 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ein Codebeispiel zum Verständnis von Werten und Referenzen bei der JavaScript-Parameterübergabe
Ein Codebeispiel zum Verständnis von Werten und Referenzen bei der JavaScript-Parameterübergabe
Ein Codebeispiel zum Verständnis von Werten und Referenzen bei der JavaScript-Parameterübergabe
Wert und Referenz sind häufige Themen in verschiedenen Programmiersprachen, und js ist keine Ausnahme.
Ich werde den tatsächlichen laufenden Prozess eines Beispiels analysieren und Ihnen mein Verständnis von Werten und Referenzen bei der Übergabe von JS-Parametern mitteilen.
Siehe die beiden Klassifizierungen von Datentypen auf der offiziellen Website. In diesem Artikel werden diese beiden Klassifizierungen als Basistypen (boolean, null, undefiniert, Zeichenfolge, Zahl, Symbol) und Objekttypen bezeichnet.
Demonstrieren Sie zunächst anhand eines Beispiels die Anwendung der Parameterübergabe:
var obj = {};
obj.inner = 10;
var num = 10;
var str = 'Hello';
var boo = true;
var oth = null;
var und = undefined;
var sym = Symbol('foo');
function passingobject(myobj){
myobj.inner = 1 + myobj.inner ;
}
function passingvalue(myvalue){
switch(typeof myvalue){
case 'number':
myvalue = myvalue + 1;
break;
case 'string':
myvalue = 'I am a new string now!';
break;
case 'boolean':
myvalue= false;
break;
default:
myvalue = 'Null, Undefined, or Symbol';
}
}
console.log("before num = " + num); // before num = 10
passingvalue(num);
console.log("after num = " + num); // after num = 10
console.log("before str = " + str); // before str = Hello
passingvalue(str);
console.log("after str = " + str); // after str = Hello
console.log("before boo = " + boo); // before boo = true
passingvalue(boo);
console.log("after boo = " + boo); // after boo = false
console.log("before oth = " + oth); // before oth = null
passingvalue(oth);
console.log("after oth = " + oth); // after oth = null
console.log("before und = " + und); // before und = undefined
passingvalue(und);
console.log("after und = " + und); // after und = undefined
console.log(sym); // Symbol(foo)
passingvalue(sym);
console.log(sym); // Symbol(foo)
console.log("before obj.inner = " + obj.inner); // before obj.inner = 10
passingobject(obj); // after obj.inner = 11
console.log("after obj.inner = " + obj.inner);Aus den Ergebnissen von Beispiel 1 lassen sich offenbar die folgenden zwei Schlussfolgerungen ziehen:
1. Übergeben Der Datentyp ist ein Basistyp (Zahl, Zeichenfolge, Boolescher Wert, Null, undefiniert, Symbol). Während des Parameterübergabeprozesses hat die Operation des übergebenen Werts innerhalb der Funktion keinen Einfluss auf den ursprünglichen Wert.
2. Der übergebene Datentyp ist Objekt. Während des Parameterübergabeprozesses führt die Operation am übergebenen Wert innerhalb der Funktion dazu, dass sich der ursprüngliche Wert ändert.
Gibt es jedoch noch weitere besondere Umstände?
Es gibt eine Verwendung, die bei Stackoverflow sehr heiß diskutiert wird, was im Widerspruch zu Schlussfolgerung 2 steht. Beispiel 2.
Beispiel zitiert aus: http://www.php.cn/
1 function changeStuff(a, b, c)
2 {
3 a = a * 10;
4 b.item = "changed";
5 c = {item: "changed"};
6 }
7
8 var num = 10;
9 var obj1 = {item: "unchanged"};
10 var obj2 = {item: "unchanged"};
11
12 console.log(obj1.item); // unchanged
13 console.log(obj2.item); // unchanged
14 changeStuff(num, obj1, obj2);
15 console.log(obj1.item); // changed
16 console.log(obj2.item); // unchangedIn Beispiel 2 wird obj2.item durch die Funktion changeStuff nicht verändert. Die Werte von b und c werden auch intern in changeStuff geändert. Warum wird obj1 geändert (L15), obj2 jedoch nicht?
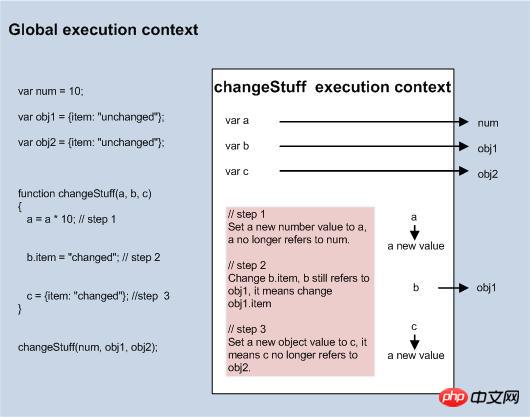
Ich verwende den Ausführungskontext von js, um dieses Phänomen zu erklären, wie in der Abbildung gezeigt.

Während der Ausführung von js generiert der Editor dynamisch einen Ausführungskontext (Ausführungskontext). In Beispiel 2 werden zunächst der globale Ausführungskontext und der changeStuff-Ausführungskontext generiert.
Wenn changeStuff(num, obj1, obj2) ausgeführt wird, zeigen a, b, c auf die Parameter num, obj1, obj2, a und num zeigen auf 10, b und obj1 zeigen auf denselben Wert und c und obj2 zeigen auf denselben Wert.
Wenn Sie Schritt 1 ausführen, weisen Sie a dem 10-fachen Wert zu, bevor a zugewiesen wurde. Von nun an hat a nichts mehr mit num zu tun.
Wenn Sie Schritt 2 ausführen, weisen Sie das Elementattribut des Werts, auf den b zeigt, neu zu. Diese Zuweisung ändert nur den Wert von Element, während obj1 und b immer noch auf denselben Wert verweisen.
Bei der Ausführung von Schritt 3 wird c neu zugewiesen. Von nun an hat c nichts mehr mit obj2 zu tun. Daher hat es, selbst wenn c ein Attribut namens item hat, einen eigenen Wert mit dem item-Attribut von obj2. und es hat keinen Einfluss auf obj2.
Mit anderen Worten: Wenn die Parameter während des Parameterübergabeprozesses der js-Funktion innerhalb der Funktion neu zugewiesen werden, hat dieser Zuweisungsprozess keinen Einfluss auf den Wert der ursprünglichen Variablen.
Dies erklärt auch gut das Phänomen, dass grundlegende Typparametervariablen (Schlussfolgerung 1) nicht betroffen sind. Jede Änderung grundlegender Typparametervariablen ist eine neue Zuweisung und hat keine Auswirkungen auf die ursprünglichen Variablen.
Zusammenfassung
Wenn bei der JS-Funktionsübertragung Variablen vom Basistyp (Zahl, Zeichenfolge, Boolescher Wert, Null, undefiniert, Symbol) als Parameter übergeben werden, ist die Funktion intern Beliebig Eine Operation an den Parametern ändert den Wert der Variablen nicht.
Wenn eine Objekttypvariable als Parameter übergeben wird, wirkt sich die Operation am Parameter innerhalb der Funktion auf den Wert der Variablen aus, es sei denn, der Parameter wird innerhalb der Funktion neu zugewiesen (jeder Werttyp). .
Vielen Dank!
Wenn Sie Fragen haben, können Sie mich gerne kontaktieren!
Das Obige ist der Inhalt eines Codebeispiels zum Verständnis von Werten und Referenzen bei der Übergabe von JavaScript-Parametern. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1660
1660
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1259
1259
 29
29
 1233
1233
 24
24
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Best Practices zur Optimierung der Leistung der Golang-Funktionsparameterübergabe
Apr 13, 2024 am 11:15 AM
Best Practices zur Optimierung der Leistung der Golang-Funktionsparameterübergabe
Apr 13, 2024 am 11:15 AM
Um die Leistung der Go-Funktionsparameter zu optimieren, gehören die Verwendung von Werttypen zur Vermeidung des Kopierens kleiner Werttypen (Strukturen) und die Verwendung von Schnittstellen zur Übergabe von Slices. In der Praxis kann bei der Übergabe großer JSON-Zeichenfolgen die Übergabe des Datenparameterzeigers die Deserialisierungsleistung erheblich verbessern.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Was ist die Parameterübergabemethode für PHP-Funktionen?
Apr 10, 2024 am 11:06 AM
Was ist die Parameterübergabemethode für PHP-Funktionen?
Apr 10, 2024 am 11:06 AM
Es gibt zwei Möglichkeiten, Parameter in PHP zu übergeben: Call-by-Value (der Parameter wird als Kopie des Werts übergeben, eine Änderung innerhalb der Funktion hat keinen Einfluss auf die Originalvariable) und Übergabe per Referenz (die Adresse des Parameters wird übergeben, Änderung). innerhalb der Funktion wirkt sich auf die Originalvariable aus), wenn die Originalvariable geändert werden muss. Verwenden Sie die Referenzübergabe bei der Berechnung des Warenkorb-Gesamtpreises, für dessen korrekte Berechnung eine Referenzübergabe erforderlich ist.
 Wie übergebe ich Parameter an eine PHP-Funktion?
Apr 10, 2024 pm 05:21 PM
Wie übergebe ich Parameter an eine PHP-Funktion?
Apr 10, 2024 pm 05:21 PM
PHP-Funktionen können Werte über Parameter übergeben, die in Wertübergabe und Referenzübergabe unterteilt sind: Wertübergabe: Die Änderung von Parametern innerhalb der Funktion hat keinen Einfluss auf den ursprünglichen Wert Einfluss auf den ursprünglichen Wert haben. Darüber hinaus können Arrays auch als Parameter für Operationen wie die Berechnung der Datensumme übergeben werden.
 JavaScript und WebSocket: Aufbau einer effizienten Echtzeitsuchmaschine
Dec 17, 2023 pm 10:13 PM
JavaScript und WebSocket: Aufbau einer effizienten Echtzeitsuchmaschine
Dec 17, 2023 pm 10:13 PM
JavaScript und WebSocket: Aufbau einer effizienten Echtzeit-Suchmaschine Einführung: Mit der Entwicklung des Internets stellen Benutzer immer höhere Anforderungen an Echtzeit-Suchmaschinen. Bei der Suche mit herkömmlichen Suchmaschinen müssen Benutzer auf die Suchschaltfläche klicken, um Ergebnisse zu erhalten. Diese Methode kann den Anforderungen der Benutzer an Echtzeit-Suchergebnissen nicht gerecht werden. Daher ist die Verwendung von JavaScript und WebSocket-Technologie zur Implementierung von Echtzeitsuchmaschinen zu einem heißen Thema geworden. In diesem Artikel wird die Verwendung von JavaScript ausführlich vorgestellt



