 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 WeChat Mini-Programmentwicklungsleitfaden: Beispiele für Anwendungsregistrierung und Entwicklungsprozess
WeChat Mini-Programmentwicklungsleitfaden: Beispiele für Anwendungsregistrierung und Entwicklungsprozess
WeChat Mini-Programmentwicklungsleitfaden: Beispiele für Anwendungsregistrierung und Entwicklungsprozess
Schritt eins: AppID-Anwendung
Jede AppID hat die Identität des Administrators und des Entwicklers. Es gibt nur einen Administrator und kann nicht geändert werden; Entwickler können maximal 10 nicht zertifizierte Miniprogramme und maximal 20 zertifizierte Miniprogramme haben. Nur wenn Sie eines davon haben, können Sie es auf WeChat in der Vorschau ansehen.
Schritt 2: Umgebungseinrichtung
1. Anmelden
Im Gegensatz zu anderen IDEs müssen Sie sich mit der WeChat-ID anmelden. Dies sind auch die Anmeldeinformationen, die für die zuvor erwähnten Administrator- und Entwickleridentitäten erforderlich sind.

Lokales Applet-Projekt auswählen

Projekt hinzufügen

Geben Sie die App-ID ein. Klicken Sie auf „Keine App-ID“. Sie werden darauf hingewiesen, dass einige Funktionen eingeschränkt sind. Machen Sie sich also keine Sorgen. Geben Sie einfach den Projektnamen ein und wählen Sie das Projektverzeichnis aus. Geprüft Erstellen Sie ein Schnellstartprojekt im aktuellen Verzeichnis

2. IDE-Einführung
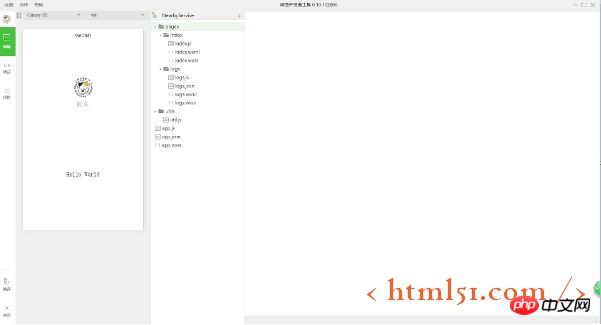
Als öffentliches Beta-Produkt ist diese Version der IDE noch relativ einfach . . Ich glaube, dass die Verwendung der IDE nach dem offiziellen Start des WeChat-Applets erheblich verbessert wird, um den Entwicklungsanforderungen der Entwickler gerecht zu werden. Die Schnittstelle beim ersten Öffnen der IDE sieht wie folgt aus:

Sie können den Navigationsbereich auf der linken Seite sehen, der fünf Optionen bietet: Bearbeiten, Debuggen, Projektieren, Bearbeiten und Schließen. Wir können unseren Code unter „Bearbeiten“ anzeigen und bearbeiten, den Code testen und die Wirkung des Miniprogramms auf dem WeChat-Client unter „Debug“ simulieren und ihn an das Mobiltelefon senden, um eine Vorschau der tatsächlichen Wirkung unter „Projekt“ anzuzeigen. Beim Kompilieren und Schließen handelt es sich lediglich um zwei Funktionsschaltflächen. (Übrigens wird diese IDE automatisch kompiliert, wenn Strg + S gedrückt wird)
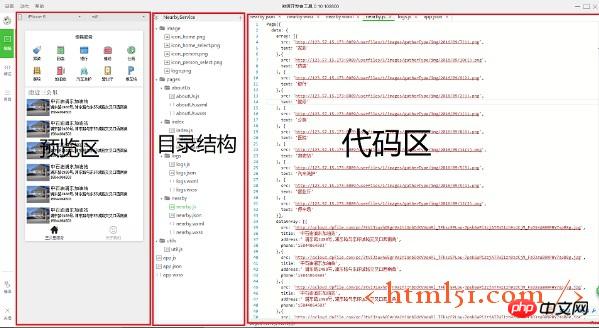
Beim Bearbeiten sieht das Menüband wie folgt aus:

Schritt 3: Entwicklungsprozess
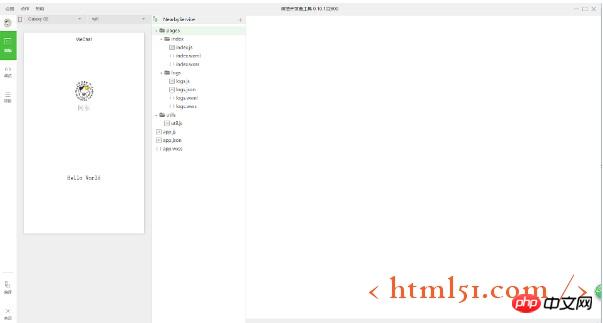
Erstellen Sie zum ersten Mal ein Projekt. Das Projektverzeichnis lautet wie folgt: (Zwei Seiten werden generiert und können ausgeführt werden)

. js: Logiksteuerung, die zum Schreiben von JavaScript-Code verwendet wird.
.wxml: Seitenstruktur, die zum Schreiben von HTML verwendet wird. Natürlich hat WeChat ein bestimmtes Paket dafür, und Sie müssen dessen Bezeichnung verstehen, bevor Sie es verwenden können.
.wxss: Stylesheet-Datei, die zum Schreiben von CSS verwendet wird.
.json: Stilkonfiguration, entsprechend dem JSON-Syntaxformat. Wird verwendet, um Einstellungen innerhalb seines Gültigkeitsbereichs vorzunehmen.
Der Rezeptionist muss sehr aufgeregt sein, als er das sieht. Ist das nicht der Front-End-Code?
Ein Miniprogramm besteht aus einer App, die das Gesamtprogramm beschreibt, und mehreren Seiten, die die jeweiligen Seiten beschreiben.
1.1 Jede nach der App benannte Datei ist die globale Konfigurationsdatei der gesamten App, die im Stammverzeichnis des Projekts abgelegt werden muss. Wie folgt:

Die offizielle Einführung ist sehr detailliert, daher werde ich nicht auf Details eingehen: app.js, app.json, app.wxss.
1.2 Seitenverzeichnis. Es handelt sich um eine Seite im Projekt, und jede Seite entspricht einem Ordner unter den Seiten. Der Ordnername ist derselbe wie der Dateiname und verschiedene Dateien werden durch Suffixe unterschieden (beachten Sie, dass nicht jede Datei erforderlich ist).

Die offizielle Einführung ist sehr detailliert, daher werde ich nicht auf Details eingehen: .js , .wxml , .wxss , .json.
Hinweis: Die vier Dateien, die die Seite beschreiben, müssen denselben Pfad und Dateinamen haben.
2. Komponenten
WeChat kapselt eine Reihe von Steuerelementen auf HTML-Basis, die darauf abzielen, die Entwicklungsschwierigkeiten und die Arbeitsbelastung für alle zu reduzieren. Bitte lesen Sie die offizielle Dokumentation >https://mp.weixin.qq.com/debug/wxadoc/dev/component/?t=20161107
Hinweis: Alle Komponenten und Eigenschaften sind in Kleinbuchstaben geschrieben und mit Bindestrichen verbunden –3.APIBitte überprüfen Sie die offizielle Dokumentation
https://mp.weixin.qq.com/debug/wxadoc/dev/api/?t=20161107
Weitere Anleitungen zur WeChat-Miniprogrammentwicklung: Beispiele für Anwendungsregistrierung und Entwicklungsprozess finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht
 Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Die Implementierung der Schiebelöschfunktion in WeChat-Miniprogrammen erfordert spezifische Codebeispiele. Aufgrund der Beliebtheit von WeChat-Miniprogrammen stoßen Entwickler während des Entwicklungsprozesses häufig auf Implementierungsprobleme. Unter diesen ist die gleitende Löschfunktion eine häufige und häufig verwendete Funktionsanforderung. In diesem Artikel wird detailliert beschrieben, wie die Schiebelöschfunktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele gegeben. 1. Anforderungsanalyse Im WeChat-Miniprogramm umfasst die Implementierung der Schiebelöschfunktion die folgenden Punkte: Listenanzeige: Um eine Liste anzuzeigen, die verschoben und gelöscht werden kann, muss jedes Listenelement enthalten sein
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;



