
Dieser Artikel stellt hauptsächlich die Anwendungsverschachtelung von HTML vor. Bedürftige Freunde können darauf verweisen.
Die Anwendungsverschachtelung ungeordneter Tabellen
Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无序表应用</title> </head> <body> <h1> <strong> 中国的省份城市 </strong> </h1> <hr /> <ul> <li> 山东 <ul> <li> 潍坊 </li> <li> 济南 </li> <li> 烟台 </li> </ul> </li> <li> 广东 <ul> <li> 广州 </li> <li> 深圳 </li> <li> 东莞</li> </ul> </li> <li> 江苏</li> <ul> <li> 南京</li> <li> 苏州</li> <li> 无锡</li> </ul> </li> </ul> <hr /> </body> </html>
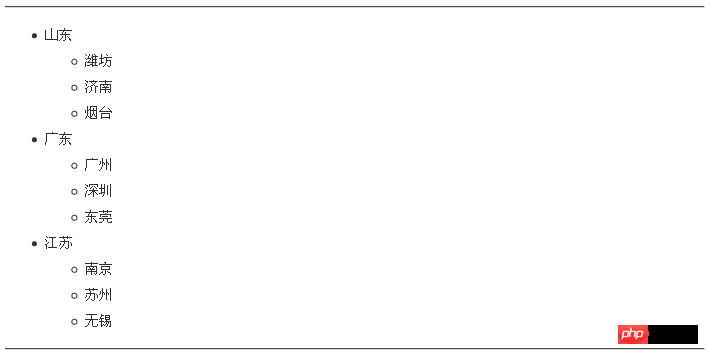
Wirkung:
Provinzen und Städte in China
Weitere Artikel zu Verschachtelungsbeispielen für HTML-UL-ungeordnete Tabellenanwendungen finden Sie auf der chinesischen PHP-Website!




