 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Ausführliche Erläuterung des Beispiels der Verwendung von CSS3 Translate, um den festen Effekt des Tabellenkopfes perfekt zu erzielen
Ausführliche Erläuterung des Beispiels der Verwendung von CSS3 Translate, um den festen Effekt des Tabellenkopfes perfekt zu erzielen
Ausführliche Erläuterung des Beispiels der Verwendung von CSS3 Translate, um den festen Effekt des Tabellenkopfes perfekt zu erzielen
Vorwort
Ich brauchte diese Funktion vor einiger Zeit nur bei der Arbeit, aber nach langem Suchen konnte ich sie nicht perfekt umsetzen. Deshalb werde ich es hier selbst vorstellen. Ich habe eine Methode zum Korrigieren des Headers erstellt, hauptsächlich mithilfe von Translate in CSS3 und einem kleinen Teil des JS-Codes. Schauen wir uns das unten an.
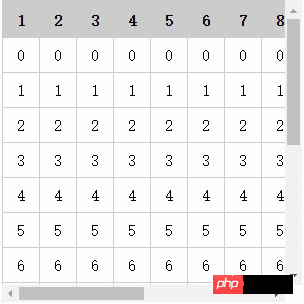
Der Effekt ist wie folgt:

Es fühlt sich sehr harmonisch an und es gibt nur wenige Codes. Der Nachteil besteht darin, dass IE9 und niedrigere Versionen das Übersetzungsattribut nicht unterstützen, aber jetzt gibt es nicht mehr viel zu überprüfen, um die Kompatibilität mit niedrigeren Browserversionen zu überprüfen. . . .
Werfen wir einen Blick auf den Code
HTML
<p class="box">
<table>
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
<th>7</th>
<th>8</th>
<th>9</th>
<th>10</th>
<th>11</th>
<th>12</th>
<th>13</th>
<th>14</th>
<th>15</th>
</tr>
</thead>
<tbody>
<script>
var tr = '';
for(var i=0; i<15; i++) {
tr += '<tr>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
</tr>';
}
document.write(tr);
</script>
</tbody>
</table>
</p>CSS-Stil
<style>
*{ margin: 0; padding: 0; list-style: none;}
.box {
width: 300px;
height: 300px;
margin: 50px auto 0;
overflow: auto;
}
.box table{
width: 100%;
border-collapse: collapse;
border-right: 1px solid #ccc;
border-top: 1px solid #ccc;
text-align: center;
}
.box table thead {
background-color: #ccc;
}
.box table th,
.box table td {
padding: 8px 10px;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
white-space: nowrap;
}
</style>JS-Skript
<script>
window.onload = function() {
var $ = document.querySelector.bind(document);
var boxEle = $('.box');
boxEle.addEventListener('scroll', function(e) {
this.querySelector('thead').style.transform = 'translate(0, '+this.scrollTop+'px)';
});
}
</script>Ausführlichere Erklärungen zur Verwendung von CSS3 Translate zur perfekten Umsetzung des Header-Fixed-Effect-Beispiels finden Sie auf der chinesischen PHP-Website für verwandte Artikel!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...



