
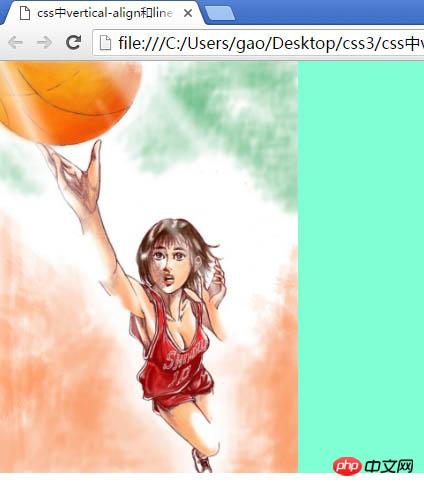
(1) Fügen Sie ein Bild in einen P-Block ein und stellen Sie die Hintergrundfarbe des P-Blocks auf Aquamarin ein. Sie werden feststellen, dass zwischen dem Bild und dem unteren Rand des p-Blocks eine gewisse Lücke besteht.
Beispiel:

Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
}
img {
width: 300px;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
</p>
</body>
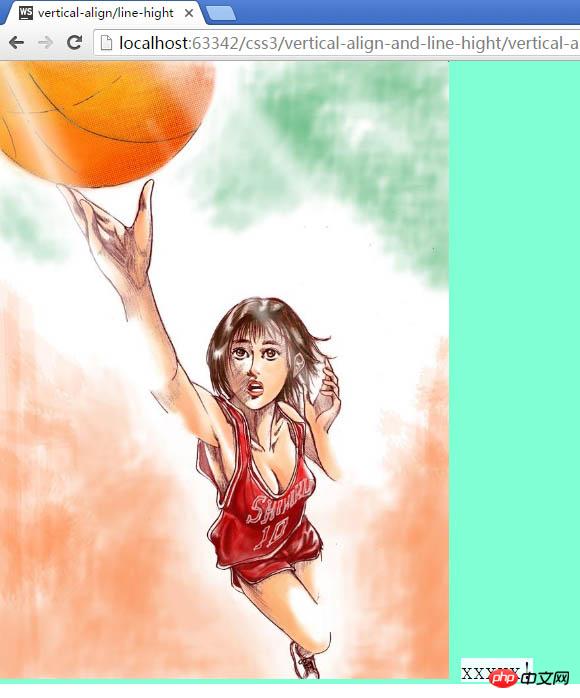
</html>(2) , in p Fügen Sie nach dem Blockbild ein Span-Tag mit dem Inhalt xxxx ein. Sie werden feststellen, dass die Elemente im Span-Tag und im Bild an der unteren Zeile ausgerichtet sind des Bildes ist am unteren Rand des Buchstabens x von ausgerichtet.
Beispiel:

Beispiel: Nach dem Vergrößern ist es deutlich zu erkennen!

Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
}
img{
width: 300px;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>Warum passiert das?
Antwort: Der Grund dafür ist, dass Inline-Elemente standardmäßig von Vertical-Align (vertikale Ausrichtung) und Line-Height (Zeilenhöhe) betroffen sind und die Standardausrichtung von Vertical-Align ist Grundlinie, also Grundlinienausrichtung. Diese Grundlinie ist die Unterkante des Buchstabens X im Span-Tag, sodass der untere Rand des Bildes am unteren Rand des Buchstabens ausgerichtet ist (nicht am Hintergrund des Span-Tags). Und da die Buchstaben selbst einen Zeilenhöhenwert (Zeilenhöhe) haben, ist das Span-Tag nach dem Hinzufügen eines Hintergrunds höher als die Buchstaben.
Lösung: (Jede der vier Methoden kann dieses Problem lösen)
(1), ändern Sie die Schriftart in der gesamten p-Größe auf 0 gesetzt ist;
(2), das Bild img in ein Element auf Blockebene umwandeln, d. h. auf display:block
(3) setzen, eine Zeilenhöhe festlegen für p (Der Wert sollte so klein wie möglich sein), setzen Sie auf line-height:
(4), stellen Sie die vertikale Ausrichtung des Bildes ein, der Wert kann beliebig oben/mitte/ sein; unten (um die Standardwertbasislinie zu überschreiben);
Der Effekt ist wie folgt:

Der vollständige Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
/*line-height: 5px;*/
/*font-size: 0;*/
}
img{
width: 300px;
/*display: block;*/
vertical-align: bottom;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>
2. Das Problem der vertikalen Zentrierung von Bildern
Fügen Sie Folgendes hinzu Attribute und Attributwerte in p und img, um das Bild im p-Block vertikal zentriert zu erreichen.
<style type="text/css">
...
p{
line-height: 500px;
font-size: 0px;
}
img{
vertical-align: middle;
}
...
<style>
Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
p{
background-color: aquamarine;
line-height: 500px;
font-size: 0px;
}
img{
width: 300px;
vertical-align: middle;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="./131796750659172.jpg" class="lazy" alt="picture">
<span>xxxxx!</span>
</p>
</body>
</html>Der obige Artikel geht kurz darauf ein Über Vertical in CSS Die Verwendung von -align und line-height ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe, dass Sie die chinesische PHP-Website unterstützen.
Weitere Einführungen in die Verwendung von Vertical-Align und Line-Height in CSS finden Sie auf der chinesischen PHP-Website!
 So führen Sie ein Shell-Skript aus
So führen Sie ein Shell-Skript aus
 So kaufen und verkaufen Sie Bitcoin auf Binance
So kaufen und verkaufen Sie Bitcoin auf Binance
 Was bedeutet Bildrate?
Was bedeutet Bildrate?
 Verwendung der Längenfunktion
Verwendung der Längenfunktion
 So bezahlen Sie mit WeChat auf Douyin
So bezahlen Sie mit WeChat auf Douyin
 Der Zweck des Befehls rm-rf unter Linux
Der Zweck des Befehls rm-rf unter Linux
 Welche Fehlerkorrektursysteme für Domainnamen gibt es?
Welche Fehlerkorrektursysteme für Domainnamen gibt es?
 echarts adaptive Größeneinstellungen
echarts adaptive Größeneinstellungen
 Was ist Python-Programmierung?
Was ist Python-Programmierung?




