
In JavaScript können Sie den Array-Konstruktor verwenden, um ein Array zu erstellen, oder das Array-Literal [] verwenden, letzteres ist die bevorzugte Methode. Das Array-Objekt erbt von Object.prototype und die Ausführung des Typeof-Operators für das Array gibt ein Objekt anstelle eines Arrays zurück. Allerdings gibt []instanceof Array auch true zurück. Mit anderen Worten, die Implementierung von Array-ähnlichen Objekten ist komplexer, z. B. Strings-Objekte und Argumente-Objekte. Das Argumentobjekt ist keine Instanz von Array, sondern verfügt über ein Längenattribut und kann Werte über Indizes erhalten wie ein Array geloopt werden.
In diesem Artikel werde ich einige der Array-Prototyp-Methoden überprüfen und ihre Verwendung untersuchen.
Schleife: .forEach
Beurteilen: .some und .every
unterscheiden zwischen . Join und .concat
Implementierung von Stack und Queue: .pop, .push, .shift und .unshift
Modellzuordnung: . Karte
Abfrage: .filter
Sortieren: .sort
Berechnen: .reduce und . ReduceRight
Kopieren: .slice
Leistungsstarkes .splice
Suchen: .indexOf
Operator: in
Approach.Reverse

Dies ist die einfachste Methode in JavaScript, aber IE7 und IE8 unterstützen diese Methode nicht.
.forEach hat eine Rückruffunktion als Parameter. Beim Durchlaufen des Arrays wird sie für jedes Array-Element aufgerufen. Die Rückruffunktion akzeptiert drei Parameter:
Wert : aktuelles Element
Index: der Index des aktuellen Elements
Array: das zu durchlaufende Array
Darüber hinaus können Sie einen optionalen zweiten Parameter als Kontext (this) jedes Funktionsaufrufs übergeben.
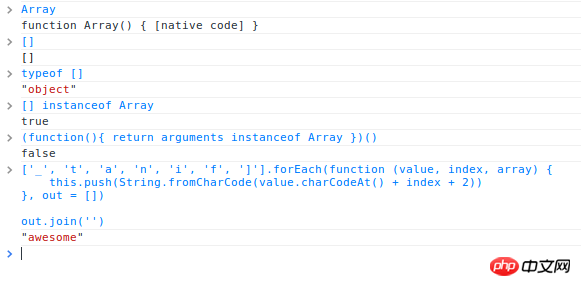
['_', 't', 'a', 'n', 'i', 'f', ']'].forEach(function (value, index, array) {
this.push(String.fromCharCode(value.charCodeAt() + index + 2))
}, out = [])
out.join('')
// <- 'awesome'.Join wird später zum Spleißen verwendet Arrays. Glücklicherweise haben wir andere Möglichkeiten, Vorgänge zu unterbrechen: .some und .every
Wenn Sie Aufzählungen in .NET verwendet haben, ähneln diese beiden Methoden .Any(x = > Die Callback-Funktion verfügt außerdem über einen optionalen zweiten Kontextparameter, der .some wie folgt beschreibt:
some führt die Callback-Funktion für jedes Element im Array aus, bis die Callback-Funktion „true“ zurückgibt Wenn das Zielelement gefunden wird, gibt einiges sofort „true“ zurück. Die Callback-Funktion wird nur für den Array-Index mit einem angegebenen Wert ausgeführt. >
Beachten Sie, dass Wenn der Wert der Callback-Funktion < 10 ist, wird die Funktionsschleife unterbrochen. Das Funktionsprinzip von .every ähnelt dem von .some, aber die Callback-Funktion gibt false statt true zurück .concat
.join und .concat werden oft verwechselt. .join(separator) verwendet das Trennzeichen als Trennzeichen zum Verbinden der Array-Elemente und gibt die Zeichenfolgenform zurück verwendet werden. .concat erstellt ein neues Array als flache Kopie des Quellarrays
max = -Infinity
satisfied = [10, 12, 10, 8, 5, 23].some(function (value, index, array) {
if (value > max) max = value
return value < 10
})
console.log(max)
// <- 12
satisfied
// <- trueEine flache Kopie bedeutet, dass das neue Array dieselben Objektreferenzen wie das ursprüngliche Array behält, was normalerweise eine gute Sache ist. Zum Beispiel:
var a = { foo: 'bar' }
var b = [1, 2, 3, a]
var c = b.concat()
console.log(b === c)
// <- false
b[3] === a && c[3] === a
// <- true
undefiniert × 3 erklärt gut, dass .map nicht für Elemente aufgerufen wird, die entfernt wurden oder nicht spezifizierte Werte haben, aber dennoch in das resultierende Array aufgenommen werden. .map ist sehr nützlich beim Erstellen oder Ändern von Arrays, siehe folgendes Beispiel:
function Stack () {
this._stack = []
}
Stack.prototype.next = function () {
return this._stack.pop()
}
Stack.prototype.add = function () {
return this._stack.push.apply(this._stack, arguments)
}
stack = new Stack()
stack.add(1,2,3)
stack.next()
// <- 3
相反,可以使用.shift和 .unshift创建FIFO (first in first out)队列。
function Queue () {
this._queue = []
}
Queue.prototype.next = function () {
return this._queue.shift()
}
Queue.prototype.add = function () {
return this._queue.unshift.apply(this._queue, arguments)
}
queue = new Queue()
queue.add(1,2,3)
queue.next()
// <- 1
Using .shift (or .pop) is an easy way to loop through a set of array elements, while draining the array in the process.
list = [1,2,3,4,5,6,7,8,9,10]
while (item = list.shift()) {
console.log(item)
}
list
// <- []filter führt die Callback-Funktion einmal für jedes Array-Element aus und Gibt ein neues Array zurück, das aus Elementen besteht, für die die Rückruffunktion „true“ zurückgibt. Die Rückruffunktion wird nur für Array-Elemente aufgerufen, die bestimmte Werte haben.
通常用法:.filter(fn(value, index, array), thisArgument),跟C#中的LINQ表达式和SQL中的where语句类似,.filter只返回在回调函数中返回true值的元素。
[void 0, null, false, '', 1].filter(function (value) {
return value
})
// <- [1]
[void 0, null, false, '', 1].filter(function (value) {
return !value
})
// <- [void 0, null, false, '']如果没有提供compareFunction,元素会被转换成字符串并按照字典排序。例如,”80″排在”9″之前,而不是在其后。
跟大多数排序函数类似,Array.prototype.sort(fn(a,b))需要一个包含两个测试参数的回调函数,其返回值如下:
a在b之前则返回值小于0
a和b相等则返回值是0
a在b之后则返回值小于0
[9,80,3,10,5,6].sort()
// <- [10, 3, 5, 6, 80, 9]
[9,80,3,10,5,6].sort(function (a, b) {
return a - b
})
// <- [3, 5, 6, 9, 10, 80]这两个函数比较难理解,.reduce会从左往右遍历数组,而.reduceRight则从右往左遍历数组,二者典型用法:.reduce(callback(previousValue,currentValue, index, array), initialValue)。
previousValue 是最后一次调用回调函数的返回值,initialValue则是其初始值,currentValue是当前元素值,index是当前元素索引,array是调用.reduce的数组。
一个典型的用例,使用.reduce的求和函数。
Array.prototype.sum = function () {
return this.reduce(function (partial, value) {
return partial + value
}, 0)
};
[3,4,5,6,10].sum()
// <- 28如果想把数组拼接成一个字符串,可以用.join实现。然而,若数组值是对象,.join就不会按照我们的期望返回值了,除非对象有合理的valueOf或toString方法,在这种情况下,可以用.reduce实现:
function concat (input) {
return input.reduce(function (partial, value) {
if (partial) {
partial += ', '
}
return partial + value
}, '')
}
concat([
{ name: 'George' },
{ name: 'Sam' },
{ name: 'Pear' }
])
// <- 'George, Sam, Pear'和.concat类似,调用没有参数的.slice()方法会返回源数组的一个浅拷贝。.slice有两个参数:一个是开始位置和一个结束位置。
Array.prototype.slice 能被用来将类数组对象转换为真正的数组。
Array.prototype.slice.call({ 0: 'a', 1: 'b', length: 2 })
// <- ['a', 'b']
这对.concat不适用,因为它会用数组包裹类数组对象。
Array.prototype.concat.call({ 0: 'a', 1: 'b', length: 2 })
// <- [{ 0: 'a', 1: 'b', length: 2 }]此外,.slice的另一个通常用法是从一个参数列表中删除一些元素,这可以将类数组对象转换为真正的数组。
function format (text, bold) {
if (bold) {
text = '<b>' + text + '</b>'
}
var values = Array.prototype.slice.call(arguments, 2)
values.forEach(function (value) {
text = text.replace('%s', value)
})
return text
}
format('some%sthing%s %s', true, 'some', 'other', 'things').splice 是我最喜欢的原生数组函数,只需要调用一次,就允许你删除元素、插入新的元素,并能同时进行删除、插入操作。需要注意的是,不同于`.concat和.slice,这个函数会改变源数组。
var source = [1,2,3,8,8,8,8,8,9,10,11,12,13] var spliced = source.splice(3, 4, 4, 5, 6, 7) console.log(source) // <- [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ,13] spliced // <- [8, 8, 8, 8]
正如你看到的,.splice会返回删除的元素。如果你想遍历已经删除的数组时,这会非常方便。
var source = [1,2,3,8,8,8,8,8,9,10,11,12,13]
var spliced = source.splice(9)
spliced.forEach(function (value) {
console.log('removed', value)
})
// <- removed 10
// <- removed 11
// <- removed 12
// <- removed 13
console.log(source)
// <- [1, 2, 3, 8, 8, 8, 8, 8, 9]利用.indexOf 可以在数组中查找一个元素的位置,没有匹配元素则返回-1。我经常使用.indexOf的情况是当我有比较时,例如:a === ‘a’ || a === ‘b’ || a === ‘c’,或者只有两个比较,此时,可以使用.indexOf:['a', 'b', 'c'].indexOf(a) !== -1。
注意,如果提供的引用相同,.indexOf也能查找对象。第二个可选参数用于指定开始查找的位置。
var a = { foo: 'bar' }
var b = [a, 2]
console.log(b.indexOf(1))
// <- -1
console.log(b.indexOf({ foo: 'bar' }))
// <- -1
console.log(b.indexOf(a))
// <- 0
console.log(b.indexOf(a, 1))
// <- -1
b.indexOf(2, 1)
// <- 1如果你想从后向前搜索,可以使用.lastIndexOf。
在面试中新手容易犯的错误是混淆.indexOf和in操作符:
var a = [1, 2, 5] 1 in a // <- true, but because of the 2! 5 in a // <- false
问题是in操作符是检索对象的键而非值。当然,这在性能上比.indexOf快得多。
var a = [3, 7, 6] 1 in a === !!a[1] // <- true
该方法将数组中的元素倒置。
var a = [1, 1, 7, 8] a.reverse() // [8, 7, 1, 1]
.reverse 会修改数组本身。
《Fun with JavaScript Native Array Functions》
以上就是详细介绍有趣的JavaScript原生数组函数的代码示例的内容,更多相关内容请关注PHP中文网(www.php.cn)!




