 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Detaillierte grafische und textliche Einführung in 7 wunderschöne Canvas-basierte HTML5-Animationen
Detaillierte grafische und textliche Einführung in 7 wunderschöne Canvas-basierte HTML5-Animationen
Detaillierte grafische und textliche Einführung in 7 wunderschöne Canvas-basierte HTML5-Animationen
Apropos HTML5: Was Sie vielleicht mehr beeindruckt, sind die Canvas-basierten Animationseffekte. Obwohl nicht alle Anwendungen von Canvas in HTML5 Animationsproduktionen sind, sind die Animationseffekte in der Tat schockierend. In diesem Artikel werden 7 der unvergesslichsten HTML5-Canvas-Animationen zusammengestellt, darunter Zeichenbretter, Text, Diagramme usw. Ich hoffe, sie werden Ihnen gefallen.
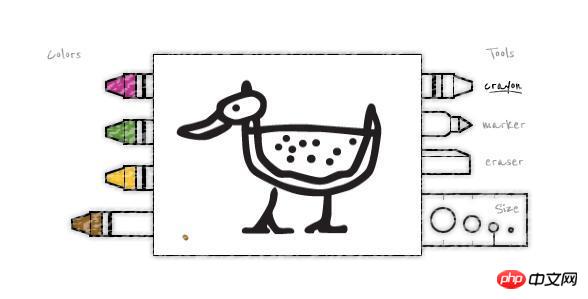
1. Das HTML5 Canvas-Zeichentool kann Pinsel und Leinwände definieren
HTML5 Canvas verfügt auch über eine praktischere Anwendung, nämlich das Netzwerk-Zeichenbrett, damit wir im Web zeichnen können Seite Führen Sie Zeichenvorgänge direkt aus. Das HTML5-Canvas-Zeichentool, das ich heute vorstellen möchte, kann einfach die Funktion des Online-Zeichnens implementieren. Wir können den Typ, die Dicke und die Farbe des Pinsels sowie die Größe und Hintergrundfarbe der Leinwand anpassen. Wir können dieses HTML5-Zeichentool auch erweitern, um seine Zeichenfunktion vollständiger zu machen.

Online-Demo-Quellcode-Download
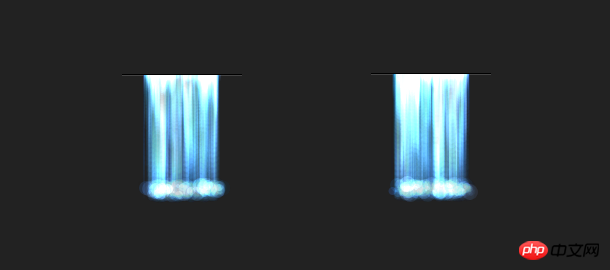
2. HTML5 Canvas-Wasserfallanimation ist super realistisch
Dieses Mal werden wir eine coole HTML5-Canvas-Wasserfallanimation teilen. Die Wasserfallanimation ist sehr realistisch. Die gesamte Wasserfallanimation sieht aus wie ein Bach, der aus den Felsspalten fließt und dann die Klippe hinunterfließt. Der Effekt ist sehr gut.

Online-Demonstration Quellcode-Download
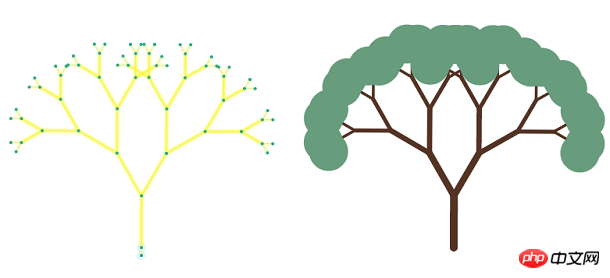
3. HTML5 Canvas ziehbare elastische Baumschaukelanimation
Lassen Sie uns heute weiterhin eine coole HTML5-Animation teilen, bei der es sich um eine Baumschaukel-Animation handelt, die auf HTML5 Canvas basiert den gesamten Prozess eines großen Baumes vom Schwingen bis zum Stillstand, was durchaus realistisch ist.

Online-Demo-Quellcode-Download
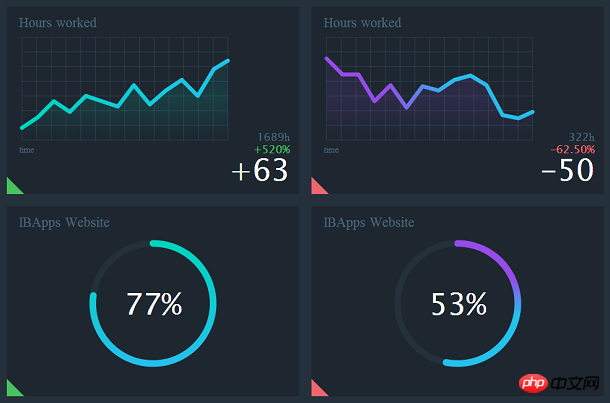
4. HTML5-Animation für statistische Diagrammdaten
Wir haben bereits viele HTML5-Diagramme mit Ihnen geteilt. Beispielsweise sind dieses HTML5-Canvas-Liniendiagramm und dieses Säulendiagramm relativ klassisch. Was wir heute vorstellen werden, ist auch ein HTML5-Diagramm. Das Besondere an diesem statistischen Diagramm ist, dass die Diagrammdaten bei der Initialisierung coole Animationseffekte haben. Insbesondere die Ringprozentsatzanwendung verfügt auch über dynamische Aktualisierungen der Prozentzahlen.

Online-Demo-Quellcode-Download
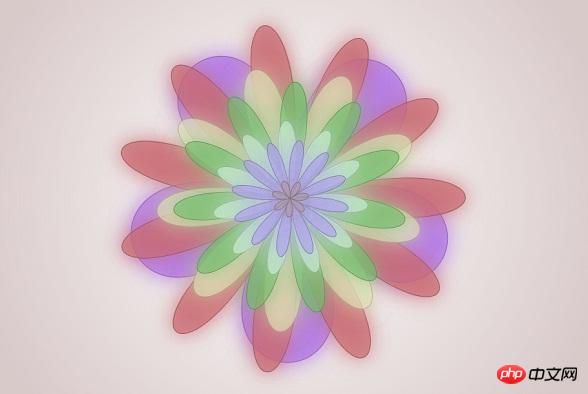
5. Der HTML5 Canvas-Blumengenerator kann eine Vielzahl von Stilen generieren Blumen
HTML5 ist sehr beliebt und es ist auch sehr praktisch, HTML5 zum Erstellen von Animationen zu verwenden. Heute möchte ich einen mit HTML5 Canvas erstellten Blumengenerator teilen Generieren Sie dynamisch verschiedene Blumenfarben, und jede Blume kann sich langsam drehen, was sehr cool ist.

Online-Demo-Quellcode-Download
6. HTML5 Canvas zeichnet den grauen Wolf supersüß
HTML5 Canvas entspricht einem Zeichenbrett. Heute möchte ich ein mit HTML5 Canvas gezeichnetes Bild eines grauen Wolfes teilen werde schockiert sein. Wie wäre es, wenn wir in Zukunft einen fröhlichen HTML5-Canvas erstellen würden?

Online-Demo-Quellcode-Download
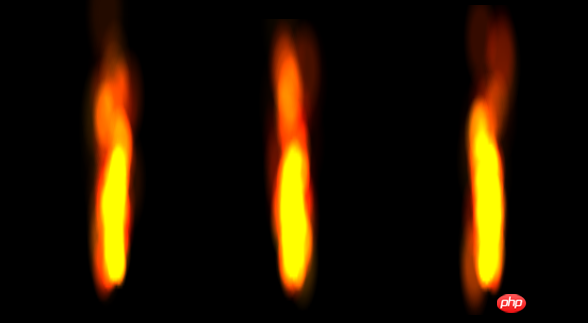
7. Spezialeffekte für dynamische HTML5-Flammenbrennanimationen
Dies ist ein weiterer atemberaubender Animationseffekt, der auf HTML5 basiert. Es handelt sich um einen dynamischen Flammen-Animationseffekt. Diese HTML5-animierte Flammenverbrennung ist sehr realistisch. Wir haben auch schon einige andere HTML5-Flammenverbrennungsanimationen geteilt, wie zum Beispiel: HTML5 Canvas-Flammenverbrennungsanimation und reine CSS3-Feuerzeugflammenanimation. Im Allgemeinen basieren HTML5-Animationen wie diese auf Canvas, und die heutige ist keine Ausnahme.

Online-Demonstrations-Quellcode-Download
Das Obige sind die grafischen Details von 7 wunderschönen Canvas-basierten HTML5-Animationen Inhalt der Einführung. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



