
CSS ist das Cover einer Webseite, ob es gut aussieht oder nicht, und das Layout ist ein wichtiger Teil von CSS.
Flussmodell
Flussmodell ist der Standardmodus des Webseitenlayouts und der gebräuchlichste Layoutmodus. Es weist zwei Merkmale auf :
1. Blockelemente werden vertikal in der Reihenfolge von oben nach unten innerhalb des enthaltenden Elements verteilt. Zu den üblichen Blockelementen gehören: p, p, ul, ol, h1~h6, Adresse usw.
2. Inline-Elemente werden horizontal von links nach rechts innerhalb des enthaltenden Elements angezeigt. Gängige Inline-Elemente sind: a, span, img, input, textarea usw.
Floating-Modell
Floating-Modell bezieht sich auf die Verwendung von CSS Blockelemente werden als Floats definiert. Verwendung: float:links/rechts/keine
Ebenenmodell
CSS definiert eine Reihe von Positionierungseigenschaften (Position) zur Unterstützung des Layoutmodells .
1. Statische Positionierung Einstellungsposition:statisch
Keine spezielle Positionierung, das Objekt folgt dem normalen Dokumentenfluss. Oben, rechts, unten, links und andere Attribute werden nicht angewendet
2. Absolute Positionierungseinstellung position:absolute
Ziehen Sie das Element aus dem Dokumentfluss und Verwenden Sie dann Attribute wie „oben“, „rechts“, „unten“ und „links“, um sie relativ zu ihrem nächstgelegenen übergeordneten Block mit einem Positionierungsattribut absolut zu positionieren. Wenn kein solcher Attributblock vorhanden ist, ist er relativ zum Body-Element, also relativ zum Browserfenster.
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>Css3学习</title>
<style>
.test{position:absolute;top:0px;left:0px;width:200px;height:200px;padding:5px 10px;background:#c00;color:#fff;line-height:120%;}
</style>
</head>
<body style="background:#ccc;">
<p style="background:#494444; position:relative;width:300px;height:300px;">
<p class="test">我是绝对定位,在这里相对于父级p定位</p>
</p>
</body>
</html>
3. Relative Positionierungseinstellungen position:relative
Das Objekt folgt dem normalen Dokumentfluss, die Position kann jedoch durch Attribute wie oben, rechts, unten, links usw. weiter bestimmt werden. Dies unterscheidet sich auch von der statisches Attribut.
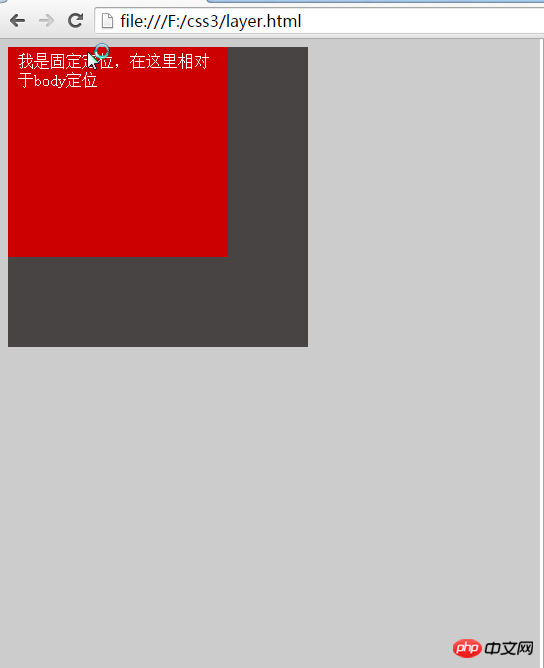
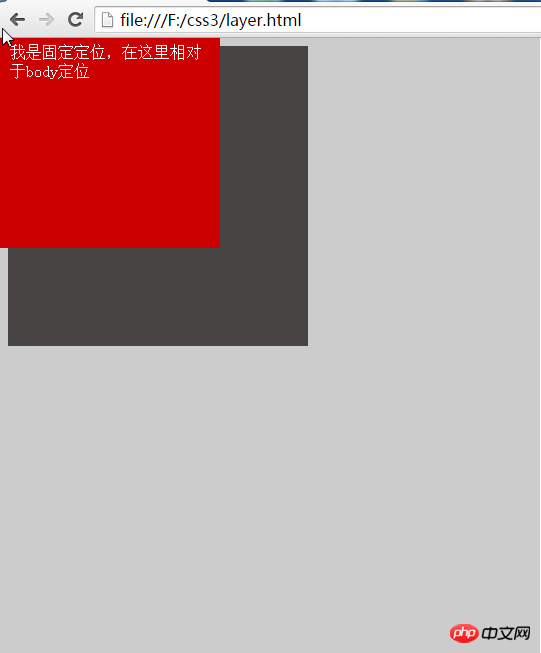
4. Feste Positionierungseinstellungsposition: fest
Der Unterschied zwischen fester Positionierung und absoluter Positionierung besteht darin, dass das durch feste Referenz positionierte Element immer die Ansicht selbst (das Web) ist Seitenfenster innerhalb des Bildschirms), und „absolut“ bezieht sich auf das übergeordnete Element mit Positionierungsattributen. Der folgende Code:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>Css3学习</title>
<style>
.test{position:fixed;top:0px;left:0px;width:200px;height:200px;padding:5px 10px;background:#c00;color:#fff;line-height:120%;}
</style>
</head>
<body style="background:#ccc;">
<p style="background:#494444; width:300px;height:300px;position:relative;">
<p class="test">我是固定定位,在这里相对于body定位</p>
</p>
</body>
</html>
Im nächsten Abschnitt werden die Positionierung und andere Attribute des Layouts erläutert: Z-Index, Anzeige, Float, Clear, Sichtbarkeit , Clip ,overflow,overflow-x,overflow-y
Das obige umfassende Verständnis des CSS-Layoutmodells ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe auch, dass Sie wird die chinesische PHP-Website unterstützen.
Umfassendere Analysebeispiele für CSS-Layoutmodelle und verwandte Artikel finden Sie auf der chinesischen PHP-Website!
 Werbung bewerben
Werbung bewerben
 Wie lautet das Format des Kontonamens von Steam?
Wie lautet das Format des Kontonamens von Steam?
 vim-Befehl zum Speichern und Beenden
vim-Befehl zum Speichern und Beenden
 Fünf Gründe, warum sich Ihr Computer nicht einschalten lässt
Fünf Gründe, warum sich Ihr Computer nicht einschalten lässt
 Linux-Systemzeit
Linux-Systemzeit
 So beheben Sie den Fehler 443
So beheben Sie den Fehler 443
 Wo ist der Prtscrn-Button?
Wo ist der Prtscrn-Button?
 Die Rolle der Parseint-Funktion
Die Rolle der Parseint-Funktion
 Was tun, wenn die Installation des Soundkartentreibers fehlschlägt?
Was tun, wenn die Installation des Soundkartentreibers fehlschlägt?




