
Im Folgenden finden Sie zwei Video-Tutorials auf dieser Website. Sie können sie sich gerne ansehen

Einkaufswagen-Tutorial zur JS- und jQuery-Entwicklung
Kurseinführung: „Tutorial zum Entwickeln von Einkaufswagen mit JS und jQuery“ implementiert die Warenkorbfunktion über JavaScript und jQuery.

JavaScript-Implementierung des Einkaufswagens
Kurseinführung: Der Hauptzweck von „JavaScript-Implementierung des Einkaufswagens“ besteht darin, einen zu erstellen Einfacher Warenkorb. Lassen Sie alle das Prinzip des Warenkorbs während des Produktionsprozesses verstehen . Dieser Warenkorb ist relativ einfach und dient der kurzfristigen Speicherung und wird nicht in der Datenbank gespeichert.
Der Warenkorb ist einfach vertraut Online-Shopping. Bevor wir den Warenkorb schreiben, müssen wir zunächst eine Tabelle aus der Datenbank aufrufen.
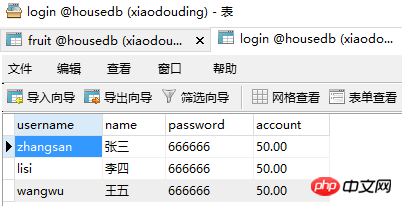
Hier verwende ich die Anmeldetabelle die Login-Tabelle, um den Benutzernamen und das Passwort aufzurufen. Nachdem alles fertig ist, gibt es drei Situationen, in denen Sie überlegen sollten, es in den Warenkorb zu legen:
Die erste Situation: Es ist nichts im Warenkorb 🎜>
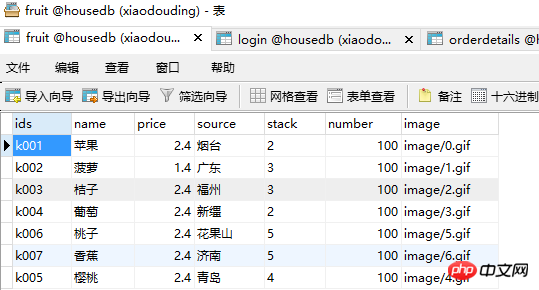
Die zweite Situation: Es ist bereits etwas im Warenkorb. Dieses Produkt existiert bereits. In diesem Fall sollte die Menge +1 betragen, um beim erneuten Hinzufügen berücksichtigt zu werdenDie dritte Situation: Da ist ein Produkt im Warenkorb, aber dieses Produkt ist nicht verfügbarDas Bild unten zeigt die verwendeten Datenbanktabellen: Das Folgende ist die Code für die Anmeldeseite:
Das Folgende ist die Code für die Anmeldeseite: 
Nachdem die Anmeldeseite geschrieben wurde, müssen Sie die Verarbeitungsseite aufrufen, den Benutzernamen und das Passwort aus der Datenbank abrufen:
<body><form action="chuli.php" method="post">
<p style="margin-left: 500px; margin-top: 200px;
height: 250px; width: 250px; border: 1px dashed black">
<p style="margin-left: 100px; "><h3>登录</h3></p>
<p style="margin-top: 20px">用户名:<input type="text" name="uid"/></p><br/>
<p>密 码:<input type="password" name="pwd"/></p><br/>
<p style="margin-left: 180px"><input type="submit" value="登录"/></p>
</p></form></body>Der Die Anmeldeseite ist wie in der Abbildung dargestellt:
<?php
session_start(); //开启session 必须要写到第一行
header("Content-type:text/html;charset=utf-8");
$uid=$_POST["uid"]; //从登录页面获取到用户名和密码
$pwd=$_POST["pwd"];
include("DADB.class.php");
$db=new DADB();
$sql="select password from login where username='{$uid}'";
$arr=$db->Query($sql);
if($arr[0][0]==$pwd && !empty($pwd)) //判断所填写的密码和取到的密码是一样的,而且密码不能为空
{
$_SESSION["uid"]=$uid;
header("location:main.php");
}
else
{
echo"登录失败";
}Das Folgende ist die Hauptseite. Ziehen Sie alle Fruchtinformationen aus der Datenbank heraus und implementieren Sie sie Funktion zum Hinzufügen zum Warenkorb 
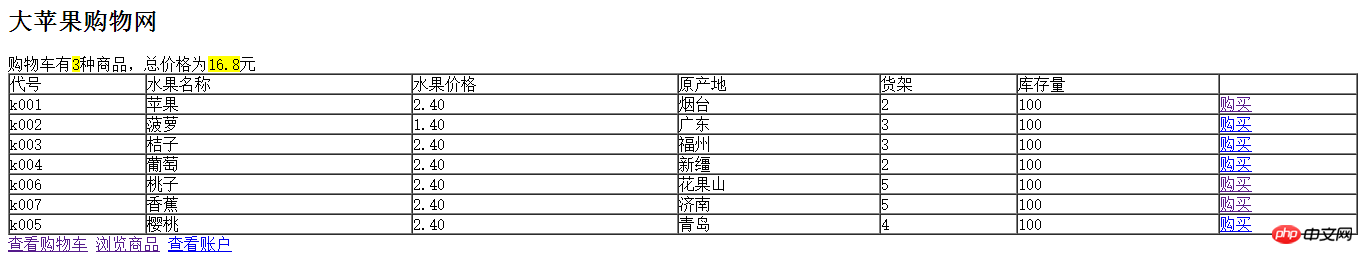
Die Hauptseite ist wie in der Abbildung dargestellt:
<h2>大苹果购物网</h2>
<?php
session_start();
include("DADB.class.php");
$db=new DADB();
?>
<table border="1" width="100%" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>水果名称</td>
<td>水果价格</td>
<td>原产地</td>
<td>货架</td>
<td>库存量</td>
<td></td>
</tr>
<?php
$uid=$_SESSION["uid"];
$sql="select * from fruit";
$arr=$db->Query($sql);
foreach($arr as $v)
{
echo"<tr>
<td>{$v[0]}</td> // 从数据库调出我们所需要的内容
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td>{$v[5]}</td>
<td><a href='add.php?ids={$v[0]}'>购买</a></td> //这里的购买相当于添加购物车的功能
</tr>";
}
?>
<?php
//这里显示的是 购物车有多少产品,和产品的总价格
$ann=array();
if(!empty($_SESSION["gwc"]))
{
$ann=$_SESSION["gwc"];
}
$zhonglei = count($ann);
$sum=0;
foreach($ann as $k)
{
$sql1="select price from fruit where ids='{$v[0]}'";
$danjia=$db->Query($sql1);
foreach($danjia as $n)
{
$sum=$sum + $n[0]*$k[1];
}
}
echo"购物车有<mark>{$zhonglei}</mark>种商品,总价格为<mark>{$sum}</mark>元";
?>
</table>
<p>
<a href="gouwuche.php">查看购物车</a>
<a href="main.php">浏览商品</a>
<a href="zhanghu.php">查看账户</a> </p>
</body>Das Wichtigste ist, die Warenkorbseite hinzuzufügen 
Auf diese Weise können Sie die Warenkorbseite anzeigen. Der Warenkorbseitencode lautet wie folgt:
<?php
session_start();
$ids = $_GET["ids"];
if(empty($_SESSION["gwc"]))
{
//1.购物车是空的,第一次点击添加购物车
$arr = array(
array($ids,1)
);
$_SESSION["gwc"]=$arr;
}
else
{
//不是第一次点击
//判断购物车中是否存在该商品
$arr = $_SESSION["gwc"]; //先存一下
$chuxian = false;
foreach($arr as $v)
{
if($v[0]==$ids)
{
$chuxian = true;
}
}
if($chuxian)
{
//3.如果购物车中有该商品
for($i=0;$i<count($arr);$i++)
{
if($arr[$i][0]==$ids)
{
$arr[$i][1]+=1;
}
}
$_SESSION["gwc"] = $arr;
}
else
{
//2.如果购物车中没有该商品
$asg = array($ids,1);
$arr[] = $asg;
$_SESSION["gwc"] = $arr;
}
}
header("location:gouwuche.php");<h2>购物车中有以下商品:</h2>
<table cellpadding="0" cellspacing="0" border="1" width="100%">
<tr>
<td>商品名称</td>
<td>商品单价</td>
<td>购买数量</td>
<td></td>
</tr>
<?php
session_start();
//$uid=$_SESSION["uid"];
$arr=array();
if(!empty($_SESSION["gwc"]))
{
$arr=$_SESSION["gwc"];
}
include("DADB.class.php");
$db=new DADB();
foreach($arr as $v)
{
global $db;
$sql="select * from fruit where ids='{$v[0]}'";
$att=$db -> Query($sql,1);
foreach($att as $n)
{
echo"<tr>
<td>{$n[1]}</td>
<td>{$n[2]}</td>
<td>{$v[1]}</td>
<td><a href='shanchu.php?ids={$v[0]}'>删除</a></td>
</tr>";}
}
?>
</table>
<p>
<a href="gouwuche.php">查看购物车</a>
<a href="main.php">浏览商品</a>
<a href="zhanghu.php">查看账户</a> </p> 14 15 </body>这样进入购物车页面显示如图所示:[object Object]
Grundsätze der Implementierung eines Einkaufswagens für Anfänger in PHP
jQuery-Methode zur Implementierung eines Einkaufswagens basierend auf JSON und Cookie Native js simuliert den tatsächlichen Kampf des Taobao-WarenkorbprojektsJS implementiert a einfacher Warenkorb Es gibt Bilder und Codes So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




