 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Wie entwickle ich ein WeChat-Applet? Ein hochauflösendes Grafik-Tutorial
Wie entwickle ich ein WeChat-Applet? Ein hochauflösendes Grafik-Tutorial
Wie entwickle ich ein WeChat-Applet? Ein hochauflösendes Grafik-Tutorial
Zunächst müssen wir eine offensichtliche Tatsache erkennen: Im Wesentlichen ist das WeChat-Anwendungskonto eine WebApp. Dann werden einige Freunde fragen: Was ist WebApp? Tatsächlich ist WebApp eine andere Form von App, die sich von herkömmlichen mobilen Apps unterscheidet. Es handelt sich um eine webbasierte App, die auf der Grundlage der H5-Technologie entwickelt wurde. Sie kann fast die gleichen Funktionen und Formen wie herkömmliche mobile Apps haben, kann aber auch problemlos in WeChat-Anwendungskonten oder andere Anwendungen eingebettet werden. In der Vergangenheit erforderten traditionelle mobile Apps viel Kapital und Investitionen in das technische Team, außerdem war der Entwicklungs- und Wartungszyklus recht lang, was viele Menschen entmutigte.
Zeichnen Sie zunächst einen Prototyp am Computer und wählen Sie dann den Speicherort für die Funktionsvorlage aus. Sobald die Gesamtarchitektur festgelegt ist, können Sie mit dem Entwurf des Komponentenlayouts beginnen.
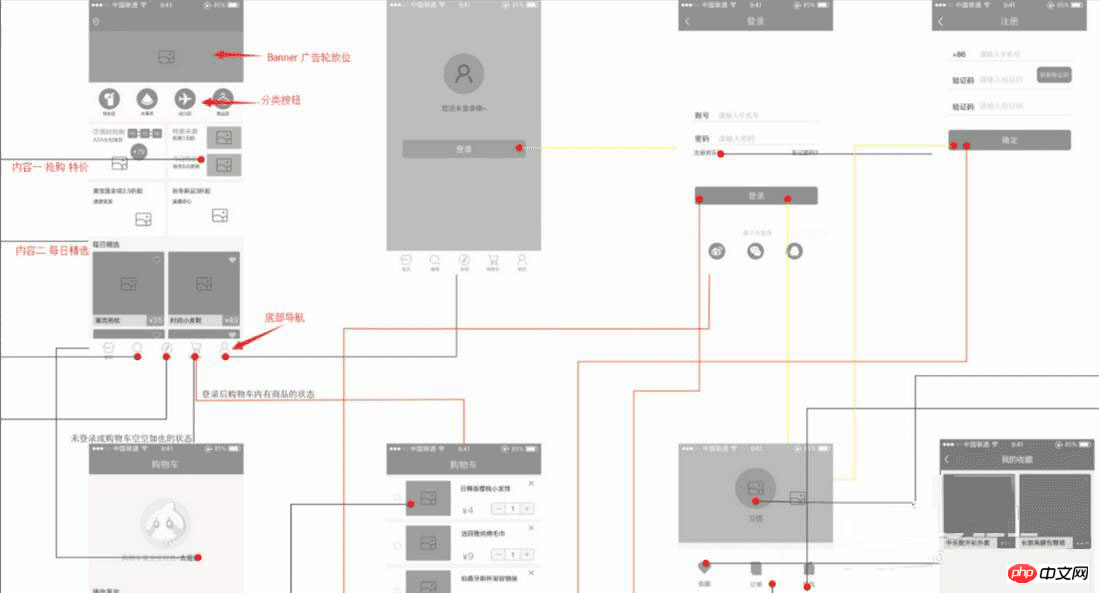
Das erste, was Sie tun müssen, ist, ein Seitenflussdiagramm zu zeichnen. Das Flussdiagramm wird hauptsächlich verwendet, um die Interaktionsdetails jedes Funktionsmoduls zu bestimmen. Nachdem Sie alle interaktiven Szenen gezeichnet haben, sind die für die Bewerbungsnummer benötigten Seiten im Grunde fertig. Zu diesem Zeitpunkt müssen Sie mit dem Designer zusammenarbeiten, um die Benutzeroberfläche für alle Seiten zu entwerfen und zu verschönern. Der endgültige Prototyp der Web-App: einschließlich aller Seitendesign- und Interaktionsprozesse. Nun möchte ich Ihnen mein grobes Designseiten-Framework für die Micro-Mall vorstellen, um Ihnen eine Idee zu geben.

Nachdem Sie sich bei Ihrem Konto angemeldet haben, wählen Sie eine leere Vorlage aus und erstellen Sie Ihre eigene Vorlage. Wenn Sie selbst keine Benutzeroberfläche haben und Zeit sparen möchten, können Sie meiner Meinung nach eine Vorlage anwenden und die gewünschte Web-App schneller generieren.
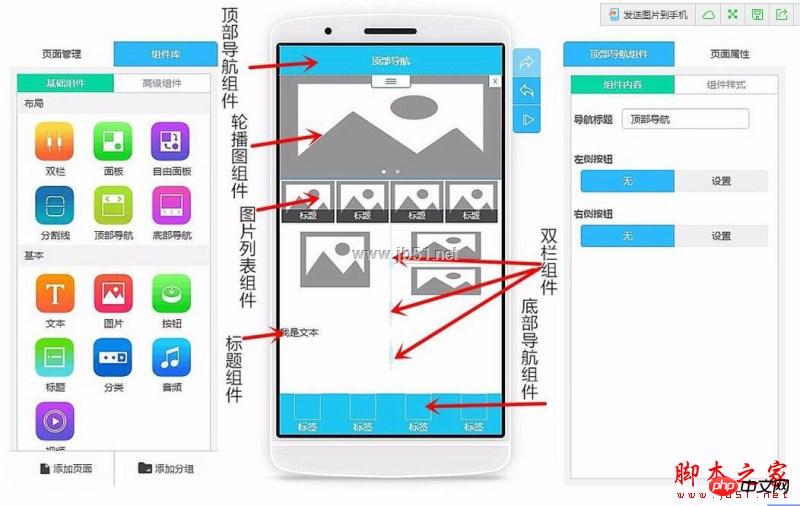
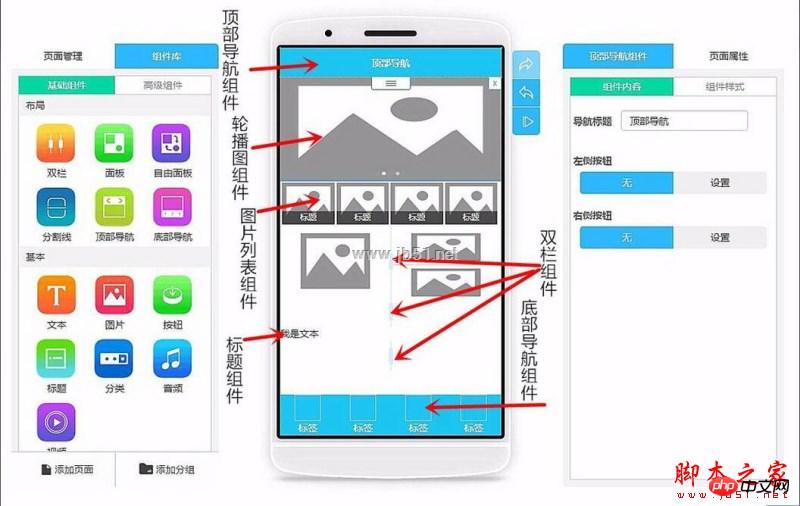
Werfen wir einen Blick auf mein grobes Homepage-Layout!

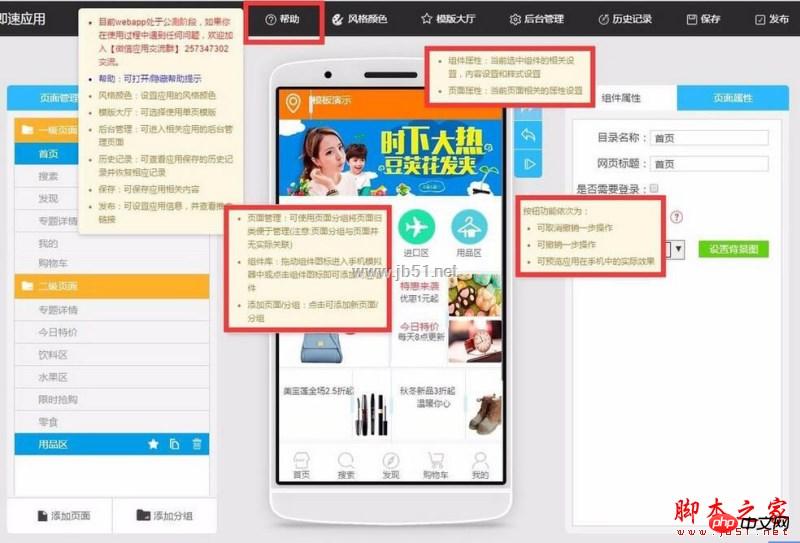
Sie verstehen den Komponentennamen oder die Verwendung der Komponente nicht? Schauen Sie sich die Hilfe an! „Hilfe“ hat bereits eine grobe Einführung in das allgemeine Layout gegeben. Über die Funktion lässt man sich zumindest nicht im Unklaren. Wenn Sie sich über eine bestimmte Komponente immer noch nicht im Klaren sind, können Sie auf das kleine Fragezeichen-Symbol in der oberen rechten Ecke dieser Komponente klicken, um eine detaillierte Einführung zu erhalten.

Fügen Sie zunächst eine Top-Navigationskomponente als Startseite ein. Ich schlage vor, dass der Titel der Top-Navigation der Name Ihres Unternehmens oder Einkaufszentrums ist.

Dann erstellen Sie eine Karussellkomponente als Banner, da ich eine Micro-Mall baue und das Karussell zum Abspielen einiger der von mir reparierten Produktbilder verwende. Fügen Sie dann im Komponenteninhalt auf der rechten Seite nacheinander entsprechende Seitenlinks zu jedem Karussellbild hinzu.

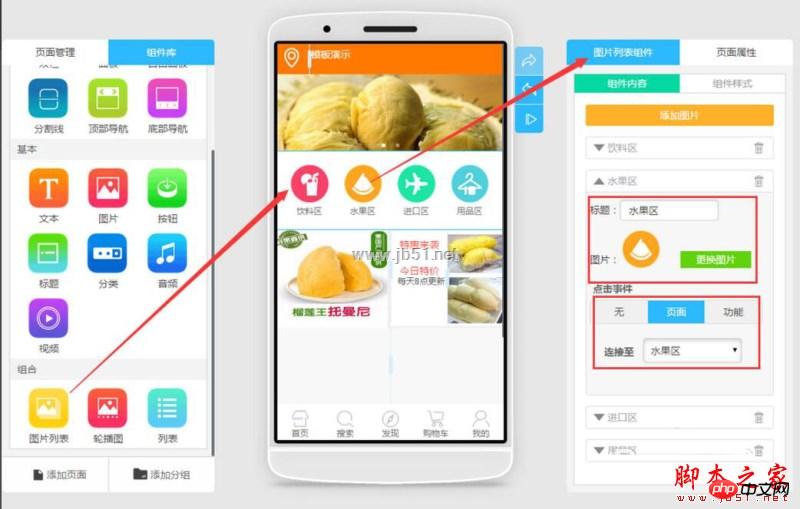
Dann habe ich eine Liste mit Bildern erstellt und die Zeilen und Spalten in den Seiteneigenschaften auf 4 Spalten und 1 Zeile eingestellt. Dann habe ich die Höhe geändert Stellen Sie es direkt auf „Kreis“ ein und das System passt die Höhe des Bildes automatisch an. Dann habe ich das Bild in ein Schaltflächenbild geändert und die Seite im Klickereignis mit der entsprechenden Seite verknüpft. Wie im Bild gezeigt

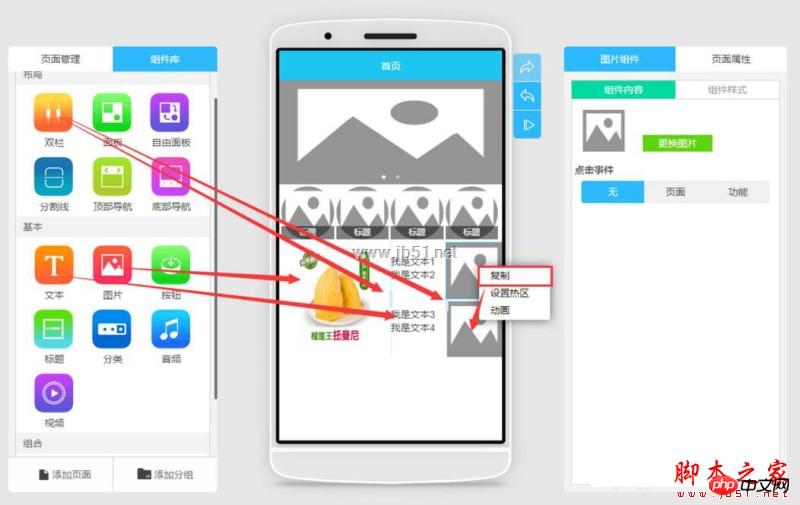
Weil ich die linke und rechte Seite dieser Zeile trennen möchte und sie links zu einem großen Bild und rechts zu einem kleinen, nach oben und unten getrennten Bild mit einem Titel machen möchte.
Also habe ich zuerst eine Doppelspaltenkomponente eingefügt und dann eine Doppelspalte in die rechte Spalte eingefügt, um so die Aufteilung der Spalten zu realisieren. Fügen Sie dann in der Doppelspalte ganz links ein großes Bild ein und passen Sie dessen Breite und Höhe an. Fügen Sie dann eine Bildkomponente in die Doppelspalte ganz rechts ein und kopieren Sie mit der rechten Maustaste eine Bildkomponente darunter (kleiner Trick), wie in der Abbildung gezeigt
, und ziehen Sie dann das Text-Plug-In hinein Im dritten Textfeld müssen Sie zunächst den oberen Abstand anpassen und dann in das vierte Textfeld ziehen, sodass die oberen und unteren Bilder dem Titel und Inhalt des Textes entsprechen können. (Tipps)

Fügen Sie die untere Navigationskomponente ein, und jede Seite hat sie, daher muss ich Sie hier daran erinnern, Nachdem jede Seite bearbeitet wurde, muss eine untere Navigation eingefügt werden. Normalerweise bearbeite ich zuerst eine Seite mit reiner unterer Navigation, und wenn ich dann andere Seiten bearbeite, kopiere ich zuerst die Seite mit reiner unterer Navigation und bearbeite sie dann, was mir viel Zeit spart. (Tipps)
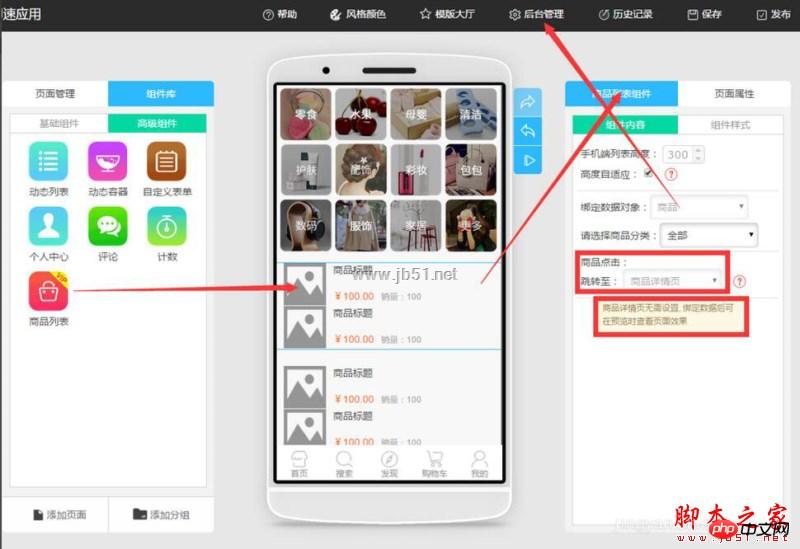
Als nächstes folgt die Produktlistenkomponente in den erweiterten Komponenten. Nachdem Sie diese Komponente zu Ihrer Produktseite hinzugefügt haben, müssen Sie nur noch die Verteilung und das Layout dieses Abschnitts in der Front-End-App-Produktion bearbeiten. Da alle Produktdaten und Bilder im Backend aufgelistet und die Preise angepasst werden, ist dies auch für die Datenverwaltung im Backend praktisch.
Aber ich möchte mich beschweren, nachdem die Hintergrunddaten sortiert und die Bilder hochgeladen wurden. Sie müssen die Bilder selbst in der Vorschau anzeigen.

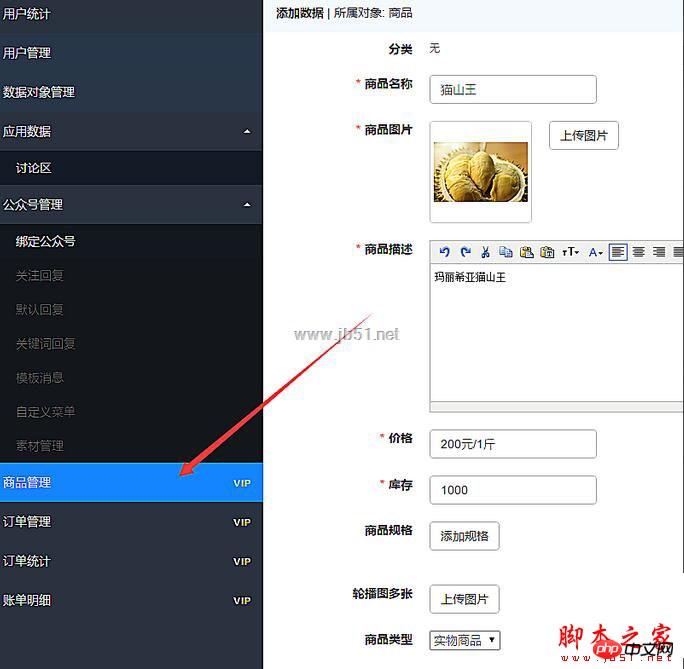
Betreten Sie die Backend-Verwaltung und wir sehen die Option der Produktverwaltung. Wir fügen zunächst Kategorien hinzu, um sicherzustellen, dass die Artikel, die wir in die Regale stellen, nicht verwirrend und schwierig zu verwalten sind. Nach der Klassifizierung fügen Sie einfach Produkte hinzu und geben die Produktinformationen in jeder entsprechenden Kategorie ein. Wie in der Abbildung gezeigt

Nachdem Sie alle Produktdaten im Produktmanagement-Hintergrund hochgeladen haben, müssen Sie jetzt nur noch zur Front-End-App zurückkehren Erstellungsseite und geben Sie einfach den entsprechenden Backend-Link für jedes Produkt ein. Sehr bequem und schnell.
Jetzt, da die Produkte in den Regalen stehen und Ihre Produkte im Angebot sind, müssen Sie lernen, die Bestellungen im Hintergrund zu verwalten und die Bestellungen anzuzeigen. Das Folgende ist die Bestellverwaltungsseite.

Tatsächlich wartet jeder darauf, das WeChat-Anwendungskonto zu sehen, aber Sie können zuerst eine Webanwendung erstellen, und sobald das Anwendungskonto online ist, können wir es direkt tun Verknüpfen Sie die Webapp mit der Anwendungsnummer.
Weitere verwandte Artikel zur Entwicklung von WeChat-Miniprogrammen und hochauflösende Grafik-Tutorials zur Entwicklung von WeChat-Miniprogrammen finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht
 Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Die Implementierung der Schiebelöschfunktion in WeChat-Miniprogrammen erfordert spezifische Codebeispiele. Aufgrund der Beliebtheit von WeChat-Miniprogrammen stoßen Entwickler während des Entwicklungsprozesses häufig auf Implementierungsprobleme. Unter diesen ist die gleitende Löschfunktion eine häufige und häufig verwendete Funktionsanforderung. In diesem Artikel wird detailliert beschrieben, wie die Schiebelöschfunktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele gegeben. 1. Anforderungsanalyse Im WeChat-Miniprogramm umfasst die Implementierung der Schiebelöschfunktion die folgenden Punkte: Listenanzeige: Um eine Liste anzuzeigen, die verschoben und gelöscht werden kann, muss jedes Listenelement enthalten sein
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;



