 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Ausführliche Erläuterung der Tutorial-Beispiele für die WeChat-Applet-Entwicklung
Ausführliche Erläuterung der Tutorial-Beispiele für die WeChat-Applet-Entwicklung
Ausführliche Erläuterung der Tutorial-Beispiele für die WeChat-Applet-Entwicklung
Die für die WeChat-Anwendung geöffneten Dienste und Komponenten umfassen Folgendes:
Ansichtscontainer: Ansicht, Bildlaufansicht, Swiper
Grundlegender Inhalt: Symbol, Text, Fortschrittsbalken
Formularkomponenten: Schaltflächen, Formulare usw.
Bedienungsfeedback
Navigation
Medienkomponenten: Audio, Bilder, Videos.
Karte
Leinwand
Dateioperationsfunktion
Netzwerk: Upload- und Download-Funktion, WebSocket
Daten: Daten-Caching-Funktion
Position: Standort abrufen, Standort anzeigen
Gerät: Netzwerkstatus, Systeminformationen, Schwerkraftsensor, Kompass
Schnittstelle: Navigationsleiste, Navigation, Animation, Zeichnung usw. festlegen
Offene Schnittstelle: Anmeldung, einschließlich Signaturverschlüsselung, Benutzerinformationen, WeChat-Zahlung, Vorlagennachricht
Prüfung:
Gemäß der „WeChat Mini Program Platform Service Agreement“ ist die relevante Die Beschreibungen lauten wie folgt:
2.4 Um die Sicherheit, Stabilität und gute Benutzererfahrung der WeChat-Miniprogrammplattform, der öffentlichen WeChat-Plattform, anderer Benutzer und anderer Parteien zu gewährleisten, überprüft Tencent die Miniprogramme, die dies benötigen freigelassen werden.
„Release-Review“ bezieht sich auf die Einreichung eines Miniprogramms, das die anfängliche Entwicklung abgeschlossen hat, bei Tencent, initiiert durch den Benutzer, und Tencent selbst oder ein Dritter beauftragt einen Dritten mit der Überprüfung der Rechtmäßigkeit, Rationalität, Sicherheit, und Stabilität des Miniprogramms wird in verschiedenen Aspekten wie Leistung, Bedienbarkeit, Benutzererfahrung usw. durchgeführt, einschließlich, aber nicht beschränkt auf die Überprüfung von Entwicklungsinformationen, Sicherheitstests, UI-Tests, Zufallstests, dynamische Tests, Sicherheitstests usw. Es gibt zwei Arten von Veröffentlichungsprüfungsergebnissen: genehmigt und fehlgeschlagen. Bei Nichtbestehen der Prüfung wird das Miniprogramm nicht veröffentlicht.
Die Überprüfung von Miniprogrammen wird in Zukunft höchstwahrscheinlich eine ähnliche Strategie wie der App Store verfolgen, ist jedoch im Vergleich zur Überprüfung anderer WeChat-Plattformen strenger und komplizierter.
Tutorial:
Das WeChat-Anwendungskonto (Miniprogramm, der neue Name „Anwendungskonto“) ist endlich da! Es befindet sich noch in der internen Testphase und WeChat hat nur einige Unternehmen zur Teilnahme am geschlossenen Betatest eingeladen. Jeder muss sich Gedanken darüber machen, wie die endgültige Form des Antragskontos aussehen wird? Wie verwandelt man ein „Dienstkonto“ in ein „Miniprogramm“? Lassen Sie uns den Entwicklungsprozess vorübergehend anhand eines Beispiels eines einfachen Tools eines Drittanbieters demonstrieren.
OK, damit jeder dieses Tutorial so schnell wie möglich sehen kann, wird Herr Boca lange wach bleiben! Ich werde heute Abend mit der Aktualisierung beginnen und hoffe, dass ich morgen früh das erste Tutorial veröffentlichen kann! Die Aufnahme beginnt! Mal sehen, wie viele Tage es dauert, bis die Transformation abgeschlossen ist!
Vorwort
Bevor Sie mit der Entwicklung eines Anwendungskontos beginnen, werfen Sie einen Blick auf das offizielle „Mini-Programm“-Tutorial! (Der folgende Inhalt stammt aus dem von WeChat offiziell angekündigten Entwicklungsleitfaden „Miniprogramm“)
Dieses Dokument führt Sie Schritt für Schritt durch die Erstellung eines WeChat-Miniprogramms und Sie können die tatsächliche Wirkung des Miniprogramms erleben auf Ihrem Mobiltelefon. Auf der Startseite dieses Miniprogramms werden die Willkommensnachricht und der WeChat-Avatar des aktuellen Benutzers angezeigt. Klicken Sie auf den Avatar, um das Startprotokoll des aktuellen Miniprogramms auf der neu geöffneten Seite anzuzeigen.
1. Holen Sie sich die AppID des WeChat-Applets
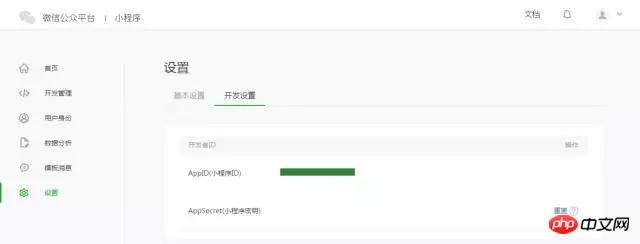
Zunächst benötigen wir ein Konto. Wenn Sie dieses Dokument sehen können, sollten wir Sie eingeladen und ein Konto erstellt haben. Beachten Sie, dass die AppID des Dienstkontos oder Abonnementkontos nicht direkt verwendet werden kann. Verwenden Sie das bereitgestellte Konto, um sich bei https://mp.weixin.qq.com anzumelden. Sie können die AppID des WeChat-Applets in den „Einstellungen“ – „Entwicklereinstellungen“ der Website anzeigen.

Hinweis: Wenn wir die bei der Registrierung gebundene Administrator-WeChat-ID nicht verwenden, probieren Sie dieses Miniprogramm auf Ihrem Mobiltelefon aus. Dann müssen wir noch „Bind Developer“ bedienen. Das heißt, binden Sie im Modul „User Identity-Developer“ die WeChat-ID ein, die Sie zum Erleben des Miniprogramms benötigen. Standardmäßig verwendet dieses Tutorial die WeChat-ID des Administrators, um ein Konto und eine Erfahrung zu registrieren.
2. Erstellen Sie ein Projekt
Wir müssen Entwicklertools verwenden, um die Miniprogrammerstellung und Codebearbeitung abzuschließen.
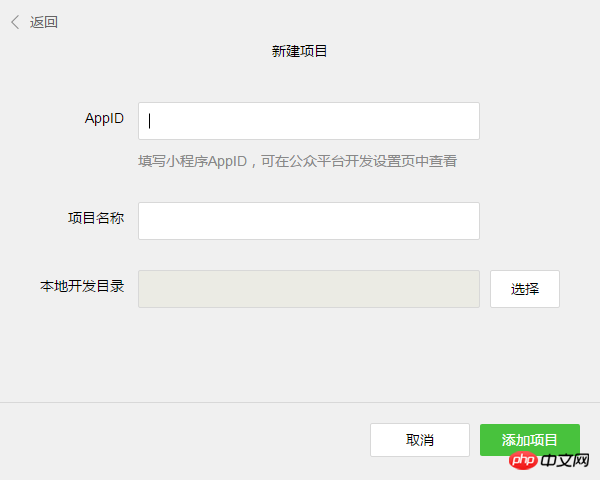
Nachdem die Entwicklertools installiert sind, öffnen Sie WeChat und scannen Sie den QR-Code, um sich anzumelden. Wählen Sie „Projekt erstellen“, geben Sie die oben erhaltene AppID ein, legen Sie einen lokalen Projektnamen (keinen Miniprogrammnamen) fest, z. B. „Mein erstes Projekt“, und wählen Sie einen lokalen Ordner als Verzeichnis aus, in dem der Code gespeichert wird. Klicken Sie einfach „Neues Projekt“.
Um Anfängern das Verständnis der grundlegenden Codestruktur des WeChat-Applets zu erleichtern, fragt das Entwicklertool während des Erstellungsprozesses, ob der ausgewählte lokale Ordner ein leerer Ordner ist, ob die Erstellung eines Schnellstartprojekts erforderlich ist . Wählen Sie „Ja“ und die Entwicklertools helfen uns dabei, eine einfache Demo im Entwicklungsverzeichnis zu erstellen.

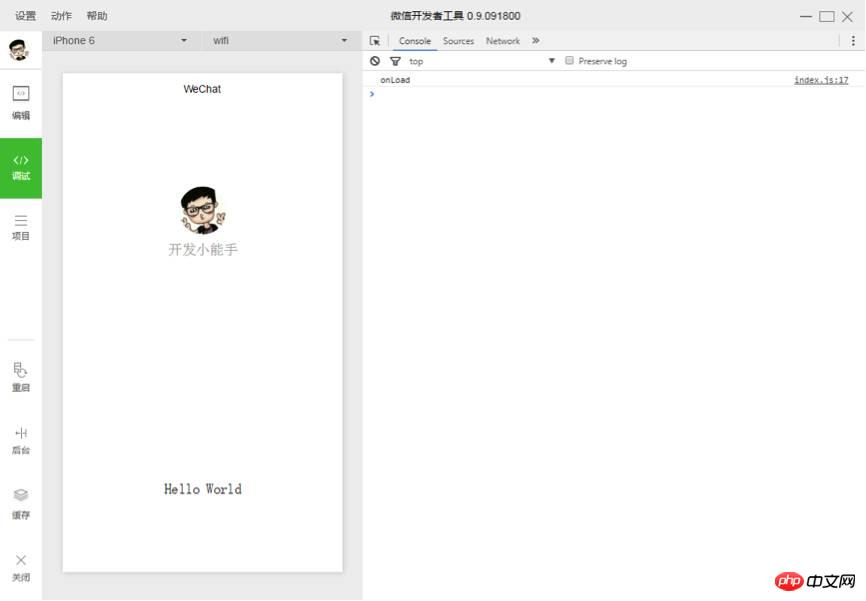
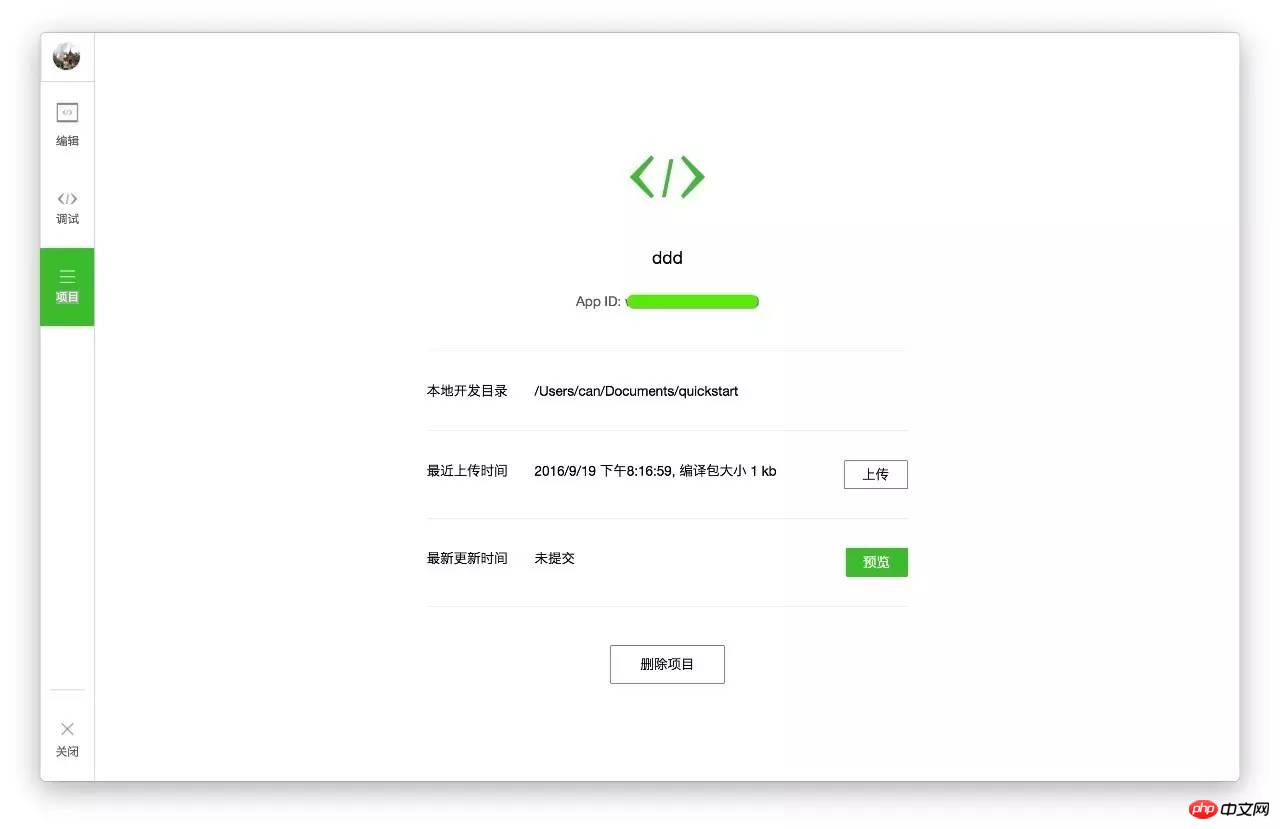
Nachdem das Projekt erfolgreich erstellt wurde, können wir auf das Projekt klicken, um die vollständige Entwicklertool-Oberfläche aufzurufen und anzuzeigen. Klicken Sie auf die linke Navigation, um unseren Code unter „Bearbeiten“ und unter „Debuggen“ anzuzeigen und zu bearbeiten Simulieren Sie die Wirkung des Miniprogramms auf dem WeChat-Client. In „Projekt“ können Sie es an Ihr Mobiltelefon senden, um eine Vorschau der tatsächlichen Wirkung zu erhalten.
3. Code schreiben
Klicken Sie in der linken Navigation der Entwicklertools auf „Bearbeiten“. Wir können sehen, dass dieses Projekt initialisiert wurde und einige einfache Codedateien enthält. Die wichtigsten und wichtigsten sind app.js, app.json und app.wxss. Unter diesen ist das Suffix .js eine Skriptdatei, das Suffix .json eine Konfigurationsdatei und das Suffix .wxss eine Stylesheet-Datei. Das WeChat-Applet liest diese Dateien und generiert Applet-Instanzen.
Lassen Sie uns kurz die Funktionen dieser drei Dateien verstehen, um die Änderung zu erleichtern und Ihr eigenes WeChat-Applet von Grund auf zu entwickeln.
app.js ist der Skriptcode des Miniprogramms. Wir können die Lebenszyklusfunktionen des Applets überwachen und verarbeiten und in dieser Datei globale Variablen deklarieren. Rufen Sie die von MINA bereitgestellte umfangreiche API auf, z. B. in diesem Beispiel die synchrone Speicherung und das synchrone Lesen lokaler Daten.
//app.jsApp({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this; if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json ist die globale Konfiguration für das gesamte Applet. In dieser Datei können wir konfigurieren, aus welchen Seiten das Miniprogramm besteht, die Fensterhintergrundfarbe des Miniprogramms konfigurieren, den Stil der Navigationsleiste konfigurieren und den Standardtitel konfigurieren. Beachten Sie, dass dieser Datei keine Kommentare hinzugefügt werden können.
{
"pages":[ "pages/index/index", "pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}app.wxss ist das gemeinsame Stylesheet für das gesamte Applet. Wir können die in app.wxss deklarierten Stilregeln direkt für das Klassenattribut der Seitenkomponente verwenden.
4. Erstellen Sie eine Seite
In diesem Tutorial haben wir zwei Seiten, die Indexseite und die Protokollseite, nämlich die Willkommensseite und die Anzeigeseite des Miniprogramm-Startprotokolls sind beide im Seitenverzeichnis Down. Der [Pfad + Seitenname] jeder Seite im WeChat-Miniprogramm muss in Seiten von app.json geschrieben werden, und die erste Seite in Seiten ist die Homepage des Miniprogramms.
Jede Miniprogrammseite besteht aus vier verschiedenen Suffixdateien mit demselben Namen im selben Pfad, wie zum Beispiel: index.js, index.wxml, index.wxss, index.json. Dateien mit dem Suffix .js sind Skriptdateien, Dateien mit dem Suffix .json sind Konfigurationsdateien, Dateien mit dem Suffix .wxss sind Stylesheet-Dateien und Dateien mit dem Suffix .wxml sind Seitenstrukturdateien.
index.wxml ist die Strukturdatei der Seite:
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>In diesem Beispiel werden , , zum Aufbau der Seitenstruktur, zum Binden von Daten und für interaktive Verarbeitungsfunktionen verwendet.
index.js ist die Skriptdatei der Seite. In dieser Datei können wir die Lebenszyklusfunktionen der Seite überwachen und verarbeiten, Miniprogramminstanzen abrufen, Daten deklarieren und verarbeiten sowie auf Seiteninteraktionsereignisse reagieren. usw.
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad') var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss是页面的样式表:/**index.wxss**/.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}Das Stylesheet für die Seite ist optional. Wenn ein Seiten-Stylesheet vorhanden ist, werden die Stilregeln im Stylesheet der Seite über die Stilregeln in app.wxss übertragen. Wenn Sie das Stylesheet der Seite nicht angeben, können Sie die in app.wxss angegebenen Stilregeln auch direkt in der Strukturdatei der Seite verwenden.
index.json ist die Konfigurationsdatei der Seite:
Die Konfigurationsdatei der Seite ist nicht erforderlich. Wenn eine Seitenkonfigurationsdatei vorhanden ist, überschreiben die Konfigurationselemente auf der Seite dieselben Konfigurationselemente im Fenster von app.json. Wenn keine angegebene Seitenkonfigurationsdatei vorhanden ist, wird die Standardkonfiguration in app.json direkt auf der Seite verwendet.
Struktur der Protokollseite
<!--logs.wxml--><view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block></view>Die Protokollseite verwendet Steuer-Tags, um den Code zu organisieren, verwendet wx:for-items, um die Protokolldaten zu binden, und führt eine Schleife der Protokolldaten durch, um die Knoten zu erweitern
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})Die laufenden Ergebnisse sind wie folgt:

5. Mobile Vorschau
Wählen Sie „Projekt“ in der linken Menüleiste Öffnen Sie die Entwicklertools und klicken Sie auf „Vorschau“. Nach dem Scannen des Codes können Sie es im WeChat-Client erleben.

Derzeit sind die Vorschau- und Upload-Funktionen noch nicht verfügbar und Sie müssen auf das nächste offizielle Update von WeChat warten.
Wie Sie sehen können, ist der offizielle Entwicklungsleitfaden von WeChat sehr einfach. Viele Details, Codes und Funktionen werden nicht klar angezeigt, daher ist es Zeit für Bokajun, seine Stärke zu zeigen! Das Entwicklungs-Tutorial beginnt offiziell!
Kapitel 1: Vorbereitung
Es ist wichtig, vorbereitet zu sein. Um ein WeChat-Anwendungskonto zu entwickeln, müssen Sie im Voraus Entwicklertools von der offiziellen Website von WeChat (weixin.qq.com) herunterladen.
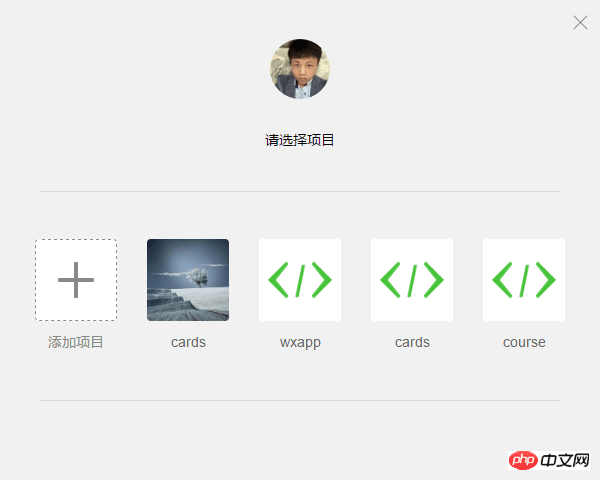
1. Laden Sie die neuesten WeChat-Entwicklertools herunter. Nach dem Öffnen sehen Sie diese Schnittstelle:

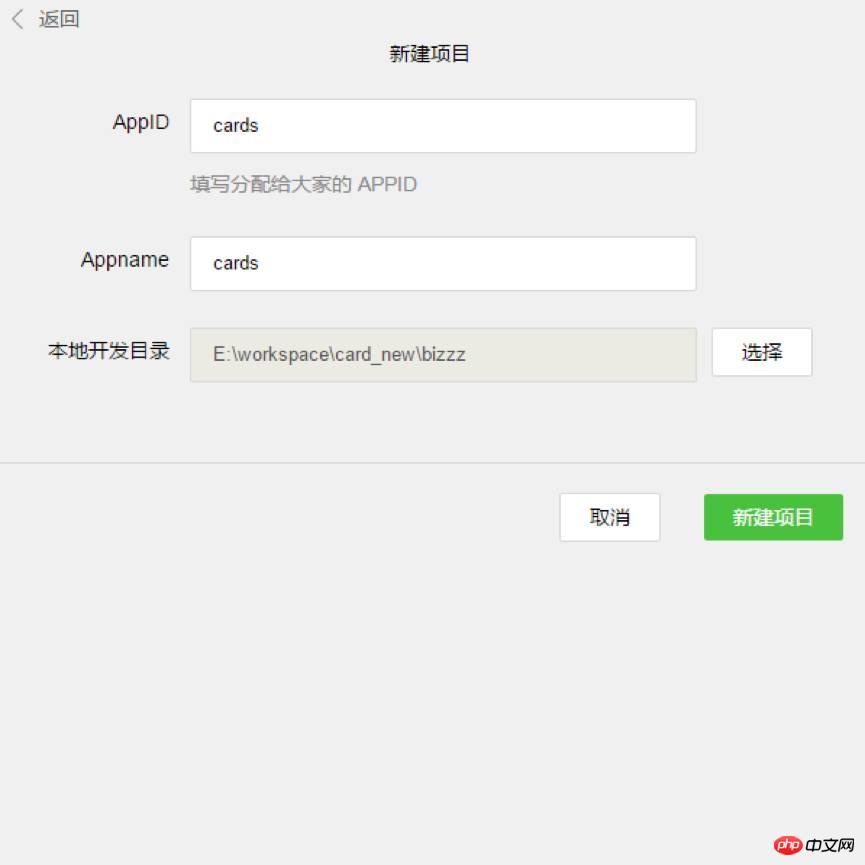
2. und dann erscheint der folgende Bildschirm:

3. Bitte achten Sie auf verschiedene Inhalte auf dieser Seite -
AppID: Ausfüllen gemäß der offiziellen Erklärung.
Appname: Der Name des äußersten Ordners des Projekts. Wenn Sie ihn „ABC“ nennen, werden alle nachfolgenden Projektinhalte im Verzeichnis „/ABC/…“ gespeichert.
Lokales Entwicklungsverzeichnis: Das Verzeichnis, in dem das Projekt lokal gespeichert ist.
Hinweis: Auch hier gilt: Wenn Sie dieses Projekt gemeinsam mit einem Teammitglied entwickeln, wird empfohlen, denselben Verzeichnisnamen und dasselbe lokale Verzeichnis zu verwenden, um die Einheitlichkeit der gemeinsamen Entwicklung sicherzustellen. Wenn Sie bereits ein Projekt haben, ähnelt der Importvorgang dem oben beschriebenen und wird nicht noch einmal beschrieben.
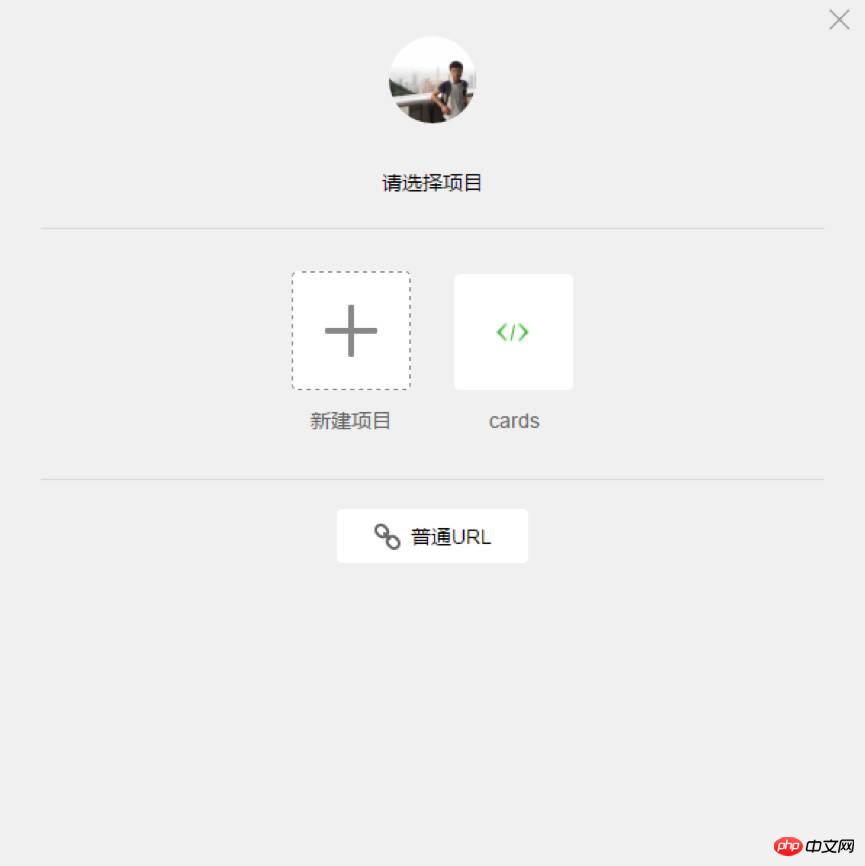
4. Nachdem alle Vorbereitungen abgeschlossen sind, klicken Sie auf die Schaltfläche „Neues Projekt“ und klicken Sie im Popup-Fenster auf „OK“.

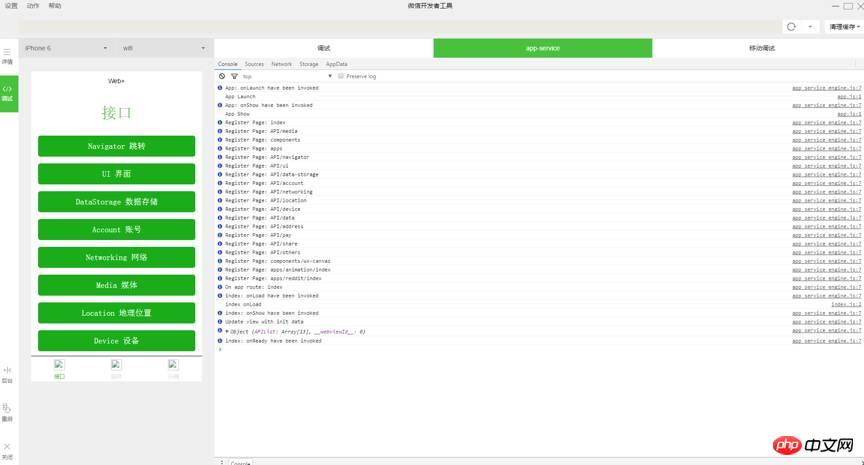
5. Wie im Bild oben gezeigt, haben die WeChat-Entwicklertools zu diesem Zeitpunkt automatisch ein erstes Demoprojekt für Sie erstellt, das ein WeChat-Anwendungsprojekt enthält Grundinhalt und Rahmenstruktur erforderlich. Klicken Sie auf den Projektnamen („Karten“ im Bild), um das Projekt aufzurufen, und Sie können die Grundstruktur des gesamten Projekts sehen:

Kapitel 2: Projektstruktur
WeChat hat derzeit eine sehr große Benutzerbasis. Nachdem WeChat das offizielle Konto eingeführt hat, kann jeder die Popularität sehen, die auch die schnelle Entwicklung von Html 5 fördert. Da die Anforderungen des offiziellen Kontogeschäfts immer größer werden komplex, der Bewerbungsaccount kommt jetzt auch genau richtig.
Boka Jun stellte fest, dass sich auch die Art und Weise, wie WeChat Entwicklern zur Verfügung stellt, umfassenden Änderungen unterzieht: Vom Betrieb von DOM bis zum Betrieb von Daten ist es schwierig, viele Html 5 in öffentlichen Konten zu implementieren, die auf einem von WeChat bereitgestellten Bridge-Tool basieren. Die implementierten Funktionen Der Unterschied zur Hybridentwicklung besteht darin, dass die offene Schnittstelle von WeChat strenger ist und die von ihr bereitgestellten Komponenten nicht verwendet werden können, sodass Entwickler vollständig vom Betrieb des DOM getrennt werden können , Entwicklungsdenken hat sich stark verändert.
Wenn ein Arbeiter seine Arbeit gut machen will, muss er zuerst seine Werkzeuge schärfen. Es ist sehr wichtig, seine Kernfunktionen zu verstehen und zunächst den gesamten Betriebsprozess zu verstehen.
Lebenszyklus:
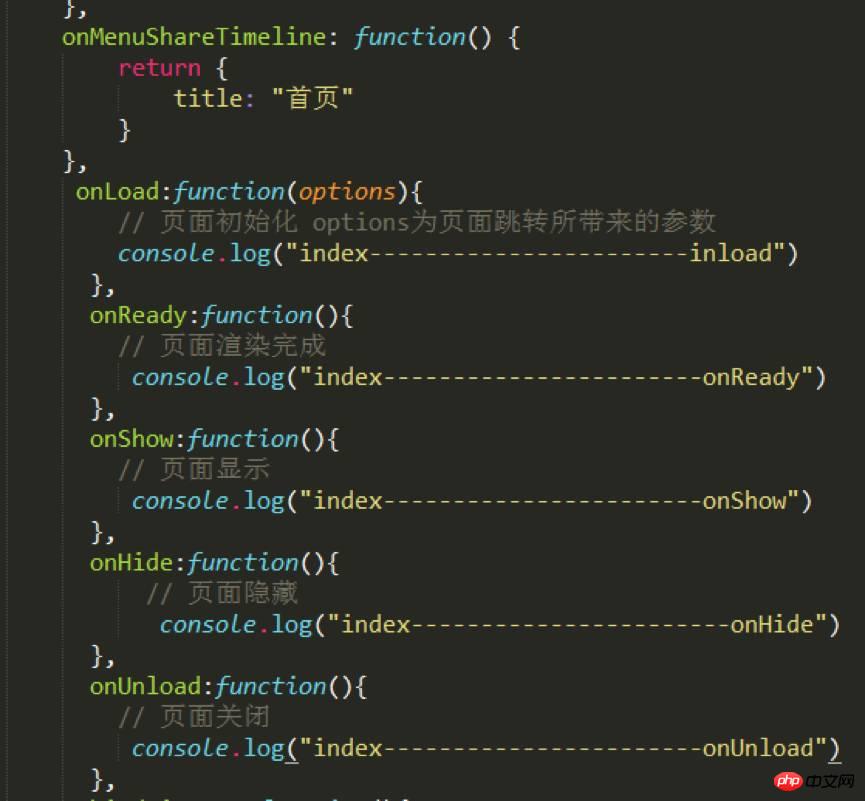
In index.js:

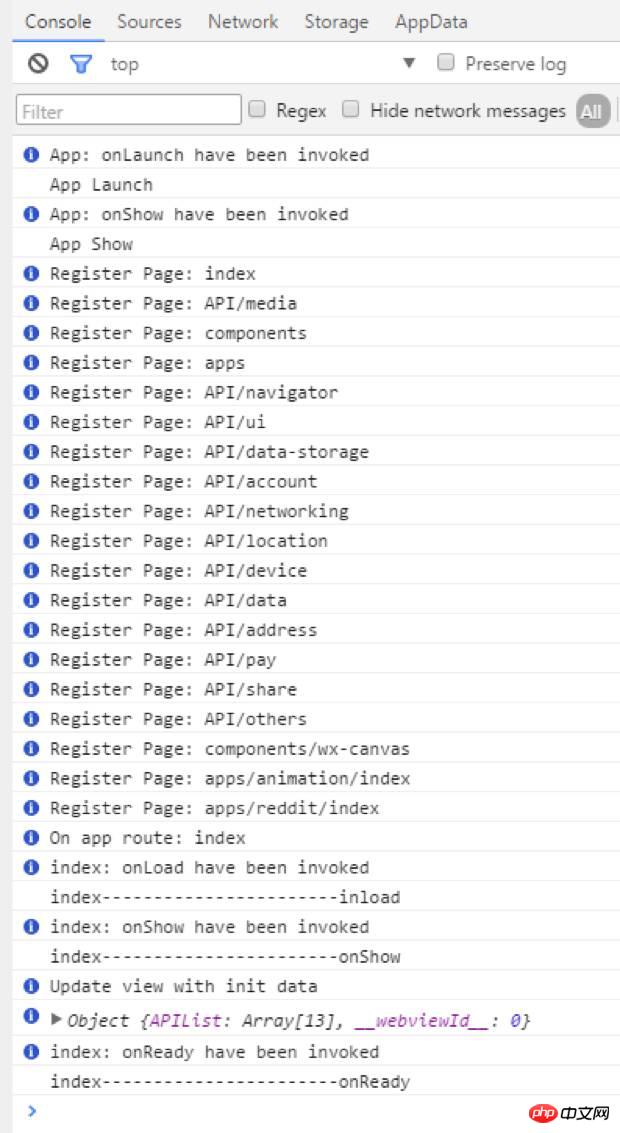
Konsole auf den Entwicklertools kann sehen:

In der Homepage-Konsole können Sie sehen, dass die Reihenfolge App Launch–>App Show–>onLoad–>onShow–>onReady ist.
Das erste ist der Start und die Anzeige der gesamten App. Der Start der App kann in app.js konfiguriert werden, und dann geht es zum Laden und Anzeigen jeder Seite usw. Wie Sie sich vorstellen können, können hier viele Dinge erledigt werden, wie zum Beispiel das Verladen von Kartons und so weiter.
Routing:
Routing war schon immer ein zentraler Punkt in der Projektentwicklung. Tatsächlich hat WeChat hier nur eine sehr geringe Einführung in das Routing Bietet drei Sprungmethoden.
wx.navigateTo(OBJECT): Behalten Sie die aktuelle Seite bei und springen Sie zu einer Seite in der Anwendung. Verwenden Sie wx.navigateBack, um zur ursprünglichen Seite zurückzukehren.
wx.redirectTo(OBJECT): Schließen Sie die aktuelle Seite und springen Sie zu einer Seite innerhalb der Anwendung.
wx.navigateBack(): Aktuelle Seite schließen und zur vorherigen Seite zurückkehren.
Diese drei sind in Bezug auf das Routing grundsätzlich ausreichend. Entwickler müssen das Routing überhaupt nicht konfigurieren.
Komponenten:
Dieses Mal ist WeChat auch in Bezug auf die Bereitstellung von Komponenten sehr umfassend und entspricht im Wesentlichen den Projektanforderungen, sodass die Entwicklungsgeschwindigkeit sehr hoch ist. Sie können es vorher mehrmals sorgfältig durchsuchen Entwicklung, und die Entwicklungseffizienz wird sehr gut sein.
Andere:
Alle externen Frameworks und Plug-Ins sind grundsätzlich unbrauchbar. Selbst native JS-Plug-Ins sind schwierig zu verwenden, da die vorherigen JS-Plug-Ins grundsätzlich alle in der Form vorliegen eine einzelne Operation dom, und die Architektur des WeChat-Anwendungskontos erlaubt dieses Mal nicht den Betrieb eines DOM, und selbst die dynamisch gesetzten rem.js, die Entwickler in der Vergangenheit gewohnt waren, werden nicht unterstützt.
Dieses Mal bietet WeChat auch WebSocket, das direkt zum Chatten verwendet werden kann. Es gibt viel Raum für Entwicklung.
Ausführlichere Erläuterungen zu WeChat-Applet-Entwicklungs-Tutorial-Beispielen und zugehörigen Artikeln finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets? Als beliebte Entwicklungsplattform für mobile Anwendungen werden WeChat-Miniprogramme von immer mehr Entwicklern verwendet. In WeChat-Miniprogrammen sind Second-Hand-Transaktionen eine häufige Funktionsanforderung. In diesem Artikel wird erläutert, wie Sie mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets entwickeln und spezifische Codebeispiele bereitstellen. 1. Vorbereitungsarbeiten Bevor Sie mit der Entwicklung beginnen, müssen Sie sicherstellen, dass die folgenden Bedingungen erfüllt sind: Die Entwicklungsumgebung des WeChat-Applets wurde eingerichtet, einschließlich der Registrierung der AppID des Applets und ihrer Festlegung im Hintergrund des Applets.
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht



