
Der folgende Editor bietet Ihnen eine Lernerfahrung (Teilen) über das wichtige CSS-Attribut float. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor, um einen Blick darauf zu werfen.

Werfen wir einen Blick auf das wichtige CSS-Attribut „float“.
Der folgende Inhalt ist in folgende Abschnitte unterteilt:
1: Float-Attribut
2: Eigenschaften des Float-Attributs
2.1: Textumbrucheffekt von Float
2.2: Hoher Zusammenbruch des übergeordneten Elements von Float
3: Methode zum Löschen von Float
3.1: HTML Methode
3.2: CSS-Pseudoelementmethode
4: Float-Despaceing
5: Float-Elementblockierung
6: Float-Fluid-Layout
6.1: Einseitige Befestigung
6.2: Einseitige Befestigung, wenn DOM und Anzeigeposition unterschiedlich sind
6.3: Einseitige Befestigung, wenn DOM und Anzeigeposition gleich sind
6.4: Intelligentes Layout
1: Float-Attribut
Float bedeutet, wie der Name schon sagt, Floating. Aber in CSS wird es als Float verstanden. Float hat vier Attribute, nämlich
float:none; float:left; float:rightright; float:inherit;
Die beiden am häufigsten verwendeten Attributwerte sind Left Floating und Right Floating. In der folgenden Freigabe wird nur Left Floating als Beispiel verwendet. Das Prinzip anderer schwebender Attributwerte ist dasselbe wie das des linken Gleitens.
2: Eigenschaften des Float-Attributs
2.1: Textumbrucheffekt von Float
Float Die ursprüngliche Absicht ist der Textumbrucheffekt.
Sehen Sie sich den folgenden Code und die folgende Demo an.
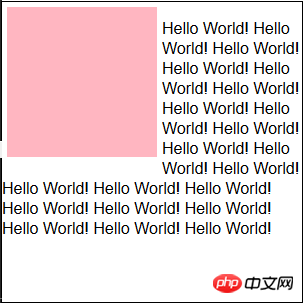
<p class="container">
<p class="content"></p>
<p>
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
</p>
</p>.container {
width: 300px;
height: 300px;
border: 1px solid black;
}
.container .content {
float: left;
width: 150px;
height: 150px;
background-color: lightpink;
margin: 5px;
}
Das Inhaltselement ist auf links schwebend eingestellt, sodass das p-Element davon getrennt ist Der Dokumentenfluss und der Text sind darin enthalten. Die umgebende Anzeige ist schlecht.
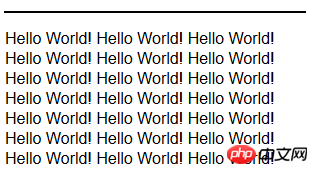
2.2: Das übergeordnete Element von float ist stark reduziert
Nehmen Sie das p-Element als Beispiel. Die Höhe des p-Elements wird automatisch um den Inhalt erweitert. Mit anderen Worten: Die Höhe ist so hoch wie der Inhalt. Wenn jedoch das Float-Attribut für das interne Element festgelegt ist, verringert sich die Höhe des übergeordneten Elements. Der Code und die Beispiele lauten wie folgt.
<p class="container">
<p>
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
</p>
</p>Wie folgt, CSS und Demo nach dem Zusammenbruch.
.container {
width: 300px;
border: 1px solid black;
}
.container p {
float: left;
}
3: Methode zum Löschen von Floats
So Frage: Wenn die internen Elemente schweben sollen, wie kann dann vermieden werden, dass die Höhe des übergeordneten Elements zusammenbricht?
Einige Schüler werden sicherlich denken: Wäre es nicht ausreichend, die Höhe direkt am übergeordneten Element festzulegen? Dies ist in der Praxis nicht möglich. Denn wenn die Höhe des übergeordneten Elements festgelegt ist und Sie später Inhalte hinzufügen möchten, müssen Sie den CSS-Code ändern, was sehr mühsam ist.
Es gibt zwei Möglichkeiten, das Problem des Höhenkollapses des übergeordneten Elements zu lösen.
3.1: Fügen Sie unten im übergeordneten Element ein leeres p hinzu und fügen Sie dann das Attribut clear: Both hinzu.
Der Code lautet wie folgt.
<p class="container">
<p>
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
</p>
<p class="clearfix"></p>
</p>.container {
width: 300px;
border: 1px solid black;
}
.container p {
float: left;
}
.container .clearfix {
overflow: hidden;
*zoom: 1;
}3.2: Das übergeordnete Element legt die Pseudoklasse danach fest.
<p class="container">
<p>
Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!Hello World!
</p>
</p>.container {
width: 300px;
border: 1px solid black;
*zoom: 1;
}
.container p {
float: left;
}
.container:after {
content: "";
display: table;
clear: both;
}4: Leerzeichen aus Float-Elementen entfernen
Was bedeutet das? Um bei der täglichen Codierung den HTML-Codierungsstandards zu entsprechen, werden den HTML-Tags Einrückungen hinzugefügt, um einen schönen Effekt zu erzielen. Allerdings werden beim Einrücken Leerzeichen erzeugt, also . Wenn Sie für ein Element „Left Floating“ festlegen, schwebt das Element selbst nach links und die verbleibenden Leerzeichen werden bis zum Ende zusammengedrückt, was dem oben erwähnten Textumbrucheffekt entspricht. Beachten Sie jedoch, dass einen etwas anderen Effekt hat als die Leertaste, die Sie mit der Eingabetaste drücken.
5: Blockieren von Float-Elementen
Nachdem das Floating-Attribut für das Inline-Element festgelegt wurde, ändert sich das Anzeigeattribut von Inline zu Block. Und Sie können die Breite und Höhe für Inline-Elemente festlegen. Mit den Attributen float und width können einige einfache Layouteffekte mit fester Breite erzielt werden.
6: Float-Fluid-Layout
6.1: Einseitig festes, rechtsseitiges adaptives Layout.
<p class="container">
<p class="left">左浮动+固定宽度</p>
<p class="right">右边自适应宽度+margin-left</p>
</p>.container{
max-width:90%;
margin:0 auto;
}
.left{
float:left;
text-align:center;
background-color: lightpink;
width: 200px;
height:300px;
}
.rightright{
background-color: lightyellow;
margin-left:200px;
height:300px;
padding-left:10px;
}6.2: Einseitige Fixierung mit unterschiedlichem DOM und Display Positionen
<p class="container">
<p class="right">右浮动+固定宽度</p>
<p class="left">左边自适应宽度+margin-right</p>
</p>.container {
max-width: 90%;
margin: 0 auto;
}
.container .rightright {
float: rightright;
width: 200px;
height: 200px;
background-color: lightpink;
}
.container .left {
background-color: lightyellow;
margin-right: 200px;
height: 300px;
padding-left: 10px;
}Das heißt, das HTML-Element befindet sich nicht an derselben Position wie das auf der Seite angezeigte Element.
6.3: Einseitige Fixierung des DOM an der gleichen Position wie das Display
<p class="container">
<p class="left-content">
<!-- 左浮动+width100% -->
<p class="left">margin-right</p>
</p>
<p class="right">左浮动+固定宽度+margin-left负值</p>
</p>.container {
max-width: 90%;
margin: 0 auto;
}
.container .rightright {
float: left;
width: 200px;
height: 200px;
background-color: lightpink;
margin-left: -200px;
height: 300px;
}
.container .left {
background-color: lightyellow;
margin-right: 200px;
height: 300px;
text-align: center;
}6.4: Smart Layout
Durch das sogenannte Smart Layout muss die Breite der beiden Spalten nicht eingestellt werden und die Breite passt sich dem Inhalt an.
<p class="container">
<p class="left">
float+margin-right+自适应宽度
</p>
<p class="right">
display:table-cell ---IE8+;
display:inline-block ---IE7+;
自适应宽度
</p>
</p>.container {
max-width: 90%;
margin: 0 auto;
}
.container .left {
float: left;
height: 300px;
background-color: lightpink;
}
.container .rightright {
display: table-cell;
*display: inline-block;
height: 300px;
background-color: lightyellow;
}.container {
max-width: 90%;
margin: 0 auto;
}
.container .left {
float: left;
height: 300px;
background-color: lightpink;
}
.container .rightright {
display: table-cell;
*display: inline-block;
height: 300px;
background-color: lightyellow;
}Zusammenfassung wie folgt:
1: Wenn ein Element das Float-Attribut festlegt, wird das Element blockig.
2: Das Float-Attribut wurde ursprünglich für den Textumbrucheffekt erstellt.
3: Das Float-Element führt dazu, dass die Höhe des übergeordneten Elements reduziert wird.
4: Float-Elemente entfernen Leerzeichen, die durch Zeilenumbrüche verursacht werden.
5: Verwenden Sie Float, um ein zweispaltiges adaptives Layout zu erreichen.
Die obige Lernerfahrung (Teilen) über Float, ein wichtiges Attribut von CSS, ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe auch dass jeder PHP Chinesisch unterstützen wird.
 So kaufen und verkaufen Sie Bitcoin in China
So kaufen und verkaufen Sie Bitcoin in China
 So beheben Sie das Fehlen von winntbbu.dll
So beheben Sie das Fehlen von winntbbu.dll
 Standarddrucker festlegen
Standarddrucker festlegen
 Der Computer kann nicht kopieren und einfügen
Der Computer kann nicht kopieren und einfügen
 Was bedeutet der Befehl rm-rf unter Linux?
Was bedeutet der Befehl rm-rf unter Linux?
 WeChat konnte keine Daten laden
WeChat konnte keine Daten laden
 So löschen Sie leere Seiten in Word
So löschen Sie leere Seiten in Word
 HTML zum Erstellen von Webseiten
HTML zum Erstellen von Webseiten
 Neueste Nachrichten zu BTC-Münzen
Neueste Nachrichten zu BTC-Münzen




