
Responsives Layout kann Benutzern auf verschiedenen Endgeräten eine komfortablere Benutzeroberfläche und ein besseres Benutzererlebnis bieten. Angesichts der aktuellen Beliebtheit von Mobilgeräten mit großem Bildschirm ist es keine Übertreibung, es als „allgemeinen Trend“ zu bezeichnen. Da immer mehr Designer diese Technologie übernehmen, sehen wir nicht nur viele Innovationen, sondern auch einige etablierte Muster. Mit der Entwicklung der Technologie wurden auch viele seiner neuen Tags sehr einfach zu verwenden und zu erlernen, ebenso wie das responsive Layout von CSS3 Ursprünglich nur auf der PC-Seite angezeigt. Jetzt können Sie eine Webseite responsiv gestalten, indem Sie sie auf dem PC oder auf mobilen Geräten verwenden. Sie kann beispielsweise wirklich skaliert werden 🎜>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
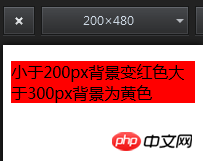
/* 小于200px*/
@media only screen and (max-width:200px ) {
#p{
background: red;
}
}
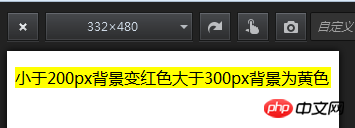
/* 大于300px*/
@media only screen and (min-width:300px ) {
#p{
background: yellow;
}
}
</style>
<body>
<p id="p">小于200px背景变红色大于300px背景为黄色</p>
</body>
</html>@media kann für Einzelbedingungen oder Doppelbedingungen verwendet werden. Zum Beispiel: 

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/* 小于200px*/
@media (min-width:200px ) and (max-width:500px ) {
#p{
background: red;
}
}
</style>
<body>
<p id="p">200px以上并且500px以下背景变成红色</p>
</body>
</html>
Ein einfaches @media kann eine responsive Seite implementieren . Ist es nicht sehr einfach?
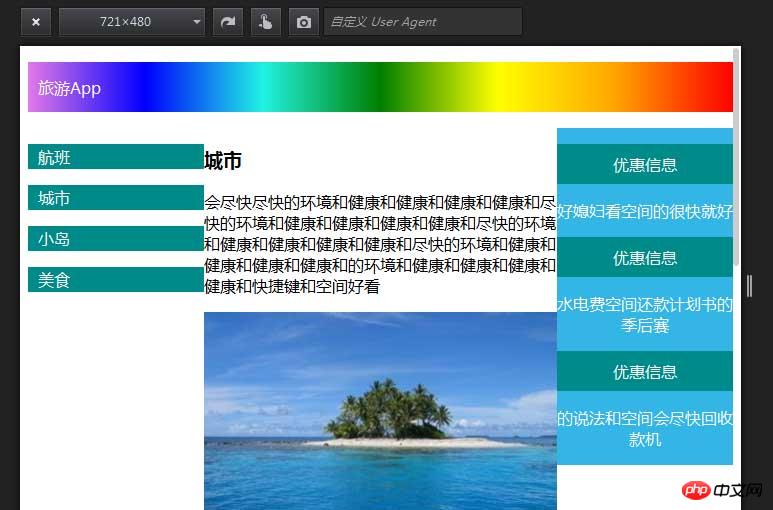
Eine zufällige Seite, die ich erstellt habe
Dies ist der Seiteneffekt unter 450px
 Die Höhe ist automatisch. Beim Schreiben dieser Webseite bin ich auf ein kleines Problem gestoßen. Als ich das Ende der Seite erreicht habe, ist sie nicht friedlich nach unten gefallen, aber in der Mitte werde ich ein wenig Wissen teilen Endgültige Lösung. Ich muss dem p unten nur einen Stil geben, damit er sicher an der Unterseite befestigt wird. Es wird auch reaktionsfähige Stile für horizontale und vertikale Bildschirme in Medien geben. Medien (Ausrichtung: Hochformat)
Die Höhe ist automatisch. Beim Schreiben dieser Webseite bin ich auf ein kleines Problem gestoßen. Als ich das Ende der Seite erreicht habe, ist sie nicht friedlich nach unten gefallen, aber in der Mitte werde ich ein wenig Wissen teilen Endgültige Lösung. Ich muss dem p unten nur einen Stil geben, damit er sicher an der Unterseite befestigt wird. Es wird auch reaktionsfähige Stile für horizontale und vertikale Bildschirme in Medien geben. Medien (Ausrichtung: Hochformat)
vertikal Der Bildschirm ist @media (Ausrichtung: Querformat), sodass er sich sowohl an horizontale als auch an vertikale Bildschirme anpassen kann. Medien haben beispielsweise viele Vorteile, wenn wir unseren eigenen Lebenslauf erstellen. Wir können ein responsives Layout verwenden. Dies erhöht unsere Chancen, Ihren Lebenslauf auch auf dem Mobiltelefon zu sehen.
Das obige einfache Beispiel für ein responsives CSS3-Layout ist alles Der Inhalt ist vollständig und ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt.
Weitere Beispiele für responsives CSS3-Medienlayout und verwandte Artikel finden Sie auf der chinesischen PHP-Website!
 Der Unterschied zwischen currentregion und usedrange
Der Unterschied zwischen currentregion und usedrange
 Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
 Wo Sie Douyin-Live-Wiederholungen sehen können
Wo Sie Douyin-Live-Wiederholungen sehen können
 Welche Tools zur statischen Codeprüfung gibt es?
Welche Tools zur statischen Codeprüfung gibt es?
 Was tun, wenn Chrome keine Plugins laden kann?
Was tun, wenn Chrome keine Plugins laden kann?
 Welche mobilen Betriebssysteme gibt es?
Welche mobilen Betriebssysteme gibt es?
 So kaufen Sie Bitcoin
So kaufen Sie Bitcoin
 So beheben Sie den Fehler bei der MySQL-Abfrage
So beheben Sie den Fehler bei der MySQL-Abfrage




