 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Detailliertes Beispiel zur Verwendung von CSS zur Verschönerung von HTML-Formularsteuerelementen (Formularverschönerung).
Detailliertes Beispiel zur Verwendung von CSS zur Verschönerung von HTML-Formularsteuerelementen (Formularverschönerung).
Detailliertes Beispiel zur Verwendung von CSS zur Verschönerung von HTML-Formularsteuerelementen (Formularverschönerung).
1. Grundlegende Syntaxstruktur der HTML-Senden- und unteren Schaltflächen
1. HTML-Senden-Schaltfläche
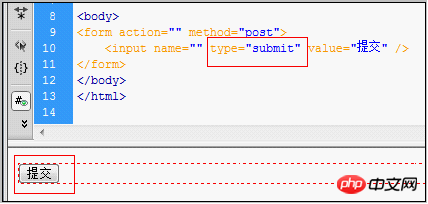
Setzen Sie type="submit" im Eingabe-Tag, um dieses Formularsteuerelement festzulegen Taste.
Schaltflächencode senden:
Der Code lautet wie folgt:
<input name="" type="submit" value="提交" />
Schaltflächeneffekt-Screenshot senden

HTML-Senden-Schaltfläche Effekt-Screenshot
2. HTML-Schaltfläche unten
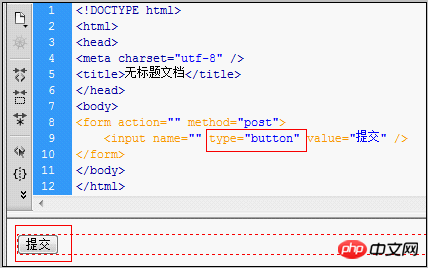
Wenn Sie type="bottom" im Eingabe-Tag festlegen, kann dieses Formularsteuerelement auch als Schaltfläche festgelegt werden.
Code der unteren Schaltfläche:
Der Code lautet wie folgt:
<input name="" type="button" value="提交" />
Screenshot der unteren Schaltfläche:

Screenshot des HTML-Button-Effekts
2. Der Unterschied zwischen HTML-Senden und Bottom-Button
type=button ist einfach eine Button-Funktion
type=submit ist das Senden eines Formulars
Aber diejenigen, die sich mit der WEB-Benutzeroberfläche beschäftigen, sollten beachten, dass die Verwendung von „submit“ die Benutzerfreundlichkeit der Seite verbessert:
Nach der Verwendung von „submit“ unterstützt die Seite die Tastatureingabe Tastenbedienung und viele WEB-Softwaredesigns Lehrer, Sie haben möglicherweise nicht bemerkt, dass das Senden einheitlich ist
Nach der Verwendung der Schaltfläche unterstützt die Seite häufig nicht die Eingabetaste. Wenn Sie daher die Eingabetaste unterstützen müssen, müssen Sie eine Übermittlung einrichten. Standardmäßig wird die Eingabetaste bei der ersten Übermittlung auf der Seite aktiviert.
Der Code lautet wie folgt:
<input type="submit" name="b1" value="提交" onClick="bt_submit_onclick()">
Nachdem Sie onClick ausgeführt haben, gehen Sie zur Aktion. Kann ohne onClick automatisch übermittelt werden. Onclick ist hier also nicht erforderlich.
Der Code lautet wie folgt:
<input type="button" name="b1" value="提交" onClick="bt_submit_onclick()">
Nachdem onClick ausgeführt wurde, wird die Sprungdatei in der js-Datei gesteuert. Zum Senden ist onClick erforderlich.
Zum Beispiel:
1, onclick="form1.action='a.jsp';form1.submit();" Dies realisiert die Submit-Funktion.
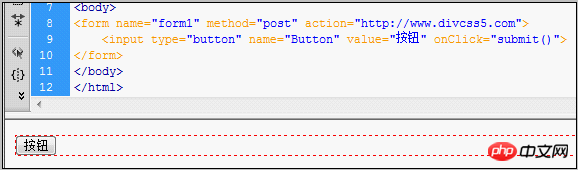
2. Schaltflächencode
Der Code lautet wie folgt:
<form name="form1" method="post" action="<a href="http://www.css.com">http://www.css.com</a>"> <input type="button" name="Button" value="按钮" onClick="submit()"> </form>

Schaltflächen-Screenshot
3. Schaltflächen-HTML-Code
Der Code lautet wie folgt:
<input type="button" name="Button" value="Button" onClick="javascript:windows.location.href="你的url"">
3. HTML-Sende- und untere Schaltflächen verschönern das CSS-P-Layout
Zuerst bereiten wir Schaltflächenbilder für die Schaltflächenverschönerung vor. und Eingabe senden oder Fügen Sie einfach einen Klassenstil zum unteren Schaltflächensteuerelement hinzu, legen Sie den Schaltflächenhintergrund fest, um das Bild zu verschönern, und setzen Sie den Rahmen auf Null, Breite und Höhe.
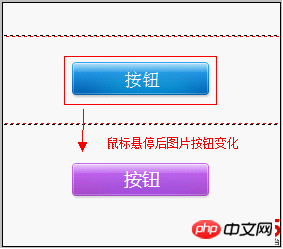
1. Verschönern Sie den unteren HTML-Button
1), Bildmaterial
kann das Bild zur Verwendung speichern

Bildschaltflächenmaterial verschönern
2), entsprechender vollständiger HTML-Quellcode:
Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>button按钮美化在线演示-www.css.com</title>
<style>
html{width:100%;height:100%;}
body{background:#fff;font-size:18px;font-family:"Arial","Tahoma","微软雅黑","雅黑";
line-height:18px;padding:0px;margin:0px;text-align:center}
div{padding:18px}
img{border:0px;vertical-align:middle;padding:0;margin:0}
input,button{font-family:"Arial","Tahoma","微软雅黑","雅黑";border:0;
vertical-align:middle;margin:8px;line-height:18px;font-size:18px}
.btn{width:140px;height:36px;line-height:18px;font-size:18px;
background:url("bg26.jpg")no-repeatlefttop;color:#FFF;padding-bottom:4px}
</style>
</head>
<body>
<p>
<formid="form1"name="form1"method=""action="<a href="http://www.css.com/"target="_blank">http://www.css.com/"target="_blank</a>">
<div>
<inputtype="button"class="btn"value="按钮"onmouseover="this.style.backgroundPosition='left-36px'"
onmouseout="this.style.backgroundPosition='lefttop'"/>
</div>
</form>
</p>
</body>
</html>
3), Screenshot des unteren Effekts

Screenshots des unteren Verschönerungseffekts
2. Verschönerungs-HTML-Senden-Schaltfläche
1), Bildmaterial
verfügbar Speichern Sie das Bild unter mit der Schaltfläche

. Klicken Sie mit der rechten Maustaste auf das Bildmaterial und speichern Sie unter mit
2), entsprechend dem vollständigen HTML-Quellcode:
Code wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>submit按钮美化 在线演示-www.css.com</title>
<!-- <a href="http://www.css.com">www.css.com</a> -->
<style>
html { width:100%; height:100%; }
body { background:#fff; font-size:18px; font-family:"Arial", "Tahoma", "微软雅黑", "雅黑";
line-height:18px; padding:0; margin:0; text-align:center; }
div { padding:18px }
img { border:0px; vertical-align:middle; padding:0px; margin:0px; }
input, button { font-family:"Arial", "Tahoma", "微软雅黑", "雅黑"; border:0;
vertical-align:middle; margin:8px; line-height:18px; font-size:18px }
.btns { width:143px; height:40px; background:url("bg11.jpg") no-repeat left top; color:#FFF; }
</style>
</head>
<body>
<p>
<form id="form1" name="form1" method="" action="<a href="http://www.css.com/">http://www.css.com/</a>" target="_blank">
<div>
<input type="submit" class="btns" onmouseover="this.style.backgroundPosition='left -40px'"
onmouseout="this.style.backgroundPosition='left top'" value="提交" />
</div>
</form>
</p>
</body>
</html>3), Screenshot des Submit-Button-Effekts

Screenshot des HTML-Submit-Effekts nach der Verschönerung
Mehr Verschönerung mit CSS Detaillierte Beispiele für HTML-Formularsteuerelemente (Formularverschönerung) finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Google -Schriftarten variable Schriftarten
Apr 09, 2025 am 10:42 AM
Google -Schriftarten variable Schriftarten
Apr 09, 2025 am 10:42 AM
Ich sehe, dass Google -Schriftarten ein neues Design (Tweet) ausgelöst haben. Im Vergleich zur letzten großen Neugestaltung fühlt sich dies viel iterativer an. Ich kann den Unterschied kaum erkennen
 So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
So erstellen Sie einen animierten Countdown -Timer mit HTML, CSS und JavaScript
Apr 11, 2025 am 11:29 AM
Haben Sie jemals einen Countdown -Timer für ein Projekt benötigt? Für so etwas ist es möglicherweise natürlich, nach einem Plugin zu greifen, aber es ist tatsächlich viel mehr
 HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
HTML -Datenattributehandbuch
Apr 11, 2025 am 11:50 AM
Alles, was Sie schon immer über Datenattribute in HTML, CSS und JavaScript wissen wollten.
 Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Ein Beweis für das Konzept, um Sass schneller zu machen
Apr 16, 2025 am 10:38 AM
Zu Beginn eines neuen Projekts erfolgt die SASS -Zusammenstellung im Blinzeln eines Auges. Dies fühlt sich gut an, besonders wenn es mit Browsersync kombiniert ist, das nachlädt
 Wie wir eine statische Site erstellt haben, die Tartan -Muster in SVG erzeugt
Apr 09, 2025 am 11:29 AM
Wie wir eine statische Site erstellt haben, die Tartan -Muster in SVG erzeugt
Apr 09, 2025 am 11:29 AM
Tartan ist ein gemustertes Tuch, das normalerweise mit Schottland verbunden ist, insbesondere mit ihren modischen Kilts. Auf Tartanify.com haben wir über 5.000 Tartan gesammelt
 So erstellen Sie Vue -Komponenten in einem WordPress -Thema
Apr 11, 2025 am 11:03 AM
So erstellen Sie Vue -Komponenten in einem WordPress -Thema
Apr 11, 2025 am 11:03 AM
Mit der Inline-Template-Anweisung können wir reichhaltige Vue-Komponenten als fortschreitende Verbesserung gegenüber vorhandenem WordPress-Markup erstellen.
 PHP ist A-OK für die Vorlagen
Apr 11, 2025 am 11:04 AM
PHP ist A-OK für die Vorlagen
Apr 11, 2025 am 11:04 AM
PHP -Vorlagen erhält oft einen schlechten Rap für die Erleichterung von unterdurchschnittlichem Code - aber das muss nicht der Fall sein. Schauen wir uns an, wie PHP -Projekte eine Basis durchsetzen können
 Programmieren von Sass, um zugängliche Farbkombinationen zu erstellen
Apr 09, 2025 am 11:30 AM
Programmieren von Sass, um zugängliche Farbkombinationen zu erstellen
Apr 09, 2025 am 11:30 AM
Wir sind immer darauf aus, das Web zugänglicher zu machen. Farbkontrast ist nur Mathematik, sodass SASS dazu beitragen kann, Kantenfälle zu bedecken, die Designer möglicherweise verpasst haben.



