Eine Einführung in die Unterschiede zwischen Wortumbruch und Umbruch
Wortumbruch: [Wortumbruch]
Definition: Gibt die Verarbeitungsmethode des automatischen Zeilenumbruchs an. Hinweis: Durch die Verwendung von Wortumbruch können Sie den Browser anpassen Ändern Sie die Zeile jederzeit. Positionsumbruch.
Grammatik: Wortumbruch: normal|break-all|keep-all;
| 默认值 | normal |
| 继承性 | yes |
| 版本 | css3 |
| Javascript语法 | object.style.wordBreak="keep-all" |
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
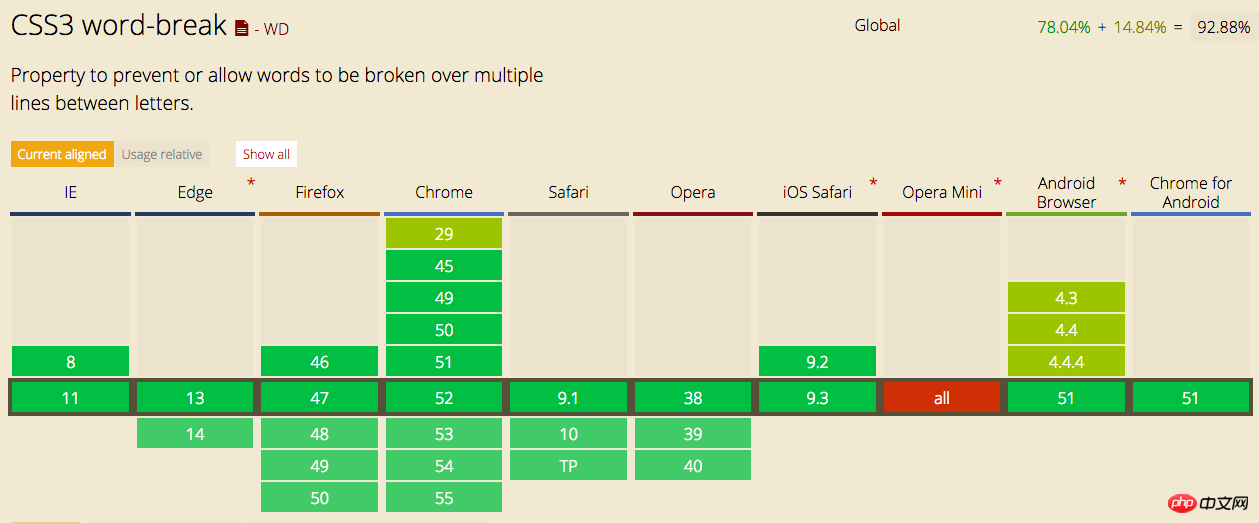
Kompatibilität:

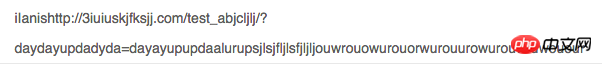
Zum Beispiel:
<span class="text-s">iIanishttp://www.php.cn/;/span>
.text-s {
display: inline-block;
width: 240px;
// word-break: keep-all;
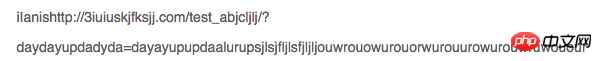
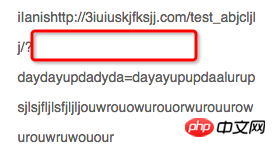
}Wortumbruch ist nicht gesetzt:

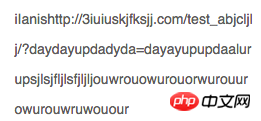
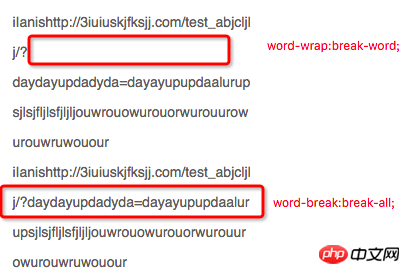
Wortumbruch ist gesetzt: break-all;

Setze Wortumbruch:keep-all; oder Wortumbruch:normal;

word-wrap:【Zeilenumbruch】
Definition: Erlaubt, dass lange Wörter oder URL-Adressen in die nächste Zeile umgebrochen werden.
Syntax: Zeilenumbruch: normal|break-word;
| Standardwert: | normal | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Vererbung: | ja | ||||||||
| Version: | CSS3 | ||||||||
| JavaScript-Syntax: |
|
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
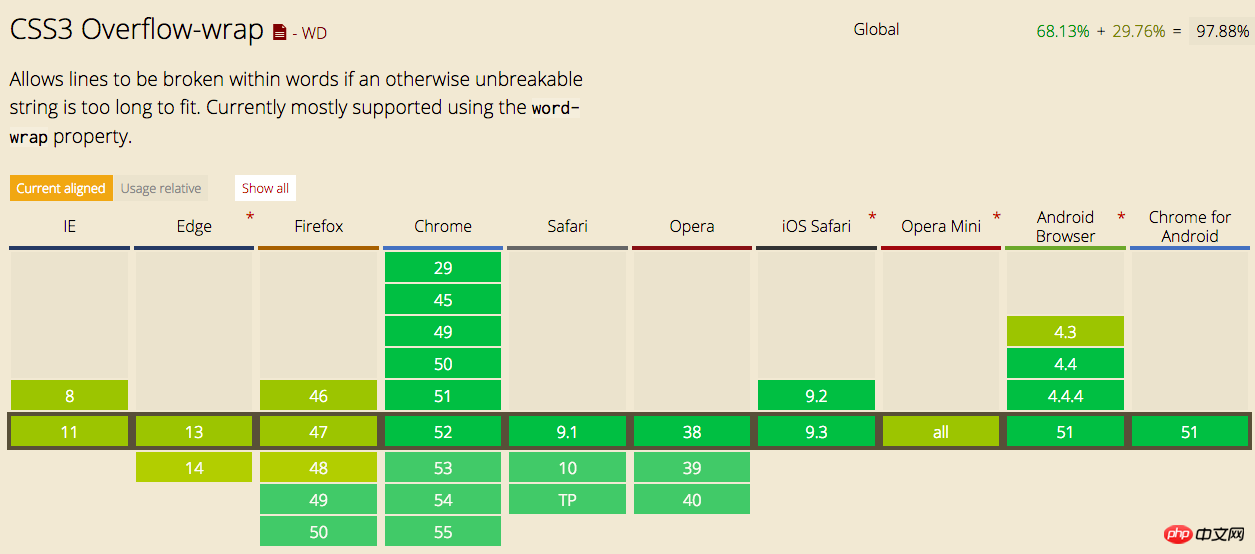
Kompatibilität:

Zum Beispiel: [Gleiche wie oben]
Zeilenumbruch ist nicht eingestellt:

Zeilenumbruch ist eingestellt: normal;

Wortumbruch festlegen:break-word;

Vergleichen Sie die obige Kastanienbraun-Einstellung Wort Der Unterschied zwischen -break:break-all; und word-wrap:break-word

Zusammenfassung:
Wortumbruch: Wenn ein Wort nicht am Ende der Zeile platziert werden kann, bestimmen Sie, wie das Wort darin platziert werden soll => Bestimmen Sie, ob das Wort in eine neue Zeile umgebrochen wird, wenn das Wort nicht möglich ist am Ende des Satzes platziert werden
Alle umbrechen: Zwangsweise platzieren. Wenn die verbleibenden Elemente nicht eingequetscht werden können, werden sie in der nächsten Zeile angezeigt.
keep-all: Wenn es nicht passt, zeigen Sie es in einer anderen Zeile an. Wenn es immer noch nicht passt, wird ein Überlauf angezeigt.
Wortumbruch: Wenn das Ende der Zeile nicht passt, entscheiden Sie, ob ein Zeilenumbruch innerhalb des Wortes zulässig ist => Bestimmen Sie, wie das Wort innerhalb des Wortes umbrochen werden soll
normal: Das Wort ist zu lang, und das Wort wird in eine neue Zeile umgebrochen. Wenn es mehr als eine Zeile ist, wird die Anzeige „Überlauf“ angezeigt.
break-word: Wenn das Wort zu lang ist, versuchen Sie es zuerst mit einem Zeilenumbruch. Wenn es nach dem Zeilenumbruch immer noch zu lang ist, können Sie auch eine Zeile innerhalb des Wortes umbrechen.
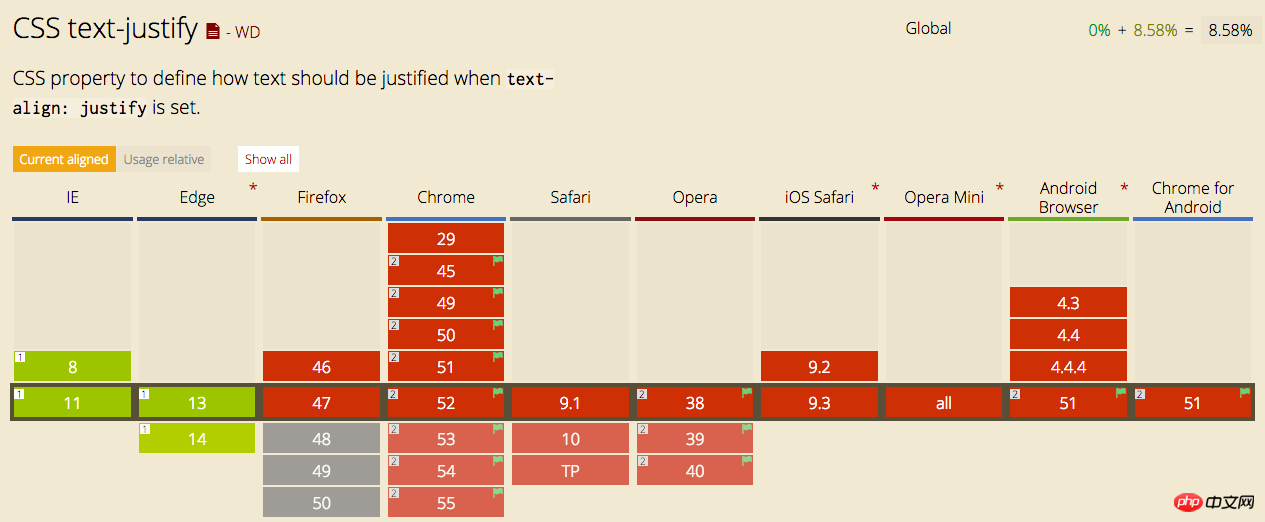
Zusätzlich: Text an beiden Enden ausrichten
Attribut: text-align:justify;
Kompatibilität: Sehr schlecht

text-align:center;

text-align:justify;

Die obige kurze Analyse des Unterschieds zwischen Wortumbruch und Umbruch ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt.
Weitere Beispiele für den Unterschied zwischen Wortumbruch und verwandten Artikeln finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...






