
Viele WeChat-Applets müssen die Positionierungsfunktion verwenden, daher müssen sie natürlich die integrierte Karte von WeChat aufrufen. Wie Lebensmittellieferungen, Didi-Taxi und andere Branchen. Was wir heute also vorstellen werden, ist: wie man das Miniprogramm öffnet und wie man die Karte öffnet, die mit WeChat geliefert wird. Anforderungen:
1. Klicken Sie hier, um die WeChat-Kartenseite aufzurufen.
2. Nachdem Sie bestätigt haben, dass Sie die Kartenseite aufgerufen haben, öffnen Sie die WeChat-Karte.
Der Homepage-Code lautet wie folgt:
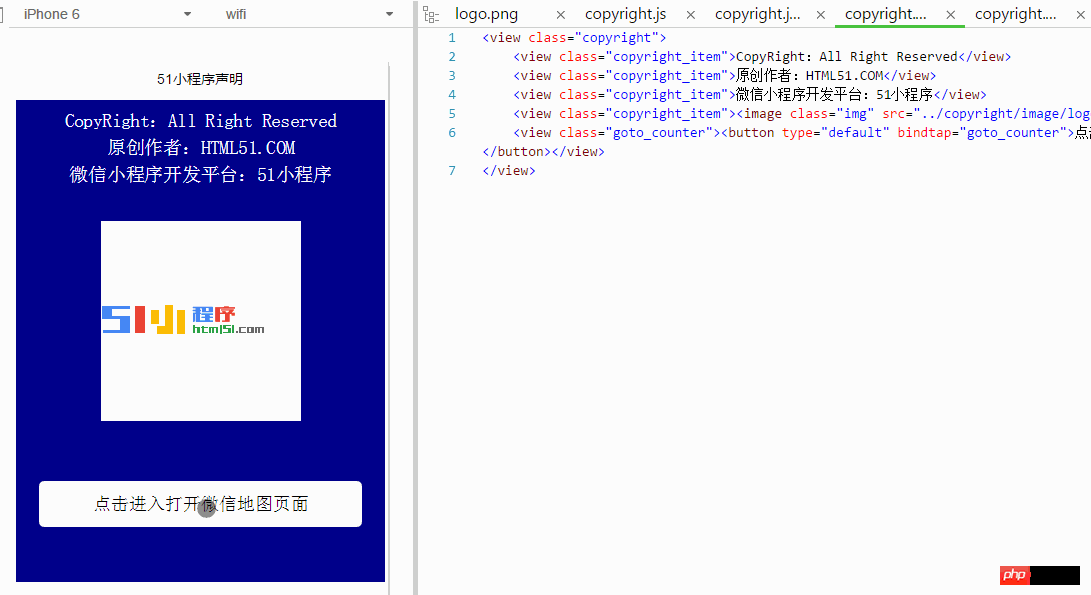
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:HTML51.COM</view>
<view class="copyright_item">微信小程序开发平台:51小程序</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入打开微信地图页面</button></view>
</view>.js-Logikdateicode:
Page({
openMap:function(){
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
// success
wx.openLocation({
latitude: res.latitude, // 纬度,范围为-90~90,负数表示南纬
longitude: res.longitude, // 经度,范围为-180~180,负数表示西经
scale: 28, // 缩放比例
})
}
})
}
})Das Rendering lautet wie folgt:

Ausführlichere Erklärungen zum Öffnen des Miniprogramms und zum Öffnen der mit WeChat gelieferten Karte finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 So überprüfen Sie die JVM-Speichernutzung
So überprüfen Sie die JVM-Speichernutzung
 So beantragen Sie die Registrierung einer E-Mail-Adresse
So beantragen Sie die Registrierung einer E-Mail-Adresse
 So verwenden Sie fprintf in Matlab
So verwenden Sie fprintf in Matlab
 Java-Ausnahmebehandlung
Java-Ausnahmebehandlung
 Aktivierungscode für den Vista-Schlüssel
Aktivierungscode für den Vista-Schlüssel
 Vorteile des Herunterladens der offiziellen Website der Yiou Exchange App
Vorteile des Herunterladens der offiziellen Website der Yiou Exchange App
 So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
So laden Sie die heutigen Schlagzeilenvideos herunter und speichern sie
 So führen Sie HTML-Code in vscode aus
So führen Sie HTML-Code in vscode aus




