
Mobile Entwicklung ist derzeit ein heißer Trend und viele Entwickler möchten ihn unbedingt ausprobieren. Der aktuelle Bereich der mobilen App-Entwicklung ist hauptsächlich in die folgenden Typen unterteilt:

In meiner täglichen Arbeit beschäftige ich mich mehr mit der Entwicklung nativer Apps auf Basis von Android und der Entwicklung von Light-Apps auf Basis offizieller WeChat-Konten. Heute werde ich Sie schnell in den Entwicklungsbereich von WeChat einführen Konten.
Wenn ein Arbeiter seine Arbeit gut machen will, muss er zuerst schärfe seine Werkzeuge. Wenn Sie ein öffentliches WeChat-Konto erstellen möchten, müssen Sie zunächst zwei wesentliche Dinge vorbereiten:
1. Es muss ein öffentliches Konto für Tests vorhanden sein.
2. Entwicklungsumgebung , die zum Debuggen des Codes verwendet wird.
Öffentliche WeChat-Konten sind in Dienstkonten, Abonnementkonten und Abonnementkonten unterteilt, die von Einzelpersonen beantragt werden müssen über eine betriebswirtschaftliche Qualifikation verfügen.
Was wir die Entwicklung öffentlicher WeChat-Konten nennen, bezieht sich auf Abonnementkonten und Dienstkonten.
Bezüglich des Unterschieds zwischen Abonnementkonto und Server lautet die offizielle Erklärung:
Dienstkonto : Hauptsächlich auf Dienstinteraktion ausgerichtet (Funktionen ähneln 12315, 114, Bank, die verbindliche Informationen (kundenspezifische Informationen, Service-Interaktion) bereitstellt, kann 4 Nachrichten pro Monat senden; Service-Konto Anwendbare Personen: Medien, Unternehmen, Regierungen oder andere Organisationen.
Abonnementkonto : Konzentriert sich hauptsächlich auf die Übermittlung von Informationen an Benutzer (ähnliche Funktionen wie Zeitungen und Zeitschriften, Bereitstellung von Nachrichteninformationen oder Unterhaltung und interessanten Dingen für Benutzer) und kann 1 Nachricht pro Tag senden; Abonnementkonto Anwendbare Personen: Einzelpersonen, Medien, Unternehmen, Regierungen oder andere Organisationen.
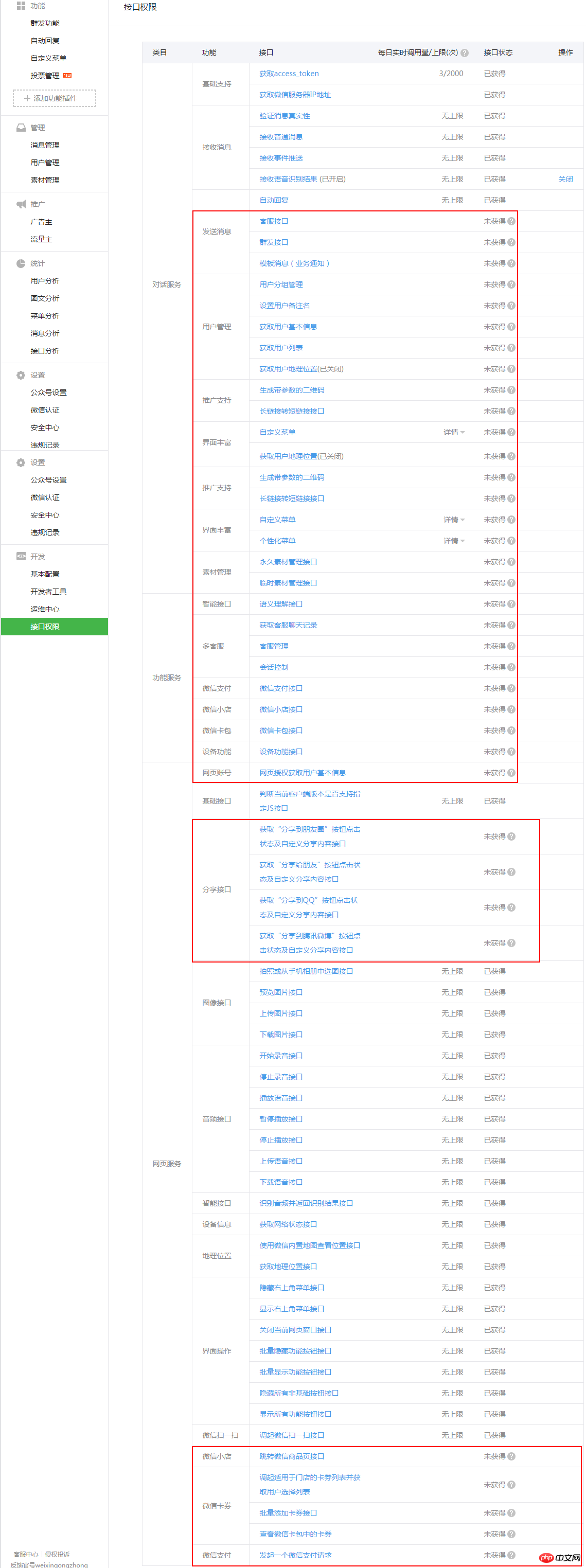
Persönliche Abonnementkonten verfügen über einige Schnittstellen, die keine Berechtigungen haben, was bedeutet, dass persönliche Abonnementkonten einige erweiterte Berechtigungsschnittstellen nicht aufrufen können. Die folgende Abbildung ist eine Liste der Berechtigungen, über die mein persönliches Abonnementkonto verfügt, wie unten dargestellt:

Und einige erweiterte Schnittstellen, wie die Generierung von QR-Codes, Webseitenautorisierung, benutzerdefinierte Menüs, WeChat-Zahlung und andere Schnittstellenberechtigungen, persönliche Abonnementkonten verfügen nicht über Anrufberechtigungen oben dargestellt Die rot umrandeten Schnittstellen können nicht von persönlichen Abonnementkonten aufgerufen werden.
Glücklicherweise bietet die öffentliche WeChat-Plattform ein öffentliches Testkonto Die Registrierungsadresse des öffentlichen Testkontos lautet: http://mp .weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login, gehen Sie einfach auf diese Seite, klicken Sie zum Anmelden, scannen Sie den Code mit Ihrem eigenen WeChat-Client und autorisieren Sie den Anmelden Sie können Ihr eigenes öffentliches Testkonto erhalten. Das offizielle Testkonto verfügt über fast alle Schnittstellen. Wenn Sie also normalerweise die Entwicklung eines offiziellen WeChat-Kontos erlernen, können Sie ein offizielles Testkonto registrieren und dieses offizielle Testkonto dann für die Entwicklung verwenden. Kein Unsinn mehr, lass uns zuerst ein öffentliches Testkonto registrieren
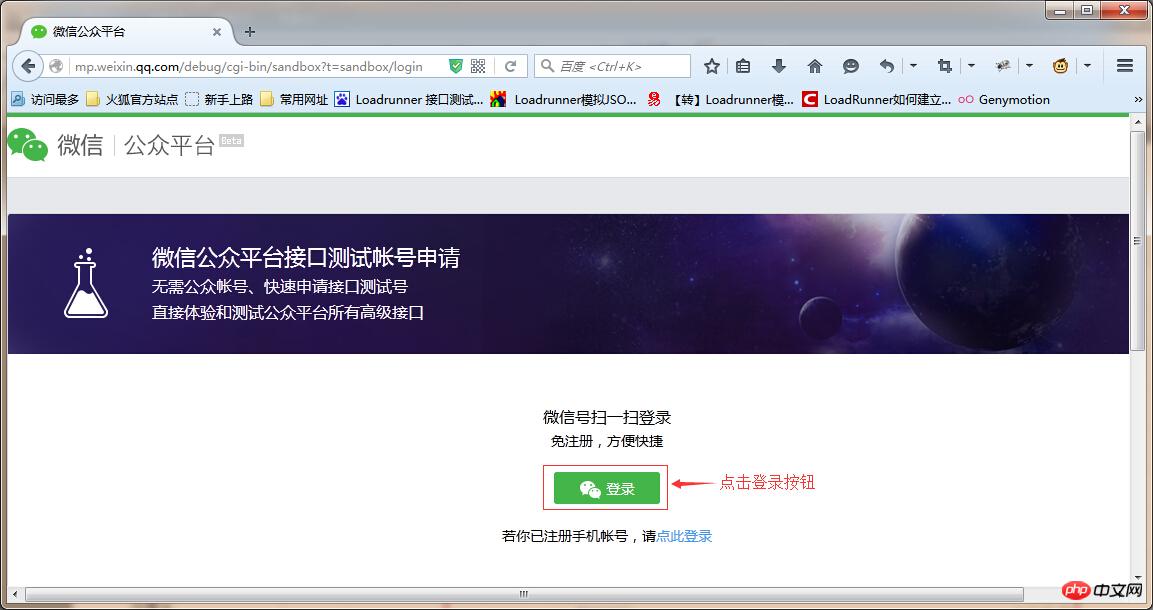
Besuchen Sie http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login und registrieren Sie ein öffentliches Testkonto.
Die Schritte zum Registrieren eines öffentlichen Testkontos sind wie folgt:


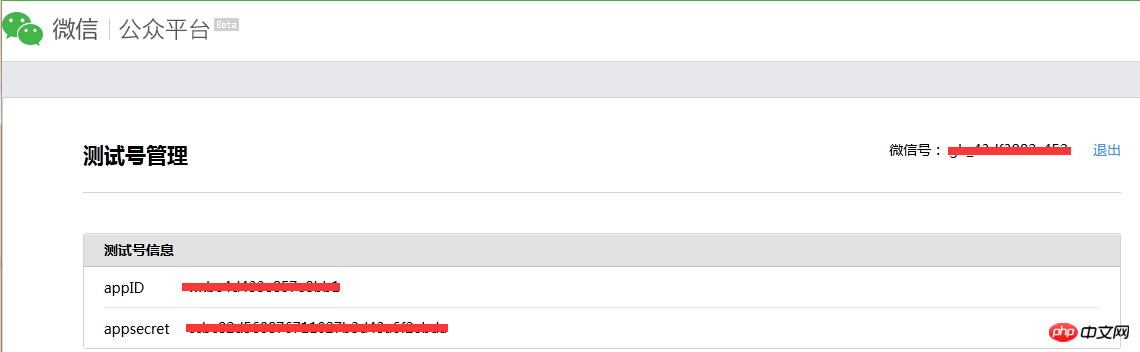
Scannen mit WeChat Verwenden Sie den obigen QR-Code, um sich anzumelden. Nach erfolgreicher Anmeldung können Sie die Informationen des uns von Tencent zugewiesenen öffentlichen Testkontos sehen, wie in der folgenden Abbildung dargestellt:

Öffentlich testen Die Schnittstellenberechtigungen des Kontos lauten wie folgt:

Es ist ersichtlich, dass das offizielle Testkonto über die meisten Schnittstellenaufrufberechtigungen verfügt, sodass es durchaus möglich ist, das offizielle Testkonto zum Erlernen der WeChat-Entwicklung zu verwenden.
Der größte Schwachpunkt bei der Entwicklung von Anwendungen basierend auf offiziellen WeChat-Konten ist das Debuggen. Jedes Mal, wenn eine Funktion implementiert wird, muss sie in einem öffentlichen Netzwerk bereitgestellt werden Testen Sie, denn jedes Mal, wenn ein WeChat-Benutzer eine Anfrage an ein offizielles Konto initiiert, empfängt der WeChat-Server zuerst die Anfrage des Benutzers und leitet sie dann an unseren Server weiter. Mit anderen Worten, der WeChat-Server muss mit unserem Server interagieren Netzwerk, daher müssen wir sicherstellen, dass unser Server vom externen Netzwerk aus zugänglich ist. Diese Methode der Bereitstellung auf einem öffentlichen Server zum Testen ist für uns Entwickler einfach ein Albtraum. Wir müssen uns also eine Möglichkeit überlegen, den Code lokal bereitzustellen und zu debuggen. Dazu müssen wir das Problem lösen, den Bereitstellungsserver des internen Netzwerks dem externen Netzwerk zuzuordnen, damit normal auf den WeChat-Server zugegriffen werden kann Glücklicherweise ist das Erstaunliche, dass wir dies mit Hilfe der Drittanbieter-Software Ngrok tun können. Ngrok ist eine kostenlose Software-Ngrok. Nach der Verwendung von Ngrok können wir eine Intranet-Penetration erreichen, was bedeutet, dass wir den Intranet-Server dem externen Netzwerk zuordnen können, damit andere darauf zugreifen können Das geht sehr schnell und hilfreich für uns, um WeChat-Code in der lokalen Entwicklungsumgebung zu debuggen und den Benutzern etwas zu demonstrieren, da wir direkt unseren eigenen Intranet-Computer als Server verwenden können.
Eine bessere Website, die Ngrok-Dienste in China anbietet, ist: http://natapp.cn/, wie in der Abbildung unten gezeigt:
Von http:// natapp.cn / Laden Sie den ngrok-Client auf der Website herunter, wie in der folgenden Abbildung gezeigt:
Nachdem der Download abgeschlossen ist, erhalten Sie ein komprimiertes Paket. Sie erhalten einen Ordner, der wie in der Abbildung unten gezeigt mehrere Dateien enthält:
Öffnen Sie das CMD-Befehlszeilenfenster, geben Sie das Verzeichnis ngrok_windows ein und geben Sie dann den folgenden Befehl ein:
ngrok -config ngrok.cfg -subdomain xdp 8080, wie in der Abbildung unten gezeigt:
:8080-Server ist dem externen Netzwerk zugeordnet, wie in der Abbildung unten gezeigt :
Zu diesem Zeitpunkt können Benutzer im externen Netzwerk direkt auf den Domänennamen http://xdp.ngrok.natapp.cn zugreifen. Der 127.0.0.1:8080-Server in meinem Intranet ist wie unten gezeigt:
Nach der Verwendung von ngrok können wir den Intranetserver als öffentlichen Netzwerkserver verwenden . Die Zugriffsgeschwindigkeit liegt immer noch in einem akzeptablen Bereich. ngrok ist verfügbar und der offizielle WeChat-Kontoserver ist auf diese Weise nicht mehr daran gehindert, lokale Anpassungen vorzunehmen. Zu diesem Zeitpunkt wurde unsere lokale WeChat-Debugging- und Entwicklungsumgebung eingerichtet.
Mit hohen Gebäuden, die aus dem Boden ragen, haben wir den ersten Schritt in der WeChat-Entwicklung gemacht!
Weitere Artikel zum Thema WeChat-Entwicklung und Aufbau der WeChat-Entwicklungsumgebung finden Sie auf der chinesischen PHP-Website!
 Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
 Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
 Welche Datensicherungssoftware gibt es?
Welche Datensicherungssoftware gibt es?
 Welche Probleme kann js Event Bubbling lösen?
Welche Probleme kann js Event Bubbling lösen?
 Befehlsverwendung konvertieren
Befehlsverwendung konvertieren
 So legen Sie den Offline-Status bei Douyin fest
So legen Sie den Offline-Status bei Douyin fest
 So beheben Sie Festplattenparameterfehler
So beheben Sie Festplattenparameterfehler




