 WeChat-Applet
WeChat-Applet
 WeChat-Entwicklung
WeChat-Entwicklung
 ASP.NET MVC5+EF6+EasyUI Backend-Managementsystem WeChat öffentliche Plattformentwicklung – Vorbereitung der Ressourcenumgebung
ASP.NET MVC5+EF6+EasyUI Backend-Managementsystem WeChat öffentliche Plattformentwicklung – Vorbereitung der Ressourcenumgebung
ASP.NET MVC5+EF6+EasyUI Backend-Managementsystem WeChat öffentliche Plattformentwicklung – Vorbereitung der Ressourcenumgebung
Serienkatalog
Vorwort:
Dieses Mal werden wir lernen, die Funktion von öffentlichen WeChat-Konten zu erweitern, die auch die Hauptmethode für Unternehmen sind Wenn Sie Ihre Arbeit gut machen wollen, müssen Sie beim Debuggen von WeChat das Programm für die externe Netzwerkumgebung freigeben, was das Debuggen zu langsam und mühsam macht.
Wir müssen vor Beginn der Entwicklung gut vorbereitet sein, um uns auf die anschließende schnelle Entwicklung vorzubereiten.
Was ist Intranet-Penetration?
Es ist beabsichtigt, dass das externe Netzwerk über den Domänennamen auf die lokale IIS-Site zugreifen kann!
Softwareumgebung:
Windows10+IIS10
(Das Konfigurieren der lokalen Site auf IIS10 als Backup, das Veröffentlichen der Site ist kein Tutorial)
Wissenspunkte:
Erdnussschale (Haupt)
ngrok
Start:
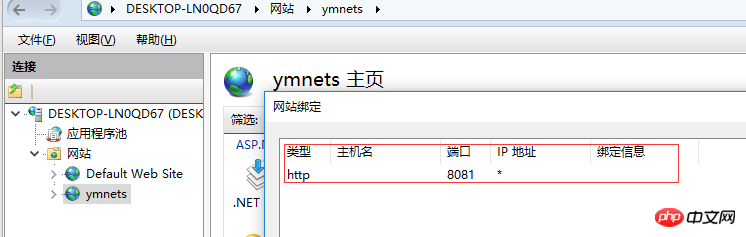
Veröffentlichen Sie die Site zunächst im lokalen IIS und binden Sie den Port an: 8081. Sie können den Standardwert 80 verwenden


Ich denke, es gibt zwei relativ einfache Intranet-Penetrationssoftware: Peanut Shell, Ngrok
Peanut Shell Download
Ngrok Download
1. Peanut Shell (Mindestgebühr 6 Yuan)
Peanut Shell kostet 6 Yuan und unterstützt nur 6 Yuan Um es zu testen, ist der Vorgang ungefähr wie folgt:
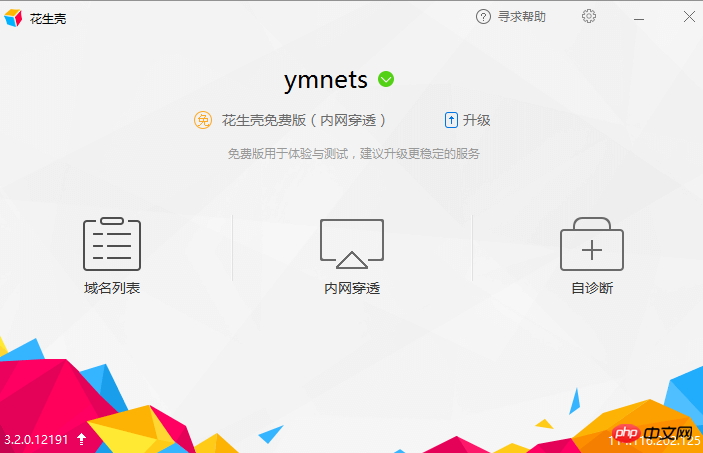
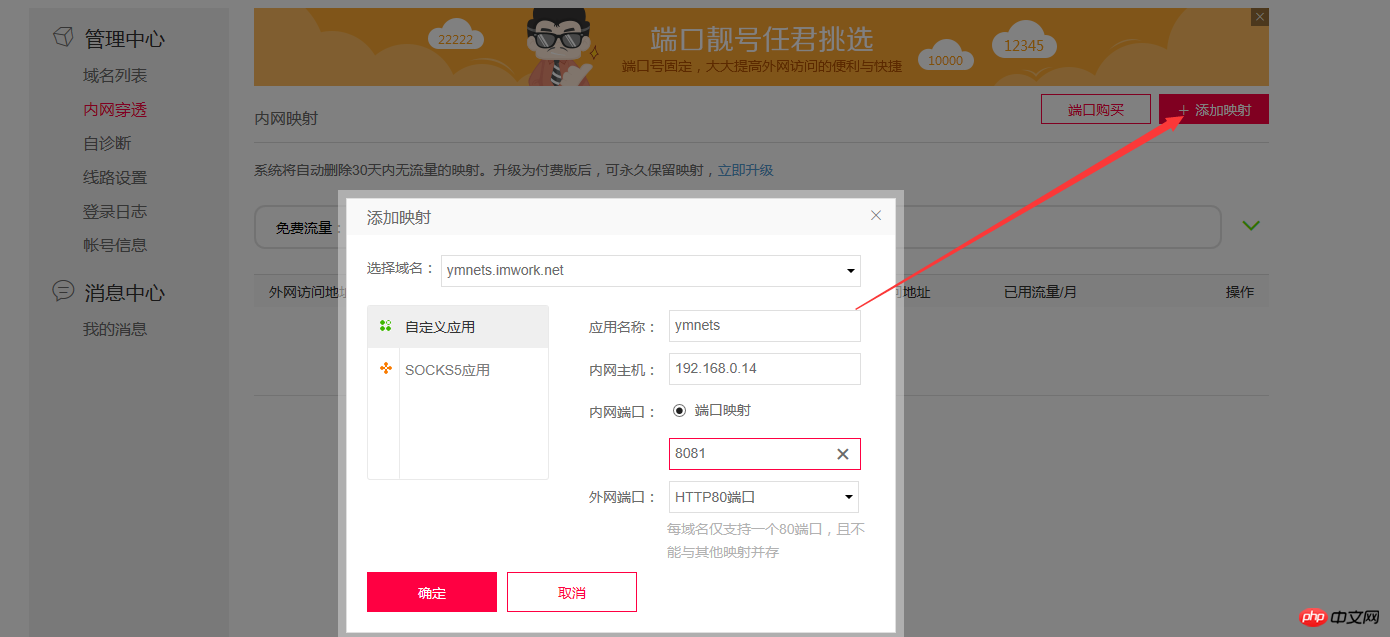
Öffnen Sie nach der Installation von Peanut Shell die Software

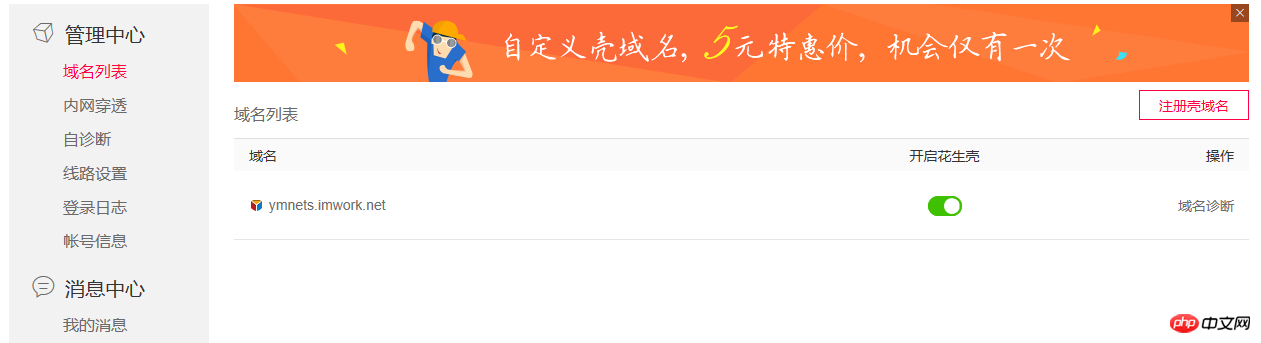
2 und Sie sehen einen kostenlosen Second-Level-Domainnamen, den er verschenkt hat. Wenn Sie zum ersten Mal auf die Benutzeroberfläche klicken, zahlen Sie 6 Yuan

3

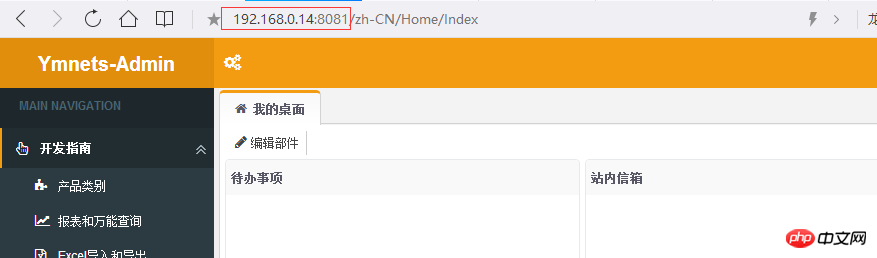
Die Konfiguration ist einfach, sodass Sie über ymnets.imwork.net auf die lokale IIS-Site zugreifen können. Es ist ersichtlich, dass die Konfiguration einfach ist

2.Ngrok (kann kostenlos sein)
Ngrok, es ist kostenlos und die Konfiguration ist nicht sehr kompliziert
Adresse: https ://dashboard.ngrok.com/user/login
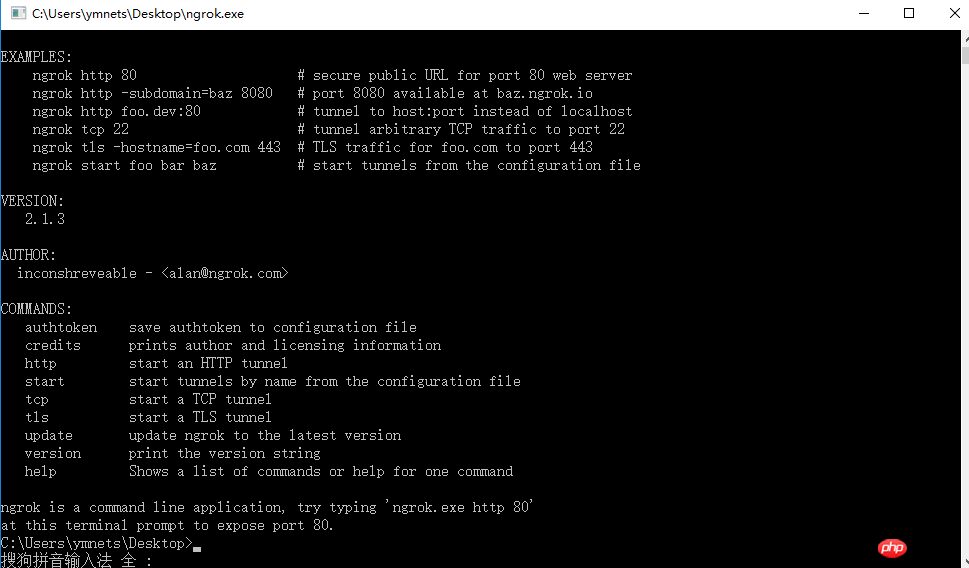
Registrieren Sie ein Konto und klicken Sie Klicken Sie auf den Download-Button oben, um die Software herunterzuladen (4 MB). Entpacken Sie die Software und öffnen Sie sie:
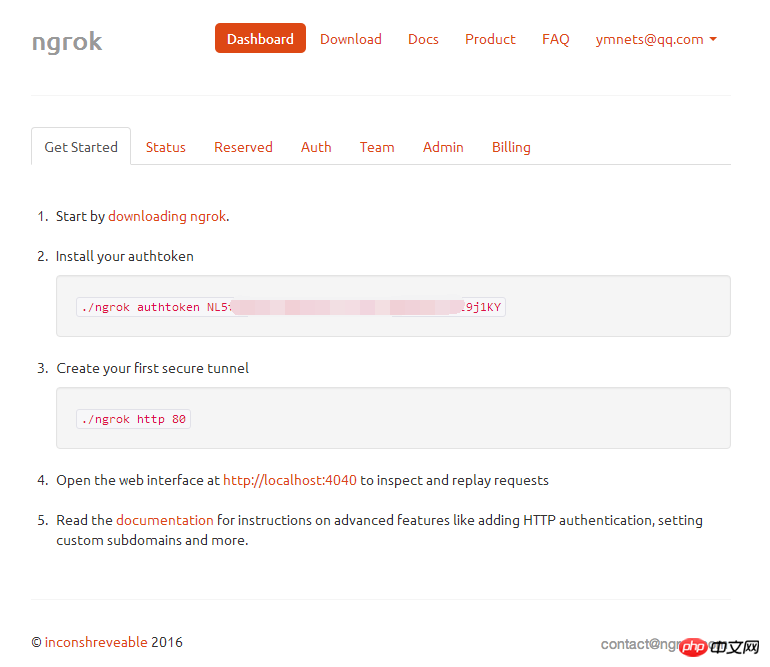
Zu diesem Zeitpunkt sollten Sie 2 Schnittstellen haben: Software-Schnittstelle, Website-Schnittstelle
Software-Schnittstelle:

Website-Schnittstelle:

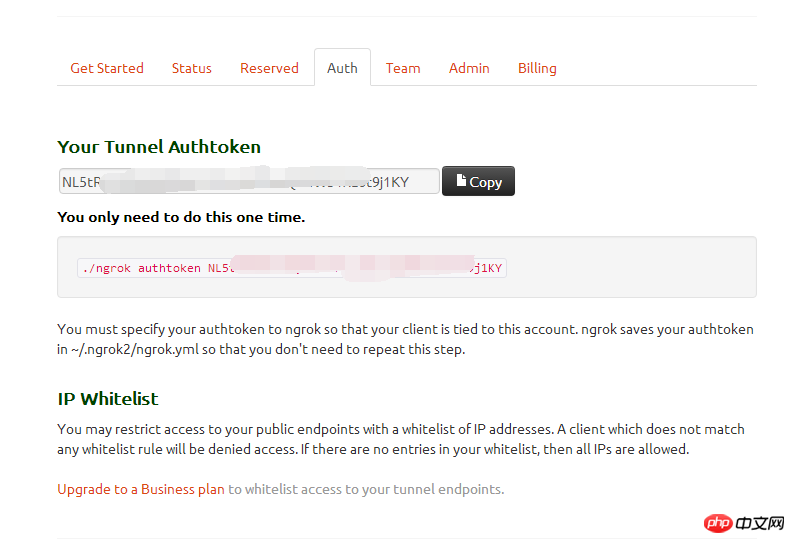
1. Klicken Sie auf die Registerkarte „Authentifizierung“

2.Token in die Softwareschnittstelle kopieren
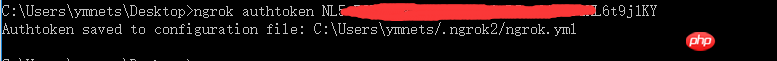
ngrok authtoken NL...... .. ..............................j1KY

YML erfolgreich gespeichert Datei
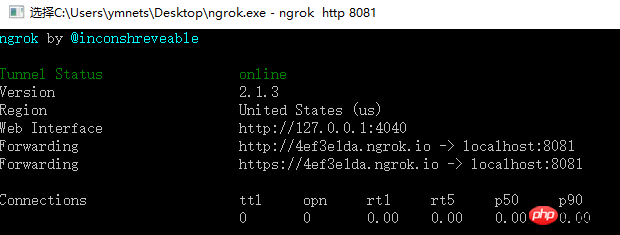
3. Geben Sie den Befehl erneut ein: ngrok http 8081
Hinweis: Der von meinem IIS oben konfigurierte Port ist 8081, es können andere Ports sein, die entsprechend eingestellt werden müssen In der tatsächlichen Situation unterstützen Sie Port 80
Die folgende Schnittstelle wird angezeigt und zeigt den Erfolg an

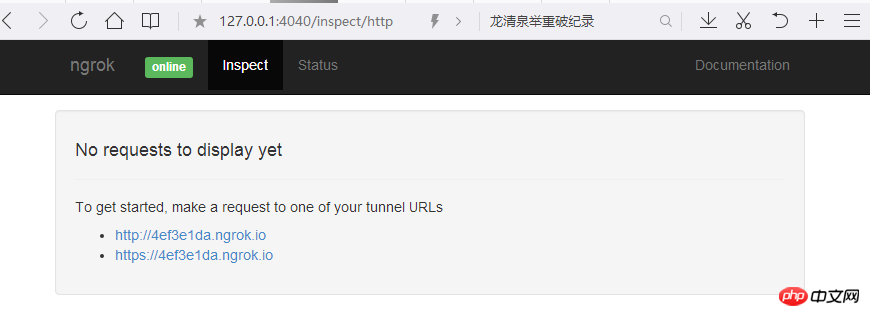
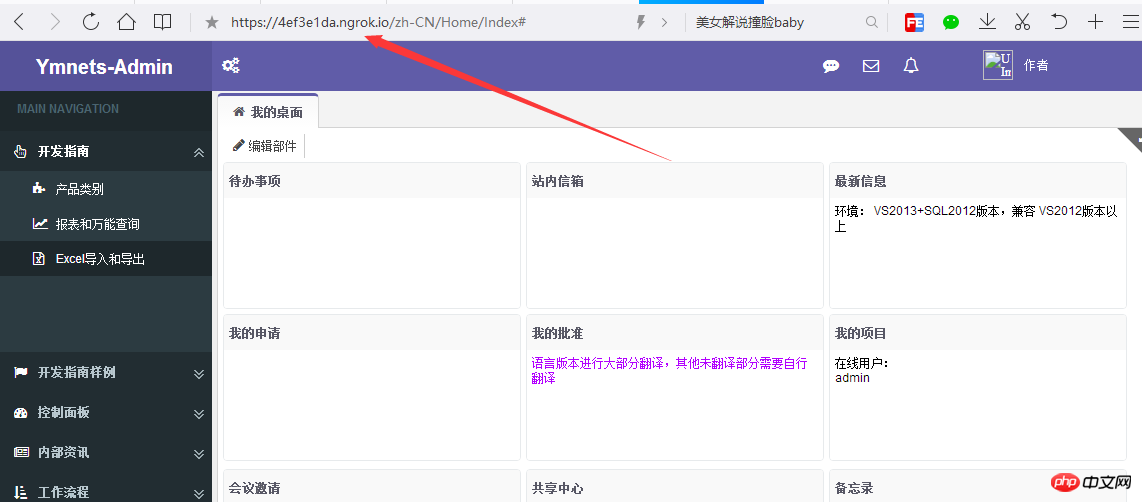
4. Öffnen Sie: http://127.0.0.1:4040/inspect/http
Sie können sehen, dass es 2 Sites gibt, dies ist die externe Das Netzwerk kann auf die Adresse der lokalen IIS-Site zugreifen!


5. Fester Domänenname
Die oben genannten Domänennamen ändern sich alle, was bedeutet, dass sie bei jeder Ausführung geändert werden Um eine Site-Adresse für einmaliges Debuggen zu konfigurieren und ein fester Domänenname erforderlich ist, müssen wir für den Erhalt eines festen Domänennamens bezahlen
Adresse: https://dashboard.ngrok.com/billing/plan

Dann übergeben Sie den Befehl:
ngrok http -subdomain=inconshreveable 8081
Forwarding http://inconshreveable.ngrok.io -> 127.0.0.1:80 Forwarding https://inconshreveable.ngrok.io -> 127.0.0.1:80
Schließlich können Sie es über http://inconshreveable anpassen .ngrok.io Der Domainname von kam zu Besuch
Zusammenfassung:
1. Feste Domainnamen erfordern eine Zahlung sind billiger
2. Wenn Ihr Netzwerk es zulässt, dann verwenden Sie Peanut Shell. Ich bin der Meinung, dass inländische Domainnamen immer noch schneller sind
3 Wenn es kostenlos ist, können Sie ngrok auch für WeChat verwenden Entwicklung und Fehlerbehebung
4. ngrok ist nicht sehr stabil und manchmal treten beim Öffnen des Netzwerks Fehler auf. Ich weiß nicht, ob es sich um ein Problem mit meinem persönlichen Netzwerk handelt
5. Das Follow-up ist alles Peanut-Shell-Testen
Mehr ASP.NET MVC5 +EF6+EasyUI Backend-Managementsystem WeChat öffentliche Plattformentwicklung – bitte beachten Sie die chinesische PHP-Website für verwandte Artikel zur Vorbereitung der Ressourcenumgebung!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 PHP WeChat-Entwicklung: So implementieren Sie die Nachrichtenverschlüsselung und -entschlüsselung
May 13, 2023 am 11:40 AM
PHP WeChat-Entwicklung: So implementieren Sie die Nachrichtenverschlüsselung und -entschlüsselung
May 13, 2023 am 11:40 AM
PHP ist eine Open-Source-Skriptsprache, die in der Webentwicklung und serverseitigen Programmierung, insbesondere in der WeChat-Entwicklung, weit verbreitet ist. Heutzutage beginnen immer mehr Unternehmen und Entwickler, PHP für die WeChat-Entwicklung zu verwenden, da es sich zu einer wirklich leicht zu erlernenden und benutzerfreundlichen Entwicklungssprache entwickelt hat. Bei der WeChat-Entwicklung sind die Nachrichtenverschlüsselung und -entschlüsselung ein sehr wichtiges Thema, da sie die Datensicherheit betreffen. Bei Nachrichten ohne Verschlüsselungs- und Entschlüsselungsmethoden können Hacker leicht an die Daten gelangen, was eine Bedrohung für Benutzer darstellt.
 Verwendung von PHP zur Entwicklung von WeChat-Massen-Messaging-Tools
May 13, 2023 pm 05:00 PM
Verwendung von PHP zur Entwicklung von WeChat-Massen-Messaging-Tools
May 13, 2023 pm 05:00 PM
Mit der Popularität von WeChat beginnen immer mehr Unternehmen, es als Marketinginstrument zu nutzen. Die WeChat-Gruppen-Messaging-Funktion ist für Unternehmen eines der wichtigen Mittel zur Durchführung von WeChat-Marketing. Wenn Sie sich jedoch nur auf den manuellen Versand verlassen, ist dies für Vermarkter eine äußerst zeitaufwändige und mühsame Aufgabe. Daher ist es besonders wichtig, ein WeChat-Massen-Messaging-Tool zu entwickeln. In diesem Artikel wird erläutert, wie Sie mit PHP WeChat-Massen-Messaging-Tools entwickeln. 1. Vorbereitungsarbeiten Um WeChat-Massen-Messaging-Tools zu entwickeln, müssen wir die folgenden technischen Punkte beherrschen: Grundkenntnisse der PHP-Entwicklung der öffentlichen WeChat-Plattform Entwicklungstools: Sub
 PHP WeChat-Entwicklung: So implementieren Sie die Benutzer-Tag-Verwaltung
May 13, 2023 pm 04:31 PM
PHP WeChat-Entwicklung: So implementieren Sie die Benutzer-Tag-Verwaltung
May 13, 2023 pm 04:31 PM
Bei der Entwicklung öffentlicher WeChat-Konten ist die Benutzer-Tag-Verwaltung eine sehr wichtige Funktion, die es Entwicklern ermöglicht, ihre Benutzer besser zu verstehen und zu verwalten. In diesem Artikel wird erläutert, wie Sie mit PHP die WeChat-Benutzer-Tag-Verwaltungsfunktion implementieren. 1. Erhalten Sie die OpenID des WeChat-Benutzers. Bevor wir die WeChat-Benutzer-Tag-Verwaltungsfunktion verwenden, müssen wir zunächst die OpenID des Benutzers abrufen. Bei der Entwicklung öffentlicher WeChat-Konten ist es üblich, die OpenID durch Benutzerautorisierung zu erhalten. Nachdem die Benutzerautorisierung abgeschlossen ist, können wir den Benutzer über den folgenden Code abrufen
 PHP WeChat-Entwicklung: So implementieren Sie Datensätze zum Senden von Gruppennachrichten
May 13, 2023 pm 04:31 PM
PHP WeChat-Entwicklung: So implementieren Sie Datensätze zum Senden von Gruppennachrichten
May 13, 2023 pm 04:31 PM
Da WeChat zu einem immer wichtigeren Kommunikationsmittel im Leben der Menschen wird, wird seine agile Messaging-Funktion schnell von einer großen Anzahl von Unternehmen und Einzelpersonen bevorzugt. Für Unternehmen ist die Entwicklung von WeChat zu einer Marketingplattform zu einem Trend geworden, und die Bedeutung der WeChat-Entwicklung ist nach und nach immer wichtiger geworden. Unter diesen wird die Gruppensendefunktion noch häufiger verwendet. Wie implementiert man als PHP-Programmierer Datensätze zum Senden von Gruppennachrichten? Im Folgenden erhalten Sie eine kurze Einführung. 1. Verstehen Sie die Entwicklungskenntnisse im Zusammenhang mit öffentlichen WeChat-Konten, bevor Sie verstehen, wie Datensätze zum Senden von Gruppennachrichten implementiert werden
 PHP WeChat-Entwicklung: So implementieren Sie die Verwaltung von Kundendienst-Chatfenstern
May 13, 2023 pm 05:51 PM
PHP WeChat-Entwicklung: So implementieren Sie die Verwaltung von Kundendienst-Chatfenstern
May 13, 2023 pm 05:51 PM
WeChat ist derzeit eine der sozialen Plattformen mit der größten Nutzerbasis weltweit. Mit der Popularität des mobilen Internets beginnen immer mehr Unternehmen die Bedeutung des WeChat-Marketings zu erkennen. Bei der Durchführung von WeChat-Marketing ist der Kundenservice ein entscheidender Bestandteil. Um das Kundenservice-Chatfenster besser verwalten zu können, können wir die PHP-Sprache für die WeChat-Entwicklung verwenden. 1. Einführung in die PHP-WeChat-Entwicklung PHP ist eine serverseitige Open-Source-Skriptsprache, die im Bereich der Webentwicklung weit verbreitet ist. In Kombination mit der Entwicklungsschnittstelle der öffentlichen WeChat-Plattform können wir die PHP-Sprache zur Durchführung von WeChat verwenden
 PHP WeChat-Entwicklung: So implementieren Sie die Abstimmungsfunktion
May 14, 2023 am 11:21 AM
PHP WeChat-Entwicklung: So implementieren Sie die Abstimmungsfunktion
May 14, 2023 am 11:21 AM
Bei der Entwicklung öffentlicher WeChat-Konten wird häufig die Abstimmungsfunktion verwendet. Die Voting-Funktion ist eine tolle Möglichkeit für Nutzer, sich schnell an Interaktionen zu beteiligen und ist darüber hinaus ein wichtiges Tool für die Durchführung von Veranstaltungen und Meinungsumfragen. In diesem Artikel erfahren Sie, wie Sie PHP zur Implementierung der WeChat-Abstimmungsfunktion verwenden. Holen Sie sich die Autorisierung des offiziellen WeChat-Kontos. Zuerst müssen Sie die Autorisierung des offiziellen WeChat-Kontos einholen. Auf der öffentlichen WeChat-Plattform müssen Sie die API-Adresse des öffentlichen WeChat-Kontos, des offiziellen Kontos und des dem öffentlichen Konto entsprechenden Tokens konfigurieren. Bei unserer Entwicklung mit der PHP-Sprache müssen wir den von WeChat offiziell bereitgestellten PH verwenden
 PHP WeChat-Entwicklung: So implementieren Sie die Spracherkennung
May 13, 2023 pm 09:31 PM
PHP WeChat-Entwicklung: So implementieren Sie die Spracherkennung
May 13, 2023 pm 09:31 PM
Mit der Popularität des mobilen Internets nutzen immer mehr Menschen WeChat als soziale Software, und die offene WeChat-Plattform hat auch Entwicklern viele Möglichkeiten eröffnet. In den letzten Jahren hat sich die Spracherkennungstechnologie mit der Entwicklung der Technologie der künstlichen Intelligenz allmählich zu einer der beliebtesten Technologien in der Entwicklung mobiler Endgeräte entwickelt. In der WeChat-Entwicklung ist die Implementierung der Spracherkennung für viele Entwickler zu einem Problem geworden. In diesem Artikel wird erläutert, wie Sie mit PHP WeChat-Anwendungen entwickeln und Spracherkennungsfunktionen implementieren. 1. Prinzipien der Spracherkennung Bevor wir uns mit der Implementierung der Spracherkennung befassen, wollen wir zunächst die Sprache verstehen
 Wie verwende ich PHP für die WeChat-Entwicklung?
May 21, 2023 am 08:37 AM
Wie verwende ich PHP für die WeChat-Entwicklung?
May 21, 2023 am 08:37 AM
Mit der Entwicklung des Internets und mobiler Smart-Geräte ist WeChat zu einem unverzichtbaren Bestandteil im sozialen Bereich und im Marketing geworden. In diesem zunehmend digitalen Zeitalter ist die Verwendung von PHP für die WeChat-Entwicklung zum Fokus vieler Entwickler geworden. In diesem Artikel werden hauptsächlich die relevanten Wissenspunkte zur Verwendung von PHP für die WeChat-Entwicklung sowie einige Tipps und Vorsichtsmaßnahmen vorgestellt. 1. Vorbereitung der Entwicklungsumgebung Bevor Sie WeChat entwickeln, müssen Sie zunächst die entsprechende Entwicklungsumgebung vorbereiten. Insbesondere müssen Sie die PHP-Betriebsumgebung und die öffentliche WeChat-Plattform installieren



