
Die horizontale Richtung des Elements schwebt, was bedeutet, dass sich das Element nur nach links und rechts, aber nicht nach oben und unten bewegen kann.
Ein schwebendes Element bewegt sich so weit nach links oder rechts wie möglich, bis seine Außenkante den Rand der enthaltenden Box oder einer anderen schwebenden Box berührt.
Elemente nach dem schwebenden Element umgeben es.
Elemente vor dem schwebenden Element sind nicht betroffen.
Text
Floating ist ein Zustand, der teilweise vom Dokumentenfluss getrennt ist Fluss wie absolute Positionierung
Absolute Positionierung:

Zu diesem Zeitpunkt ist für p1 keine Höhe festgelegt. Obwohl in p2 die Höhe von 100 Pixel festgelegt ist, kann p2 die Höhe von p1 nicht unterstützen, da die Höhe absolut ist Die Positionierung ist völlig außerhalb des Dokumentenflusses, p1 Sie können p2 überhaupt nicht spüren
Floating: Die erste Situation
 Wir setzen es in p2. Anstatt nach links zu schweben, können Sie die Höhe von p1 nicht erhöhen, wenn Sie die Auswirkungen des Schwebens von p2 in p1 nicht beseitigen, da p1 das Schweben nicht spüren kann.
Wir setzen es in p2. Anstatt nach links zu schweben, können Sie die Höhe von p1 nicht erhöhen, wenn Sie die Auswirkungen des Schwebens von p2 in p1 nicht beseitigen, da p1 das Schweben nicht spüren kann.
Aber nachdem Sie das Floating gelöscht haben, kann p1 die Existenz des Floats spüren (entspricht dem Float, der sich jetzt im Dokumentfluss befindet), und die Höhe wird erweitert.
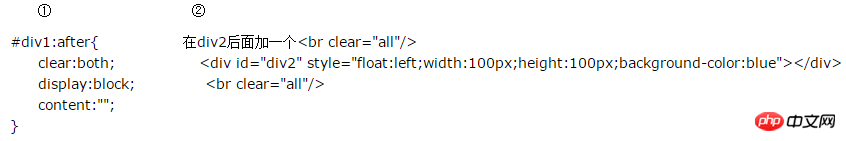
Hier sind zwei Lösungen


Floating: Die zweite Situation
Psychopath
Elemente vor dem Floaten Element wird nicht beeinflusst.
Nervöse Yang-Epilepsie

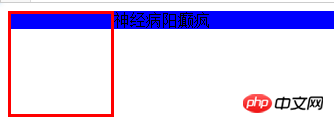
Das Vorhandensein von Float (p2) ist nicht zu spüren, daher wird
von Float abgedeckt, aber nicht vollständig.
Wir können feststellen, dass der Hintergrund von zwar abgedeckt ist, der Textinhalt von jedoch nicht abgedeckt ist. Dies ist auch eine seltsame Sache beim Floating – Floating deckt den Dokumentenfluss nicht ab Chinesisch Dies, aber andere Eigenschaften überschreiben es.
Lösung
Setzen Sie einen Clear:left; für
, damit
Fühle es zur Existenz von (p2). Psychose
 Weitere verwandte Artikel über die Methoden des CSS-Floatings finden Sie auf der chinesischen PHP-Website!
Weitere verwandte Artikel über die Methoden des CSS-Floatings finden Sie auf der chinesischen PHP-Website!




