 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Detaillierte Einführung in die Zusammenfassung der fünf wichtigsten Speichermethoden von HTML5
Detaillierte Einführung in die Zusammenfassung der fünf wichtigsten Speichermethoden von HTML5
Detaillierte Einführung in die Zusammenfassung der fünf wichtigsten Speichermethoden von HTML5
Gesamtsituation
Vor h5 wurden Cookies hauptsächlich zur Speicherung verwendet. Der Nachteil von Cookies besteht darin, dass sie Daten im Anforderungsheader enthalten und die Größe innerhalb von 4 KB liegt. Hauptbereichsverschmutzung.
Hauptanwendungen: Warenkorb, Kundenanmeldung
Für den IE-Browser gibt es UserData, die Größe beträgt 64 KB, nur der IE-Browser unterstützt es.
Ziel
Das 4K-Größenproblem lösen
Das Problem lösen, dass Anforderungsheader häufig Speicherinformationen enthalten
Lösen Sie das Problem der relationalen Speicherung
Browserübergreifend
1. Lokaler Speicher
Speichermethode:
In Form von Schlüssel-Wert-Paaren gespeichert, dauerhaft gespeichert und niemals ungültig gemacht, sofern sie nicht manuell gelöscht werden.
Größe:
5 Mio. pro Domainname
Unterstützung:

Hinweis: IE9 localStorage unterstützt keine lokalen Dateien. Sie müssen das Projekt auf dem Server bereitstellen, um es zu unterstützen!
Erkennungsmethode:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
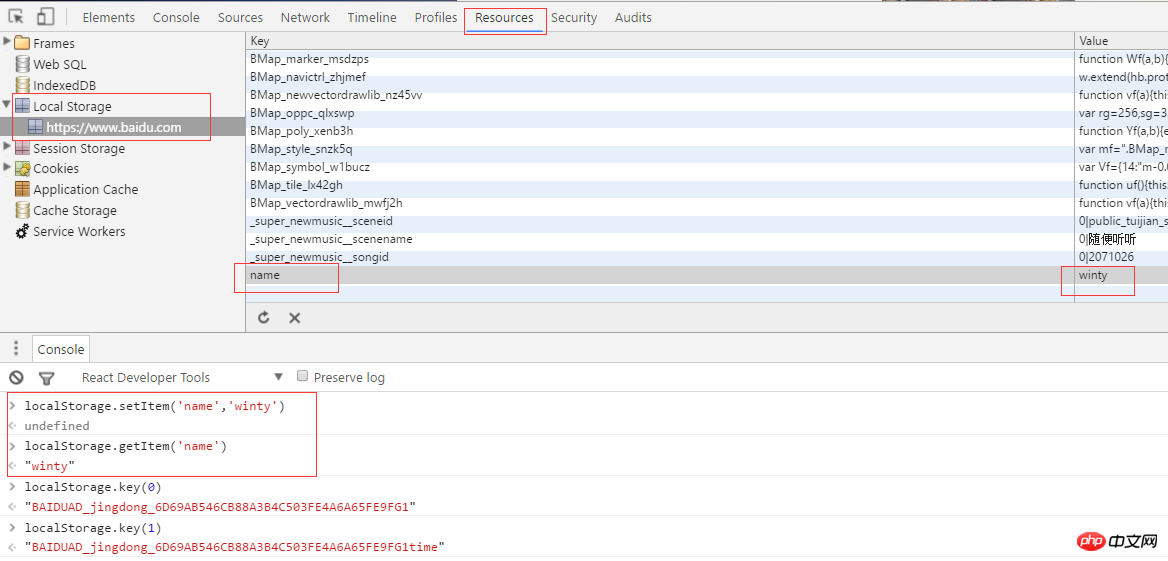
}Häufig verwendete API:
getItem //Datensätze abrufen
setIten//Datensatz festlegen
removeItem//Datensatz entfernen
key//Den Wert abrufen, der dem Schlüssel entspricht
clear//Datensatz löschen

Gespeicherter Inhalt:
Array, Bild, JSON, Stil, Skript. . . (Jeder Inhalt, der in eine Zeichenfolge serialisiert werden kann, kann gespeichert werden)
2. LocalStorage und SessionStorage in der lokalen Speicher-API von HTML5 sind in der Verwendung gleich Der Grund dafür ist, dass sessionStorage nach dem Schließen der Seite gelöscht wird, während localStorage immer gespeichert wird.
3. Offline-Cache (Anwendungscache)
Lokale Cache-Dateien, die von der Anwendung benötigt werden
Verwendung:①Konfigurationsmanifestdatei
Auf Seite:
<!DOCTYPE HTML> <html manifest="demo.appcache"> ... </html>
Manifestdatei ist eine einfache Textdatei, die dem Browser mitteilt, welche Inhalte zwischengespeichert werden ( und Inhalte, die nicht zwischengespeichert werden).
Die Manifestdatei kann in drei Teile unterteilt werden:
①CACHE MANIFEST – die unter dieser Überschrift aufgeführten Dateien werden nach dem ersten Download zwischengespeichert
②NETWORK – unter dieser Überschrift Die ausgehenden Dateien erfordern eine Verbindung zum Server und werden nicht zwischengespeichert
③FALLBACK – Die unter dieser Überschrift aufgeführten Dateien geben die Fallback-Seite an, wenn auf die Seite nicht zugegriffen werden kann (z. B. eine 404-Seite)
Vollständige Demo:
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
Die Manifestdatei muss mit dem richtigen MIME-Typ konfiguriert werden, d. h. „text/cache-manifest“. ". Zum Beispiel Tomcat:
<mime-mapping>
<extension>manifest</extension>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>Der Kern ist das applicationCache-Objekt, das über ein Statusattribut verfügt, das angibt aktueller Status des Anwendungscaches:
0 (UNCACHED): Kein Cache, d. h. es gibt keinen Anwendungscache für die Seite
1 (IDLE): Leerlauf, d. h Anwendungscache wurde nicht aktualisiert
2 (ÜBERPRÜFEN): Überprüfung, d. h. die Beschreibungsdatei wird heruntergeladen und auf Updates überprüft
3 (HERUNTERLADEN): Die Anwendung wird heruntergeladen Cache lädt die in der Beschreibungsdatei angegebenen Ressourcen herunter
4 (UPDATEREADY): Update abgeschlossen, alle Ressourcen wurden heruntergeladen
5 (IDLE): Verlassen, d. h. die Anwendungscache-Beschreibungsdatei existiert nicht mehr, daher kann die Seite nicht mehr auf den Anwendungscache zugreifen.
bezogene Ereignisse:Zeigt Änderungen im Anwendungscache-Status an:
Überprüfung: Wird ausgelöst, wenn der Browser nach Updates für den Anwendungscache sucht
Fehler: Beim Suchen nach Updates oder beim Herunterladen von Ressourcen. Wird ausgelöst, wenn während des Zeitraums ein Fehler gesendet wird
noupdate: Wird beim Überprüfen der Beschreibungsdatei und ausgelöst Es wird festgestellt, dass die Datei keine Änderungen aufweist.
Herunterladen: Wird ausgelöst, wenn mit dem Herunterladen der Anwendungs-Cache-Ressourcen begonnen wird.
Fortschritt: Während des Datei-Downloads. Ausgelöst durch kontinuierliches Herunterladen während des Anwendungs-Caching.
Updatebereit: Ausgelöst wenn der neue Anwendungscache auf der Seite heruntergeladen wurde
gespeichert: Wird ausgelöst, wenn der Anwendungscache vollständig verfügbar ist
Drei Vorteile des Anwendungscaches:① Offline-Browsing
② Verbessern Sie die Seitenladegeschwindigkeit
③ Reduzieren Sie den Serverdruck
Hinweise:1 unterschiedliche Kapazitätsgrenzen für zwischengespeicherte Daten (die von einigen Browsern festgelegte Grenze beträgt 5 MB pro Site)
2. Wenn die Manifestdatei oder eine der intern aufgeführten Dateien nicht normal heruntergeladen werden kann, wird der gesamte Aktualisierungsprozess als berücksichtigt ein Fehler, und der Browser verwendet weiterhin den alten Cache
3 Der HTML-Code, der auf das Manifest verweist, muss denselben Ursprung haben wie die Manifestdatei
4 Der Browser speichert automatisch die HTML-Datei, die auf die Manifestdatei verweist. Das bedeutet, dass bei einer Änderung des HTML-Inhalts die Version aktualisiert werden muss.
5. Der CACHE in der Manifestdatei hat nichts mit der Positionsreihenfolge von NETWORK und FALLBACK zu tun. Wenn es sich um eine implizite Deklaration handelt, muss er an erster Stelle stehen. Die Ressourcen im FALLBACK müssen dieselbe Quelle wie die Manifestdatei haben.
7 Nach dem Aktualisieren der Version müssen Sie diese einmal aktualisieren, bevor Sie die neue Version starten um ein Listening-Versionsereignis hinzuzufügen.
8. 站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问
9. 当manifest文件发生改变时,资源请求本身也会触发更新
离线缓存与传统浏览器缓存区别:
1. 离线缓存是针对整个应用,浏览器缓存是单个文件
2. 离线缓存断网了还是可以打开页面,浏览器缓存不行
3. 离线缓存可以主动通知浏览器更新资源
4.Web SQL
关系数据库,通过SQL语句访问
Web SQL 数据库 API 并不是 HTML5 规范的一部分,但是它是一个独立的规范,引入了一组使用 SQL 操作客户端数据库的 APIs。
支持情况:
Web SQL 数据库可以在最新版的 Safari, Chrome 和 Opera 浏览器中工作。
核心方法:
①openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。
②transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
③executeSql:这个方法用于执行实际的 SQL 查询。
打开数据库:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024,fn); //openDatabase() 方法对应的五个参数分别为:数据库名称、版本号、描述文本、数据库大小、创建回调
执行查询操作:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
});插入数据:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (1, "winty")');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (2, "LuckyWinty")');
});读取数据:
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM WIN', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
alert(results.rows.item(i).name );
}
}, null);
});由这些操作可以看出,基本上都是用SQL语句进行数据库的相关操作,如果你会MySQL的话,这个应该比较容易用。
5.IndexedDB
索引数据库 (IndexedDB) API(作为 HTML5 的一部分)对创建具有丰富本地存储数据的数据密集型的离线 HTML5 Web 应用程序很有用。同时它还有助于本地缓存数据,使传统在线 Web 应用程序(比如移动 Web 应用程序)能够更快地运行和响应。
异步API:
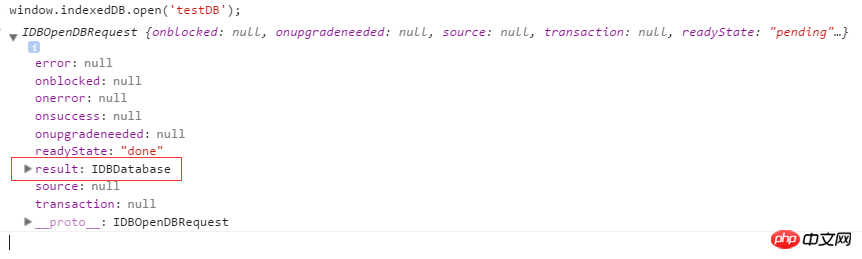
在IndexedDB大部分操作并不是我们常用的调用方法,返回结果的模式,而是请求——响应的模式,比如打开数据库的操作

这样,我们打开数据库的时候,实质上返回了一个DB对象,而这个对象就在result中。由上图可以看出,除了result之外。还有几个重要的属性就是onerror、onsuccess、onupgradeneeded(我们请求打开的数据库的版本号和已经存在的数据库版本号不一致的时候调用)。这就类似于我们的ajax请求那样。我们发起了这个请求之后并不能确定它什么时候才请求成功,所以需要在回调中处理一些逻辑。
关闭与删除:
function closeDB(db){
db.close();
}
function deleteDB(name){
indexedDB.deleteDatabase(name);
}数据存储:
indexedDB中没有表的概念,而是objectStore,一个数据库中可以包含多个objectStore,objectStore是一个灵活的数据结构,可以存放多种类型数据。也就是说一个objectStore相当于一张表,里面存储的每条数据和一个键相关联。
我们可以使用每条记录中的某个指定字段作为键值(keyPath),也可以使用自动生成的递增数字作为键值(keyGenerator),也可以不指定。选择键的类型不同,objectStore可以存储的数据结构也有差异。
以上就是详细介绍HTML5 5大存储方式总结的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1380
1380
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



