
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Einführung der Switch-Komponente des WeChat-Applets vorgestellt. Freunde, die diese benötigen, können sich auf

Switch-Switch-Komponente Verwenden Sie die Hauptattribute:

wxml
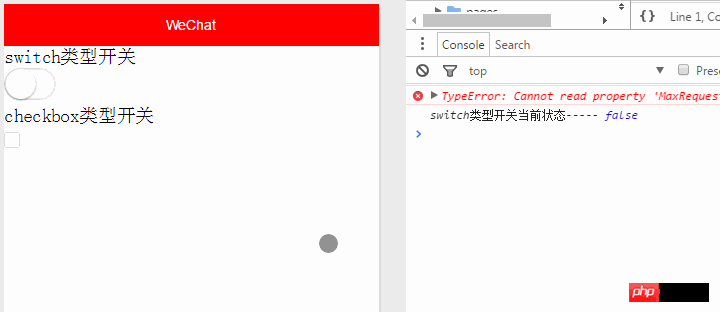
<!--switch类型开关--> <view>switch类型开关</view> <switch type="switch" checked="true" bindchange="listenerSwitch"/> <!--checkbox类型开关--> <view>checkbox类型开关</view> <switch type="checkbox" bindchange="listenerCheckboxSwitch" />
js
Page({
data:{
// text:"这是一个页面"
},
/**
* switch开关监听
*/
listenerSwitch: function(e) {
console.log('switch类型开关当前状态-----', e.detail.value);
},
/**
* checkbox类型开关监听
*/
listenerCheckboxSwitch: function(e) {
console.log('checkbox类型开关当前状态-----', e.detail.value)
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
}) So kaufen Sie echte Ripple-Münzen
So kaufen Sie echte Ripple-Münzen
 Spleißverwendung
Spleißverwendung
 So handeln Sie auf Binance
So handeln Sie auf Binance
 Empfohlene Datenanalyse-Websites
Empfohlene Datenanalyse-Websites
 Kopfzeile entfernen
Kopfzeile entfernen
 Daten von der mobilen Festplatte wiederherstellen
Daten von der mobilen Festplatte wiederherstellen
 Methode zur Stornierung der Benutzerkontensteuerung
Methode zur Stornierung der Benutzerkontensteuerung
 So entsperren Sie die Passwortsperre auf Ihrem Apple-Telefon, wenn Sie sie vergessen
So entsperren Sie die Passwortsperre auf Ihrem Apple-Telefon, wenn Sie sie vergessen
 vue v-wenn
vue v-wenn




