 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Detaillierte Grafik- und Texterklärungen zu 7 einzigartigen HTML5-Playern
Detaillierte Grafik- und Texterklärungen zu 7 einzigartigen HTML5-Playern
Detaillierte Grafik- und Texterklärungen zu 7 einzigartigen HTML5-Playern
In diesem Artikel werden wir einige sehr einzigartige HTML5-Musik- und Videoplayer vorstellen, die über die meisten Funktionen des Players verfügen und in HTML5 und JavaScript implementiert sind. Diese HTML5-Player haben ein sehr schönes Aussehen. Bei vielen von ihnen müssen Sie die Stile nicht selbst neu definieren. Sie können einfach den entsprechenden JS zitieren und jeder kann den Quellcode herunterladen.
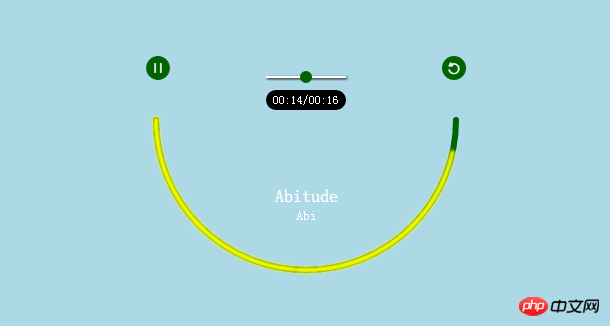
1. HTML5-Musikplayer im Smiley-Stil
Heute werde ich einen sehr süßen HTML5-Musikplayer vorstellen, der wie ein Smiley aussieht, aber tatsächlich ein Smiley ist Stile werden auch durch die Anordnung der Tasten des Spielers generiert. Gleichzeitig sind auch die Funktionen dieses Players relativ vollständig, wie Wiedergabe, Pause, Lautstärkeregelung, Wiedergabefortschritt usw.

Online-Demo-Quellcode-Download
2. HTML5-Player, mythischer Kassetten-Klassiker-Player
Dies ist ein Sehr klassischer, aber auch sehr modischer HTML5-Player. Er wird als klassischer Player bezeichnet, weil er relativ alt ist. Er gilt als modisch, weil die heutigen HTML5-Player sehr selten und sehr kreativ sind. Wenn Sie Ihrem persönlichen Zuhause einen personalisierten Player hinzufügen möchten, können Sie sich für diesen klassischen HTML5-Kassettenplayer entscheiden. Ich persönlich denke, dass dies der Mythos der HTML5-Player ist und sehr klassisch ist.

Online-Demo-Quellcode-Download
3. jQuery charmanter Musikplayer jPlayer
Heute machen wir es Share jPlayer ist ein sehr exquisites jQuery-Musikplayer-Plug-in. Das Aussehen dieses jQuery-Musikplayers ist sehr charmant. Sie können ein wunderschönes Player-Hintergrundbild anpassen und es verfügt über alle für den Player erforderlichen Funktionen Dies Der jQuery-Musikplayer unterstützt auch das Teilen auf Social-Networking-Sites.

Online-Demo-Quellcode-Download
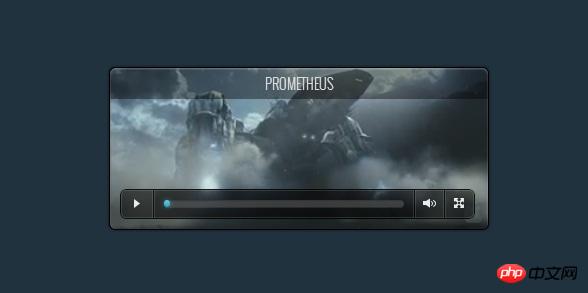
4. HTML5-Video-Player, super coole Player-UI-Oberfläche
Heute habe ich Ich möchte einen HTML5-Videoplayer mit einer hervorragenden Benutzeroberfläche teilen. Der Player verfügt über Funktionen wie Wiedergabe/Pause, Lautstärkeregelung und vollständige Wiedergabe. Wir können uns auch die zuvor veröffentlichten HTML5-Videoplayer ansehen, z. B. die HTML5-Player-API-Sammlung, die das Erlernen der HTML5-Player-Entwicklung erleichtert, was ebenfalls sehr cool ist.

Online-Demo-Quellcode-Download
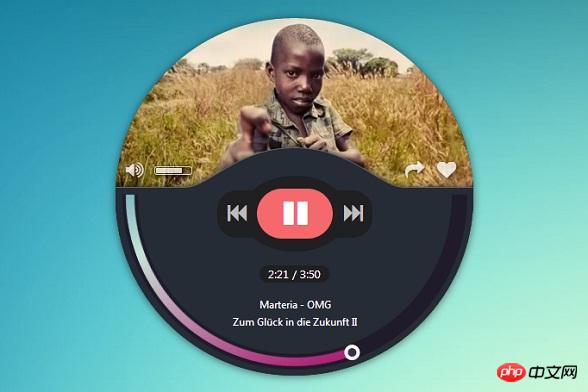
5. HTML5-Ringmusik-Player
Heute möchte ich einen teilen Ein HTML5-Musikplayer mit einem cooleren Aussehen. Der Player ist rund und hat ein sehr schönes Hintergrundbild. Er kann die Wiedergabe steuern, die Lautstärke anpassen und andere häufig verwendete Funktionen des Players.

Online-Demo-Quellcode-Download
6. HTML5-Videoplayer Video.Js
Ich werde es vorstellen Mit Video.Js, einem HTML5-Player, können Sie das Erscheinungsbild des HTML5-Videoplayers anpassen, einschließlich der Gesamtfarbe, der Anpassung der Wiedergabeschaltfläche und anderer Funktionen. Insgesamt ist Video.Js ein sehr guter Videoplayer.

Online-Demo-Quellcode-Download
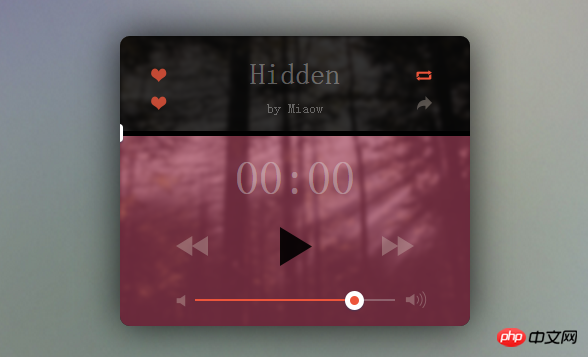
7. HTML5-Musikplayer mit cooler Textur
Heute geht es los Lassen Sie mich Ihnen weiterhin einen HTML5-Musikplayer vorstellen. Der Hintergrund dieses Players ist schwarz strukturiert und sieht sehr cool aus. Gleichzeitig verfügt dieser schwarze HTML5-Musikplayer über die grundlegendsten Musikplayer-Funktionen.

Online-Demonstrations-Quellcode-Download
Wir glauben, dass unsere Webseite mit der kontinuierlichen Weiterentwicklung der HTML5-Technologie und der Browsertechnologie definitiv wachsen wird Da es immer cooler und praktischer wird, wird es immer mehr Player geben, die auf HTML5 basieren. Wir werden den HTML5-Player-bezogenen Ressourcen weiterhin Aufmerksamkeit schenken und sie zu gegebener Zeit mit Ihnen teilen.
Das Obige ist eine detaillierte Einführung mit Bildern und Texten von 7 super personalisierten HTML5-Playern. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



