Details zu 6 coolen HTML5-Animationen zum Umblättern von E-Books
Ich glaube, Sie sind bestimmt schon auf einige E-Book-Websites gestoßen, auf denen wir den Inhalt von E-Books durch Umblättern wie beim Lesen eines Buches durchsuchen können. Die HTML5-Anwendung, die wir heute teilen möchten, bezieht sich auf das Umblättern von E-Books. Die 6 Animationen zum Umblättern von E-Books sind sehr cool und alle können von bedürftigen Freunden heruntergeladen und verwendet werden.
1. 3D-Animations-Spezialeffekte zum Umblättern von jQuery-Buchseiten
Die 3D-Animation zum Umblättern von jQuery-Buchseiten ist leistungsfähiger und kann das Umblättern einer beliebigen Anzahl von Seiten unterstützen und hat auch sehr schöne visuelle Effekte. Der Inhalt des Buches unterstützt jedes HTML-Element, was sehr flexibel ist.

Online-Demo-Quellcode-Download
2. CSS3-Buchdrehanimation mit realistischem Buchdreheffekt
Heute Wir werden einen coolen und praktischen CSS3-Animationseffekt vorstellen, bei dem es sich um einen Animationsspezialeffekt handelt, der das Umblättern eines Buchs simuliert. Wenn die Maus über die obere rechte Ecke des Buches gleitet, kann das Buch eine Seite vorwärts blättern, und die Animation zum Umblättern ist sehr realistisch. Aufgrund der Verwendung von CSS3 müssen wir keine komplexen Bilder verwenden, um einen realistischen Bucheffekt zu erzielen, und das Umblättern des Buchs kann problemlos abgeschlossen werden.

Online-Demo-Quellcode-Download
3. HTML5-E-Book-Animations-Spezialeffekte
Heute Wir werden einen coolen HTML5-E-Book-Umblätteranimationseffekt teilen. Diese HTML5-Umblätteranimation kann den Effekt des manuellen Umblätterns simulieren, indem Sie die Seite mit der Maus ziehen, oder Sie können schnell auf den Rand der Buchseite klicken blättere um.

Online-Demonstration Quellcode-Download
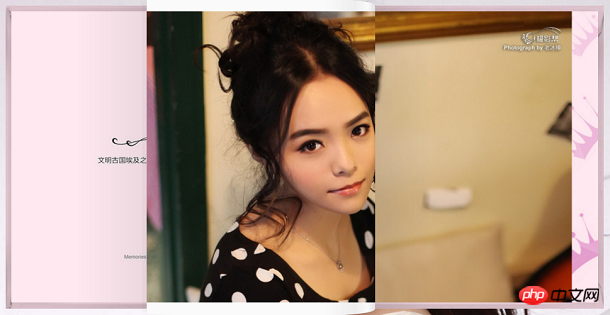
4. HTML5 3D-Buchdreheffekt Der 3D-Effekt ist sehr schön
Die Verwendung von HTML5 und CSS3 ist wirklich sehr praktisch, um 3D-Effekte zu erzielen. Der folgende Effekt zum Umblättern von Büchern nutzt die 3D-Eigenschaften von HTML5 gut aus. Sie können die Buchseiten durch Ziehen mit der Maus umblättern. Beim Umblättern erhält das gesamte Buch auch einen 3D-Effekt, einschließlich der Bilder im Buch.

Online-Demo-Quellcode-Download
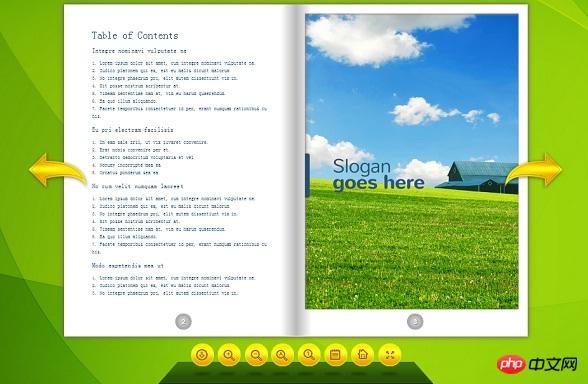
5. 3D-Animation zum Umblättern von HTML5/CSS3-Buchseiten
Irgendwann Vorher habe ich viele tolle HTML5-Animationen geteilt. Wenn Sie sich für HTML5 interessieren, können Sie HTML5-Animationen genießen und lernen. Heute werden wir eine auf HTML5 und CSS3 basierende 3D-Animation zum Umblättern von Buchseiten veröffentlichen. Wenn wir mit der Maus über das Buch fahren, wird das Buch automatisch Seite für Seite umgeblättert.

Online-Demo-Quellcode-Download
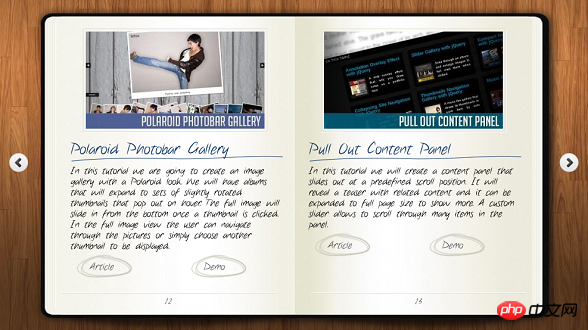
6. JQuery/CSS3-Buchseitenumdrehungs-Spezialeffekte
Dies ist ein Spezialeffekt zum Umblättern von Büchern, der auf jQuery und CSS3 basiert. Das Erscheinungsbild dieses Plug-Ins zum Umblättern von Büchern ist sehr schön und festlich und eignet sich sehr gut für Produktaktivitäten oder Eltern-Websites. Wir können auf die linke und rechte Schaltfläche zum Umblättern klicken, um Seiten umzublättern, oder wir können die Fußzeile mit der Maus ziehen, um eine Umblätteranimation zu realisieren. Da es sich um ein jQuery-Plugin handelt, ist die Kompatibilität ziemlich gut.

Online-Demonstrations-Quellcode-Download
Das Obige sind die Details von 6 supercoolen HTML5-E-Book-Umblätteranimationen, z Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




