Eine einfache Falleinführung des responsiven Layouts
Responsives Layout
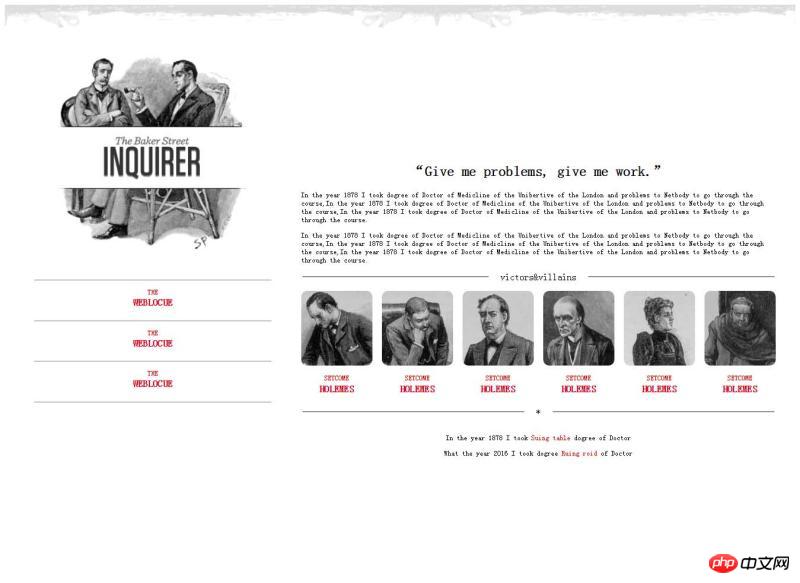
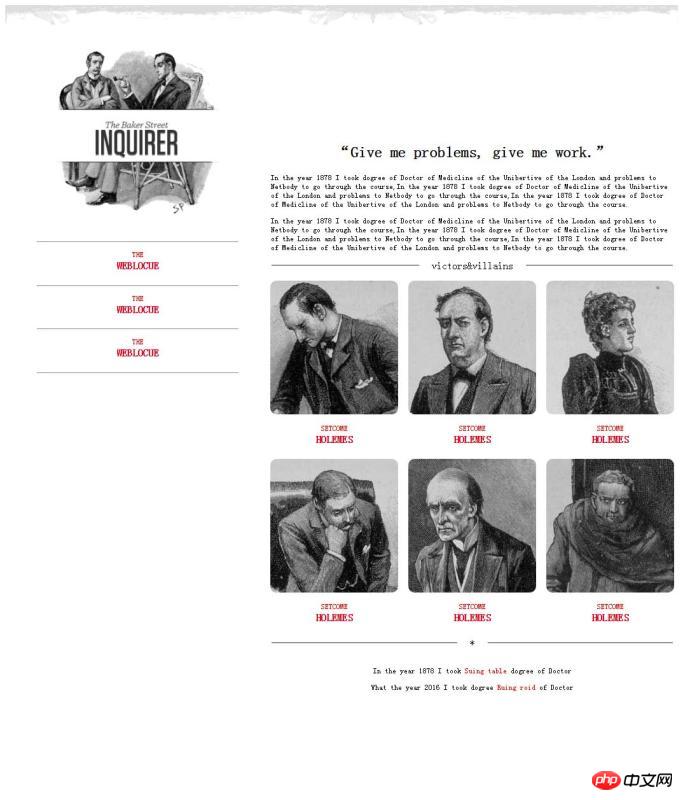
Responsives Layout bietet große Flexibilität bei Geräten mit unterschiedlichen Auflösungen und wird grundsätzlich im täglichen Webdesign verwendet, um responsives Layout zu verwenden Design bietet es uns eine gute Benutzer-Browsing-Seite und kann uns ein besseres Kundenerlebnis bieten. Lassen Sie mich ein einfaches responsives Layout mit Ihnen teilen, das ich erstellt habe:


Verschiedene Seiten passen sich an unterschiedliche Browser-Seitengrößen an, die sich ändern, wenn sich die Auflösung ändert. Der Code ist unten dargestellt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p{
font-size: 12px;
}
header{
width: 100%;
}
header img{
width: 100%;
}
@media (min-width: 1300px) and (max-width:1400px) {
#left{
float: left;
width: 30%;
margin: 0px 50px;
}
#left #logo-bg{
margin: 10% 10%;
width: 80%;
position: relative;
}
#left #logo{
float: left;
width: 12%;
position: absolute;
left: 13%;
top: 230px;
}
#left p{
margin-bottom: -20px;
}
#left p,h4{
text-align: center;
color: red;
}
#right{
float: left;
width: 60%;
margin: 15% 0px;
}
#right h2{
text-align: center;
}
#right fieldset{
text-align: center;
border-left: none;
border-right: none;
border-bottom: none;
}
#right fieldset legend{
padding: 0px 20px;
}
#fen{
width: 100%;
-webkit-column-count: 6;
-moz-column-count: 6;
-o-column-count: 6;
-ms-column-count: 6;
column-count: 6;
-webkit-column-gap: 1em;
-moz-column-gap: 1em;
-o-column-gap: 1em;
-ms-column-gap: 1em;
column-gap: 1em;
}
#fen img{
width: 100%;
border-radius: 10px 10px 10px 10px;
}
#fen p,h4{
text-align: center;
color: red;
}
#fen p{
margin-bottom: -20px;
}
#di p{
text-align: center;
}
#di p span{
color: red;
}
}
@media (min-width: 1000px) and (max-width:1300px){
#left{
float: left;
width: 30%;
margin: 0px 50px;
}
#left #logo-bg{
margin: 10% 10%;
width: 80%;
position: relative;
}
#left #logo{
width: 12%;
position: absolute;
left: 14%;
top: 190px;
}
#left p{
margin-bottom: -20px;
}
#left p,h4{
text-align: center;
color: red;
}
#right{
float: left;
width: 60%;
margin: 15% 0px;
}
#right h2{
text-align: center;
}
#right fieldset{
text-align: center;
border-left: none;
border-right: none;
border-bottom: none;
}
#right fieldset legend{
padding: 0px 20px;
}
#fen{
width: 100%;
-webkit-column-count: 3;
-moz-column-count: 3;
-o-column-count: 3;
-ms-column-count: 3;
column-count: 3;
-webkit-column-gap: 1em;
-moz-column-gap: 1em;
-o-column-gap: 1em;
-ms-column-gap: 1em;
column-gap: 1em;
}
#fen img{
width: 100%;
border-radius: 10px 10px 10px 10px;
}
#fen p,h4{
text-align: center;
color: red;
}
#fen p{
margin-bottom: -20px;
}
#di p{
text-align: center;
}
#di p span{
color: red;
}
}
</style>
</head>
<body>
<header>
<img src="/static/imghw/default1.png" data-src="img/rag.png" class="lazy" / alt="Eine einfache Falleinführung des responsiven Layouts" >
</header>
<aside id="left">
<img src="/static/imghw/default1.png" data-src="img/logo-bg.png" class="lazy" id="logo-bg"/ alt="Eine einfache Falleinführung des responsiven Layouts" >
<img src="/static/imghw/default1.png" data-src="img/logo.png" class="lazy" id="logo" / alt="Eine einfache Falleinführung des responsiven Layouts" >
<hr />
<p>THE</p>
<h4 id="WEBLOCUE">WEBLOCUE</h4>
<hr />
<p>THE</p>
<h4 id="WEBLOCUE">WEBLOCUE</h4>
<hr />
<p>THE</p>
<h4 id="WEBLOCUE">WEBLOCUE</h4>
<hr />
</aside>
<article id="right">
<h2 id="Give-nbsp-me-nbsp-problems-nbsp-give-nbsp-me-nbsp-work">“Give me problems, give me work.”</h2>
<p>In the year 1878 I took dogree of Doctor of Medicline of the Unibertive of the London and problems to Netbody to go through the course,In the year 1878 I took dogree of Doctor of Medicline of the Unibertive of the London and problems to Netbody to go through the course,In the year 1878 I took dogree of Doctor of Medicline of the Unibertive of the London and problems to Netbody to go through the course.</p>
<p>In the year 1878 I took dogree of Doctor of Medicline of the Unibertive of the London and problems to Netbody to go through the course,In the year 1878 I took dogree of Doctor of Medicline of the Unibertive of the London and problems to Netbody to go through the course,In the year 1878 I took dogree of Doctor of Medicline of the Unibertive of the London and problems to Netbody to go through the course.</p>
<fieldset><legend>victors</legend></fieldset>
<p id="fen">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="Eine einfache Falleinführung des responsiven Layouts" >
<p>SETCOME</p>
<h4 id="HOLEMES">HOLEMES</h4>
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" / alt="Eine einfache Falleinführung des responsiven Layouts" >
<p>SETCOME</p>
<h4 id="HOLEMES">HOLEMES</h4>
<img src="/static/imghw/default1.png" data-src="img/3.jpg" class="lazy" / alt="Eine einfache Falleinführung des responsiven Layouts" >
<p>SETCOME</p>
<h4 id="HOLEMES">HOLEMES</h4>
<img src="/static/imghw/default1.png" data-src="img/4.jpg" class="lazy" / alt="Eine einfache Falleinführung des responsiven Layouts" >
<p>SETCOME</p>
<h4 id="HOLEMES">HOLEMES</h4>
<img src="/static/imghw/default1.png" data-src="img/5.jpg" class="lazy" / alt="Eine einfache Falleinführung des responsiven Layouts" >
<p>SETCOME</p>
<h4 id="HOLEMES">HOLEMES</h4>
<img src="/static/imghw/default1.png" data-src="img/6.jpg" class="lazy" / alt="Eine einfache Falleinführung des responsiven Layouts" >
<p>SETCOME</p>
<h4 id="HOLEMES">HOLEMES</h4>
</p>
<fieldset><legend>*</legend></fieldset>
<p id="di">
<p>In the year 1878 I took <span>Suing table</span> dogree of Doctor</p>
<p>What the year 2016 I took dogree <span>Ruing roid</span> of Doctor</p>
</p>
</article>
</body>
</html>Ich bin aus Zeitgründen nicht streng genug, bitte verzeihen Sie mir.
Der obige einfache Fall eines responsiven Layouts ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe, dass Sie die chinesische PHP-Website unterstützen.
Für einfachere Falleinführungen zum responsiven Layout und verwandte Artikel beachten Sie bitte die chinesische PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So erstellen Sie ein responsives Blog-Listenlayout mit HTML und CSS
Oct 21, 2023 am 10:00 AM
So erstellen Sie ein responsives Blog-Listenlayout mit HTML und CSS
Oct 21, 2023 am 10:00 AM
So erstellen Sie ein responsives Blog-Listenlayout mit HTML und CSS. Im heutigen digitalen Zeitalter sind Blogs zu einer wichtigen Plattform geworden, auf der Menschen ihre Meinungen und Erfahrungen austauschen können. Und um mehr Leser anzulocken, ist ein schönes und ansprechendes Bloglisten-Layout von entscheidender Bedeutung. In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML und CSS ein einfaches, aber funktionales responsives Blog-Listenlayout erstellen. Zuerst müssen wir einen grundlegenden HTML-Code vorbereiten. Das Folgende ist die HTML-Struktur eines einfachen Blog-Listenlayouts: <
 Leitfaden zur Einheitenauswahl für Responsive Layout Design
Jan 27, 2024 am 08:26 AM
Leitfaden zur Einheitenauswahl für Responsive Layout Design
Jan 27, 2024 am 08:26 AM
Mit der Beliebtheit mobiler Geräte und der Entwicklung der Technologie ist responsives Layout zu einer der wesentlichen Fähigkeiten für Designer geworden. Das responsive Layout soll die beste Benutzererfahrung für Bildschirme unterschiedlicher Größe bieten und ermöglicht es Webseiten, ihr Layout auf verschiedenen Geräten automatisch anzupassen, um die Lesbarkeit und Benutzerfreundlichkeit von Inhalten sicherzustellen. Die Auswahl der richtigen Einheiten ist einer der wichtigsten Schritte beim responsiven Layoutdesign. In diesem Artikel werden einige häufig verwendete Einheiten vorgestellt und Vorschläge zur Auswahl von Einheiten gegeben. Pixel (px): Pixel ist die kleinste Einheit auf dem Bildschirm. Es handelt sich um eine absolute Einheit und ändert sich nicht automatisch, wenn sich die Bildschirmgröße ändert.
 So erstellen Sie ein responsives Blog-Layout mit HTML und CSS
Oct 21, 2023 am 10:54 AM
So erstellen Sie ein responsives Blog-Layout mit HTML und CSS
Oct 21, 2023 am 10:54 AM
So erstellen Sie ein responsives Blog-Layout mit HTML und CSS. Im heutigen Internetzeitalter sind Blogs zu einer wichtigen Plattform für den Austausch von Wissen, Erfahrungen und Geschichten geworden. Durch die Gestaltung eines attraktiven und reaktionsfähigen Blogs können Ihre Inhalte auf verschiedenen Größen und Geräten besser angezeigt werden, was die Benutzererfahrung verbessert. In diesem Artikel wird erläutert, wie Sie mit HTML und CSS ein responsives Blog-Layout erstellen, und es werden konkrete Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir die grundlegende HTML-Struktur des Blogs erstellen. Das Folgende ist ein
 Entdecken Sie die besten responsiven Layout-Frameworks: Die Konkurrenz ist groß!
Feb 19, 2024 pm 05:19 PM
Entdecken Sie die besten responsiven Layout-Frameworks: Die Konkurrenz ist groß!
Feb 19, 2024 pm 05:19 PM
Responsive-Layout-Framework-Wettbewerb: Wer ist die beste Wahl? Mit der Beliebtheit und Diversifizierung mobiler Geräte wird das responsive Layout von Webseiten immer wichtiger. Um den unterschiedlichen Geräten und Bildschirmgrößen der Benutzer gerecht zu werden, ist es wichtig, beim Entwerfen und Entwickeln von Webseiten ein responsives Layout-Framework zu verwenden. Da es jedoch so viele Framework-Optionen gibt, kommen wir nicht umhin zu fragen: Welches ist die beste Wahl? Im Folgenden finden Sie eine vergleichende Bewertung der drei gängigen Responsive-Layout-Frameworks Bootstrap, Foundation und Tailwind.
 Implementierungsmethode des responsiven Layout-Designleitfadens von HTML
Jan 27, 2024 am 08:26 AM
Implementierungsmethode des responsiven Layout-Designleitfadens von HTML
Jan 27, 2024 am 08:26 AM
Wie man mit HTML ein responsives Layout-Design implementiert. Mit der Beliebtheit mobiler Geräte und der rasanten Entwicklung des Internets ist responsives Layout zu einer wesentlichen Fähigkeit für Designer geworden. Das responsive Layout ermöglicht es der Website, sich automatisch an unterschiedliche Bildschirmgrößen und Auflösungen auf verschiedenen Geräten anzupassen, sodass Benutzer ein besseres Surferlebnis haben. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML ein responsives Layoutdesign implementieren, und es werden spezifische Codebeispiele bereitgestellt. @media-Abfrage verwenden @media-Abfrage ist eine Funktion in CSS3, die basierend auf verschiedenen Medienbedingungen angewendet werden kann
 CSS-Layout-Tutorial: Der beste Weg, ein zweispaltiges responsives Layout zu implementieren
Oct 18, 2023 am 11:04 AM
CSS-Layout-Tutorial: Der beste Weg, ein zweispaltiges responsives Layout zu implementieren
Oct 18, 2023 am 11:04 AM
CSS-Layout-Tutorial: Der beste Weg, zweispaltiges responsives Layout zu implementieren Einführung: Im Webdesign ist responsives Layout eine sehr wichtige Technologie, die es Webseiten ermöglicht, ihr Layout automatisch an die Bildschirmgröße und Auflösung des Geräts des Benutzers anzupassen und so bessere Ergebnisse zu erzielen Benutzererfahrung. In diesem Tutorial zeigen wir Ihnen, wie Sie mit CSS ein einfaches zweispaltiges responsives Layout implementieren und stellen spezifische Codebeispiele bereit. 1. HTML-Struktur: Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, wie unten gezeigt: <!DOCTYPEht
 Praktische Tipps zur Verwendung fester HTML-Positionierung in responsiven Layouts
Jan 20, 2024 am 09:55 AM
Praktische Tipps zur Verwendung fester HTML-Positionierung in responsiven Layouts
Jan 20, 2024 am 09:55 AM
Anwendungskenntnisse zur festen HTML-Positionierung im responsiven Layout sind erforderlich. Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Benutzer nach responsivem Layout stehen Entwickler vor größeren Herausforderungen im Webdesign. Eines der Hauptprobleme besteht darin, wie eine feste Positionierung implementiert werden kann, um sicherzustellen, dass Elemente an bestimmten Stellen auf der Seite bei unterschiedlichen Bildschirmgrößen fixiert werden können. In diesem Artikel werden die Anwendungsfähigkeiten der festen HTML-Positionierung im responsiven Layout vorgestellt und spezifische Codebeispiele bereitgestellt. Die feste Positionierung in HTML erfolgt über das Positionsattribut von CSS
 So erstellen Sie ein responsives Fotoalbum-Anzeigelayout mit HTML und CSS
Oct 19, 2023 am 08:51 AM
So erstellen Sie ein responsives Fotoalbum-Anzeigelayout mit HTML und CSS
Oct 19, 2023 am 08:51 AM
So erstellen Sie mit HTML und CSS ein responsives Fotoalbum-Anzeigelayout. Das Fotoalbum-Anzeigelayout ist ein gängiger Seitenlayouttyp auf Websites und kann zum Anzeigen von Bildern, Fotos, Bildern und anderen Inhalten verwendet werden. In der heutigen Umgebung, in der mobile Geräte beliebt sind, muss ein gutes Anzeigelayout für Fotoalben über ein ansprechendes Design verfügen, das sich an Bildschirme unterschiedlicher Größe anpassen lässt und auf verschiedenen Geräten gute Anzeigeeffekte erzielt. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein responsives Fotoalbum-Anzeigelayout erstellen, und es werden spezifische Codebeispiele bereitgestellt. Ich hoffe, dass die Leser die Anweisungen weitergeben können






