
Adaptives Design und responsives Design sind derzeit sehr beliebt und sollten nicht mit adaptivem Layout verwechselt werden.
Lassen Sie mich zunächst die Gemeinsamkeiten und Unterschiede zwischen den beiden erklären:
Seit der rasanten Entwicklung mobiler Endgeräte haben sich verschiedene Modelle schnell entwickelt. Die Lösung für viele Websites besteht darin, unterschiedliche Webseiten für verschiedene Geräte bereitzustellen, beispielsweise die Bereitstellung einer dedizierten mobilen Version oder einer iPhone/iPad-Version. Dies stellt zwar den Effekt sicher, ist jedoch aufwändiger und erfordert die gleichzeitige Pflege mehrerer Versionen. Wenn eine Website außerdem über mehrere Portale verfügt, erhöht sich die Komplexität des Architekturdesigns erheblich.
Daher haben sich einige Leute schon lange vorgestellt, ob es möglich ist, „einmal zu entwerfen und universell anzuwenden“, sodass sich dieselbe Webseite automatisch an Bildschirme unterschiedlicher Größe anpassen und das Layout (Layout) automatisch an die Bildschirmbreite anpassen kann?
Im Jahr 2010 schlug Ethan Marcotte den Begriff „Responsive Web Design“ vor, der sich auf ein Webdesign bezieht, das die Bildschirmbreite automatisch erkennen und entsprechende Anpassungen vornehmen kann.

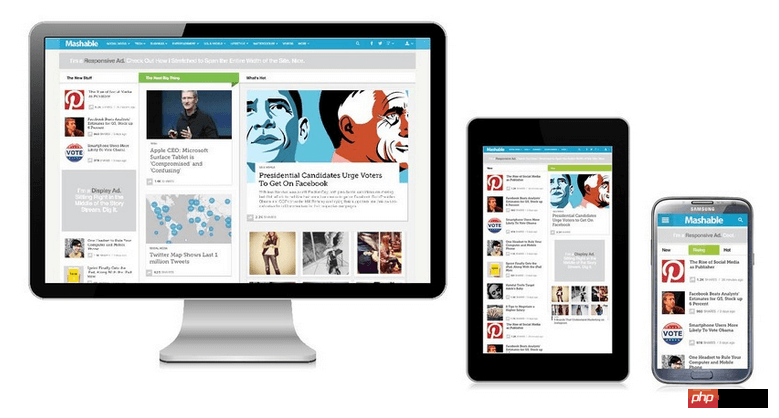
Wie in der Abbildung gezeigt, wird es als adaptives Layout bezeichnet. Der Vorteil des adaptiven Layouts besteht darin, dass es eine praktischere Lösung bieten kann, wodurch die Implementierung des Projekts kostengünstiger und das Testen einfacher wird. Ein adaptives Layout kann als günstigere Alternative zu responsiven Layouts angesehen werden, was es für Projekte mit begrenzten Ressourcen attraktiver macht.
Im responsiven Layout müssen Sie Hunderte verschiedener Zustände berücksichtigen:
Responsive Webdesign ist eine Teilmenge des adaptiven Webdesigns. Unter Responsive Webdesign versteht man das Layout einer Seite (flüssiges Raster, flexible Bilder und Medienabfragen). Das übergeordnete Ziel besteht darin, das Problem der Gerätediversifizierung zu lösen.
Das responsive Layout entspricht dem Layout mit fließendem Raster, während das adaptive Layout der Verwendung fester Teilungspunkte für das Layout entspricht.
Wenn feste Breite mit fließender Breite kombiniert wird, ist adaptives Layout eine Form des responsiven Designs und nicht nur eine Alternative dazu.
Wie implementiert man also ein responsives Layout? Im Folgenden erfahren Sie Schritt für Schritt, wie das responsive Layout aussieht:
1. Lernen Sie, CSS3-Medienabfragen zu verwenden und verschiedene CSS-Regeln je nach Bildschirmauflösung anzuwenden
Einführung in die Syntax von Medienabfragen:
max-width: Wenn die Breite des Browserbereichs weniger als 400 Pixel beträgt, wird die folgende CSS-Beschreibung sofort angewendet:
@media screen and (max-width:400px){
.class {
background:#ccc;
}
}Sie können die anzuwendende Beschreibung auch in eine externe Datei trennen:
<link rel="stylesheet" media="screen and (max-width: 400px)" href="mini.css" />
Mindestbreite: Wenn die Breite des Browserbereichs größer als 800 Pixel ist, wird die folgende CSS-Beschreibung sofort angewendet:
@media screen and (min-width:800px){
.class
{
background:#666;
}
}Gerätebreite: Wenn der maximal sichtbare Bereich des Browsergeräts 480 Pixel beträgt, wird die folgende CSS-Beschreibung sofort angewendet: (Hinweis: Die derzeit übliche maximale Breite für Mobiltelefone beträgt 480 Pixel, z. B. iPhone oder Android Phone )
@media screen and (max-device-width:480px){
.class
{
background:#000;
}
}Stellen Sie eine dedizierte CSS-Konfigurationsdatei für iPhone4 bereit:
<link rel= "stylesheet" media= "only screen and (-webkit-min-device-pixel-ratio: 2)" type= "text/css" href= "iphone4.css" />
Für die beiden Browsing-Modi Hochformat (aufrecht) und Querformat (liegend) des iPad stehen unterschiedliche CSS-Profile zur Verfügung:
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
2. Fügen Sie das Viewport-Tag zur Kopfzeile der Webseite hinzu
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Der Browser hat das Tag „Viewport-Meta“ eingeführt. Das W3C-Protokolldefinitions-Viewport-Meta befindet sich derzeit noch im Entwurf. Viele Leute fügen die Viewport-Metadaten dem HTML-Kopf hinzu, der ein typischer mobiler Viewport ist . Wie unten gezeigt:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Diese Eigenschaft steuert die Größe der Ansichtsfensterbreite. Es kann auf eine tatsächliche spezifische Pixelbreite = 600 oder einen Breitenwert für ein bestimmtes Gerät eingestellt werden.
Die Eigenschaften der Ansichtsfenstereinstellungen lauten wie folgt:
Breite: kann auf einen Wert gesetzt oder als Gerätebreite angegeben werden
Höhe: kann auf einen Wert gesetzt oder als Gerätehöhe angegeben werden
Anfangsmaßstab: der anfängliche Maßstab beim ersten Aufrufen der Seite
Mindestmaßstab: Ermöglicht die Reduzierung des Mindestmaßstabs
Maximum-Scale: Das maximale Verhältnis, das vergrößert werden darf
Benutzerskalierbar: Benutzerskalierung zulassen, 1 oder 0 (ja oder nein)
Der Kompilierungsprozess wird in die folgende Semantik übersetzt:
@viewport {
width: device-width;
initial-scale: 1.0
}Gerätebreite, hauptsächlich um die gesamte Seitenbreite an die sichtbare Breite des Mobiltelefons anzupassen, damit sie problemlos mit den Bildschirmgrößen verschiedener Modelle kompatibel ist. Wenn die Breite hier nicht festgelegt ist, wird sie darauf basieren die von html/css vorgegebene Breite als Standardwert.
因为解析度不同,device-width有时候不一定是view width,所以在类似iphone 4高解析度机器上,device-width=320 ,可是实际解析度为480,这时候就需要利用javascript针对UA下去做动态调整。
user-scalable,这个属性可以让使用者能否放大、缩小页面,如果页面不允许手机使用者缩放,就直接设定0或者no,反之要启动缩放功能,就设置1或者是yes。
接下来将说明几种常用的方式,以及具体例子提供给大家參考。
如果在手机端我们希望网页呈现固定,不希望使用者随意缩放,直接设定如下
<meta name="viewport" content="width=device-width, initial-scale=1.0">
如果希望在不同device使用不同缩放大小,就必须使用javascript,检测UA(User agent),动态设定viewport,如下:
viewport = document.querySelector("meta[name=viewport]");
viewport.setAttribute('content', 'width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;');3.不使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度(margin-left:5px)的布局,也不能使用具有绝对宽度(例如:width:200px)的元素,而最好使用百分比宽度width:20%;或者with:auto;
4.字体最好不要用绝对大小(px),而使用相对大小(em)
body { font: normal 100% Helvetica, Arial, sans-serif; }上面的代码指定,字体大小是页面默认大小的100%,即16像素。
h1 { font-size: 1.5em; }h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)
.small { font-size: 0.875em; }small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)
这里顺便说说 px pt em rem区别:
px是pixel,像素,是屏幕上显示数据的最基本的点,在HTML中,默认的单位就是px;
pt是point,是印刷行业常用单位,等于1/72英寸。
em才是真正的“相对单位”(百分比嘛,当然是相对),而px和pt都是绝对单位(都有固定值)。所以,一般移动终端布局用em比较合适。
rem是css3的出现,同时引进新的单位,而rem是相对于根元素,这样就意味着,我们只需要在根元素确定一个参考值,在根元素中设置多大的字体,这完全可以根据您自己的需要。
5.流动布局(fluid grid)
流动布局的含义是各个位置都是浮动的,不是固定不变的
.main { float: right; width: 70%; }
.leftBar { float: left; width: 25%; }float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
6.图片的自动缩放,等比缩放
img{
max-width: 100%;
}要使图片按等比缩放,一般不需要规定图片高度。且最好不用background-image,因为这样不会按照等比缩放。




