
Um nach benachbarten HTML-Elementen mit demselben übergeordneten Element zu suchen, können Sie den CSS-Selektor für benachbarte Geschwister verwenden. Hier werfen wir einen Blick auf die Verwendung des CSS-Selektors für benachbarte Geschwister:
Auswählbar Ein Element, das unmittelbar auf ein anderes Element folgt und beide das gleiche übergeordnete Element haben. Im folgenden Code haben item2 und item3 eine Auswirkung, item1 hat jedoch nicht den
HTML-Code:
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
CSS-Code:
li+li { font-size: 50px; }1 Wenn Sie ein Element unmittelbar nach einem anderen Element auswählen müssen und beide das gleiche übergeordnete Element haben, können Sie Adjacent verwenden Geschwisterauswahl.
2. Der nebenstehende Geschwisterselektor verwendet das Pluszeichen „+“ als Anschluss.
Beispiel
<html>
<head>
<style type="text/css">
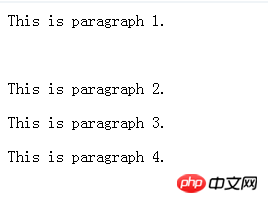
#p1 + p {
margin-top: 50px;
}
</style>
</head>
<body>
<p id='p1'>This is paragraph 1.</p>
<p id='p2'>This is paragraph 2.</p>
<p id='p3'>This is paragraph 3.</p>
<p id='p4'>This is paragraph 4.</p>
</body>
</html>
Weitere Beispiele für die Verwendung benachbarter CSS-Geschwisterselektoren sind verwandt. Bitte beachten Sie die chinesische PHP-Website für Artikel!




