
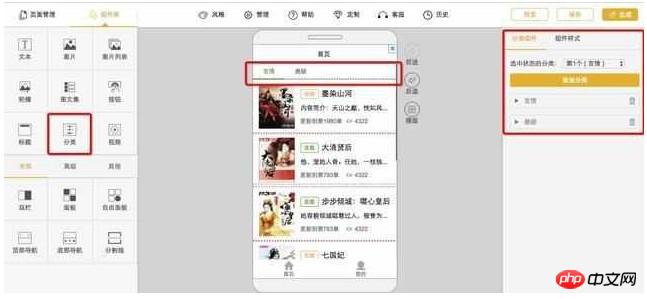
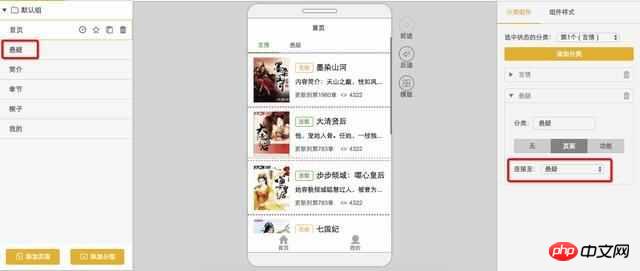
Das kleine Mädchen hat auch gerade erst angefangen, das WeChat-Applet zu verwenden. Sie hat festgestellt, dass viele Komponenten in WeChat enthalten sind, es jedoch keine Komponente mit Tab-Effekt gibt. Sie musste es erst kürzlich verwenden, also hat sie etwas recherchiert. Es wurde geklärt, damit alle gemeinsam diskutieren und lernen können. Wenn es Probleme oder Bereiche gibt, die verbessert werden können, ist jeder willkommen, Kommentare abzugeben und sich zu beschweren.
Wenn Sie auf die Navigation klicken, benötigen Sie zunächst zwei Variablen zum Speichern der aktuellen Klickstilklasse und die andere ist die Standardstilklasse für andere Navigationen
Die Tab-Inhaltsliste erfordert außerdem zwei Variablen, eine speichert den aktuellen Anzeigeblock und die andere speichert andere ausgeblendete Standardblöcke Verwenden Sie die trinokulare Operation, um den Navigationsindex durch Klicken zu erhalten und zu beurteilen, ob hinzugefügt werden soll die aktuelle Klasse basierend auf dem Index [Hinweis: Hier binde ich das Klickereignis an die übergeordnete Navigationsleiste und erhalte die Eigenschaften des Ereignisobjekts, das durch Klicken durch das Zielobjekt ausgelöst wird] Bitte kombinieren Sie die folgenden Darstellungen:
<blockquote><view class="tab">
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
}

Implementierung des Tab-Effekts des WeChat Mini-Programms




