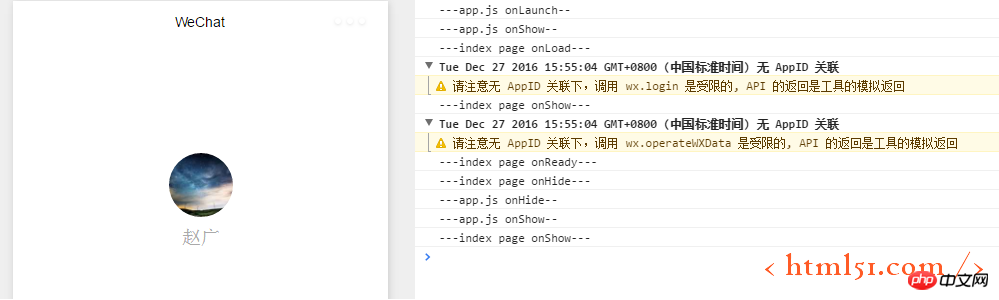
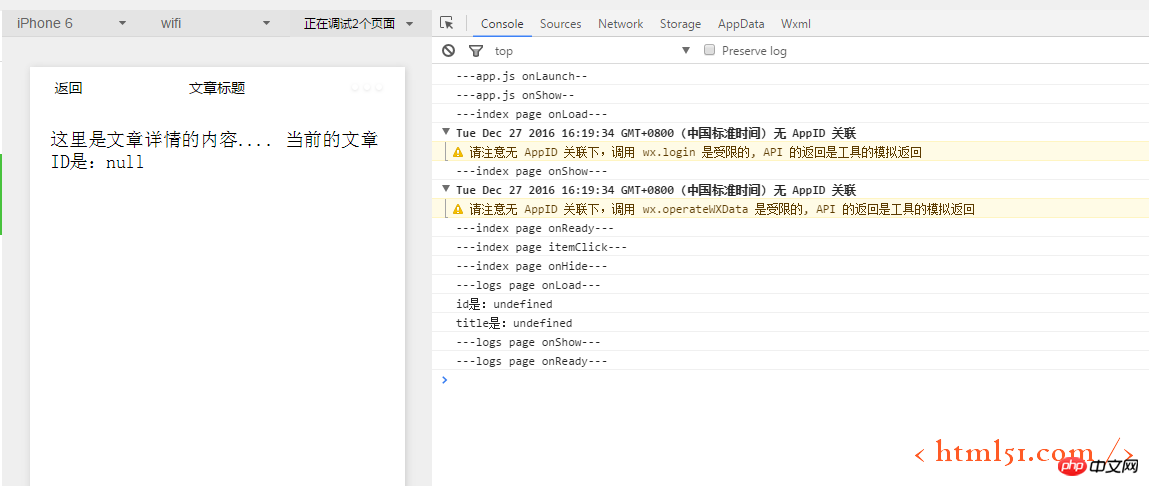
Nachdem Sie auf „Kompilieren“ geklickt haben, führen Sie dies aus kleines Programm: Das Protokoll ist in Abbildung 2 dargestellt: Der erste Start von index.js beginnt mit dem Aufruf der Lebenszyklusmethode in der App, js: onLaunch---onShow, und beginnt dann mit dem Aufruf der Lebenszyklusmethode auf der Seite index.js : onLoad---onShow---onReady, wenn auf „Hintergrund“ geklickt wird Wenn die Seite index.js in den Hintergrund eintritt, wird die Lebenszyklusmethode onHide zurückgerufen, wie in Abbildung 3 dargestellt. Wenn Sie erneut auf „Vordergrund“ klicken, Die Seite kehrt in den Vordergrund zurück und die Seitenlebenszyklusmethode: onShow wird zurückgerufen (beachten Sie, dass zu diesem Zeitpunkt kein onLoad-Rückruf mehr erfolgt), wie in Abbildung 4 gezeigt

Abbildung 2

Abbildung 3

Abbildung 4
2: Seitensprung
Schreiben Sie den index.wxml-Code wie in Abbildung 5 gezeigt. Wie Sie sehen können, ist die Textkomponente an ein Ereignis gebunden: itemClick Die Implementierungsdetails der itemClick-Methode sind in Abbildung 1 dargestellt:
itemClick: function (){
console.log("---index page itemClick---");
wx.navigateTo({
url: '../logs/logs'
})Darunter: wx.navigateTo stellt das Springen von der Seite „index.js“ zur Seite „pages/logs/logs“ dar. Hinweis: „navigateTo“ bedeutet, dass nach dem Springen zur Seite „logs“ die Die Indexseite wird nicht zerstört. Unter der Protokollseite können Sie über die Zurück-Schaltfläche in der oberen linken Ecke der Protokollseite zur Indexseite zurückkehren. Wenn es wx.redirectTo ist, wird die Indexseite zerstört Von der Protokollseite zur Indexseite zurückgekehrt. Hier nehmen wir nur wx.navigateTo als Beispiel

Abbildung 5
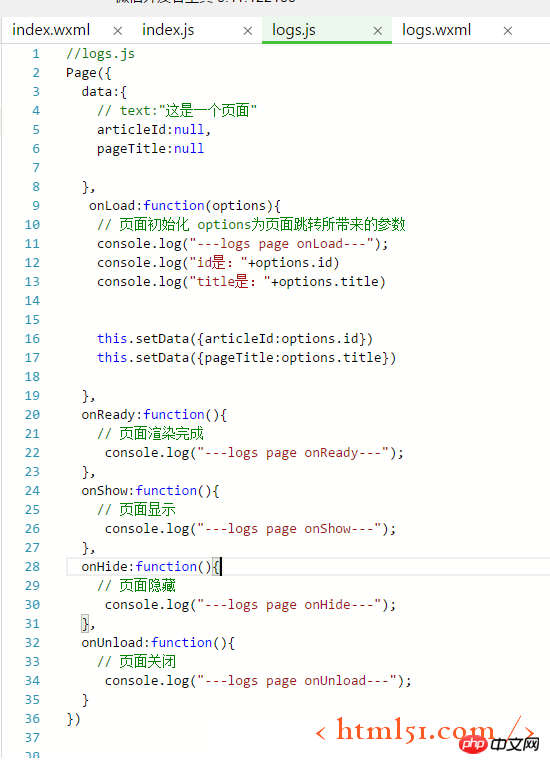
Wenn Sie im Simulator nachher klicken Springen Sie in der Textkomponente von Artikel 2 zum entsprechenden Protokollschnittstellenprotokoll, wie in Abbildung 6 dargestellt. Der entsprechende js-Code der Protokollseite ist in Abbildung 7 dargestellt. Durch den Vergleich von Abbildung 6 und Abbildung 7 können wir sehen, dass wir beim Springen von der Indexseite zum Protokollieren Im Prozess der Seite muss zuerst die Indexlebenszyklusmethode onHide aufgerufen werden (wenn es sich um einen wx.redirect-Sprung handelt, muss auch die Indexlebenszyklusmethode onUnload aufgerufen werden) und dann die Lebenszyklusmethode von Die Protokollseite muss nacheinander aufgerufen werden: onLoad---onShow--- onReady

Abbildung 6

Abbildung 7
3: Parameterübertragung zwischen Seiten
Ändern Sie Abbildung 1, index.js-Code in:
wx.navigateTo({
URL: "../logs/logs?id=1&title=title abc "
})
Das heißt: Beim Sprung von der Indexseite zur Protokollseite werden zwei Parameter übergeben: id=1 und title=title abc
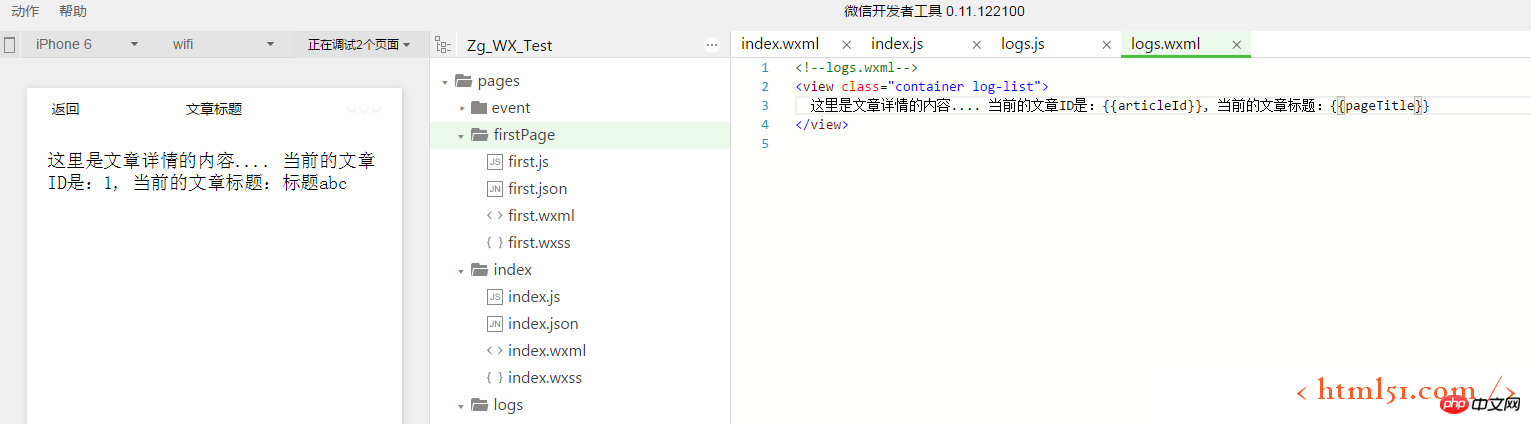
Schauen wir uns das noch einmal an. Der Protokollseitencode ist in Abbildung 7 dargestellt. In onLoad werden die übergebenen Parameter: id und title durch Übergabe der Parameter: options In erhalten Im Code sind diese beiden Parameter auf die beiden an logs.wxml gebundenen Variablen festgelegt: ArticleId, pageTitle, Anzeigeergebnisse und logs.wxml-Code sind in Abbildung 8 dargestellt:

Abbildung 8
Die Ergebnisse des Simulators in Abbildung 8 können wie folgt angezeigt werden: Auf der Protokollseite werden die beiden von der Indexseite übergebenen Parameter angezeigt: id=1 und title=title abc
Hinweis: Der Seitensprung kann auch in der .wxml-Konfiguration erfolgen. Wie im Code in Abbildung 5 gezeigt, kann die Textkomponente, die Artikel 1 entspricht, durch die folgende Codekonfiguration übersprungen werden:
<navigator url="../logs/logs?id=100&title=标题" >
Ausführlichere Erläuterungen zur WeChat-Applet-Entwicklung und verwandte Artikel finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen
Jul 04, 2023 pm 04:48 PM
PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen
Jul 04, 2023 pm 04:48 PM
PHP-Berechtigungsverwaltung und Benutzerrolleneinstellung bei der Entwicklung von Miniprogrammen. Mit der Beliebtheit von Miniprogrammen und der Erweiterung ihres Anwendungsbereichs stellen Benutzer höhere Anforderungen an die Funktionen und Sicherheit von Miniprogrammen sind ein wichtiger Teil der Gewährleistung der Sicherheit von Miniprogrammen. Durch die Verwendung von PHP zur Berechtigungsverwaltung und Benutzerrolleneinstellung in Miniprogrammen können Benutzerdaten und Privatsphäre wirksam geschützt werden. Im Folgenden wird erläutert, wie diese Funktion implementiert wird. 1. Implementierung des Berechtigungsmanagements Unter Berechtigungsmanagement versteht man die Gewährung unterschiedlicher Betriebsberechtigungen basierend auf der Identität und Rolle des Benutzers. in klein
 PHP-Seitensprung- und Routing-Management in der Miniprogrammentwicklung
Jul 04, 2023 pm 01:15 PM
PHP-Seitensprung- und Routing-Management in der Miniprogrammentwicklung
Jul 04, 2023 pm 01:15 PM
PHPs Seitensprung- und Routing-Management bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung von Miniprogrammen beginnen immer mehr Entwickler, PHP mit der Entwicklung von Miniprogrammen zu kombinieren. Bei der Entwicklung kleiner Programme sind Seitensprung und Routing-Management sehr wichtige Teile, die Entwicklern dabei helfen können, Umschalt- und Navigationsvorgänge zwischen Seiten zu erreichen. Als häufig verwendete serverseitige Programmiersprache kann PHP gut mit Miniprogrammen interagieren und Daten übertragen. Werfen wir einen detaillierten Blick auf die Seitensprung- und Routing-Verwaltung von PHP in Miniprogrammen. 1. Seitensprungbasis
 So implementieren Sie die Entwicklung und Veröffentlichung kleiner Programme in Uniapp
Oct 20, 2023 am 11:33 AM
So implementieren Sie die Entwicklung und Veröffentlichung kleiner Programme in Uniapp
Oct 20, 2023 am 11:33 AM
So entwickeln und veröffentlichen Sie Miniprogramme in Uni-App Mit der Entwicklung des mobilen Internets sind Miniprogramme zu einer wichtigen Richtung in der Entwicklung mobiler Anwendungen geworden. Als plattformübergreifendes Entwicklungsframework kann Uni-App die gleichzeitige Entwicklung mehrerer kleiner Programmplattformen wie WeChat, Alipay, Baidu usw. unterstützen. Im Folgenden wird detailliert beschrieben, wie Sie mit Uni-App kleine Programme entwickeln und veröffentlichen, und es werden einige spezifische Codebeispiele bereitgestellt. 1. Vorbereitung vor der Entwicklung kleiner Programme Bevor Sie mit der Entwicklung kleiner Programme mit uni-app beginnen, müssen Sie einige Vorbereitungen treffen.
 PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen
Jul 07, 2023 am 08:55 AM
PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen
Jul 07, 2023 am 08:55 AM
PHP-Sicherheitsschutz und Angriffsprävention bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung des mobilen Internets sind Miniprogramme zu einem wichtigen Bestandteil des Lebens der Menschen geworden. Als leistungsstarke und flexible Backend-Entwicklungssprache wird PHP auch häufig bei der Entwicklung kleiner Programme eingesetzt. Allerdings waren Sicherheitsfragen schon immer ein Aspekt, der bei der Programmentwicklung berücksichtigt werden muss. Dieser Artikel konzentriert sich auf den PHP-Sicherheitsschutz und die Angriffsprävention bei der Entwicklung von Miniprogrammen und stellt einige Codebeispiele bereit. XSS (Cross-Site-Scripting-Angriff) verhindert XSS-Angriffe, wenn Hacker bösartige Skripte in Webseiten einschleusen
 PHP-Daten-Caching und Caching-Strategien in der Entwicklung kleiner Programme
Jul 05, 2023 pm 02:57 PM
PHP-Daten-Caching und Caching-Strategien in der Entwicklung kleiner Programme
Jul 05, 2023 pm 02:57 PM
PHP-Daten-Caching und Caching-Strategien bei der Entwicklung von Miniprogrammen Mit der rasanten Entwicklung von Miniprogrammen achten immer mehr Entwickler darauf, wie sie die Leistung und Reaktionsgeschwindigkeit von Miniprogrammen verbessern können. Eine der wichtigen Optimierungsmethoden besteht darin, durch Daten-Caching häufige Zugriffe auf die Datenbank und externe Schnittstellen zu reduzieren. In PHP können wir verschiedene Caching-Strategien verwenden, um das Daten-Caching zu implementieren. In diesem Artikel werden die Prinzipien des Daten-Caching in PHP vorgestellt und Beispielcodes für mehrere gängige Caching-Strategien bereitgestellt. 1. Daten-Caching-Prinzip Daten-Caching bezieht sich auf das Speichern von Daten im Speicher
 Implementierungsmethode des in PHP entwickelten Dropdown-Menüs im WeChat-Applet
Jun 04, 2023 am 10:31 AM
Implementierungsmethode des in PHP entwickelten Dropdown-Menüs im WeChat-Applet
Jun 04, 2023 am 10:31 AM
Heute lernen wir, wie man das in PHP entwickelte Dropdown-Menü im WeChat-Applet implementiert. Das WeChat-Applet ist eine leichte Anwendung, die Benutzer direkt in WeChat verwenden können, ohne sie herunterladen und installieren zu müssen, was sehr praktisch ist. PHP ist eine sehr beliebte Back-End-Programmiersprache und eine Sprache, die gut mit WeChat-Miniprogrammen funktioniert. Werfen wir einen Blick darauf, wie man mit PHP Dropdown-Menüs in WeChat-Miniprogrammen entwickelt. Zuerst müssen wir die Entwicklungsumgebung vorbereiten, einschließlich PHP, WeChat-Applet-Entwicklungstools und Server. dann wir
 PHP-Seitenanimationseffekte und Interaktionsdesign in der Miniprogrammentwicklung
Jul 04, 2023 pm 11:01 PM
PHP-Seitenanimationseffekte und Interaktionsdesign in der Miniprogrammentwicklung
Jul 04, 2023 pm 11:01 PM
Einführung in PHP-Seitenanimationseffekte und Interaktionsdesign bei der Entwicklung von Miniprogrammen: Ein Miniprogramm ist eine Anwendung, die auf einem mobilen Gerät ausgeführt wird und ein ähnliches Erlebnis wie native Anwendungen bieten kann. Bei der Entwicklung von Miniprogrammen kann PHP als häufig verwendete Back-End-Sprache Miniprogrammseiten Animationseffekte und interaktives Design hinzufügen. In diesem Artikel werden einige häufig verwendete PHP-Seitenanimationseffekte und Interaktionsdesigns vorgestellt und Codebeispiele angehängt. 1. CSS3-Animation CSS3 bietet eine Fülle von Eigenschaften und Methoden zur Erzielung verschiedener Animationseffekte. Und zwar im Kleinen
 UniApp implementiert eine Analyse des Entwicklungs- und Startprozesses von ByteDance-Miniprogrammen
Jul 06, 2023 pm 05:01 PM
UniApp implementiert eine Analyse des Entwicklungs- und Startprozesses von ByteDance-Miniprogrammen
Jul 06, 2023 pm 05:01 PM
Analyse des Entwicklungs- und Einführungsprozesses von ByteDance-Applets, die von UniApp implementiert werden. Als aufstrebende Methode zur Entwicklung mobiler Anwendungen erfreuen sich ByteDance-Applets in der Branche zunehmender Beliebtheit. Bevor wir das Bytedance-Miniprogramm entwickeln, müssen wir verstehen, wie UniApp zur Implementierung des Entwicklungs- und Startprozesses verwendet wird. 1. Einführung in UniApp UniApp ist ein auf Vue.js basierendes Framework, das HTML5, App und kleine Programme als einheitliches Entwicklungsframework für mehrere Terminals verwendet. Durch das Schreiben eines Codesatzes kann es auf mehreren Plattformen gleichzeitig ausgeführt werden , einschließlich Schriftarten.



