Die 7 beliebtesten JavaScript-Frameworks des Jahres 2017
Wenn es um die Webentwicklung geht, sind JavaScript-Frameworks für einige Entwickler und Unternehmen tendenziell die beliebtesten Plattformen. Die Chancen stehen gut, dass Sie bereits ein oder zwei der besten JavaScript-Frameworks ausprobiert haben, aber Sie sind sich immer noch unsicher, welches davon Sie am besten beherrschen sollten oder welches es wert ist, Ihren Entwicklern für Ihr nächstes Web empfohlen zu werden Entwicklungsprojekt.
Weitere Empfehlungen zum Sprachrahmen:
(Empfohlene Video-Tutorials für die 5 beliebtesten PHP-Entwicklungsframeworks im Jahr 2017: http://www.php.cn/toutiao-361828.html)
JavaScript schreitet mit erstaunlicher Geschwindigkeit voran und fügt hinzu Es besteht ein ständiger Druck, Ihrem Repository neue Fähigkeiten hinzuzufügen. Um dies zu erreichen, scheint es notwendig, mehr über die heutzutage führenden JavaScript-Frameworks zu wissen und zu verstehen. Nach gründlicher Recherche bei ValueCoders haben wir sieben der Top-Frameworks in die engere Auswahl genommen:
1.AngularJS 2.0&1.x
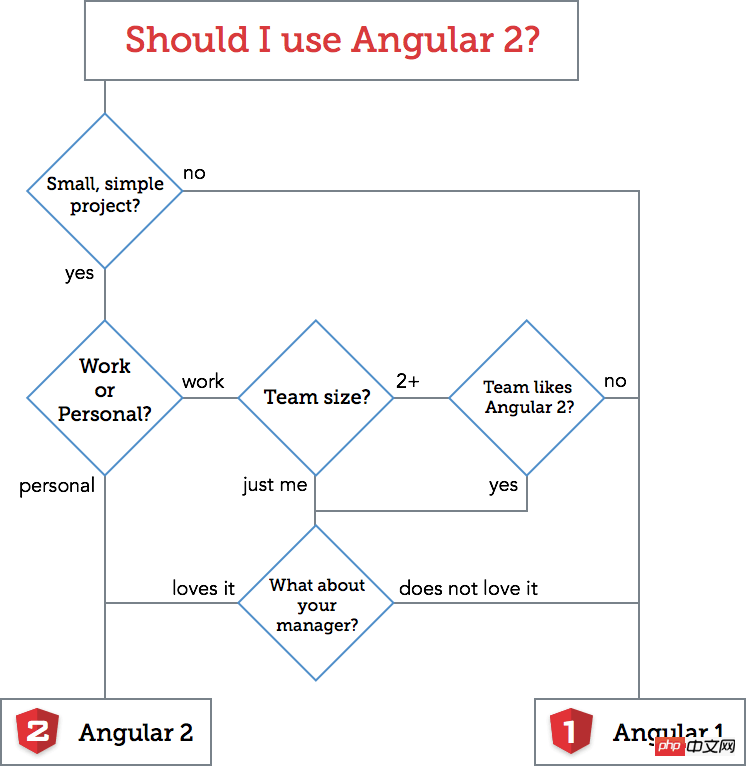
Nach der offiziellen Veröffentlichung des am meisten erwarteten AngularJS 2.0 nimmt die Popularität zu des Rahmenwerks hat ein neues Niveau erreicht. Allerdings ist der Wechsel zu einer neuen Version immer noch eine riskante Entscheidung, wenn Sie sich nicht sicher sind. Lassen Sie uns dieses Flussdiagramm durchgehen, um Ihnen bei der Entscheidung zu helfen:

Zu welcher Schlussfolgerung Sie auch immer kommen, Sie müssen zugeben, dass AngularJS (verwaltet von Google) die Macht hat, Webanwendungen wie zu erstellen keine anderen unterschiedlichen Fähigkeiten. Mit seinem schnellen Entwicklungstempo, der einfachen Code-Integration und der Bereitschaft für Unit-Tests kann AngulatJS sicherlich die Wahl für Ihr nächstes Projekt sein.
2.ReactJS
Eines der anderen Top-JavaScript-Frameworks ist ReactJS und wird vom bekannten Facebook-Team gepflegt. ReactJS ist die erste Wahl für Entwickler, die dynamische und stark frequentierte Webanwendungen erstellen, da es in SEO (überraschenderweise Teil der JS-Familie), einfacherem JSX, virtuellem DOM oder leistungsstarken JavaScript-Bibliotheken eine gute Leistung erbringt.

Im Vergleich zu AngularJS schneidet ReactJS jedoch etwas ab, was die Einfachheit des Testens und die Komponentenstruktur betrifft. Darüber hinaus ist ReactJS dadurch nicht schlechter als AngularJS.
3.Meteor.js
JavaScript wird als universelle Skriptsprache für Client-Browser verwendet. Sie können es auch im Backend verwenden, um Zeit zu sparen, und die Gebäudespezialisierung ist eine der Hauptideen von Meteor.js. Daher können Front-End-Entwickler mit Meteor auch problemlos am Back-End arbeiten, ohne den Kontext zwischen den Sprachen Ruby/Java/Python/PHP usw. und JavaScript wechseln zu müssen. Es bietet die Flexibilität, „überall eine Sprache“ zu verwenden.
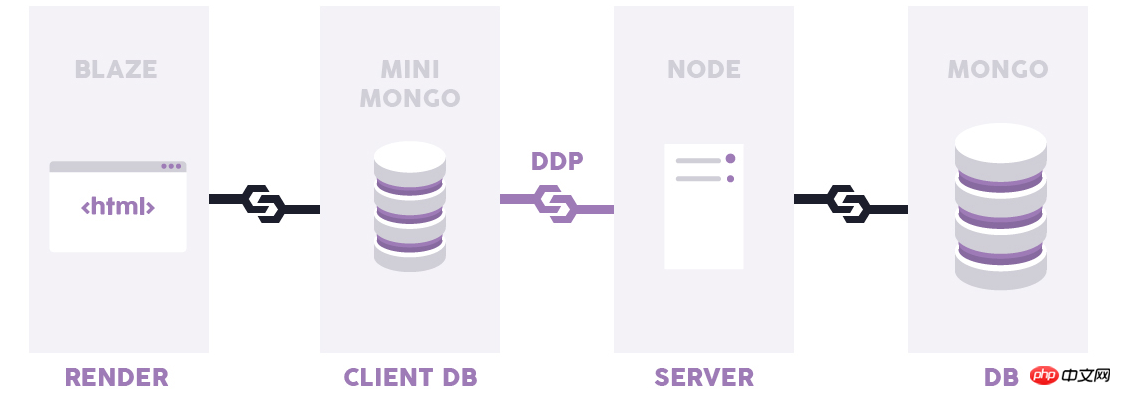
Darüber hinaus eignet sich Meteor besonders für Entwickler, die Echtzeit-Web-Apps erstellen möchten. Alle App-Ebenen von der Datenbank bis zu den Vorlagen werden automatisch aktualisiert. So funktioniert es:

Der Benutzer muss die Seite also nicht aktualisieren, um Aktualisierungen zu sehen. So wie Sie es sehen können, nachdem Sie einen Linkedin-Beitrag kommentiert haben.
4.Node.JS
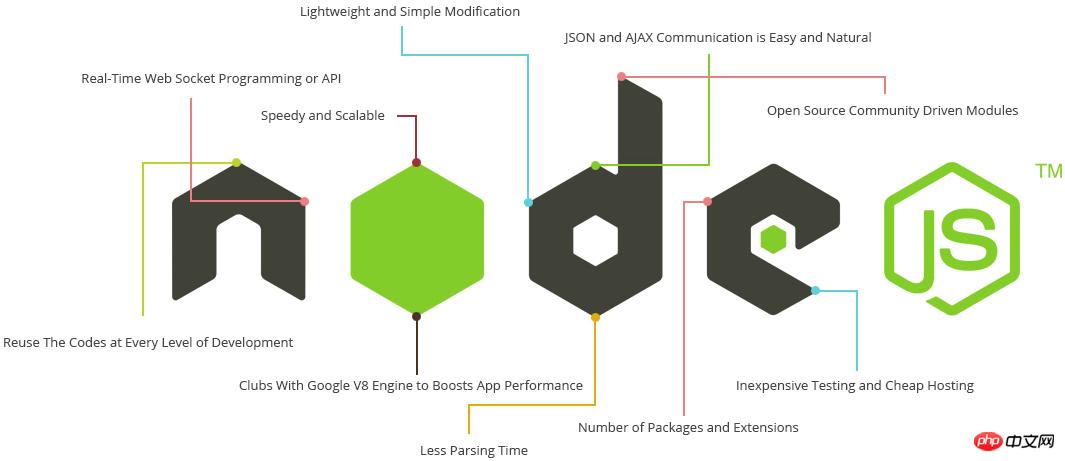
Die Hauptidee von Node.js besteht darin, nicht blockierende, ereignisgesteuerte E/A zu verwenden, um datenintensive Echtzeit-Apps am Laufen zu halten Verteilte Geräte Leicht und effizient. Einfacher ausgedrückt wird Node.JS verwendet, um bestimmte Anforderungen aus bestimmten Gründen zu erfüllen.

Es hilft beim Aufbau skalierbarer und schneller Netzwerkanwendungen, da es eine große Anzahl gleichzeitiger Verbindungen mit hohem Durchsatz verarbeiten kann und somit eine hohe Skalierbarkeit bietet.
5.EmberJS
Einige erstaunliche Frameworks wie Ember.js ermöglichen Ihnen die einfache und schnellere Entwicklung von Webanwendungen. Ember.js ist aus vielen Gründen die erste Wahl vieler Entwickler. Ein Grund dafür ist, dass Sie mit dem Routing von Ember.j die Blockierung des Webs beenden können. Mit Ember erhalten Sie URLs und eine Standard-Zurück-Schaltfläche für jeden von Ihnen erstellten Pfad, und die API ist einfach zu verwenden.
Darüber hinaus bietet Ihnen die Kombination von Ember.js und Rails mehr Freiheit, Flexibilität und Freude beim Schreiben umfangreicherer und interaktiverer Web-Apps.
6. Mithril.js
Mithril.js hat fast keine ähnliche Funktionalität wie React.js. Mithril stellt Ihnen hierarchische MVC-Komponenten und -Vorlagen zur Verfügung, die standardmäßig sicher sind, und verfügt über eine React-ähnliche intelligente DOM-Differenzprüfung für leistungsstarkes Rendering. Darüber hinaus sind anpassbare Datenbindung und URL-Routing zwei beeindruckende Funktionen von Mithril.js.
7.Polymer.JS
Polymer ist ein weiteres von Google erstelltes JavaScript-Framework. Es besteht kein Zweifel, dass Entwickler immer noch weit weniger von Polymer als von React.js begeistert sind, aber es gab in letzter Zeit viele Verbesserungen. Die mit Polymer gelieferten Materialdesignkomponenten sind von sehr hoher Qualität.
Darüber hinaus verfügt Polymer über Webkomponenten, die Teil des HTML-Standards sind und voraussichtlich noch viel länger bestehen bleiben als ReactJS. Daher ist es sehr unwahrscheinlich, dass Polymer in Zukunft durch ein anderes Framework ersetzt wird.
Essenz
Bei der Auswahl des richtigen JavaScript-Frameworks ging es nie um die Anzahl der Funktionen, die ein bestimmtes Framework bieten kann. Der Fokus liegt darauf, was das Framework tatsächlich leistet und wie Sie diese Funktionalität in Ihren eigenen Entwicklungsprojekten nutzen können. Daher können Sie Zeit und Geld sparen, indem Sie das beste JavaScript-Framework basierend auf Ihren Projektanforderungen auswählen.
[Verwandte Empfehlungen]
1. Empfohlene Video-Tutorials für die 5 beliebtesten PHP-Entwicklungsframeworks im Jahr 2017
2 Video-Tutorial zum Online-LernenDas Obige ist der Inhalt der 7 besten JavaScript-Frameworks im Jahr 2016. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 So bewerten Sie die Kosteneffizienz der kommerziellen Unterstützung für Java-Frameworks
Jun 05, 2024 pm 05:25 PM
So bewerten Sie die Kosteneffizienz der kommerziellen Unterstützung für Java-Frameworks
Jun 05, 2024 pm 05:25 PM
Die Bewertung des Kosten-/Leistungsverhältnisses des kommerziellen Supports für ein Java-Framework umfasst die folgenden Schritte: Bestimmen Sie das erforderliche Maß an Sicherheit und Service-Level-Agreement-Garantien (SLA). Die Erfahrung und das Fachwissen des Forschungsunterstützungsteams. Erwägen Sie zusätzliche Services wie Upgrades, Fehlerbehebung und Leistungsoptimierung. Wägen Sie die Kosten für die Geschäftsunterstützung gegen Risikominderung und Effizienzsteigerung ab.
 Wie wirken sich die Lightweight-Optionen von PHP-Frameworks auf die Anwendungsleistung aus?
Jun 06, 2024 am 10:53 AM
Wie wirken sich die Lightweight-Optionen von PHP-Frameworks auf die Anwendungsleistung aus?
Jun 06, 2024 am 10:53 AM
Das leichte PHP-Framework verbessert die Anwendungsleistung durch geringe Größe und geringen Ressourcenverbrauch. Zu seinen Merkmalen gehören: geringe Größe, schneller Start, geringer Speicherverbrauch, verbesserte Reaktionsgeschwindigkeit und Durchsatz sowie reduzierter Ressourcenverbrauch. Praktischer Fall: SlimFramework erstellt eine REST-API, nur 500 KB, hohe Reaktionsfähigkeit und hoher Durchsatz
 Wie ist die Lernkurve von PHP-Frameworks im Vergleich zu anderen Sprach-Frameworks?
Jun 06, 2024 pm 12:41 PM
Wie ist die Lernkurve von PHP-Frameworks im Vergleich zu anderen Sprach-Frameworks?
Jun 06, 2024 pm 12:41 PM
Die Lernkurve eines PHP-Frameworks hängt von Sprachkenntnissen, Framework-Komplexität, Dokumentationsqualität und Community-Unterstützung ab. Die Lernkurve von PHP-Frameworks ist im Vergleich zu Python-Frameworks höher und im Vergleich zu Ruby-Frameworks niedriger. Im Vergleich zu Java-Frameworks haben PHP-Frameworks eine moderate Lernkurve, aber eine kürzere Einstiegszeit.
 Leistungsvergleich von Java-Frameworks
Jun 04, 2024 pm 03:56 PM
Leistungsvergleich von Java-Frameworks
Jun 04, 2024 pm 03:56 PM
Laut Benchmarks sind Quarkus (schneller Start, geringer Speicher) oder Micronaut (TechEmpower ausgezeichnet) für kleine, leistungsstarke Anwendungen die ideale Wahl. SpringBoot eignet sich für große Full-Stack-Anwendungen, weist jedoch etwas langsamere Startzeiten und Speichernutzung auf.
 Best Practices für die Dokumentation des Golang-Frameworks
Jun 04, 2024 pm 05:00 PM
Best Practices für die Dokumentation des Golang-Frameworks
Jun 04, 2024 pm 05:00 PM
Das Verfassen einer klaren und umfassenden Dokumentation ist für das Golang-Framework von entscheidender Bedeutung. Zu den Best Practices gehört die Befolgung eines etablierten Dokumentationsstils, beispielsweise des Go Coding Style Guide von Google. Verwenden Sie eine klare Organisationsstruktur, einschließlich Überschriften, Unterüberschriften und Listen, und sorgen Sie für eine Navigation. Bietet umfassende und genaue Informationen, einschließlich Leitfäden für den Einstieg, API-Referenzen und Konzepte. Verwenden Sie Codebeispiele, um Konzepte und Verwendung zu veranschaulichen. Halten Sie die Dokumentation auf dem neuesten Stand, verfolgen Sie Änderungen und dokumentieren Sie neue Funktionen. Stellen Sie Support und Community-Ressourcen wie GitHub-Probleme und Foren bereit. Erstellen Sie praktische Beispiele, beispielsweise eine API-Dokumentation.
 So wählen Sie das beste Golang-Framework für verschiedene Anwendungsszenarien aus
Jun 05, 2024 pm 04:05 PM
So wählen Sie das beste Golang-Framework für verschiedene Anwendungsszenarien aus
Jun 05, 2024 pm 04:05 PM
Wählen Sie das beste Go-Framework basierend auf Anwendungsszenarien aus: Berücksichtigen Sie Anwendungstyp, Sprachfunktionen, Leistungsanforderungen und Ökosystem. Gängige Go-Frameworks: Gin (Webanwendung), Echo (Webdienst), Fiber (hoher Durchsatz), gorm (ORM), fasthttp (Geschwindigkeit). Praktischer Fall: Erstellen einer REST-API (Fiber) und Interaktion mit der Datenbank (gorm). Wählen Sie ein Framework: Wählen Sie fasthttp für die Schlüsselleistung, Gin/Echo für flexible Webanwendungen und gorm für die Datenbankinteraktion.
 Was sind die häufigsten Missverständnisse im Lernprozess des Golang-Frameworks?
Jun 05, 2024 pm 09:59 PM
Was sind die häufigsten Missverständnisse im Lernprozess des Golang-Frameworks?
Jun 05, 2024 pm 09:59 PM
Beim Go-Framework-Lernen gibt es fünf Missverständnisse: übermäßiges Vertrauen in das Framework und eingeschränkte Flexibilität. Wenn Sie die Framework-Konventionen nicht befolgen, wird es schwierig, den Code zu warten. Die Verwendung veralteter Bibliotheken kann zu Sicherheits- und Kompatibilitätsproblemen führen. Die übermäßige Verwendung von Paketen verschleiert die Codestruktur. Das Ignorieren der Fehlerbehandlung führt zu unerwartetem Verhalten und Abstürzen.
 Roadmap zum Java Framework-Lernen: Best Practices in verschiedenen Bereichen
Jun 05, 2024 pm 08:53 PM
Roadmap zum Java Framework-Lernen: Best Practices in verschiedenen Bereichen
Jun 05, 2024 pm 08:53 PM
Roadmap zum Java-Framework-Lernen für verschiedene Bereiche: Webentwicklung: SpringBoot und PlayFramework. Persistenzschicht: Ruhezustand und JPA. Serverseitige reaktive Programmierung: ReactorCore und SpringWebFlux. Echtzeit-Computing: ApacheStorm und ApacheSpark. Cloud Computing: AWS SDK für Java und Google Cloud Java.





