 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Beherrschen Sie ganz einfach CSS3-Tipps für Schatten, Reflexion und Farbverlauf
Beherrschen Sie ganz einfach CSS3-Tipps für Schatten, Reflexion und Farbverlauf
Beherrschen Sie ganz einfach CSS3-Tipps für Schatten, Reflexion und Farbverlauf
Der unten stehende Herausgeber stellt Ihnen einen 5-minütigen Artikel vor, der Ihnen dabei hilft, CSS3-Tipps für Schatten, Reflexion und Farbverlauf zu beherrschen (vom Herausgeber empfohlen). Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor und werfen wir einen Blick darauf
Tun Sie Folgendes: 
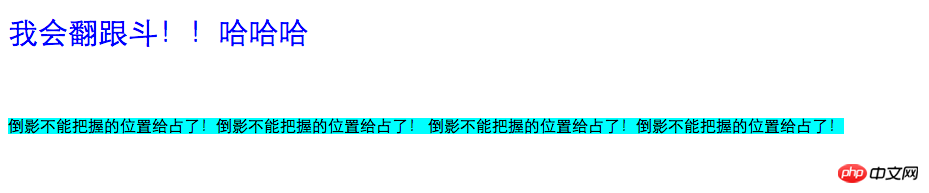
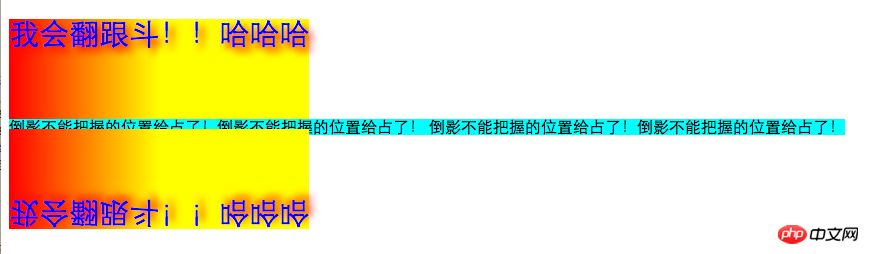
2. Erstellen Sie zunächst zwei Texte und führen Sie sie wie gezeigt ohne Verarbeitung aus 
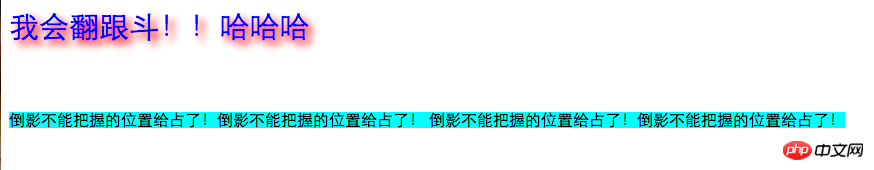
3. Fügen Sie der ersten p-Schriftart Schatten hinzu
text-shadow: 5px 5px 10px rot;
text-shadow: 5px 5px 5px rot,5px -5px 10px gelb;
box-shadow: Verwendung und Text - Der Schatten ist ähnlich, außer dass er für Kästchen wie p gilt
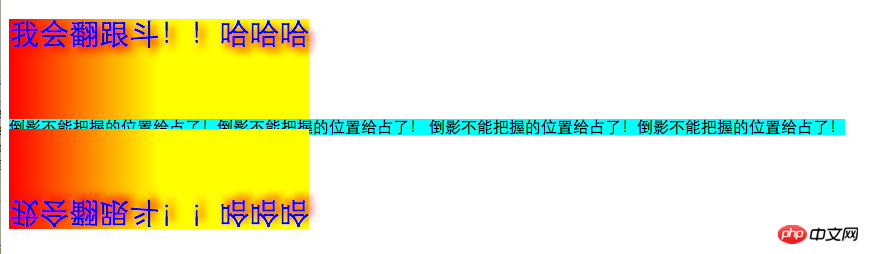
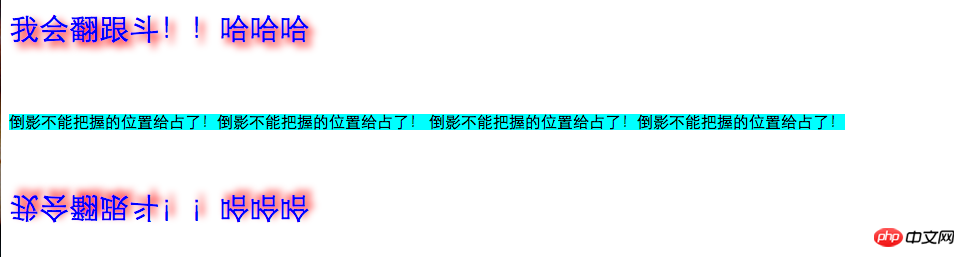
4. Reflexion zum ersten p hinzufügen
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...前两个值可以是负数,第三个不能使负数,可以是0(无效果)
: unten
unten
10
px;
Richtung (oben, unten, links, rechts) Abstand. Hinweis: Die Reflexion nimmt nicht den Raum des Dokumentflusses ein und die Ebene ist höher als der Dokumentfluss. Die Reflexion wird auf dem Etikett (Breite und Höhe) durchgeführt )
5. Farbverlauf hinzufügen Hintergrundbild : -webkit- linear-gradient(links
Hintergrundbild : -webkit- linear-gradient(links
0%, gelb 50%
);Der erste Prozentsatz reicht von 0 % bis zu diesem Prozentsatz, alle davon sind diese Farbe, und der letzte ist Der Prozentsatz reicht von diesem Prozentsatz bis 100 %, alle haben diese Farbe. Wenn der Prozentsatz in der Mitte unterschiedlich ist, handelt es sich um einen Farbverlauf, und wenn er gleich ist, handelt es sich um einen Farbverlauf ist die Trennlinie. Alle Codes:
Der obige Artikel 5 Minuten, damit Sie CSS3-Schatten-, Reflexions- und Farbverlaufstipps beherrschen (vom Herausgeber empfohlen). Ich hoffe, dass es Ihnen eine Referenz geben kann, und ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt. 

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und



