
Uhranimationen sind auch in Webanwendungen sehr verbreitet. In einigen persönlichen Blogs sehen wir oft einige recht personalisierte HTML5-Uhranimationen. Heute stellen wir Ihnen 14 hochmoderne HTML5-Uhrenanimationen in verschiedenen Formen vor, darunter Scheibenuhren, 3D-Uhren, personalisierte Uhren usw. Das leistungsstarke HTML5 verleiht Uhrenanimationen viel Spannung und wir hoffen, Ihnen dabei helfen zu können.
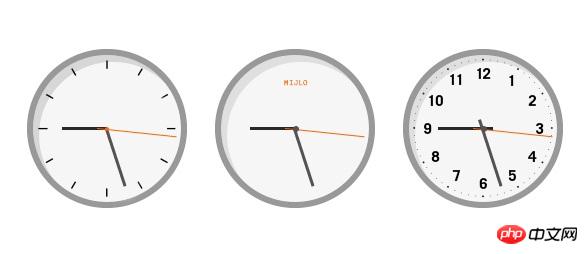
Was ich heute teilen möchte, ist auch eine niedliche CSS3-Disc-Uhr-Animation. Der Hintergrund der Uhr ist milchig weiß und sieht außerdem sehr sauber aus , kann die Uhr auch mit Ihrer Ortszeit synchronisiert werden.

Online-Demo-Quellcode-Download
Heute haben wir werden eine auf HTML5 und SVG basierende Disc-Uhr-Animation teilen. Zunächst wird die Zeit der Disc-Uhr mit Ihrer Ortszeit synchronisiert, sodass Sie damit die Internetzeit überprüfen können. Darüber hinaus bietet diese HTML5-Scheibenuhr 5 verschiedene Scheibenstile, mit und ohne Skalen, was sehr praktisch ist.

Online-Demo-Quellcode-Download
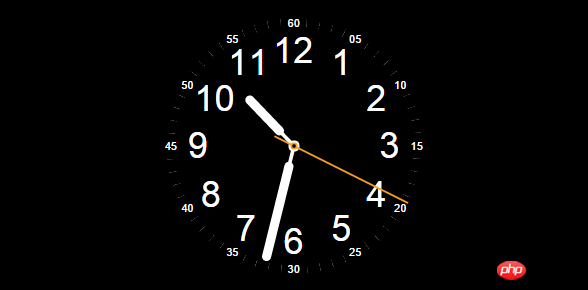
Apple Watch hat gerade Nach der Veröffentlichung haben einige ausländische Experten bereits die Zifferblattschnittstelle der Uhr mithilfe von HTML5 nachgeahmt. Diese HTML5-Imitation der Apple Watch-Uhr ist dynamisch und kann Zeigerdaten in Echtzeit entsprechend der Ortszeit aktualisieren. Die Benutzeroberfläche der Uhr ist sehr schön, sie ist im Apple-Stil gehalten und HTML5 ist in der Tat sehr leistungsfähig.

Online-Demo-Quellcode-Download
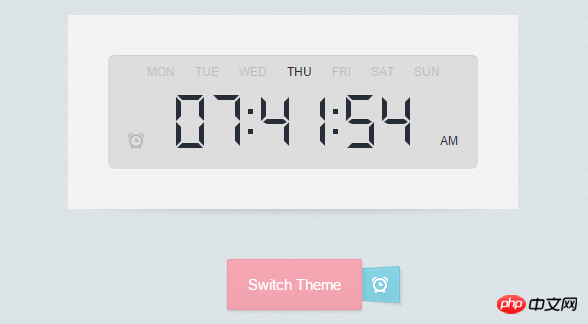
Heute möchte ich share ist eine auf jQuery basierende Digitaluhr. Ein Hauptmerkmal dieser jQuery-Uhr ist, dass sie einen Alarm stellen kann und als gutes Wecker-Plug-in verwendet werden kann. Klicken Sie auf die Schaltfläche „Alarmeinstellung“, um ein Dialogfeld zu öffnen. Sie können den Alarm nach einer bestimmten Zeitspanne aktivieren. Wenn Sie ihn beispielsweise nach 1 Minute aktivieren, wird ein Alarm-Eingabefeld angezeigt Pop-up, begleitet von einem prompten Ton.

Online-Demo-Quellcode-Download
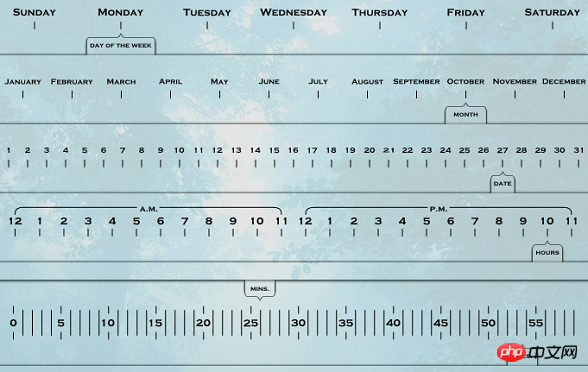
Dies ist ein sehr kreatives jQuery-Uhr-Plug-in. Es handelt sich nicht um eine flache Uhr, sondern um eine flache Uhr Clock Das Clock-Plugin ist nicht weit verbreitet, aber die Kreativität ist absolut sicher.

Online-Demo-Quellcode-Download
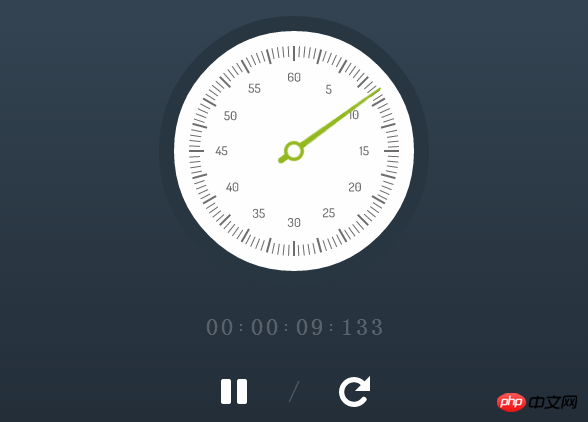
Heute werden wir eine auf HTML5 und CSS3 basierende Disc-Stoppuhr-Animation veröffentlichen. Die Stoppuhr kann auf 0,001 Sekunden genau sein und die Zeitmessung während des Zeitmessvorgangs anhalten.

Online-Demo-Quellcode-Download
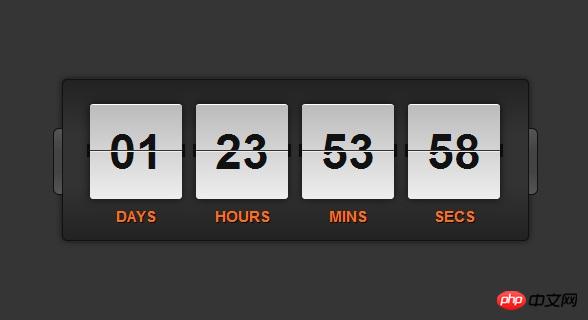
Diese CSS3-Anwendung wurde jetzt geteilt ist ein Countdown-Plugin. Das Erscheinungsbild dieses Countdown-Plugins ist relativ einfach und elegant. Durch das Hinzufügen von Schatten entsteht ein visueller 3D-Effekt. Der Countdown ist mit Tagen, Stunden, Minuten und Sekunden markiert. Wir können die Bewegung der Uhr deutlich erkennen. Wir können daraus ein Widget machen und es in unserem persönlichen Blog veröffentlichen, um die Countdown-Funktion bis zum Beginn der Veranstaltung zu implementieren.

Online-Demo-Quellcode-Download
Heute teilen wir Ihnen weiterhin eine coolere Disk-Clock-Animation mit, die bei der Initialisierung von Pure CSS3 erzeugt wird der Scheibe und die Ausbildung der Uhrzeiger erhalten eine sehr coole Animationsfarbe.

Online-Demo-Quellcode-Download
Alarm Jeder hat die Klingel benutzt und sie stört Sie oft, wenn Sie zur Schule oder zur Arbeit gehen. Heute werden wir die HTML5/CSS3-Technologie verwenden, um einen simulierten Wecker-Animationseffekt zu implementieren. Erstens ist dieser Wecker keine Dekoration. Er hat die Funktion einer Uhr und Sie können die Ortszeit überprüfen. Darüber hinaus wackelt dieser Wecker, wenn er auf einen festen Punkt eingestellt ist, und der Effekt ist sehr realistisch. Es handelt sich um einen sehr interessanten HTML5-Animations-Spezialeffekt.

Online-Demo-Quellcode-Download
Heute werden wir eine Disc-Uhr-Animation mit HTML5 und CSS3 teilen. Die Uhr sieht sehr stilvoll aus. Die wichtigere Funktion ist, dass diese HTML5-Uhranimation auch das aktuelle Datum enthält, eine Funktion, die viele Uhren nicht haben.

Online-Demo-Quellcode-Download
Heute lasst uns Teilen Sie eine andere Art von Uhr. Bei dieser CSS3-Uhranimation wird jedes Mal, wenn die Zeit vergeht, die entsprechende Position wie ein Kalender umgedreht. Darüber hinaus hat diese CSS3-Digitaluhr einen dreidimensionalen Effekt, der sehr schön ist.

Online-Demonstration Quellcode-Download
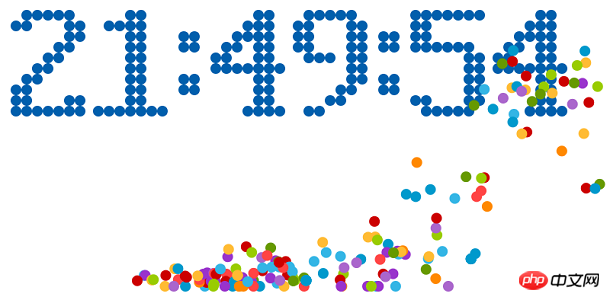
Dies ist ein This ist eine sehr interessante HTML5-Canvas-Zeitanimation. Im Allgemeinen handelt es sich um eine Uhr, die mit dem Client synchronisiert werden kann. Ihre Besonderheit besteht darin, dass die Zahlen in Partikelanimationen zerstreut werden Ich habe es bereits verwendet, beispielsweise diesen HTML5-Partikeltexteffekt.

Online-Demonstrations-Quellcode-Download
Was ich will heute teilen Dieser HTML5-3D-Animations-Spezialeffekt ist ein Countdown-Explosionseffekt, der auf Canvas basiert. Mit der Zeit wird es einen Explosions-Spezialeffekt zwischen den Zeitzahlen geben und eine Gruppe von Pixeln wird in der Mitte explodieren der Nummer. Es fühlt sich sehr cool an. Darüber hinaus werden die 3D-Funktionen von HTML5 angewendet, um der gesamten Uhr ein sehr dreidimensionales Aussehen zu verleihen.

Online-Demo-Quellcode-Download
Das ist a Eine Kuckucksuhr-Animation basierend auf HTML5 und SVG. Der Animationseffekt ähnelt der Uhr in einem altmodischen Glockenturm. Wenn die Stunde geschlagen wird, erscheint ein Kuckuck, begleitet vom Tanz eines Paares HTML5-Animation.

Online-Demonstrations-Quellcode-Download
Das Obige ist die detaillierte Einführung von 14 ultra-stilvollen HTML5-Uhranimationen und mehr Verwandte Inhalte, achten Sie bitte auf die chinesische PHP-Website (www.php.cn)!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 VBA-Tutorial
VBA-Tutorial
 Was ist der Unterschied zwischen der Wertübergabe und der Referenzübergabe in Java?
Was ist der Unterschied zwischen der Wertübergabe und der Referenzübergabe in Java?
 In Win11 gibt es keine WLAN-Option
In Win11 gibt es keine WLAN-Option
 Was sind die Java-Workflow-Engines?
Was sind die Java-Workflow-Engines?
 So schließen Sie Port 135 445
So schließen Sie Port 135 445
 WirelessKeyview
WirelessKeyview
 Tastenkombinationen für den Windows-Sperrbildschirm
Tastenkombinationen für den Windows-Sperrbildschirm




