 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
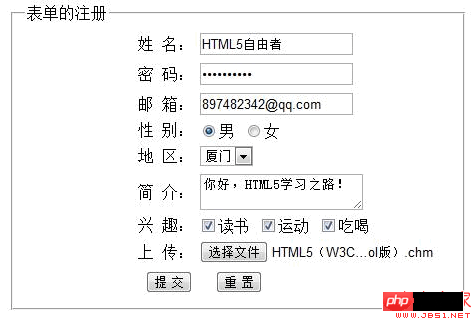
 Der Implementierungscode für das Formularelement verwendet die Registrierung als Beispiel
Der Implementierungscode für das Formularelement verwendet die Registrierung als Beispiel
Der Implementierungscode für das Formularelement verwendet die Registrierung als Beispiel
In diesem Artikel werden hauptsächlich einige einfache Implementierungscodes von Formularelementen vorgestellt. Am Beispiel der Registrierung können sich Freunde in Not auf die Code-Implementierungsmethode beziehen: 
Der Code lautet wie folgt:
<!DOCTYPE html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<meta charset="utf-8">
<style type="text/css">
p{ width:35%;margin-left:32%;}
</style>
</head>
<body >
<p>
<form class="f1" action="http://www.baidu.com" method="get" >
<fieldset >
<legend>表单的注册</legend>
<table width=100% >
<tbody>
<tr ><td class=“left” width=40% align="right"><label for="t1">姓 名:</label></td>
<td class="right"><input type="text" id="t1" name="Name"></td>
</tr>
<tr><td class=“left” width=40% align="right"><label for="Password1">密 码:</label></td>
<td class="right"><input id="Password1" type="password" name="Password" /></td>
</tr>
<tr><td class=“left” width=40% align="right"><label for="e1">邮 箱:</label></td>
<td class="right"><input type="email" id="e1" name="youxiang" ></td>
</tr>
<tr><td class=“left” width=40% align="right"><label for="1">性 别:</label></td>
<td class="right"><input type="radio" id="1" name="ssex" value="nan" />男<!-- name设置成一样的就行了-->
<input type="radio" id="2" name="ssex" value="nv" />女
</td>
</tr>
<tr><td class=“left” width=40% align="right">地 区:</td>
<td><select id="selc" name="place">
<option value="quanzhou">泉州</option>
<option value="xiamen">厦门</option>
<option value="zhangzhou" >漳州</option>
</select>
</td>
</tr>
<tr><td class=“left” width=40% align="right"><label for="txtarea">简 介:</label></td>
<td><textarea id="txtarea"></textarea></td>
</tr>
<tr><td class=“left” width=40% align="right">兴 趣:</td>
<td><input type="checkbox" id="cbox1" name="dushu" value="c1">读书
<input type="checkbox" id="cbox2" name="yundong" value="c2">运动
<input type="checkbox" id="cbox3"name="chihe" value="c3">吃喝
</td>
</tr>
<tr><td class=“left” width=40% align="right">上 传:</td>
<td> <input type="file" id="f1" name="shangchuan" value="File1" /></td>
</tr>
<tr><td class=“left” width=40% align="right" rowspan=2>
<input id="Submit1" type="submit" value="提 交" />
</td>
<td> <input id="Reset1" type="reset" value="重 置" />
</td>
</tr>
</tbody>
</table>
</fieldset>
</form>
</p>
</body>
</html>
Der Code lautet wie folgt:
<label for="t1">姓 名:</label>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.



