 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erklärung von mehr als einem Dutzend praktischer JavaScript-Debugging-Tipps mit Bildern und Codes
Ausführliche Erklärung von mehr als einem Dutzend praktischer JavaScript-Debugging-Tipps mit Bildern und Codes
Ausführliche Erklärung von mehr als einem Dutzend praktischer JavaScript-Debugging-Tipps mit Bildern und Codes
</p>
'debugger;'
Neben console.log ist debugger ein weiteres Tool, das ich zum schnellen Debuggen mag. Nachdem Chrome den Debugger zum Code hinzugefügt hat, wird er automatisch eingefügt stoppt irgendwo, ähnlich wie Haltepunkte in C oder Java. Sie können diese Debugging-Anweisung auch in einige bedingte Steuerelemente einfügen, z. B.: </p>
if (thisThing) {
debugger;
}Objekte in Tabellenform anzeigen
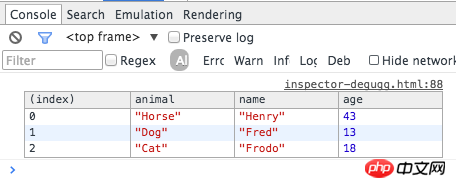
Manchmal müssen wir die detaillierten Informationen einiger komplexer Objekte sehen Die Methode besteht darin, console.log zu verwenden und es in einer Liste anzuzeigen und zum Durchsuchen nach oben und unten zu scrollen. Es scheint jedoch besser, console.table zu verwenden, um es als Liste anzuzeigen. Es sieht wahrscheinlich so aus: </p>
var animals = [
{ animal: 'Horse', name: 'Henry', age: 43 },
{ animal: 'Dog', name: 'Fred', age: 13 },
{ animal: 'Cat', name: 'Frodo', age: 18 }
];
console.table(animals); </p>
</p>
Test mit mehreren Bildschirmgrößen
Eine sehr attraktive Funktion von Chrome ist die Möglichkeit, die Größen verschiedener Geräte zu simulieren. Klicken Sie im Chrome-Inspektor auf die Schaltfläche toggle device mode, und Sie können dann unter verschiedenen Gerätebildschirmgrößen debuggen: </p>
 </p>
</p>
Schnell ein DOM-Element in der Konsole auswählen
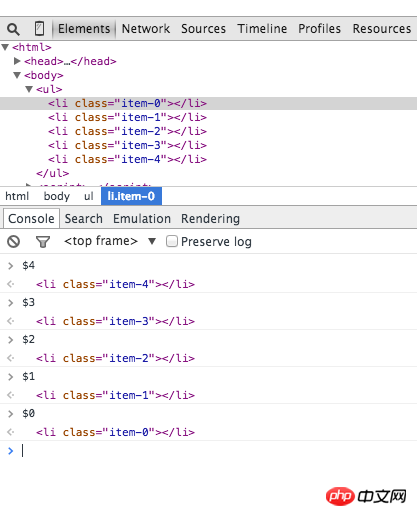
Das Auswählen eines DOM-Elements im Elementauswahlfeld und die anschließende Verwendung des Elements in der Konsole ist ebenfalls ein sehr häufiger Vorgang, der von Chrome Inspector zwischengespeichert wird Sie können die letzten 5 DOM-Elemente in ihrem Verlauf schnell mit Methoden verknüpfen, die denen von </p> in der Shell ähneln. In der folgenden Liste gibt es beispielsweise die Elemente „item-4“, „item-3“, „item-2“, „item-1“, „item-0“. Sie können es wie folgt verwenden:
 </p>
</p>
console.traceDas JavaScript-Framework erleichtert unsere Entwicklung erheblich, bringt aber auch eine große Anzahl vordefinierter Funktionen mit, z. B. das Erstellen Anzeigen, Bindungsereignisse usw., sodass es für uns nicht einfach ist, den Aufrufprozess unserer benutzerdefinierten Funktionen zu verfolgen. Obwohl JavaScript keine sehr strenge Sprache ist, kann es manchmal schwierig sein, herauszufinden, was vor sich geht, insbesondere wenn Sie den Code anderer Leute überprüfen müssen. Hier kommt </p> ins Spiel. Es kann Ihnen dabei helfen, Funktionsaufrufe zu verfolgen. Im folgenden Code müssen wir beispielsweise den Aufrufprozess von funcZ im Autoobjekt verfolgen:
var car;
var func1 = function() {
func2();
}
var func2 = function() {
func4();
}
var func3 = function() {
}
var func4 = function() {
car = new Car();
car.funcX();
}
var Car = function() {
this.brand = ‘volvo’;
this.color = ‘red’;
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
this.funcZ = function() {
console.trace(‘trace car’)
}
}
func1();</p> Hier können Sie deutlich sehen, dass func1 func2 und dann func4 aufruft und func4 Car erstellt . Die Instanz ruft dann car.funcX auf.
Komprimierten Code formatieren</p>Manchmal stoßen wir auf unerklärliche Probleme in der Produktionsumgebung und vergessen dann, die Quellkarten auf diesem Server abzulegen oder mir die Quellkarten anderer Leute anzusehen Auf der Website sah ich eine Menge Code, von dem ich nicht wusste, was ich sagen sollte, wie im Bild unten. Chrome stellt uns ein sehr benutzerfreundliches Antikomprimierungstool zur Verfügung, um die Lesbarkeit des Codes zu verbessern. Es kann wie folgt verwendet werden:
 </p>
</p>
</p> Wenn wir einer Funktion einen Haltepunkt hinzufügen möchten, gehen wir normalerweise folgendermaßen vor:
</p>Suchen Sie die angegebene Zeile im Inspektor und fügen Sie dann einen Haltepunkt hinzu
</p>Fügen Sie einen Debugger-Aufruf im Skript hinzu
debug(funcName)Allerdings gibt es bei beiden Methoden ein kleines Problem, das heißt, Sie müssen zur entsprechenden Skriptdatei gehen und dann die entsprechende Zeile finden, damit es schwieriger wird. Hier ist eine relativ schnelle Methode: Verwenden Sie </p> in der Konsole und das Skript stoppt automatisch dort, wo die entsprechende Funktion angegeben ist. Ein Fehler dieser Methode besteht darin, dass sie nicht bei einer privaten oder anonymen Funktion anhalten kann und daher von Zeit zu Zeit variiert werden muss:
var func1 = function() {
func2();
};
var Car = function() {
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
}
var car = new Car(); </p>
</p>
</p>Wenn wir moderne Webseiten entwickeln, verwenden wir einige Frameworks oder Bibliotheken von Drittanbietern. Fast alle wurden getestet und weisen relativ wenige Fehler auf. Wenn wir jedoch unsere eigenen Skripte debuggen, springen wir möglicherweise versehentlich in diese Dateien, was zusätzliche Debugging-Aufgaben verursacht. Die Lösung besteht darin, die Ausführung dieser Skripte zu verhindern, die kein Debuggen erfordern. Weitere Informationen finden Sie in diesem Artikel: Javascript-Debugging-with-Black-Box. <🎜>
在较复杂的调试情况下发现关键元素
在一些复杂的调试环境下我们可能要输出很多行的内容,这时候我们习惯性的会用console.log, console.debug, console.warn, console.info, console.error这些来进行区分,然后就可以在Inspector中进行过滤。不过有时候我们还是希望能够自定义显示样式,你可以用CSS来定义个性化的信息样式:</p>
console.todo = function(msg) {
console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘);
}
console.important = function(msg) {
console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘);
}
console.todo(“This is something that’ s need to be fixed”);
console.important(‘This is an important message’); </p>
</p>
在console.log()中你可以使用%s来代表一个字符串 , %i 来代表数字, 以及 %c 来代表自定义的样式。</p>
监测指定函数的调用与参数
在Chrome中可以监测指定函数的调用情况以及参数:</p>
var func1 = function(x, y, z) {
}; </p>
</p>
这种方式能够让你实时监控到底啥参数被传入到了指定函数中。</p>
Console中使用$进行元素查询
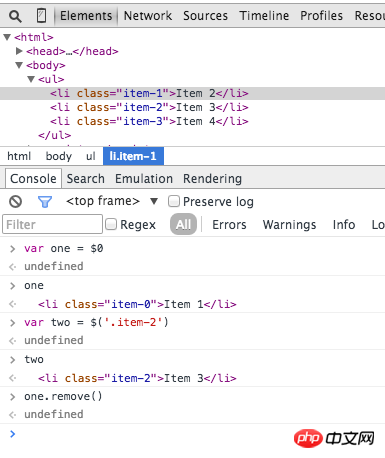
在Console中也可以使用来进行类似于querySelector那样基于CSS选择器的查询,(‘css-selector’) 会返回满足匹配的第一个元素,而$$(‘css-selector’) 会返回全部匹配元素。注意,如果你会多次使用到元素,那么别忘了将它们存入变量中。</p>
 </p>
</p>
Postman
很多人习惯用Postman进行API调试或者发起Ajax请求,不过别忘了你浏览器自带的也能做这个,并且你也不需要担心啥认证啊这些,因为Cookie都是自带帮你传送的,这些只要在network这个tab里就能进行,大概这样子:</p>
 </p>
</p>
DOM变化检测
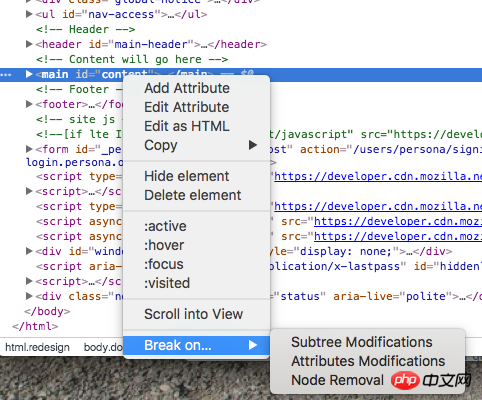
DOM有时候还是很操蛋的,有时候压根不知道啥时候就变了,不过Chrome提供了一个小的功能就是当DOM发生变化的时候它会提醒你,你可以监测属性变化等等:</p>
 </p>
</p>
以上就是关于十几个 实用的 JavaScript 调试小技巧图文代码详解的内容,更多相关内容请关注PHP中文网(www.php.cn)!</p>
</p>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1380
1380
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Tipps zur Behebung von Pyqt5-Installationsfehlern, damit Sie mit halbem Aufwand das doppelte Ergebnis erzielen!
Jan 04, 2024 pm 04:50 PM
Tipps zur Behebung von Pyqt5-Installationsfehlern, damit Sie mit halbem Aufwand das doppelte Ergebnis erzielen!
Jan 04, 2024 pm 04:50 PM
Was soll ich tun, wenn bei der Installation von PyQt5 eine Fehlermeldung angezeigt wird? Mit diesen kleinen Tricks erzielen Sie mit halbem Aufwand das doppelte Ergebnis! PyQt5 ist ein weit verbreitetes GUI-Toolkit (grafische Benutzeroberfläche) für die Programmiersprache Python. Es bietet viele leistungsstarke Funktionen und Tools, die Entwicklern bei der Erstellung interaktiver und ansprechender Anwendungen helfen. Bei der Installation von PyQt5 treten jedoch manchmal Fehler auf. In diesem Artikel werden einige häufige PyQt5-Installationsfehler und Lösungen vorgestellt, die Ihnen bei der reibungslosen Installation und Verwendung von PyQt5 helfen. Häufiger Fehler 1: Pip-Befehl nicht gefunden



